简单留言板
留言板是一款能实现浏览留言、发表留言、删除留言和编辑留言的小程序
.xml
<view class="container">
<view class="input-area">
<textarea placeholder="请填写留言内容" maxlength="200" bindinput="onInput" style="width: 100%; height: 100px;"></textarea>
</view>
<view class="upload-area">
<button bindtap="chooseImage" class="no-background">添加图片</button>
<view class="image-list">
<block wx:for="{{images}}" wx:key="index">
<image src="{{item}}" class="uploaded-image"/>
</block>
</view>
</view>
<view class="button-area">
<button bindtap="onSubmit" class="no-background">提交</button>
<button bindtap="onCancel" class="no-background">取消</button>
</view>
<view class="message-list">
<block wx:for="{{messages}}" wx:key="id">
<view class="message-item">
<text>{{item.content}}</text>
<block wx:if="{{item.images.length}}">
<view class="image-list">
<block wx:for="{{item.images}}" wx:key="index">
<image src="{{item}}" class="message-image"/>
</block>
</view>
</block>
</view>
</block>
</view>
</view>
.xss
.container {
padding: 20px;
}
.input-area {
margin-bottom: 20px;
}
textarea {
width: 100%;
height: 100px;
border: 1px solid #ccc;
padding: 10px;
}
.upload-area {
margin-bottom: 20px;
}
.image-list {
display: flex;
flex-wrap: wrap;
margin-top: 10px;
}
.uploaded-image,
.message-image {
width: 100px;
height: 100px;
margin: 5px;
border: 1px solid #ccc;
}
.button-area {
display: flex;
justify-content: space-between;
}
.no-background {
background: none;
border: none;
color: black;
font-size: 16px;
padding: 10px;
}
.message-list {
margin-top: 20px;
}
.message-item {
padding: 10px;
border-bottom: 1px solid #ccc;
}
.js
Page({
data: {
message: '',
messages: [],
images: []
},
onInput(e) {
this.setData({
message: e.detail.value
});
},
chooseImage() {
wx.chooseImage({
count: 3, // 设置最多可上传的图片数量
sizeType: ['compressed'],
sourceType: ['album', 'camera'],
success: (res) => {
this.setData({
images: this.data.images.concat(res.tempFilePaths)
});
}
});
},
onSubmit() {
if (this.data.message.trim() || this.data.images.length) {
const newMessage = {
id: Date.now(),
content: this.data.message,
images: this.data.images
};
this.setData({
messages: [...this.data.messages, newMessage],
message: '',
images: []
});
} else {
wx.showToast({
title: '留言或图片不能为空',
icon: 'none'
});
}
},
onCancel() {
this.setData({
message: '',
images: []
});
}
});
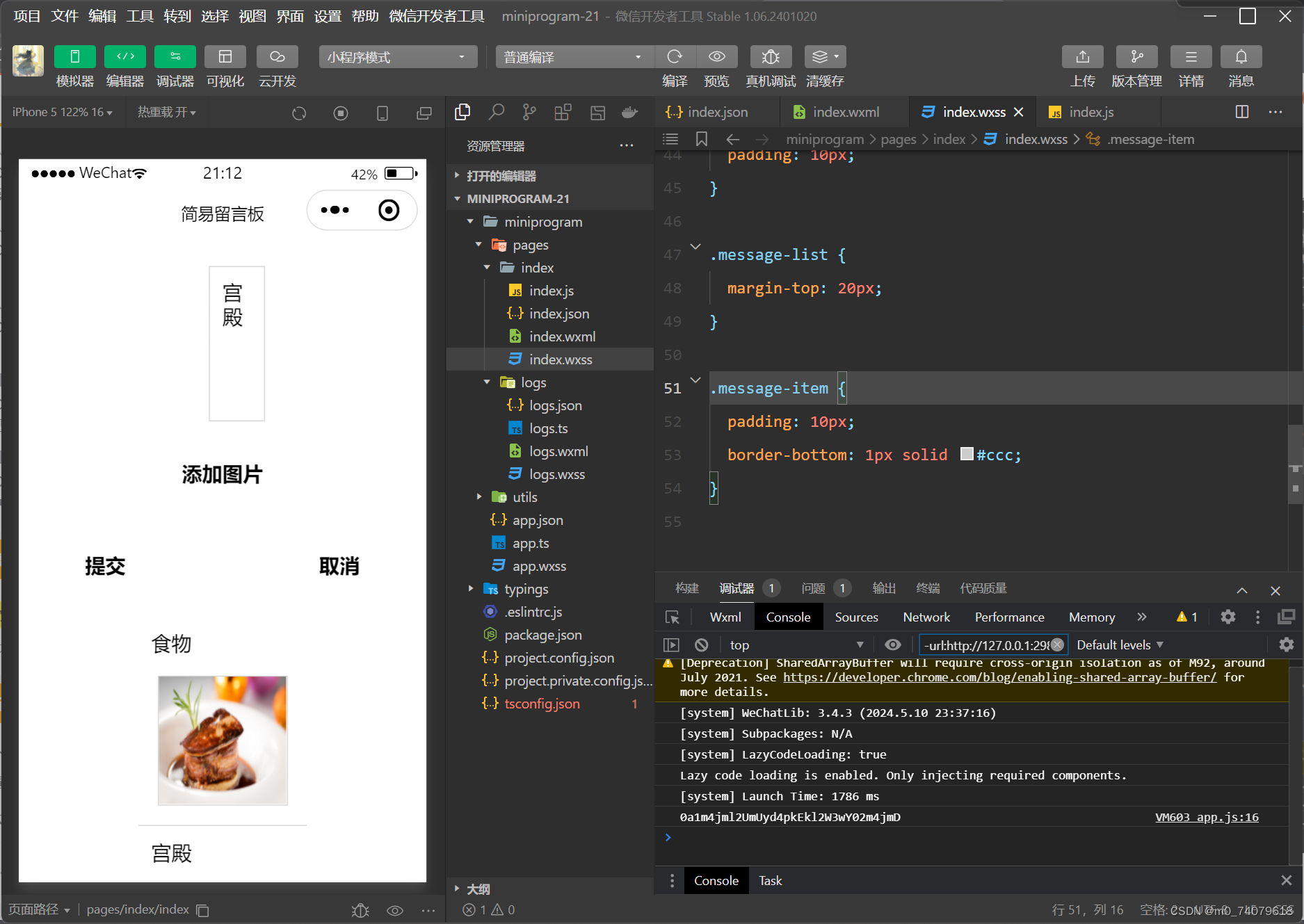
效果图






















 5323
5323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








