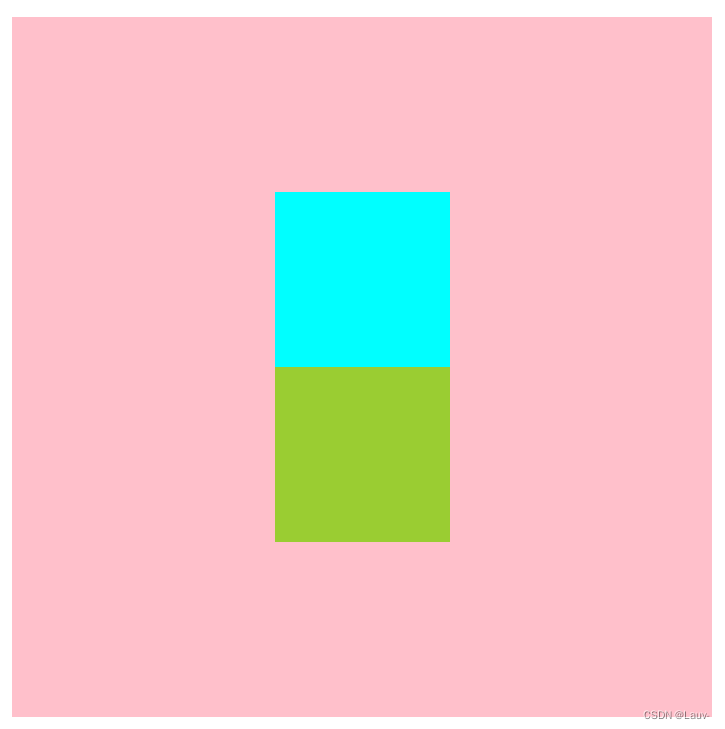
在flex布局中,主轴一般默认为水平方向
我们可以通过flex-direction: column;属性将主轴方向改变为垂直方向然后在垂直方向进行主轴布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 400px;
height: 400px;
background-color: pink;
margin: 200px auto;
display: flex;
/* row 水平方向(默认值)
row-reverse 水平反方向 */
/* 改变主轴为垂直方向 */
flex-direction: column;
/* 主轴居中 */
justify-content: center;
/* 侧轴居中 */
align-items: center;
}
.box span:first-child{
width: 100px;
height: 100px;
background-color: aqua;
}
.box span:last-child{
width: 100px;
height: 100px;
background-color: yellowgreen;
}
</style>
</head>
<body>
<div class="box">
<span></span>
<span></span>
</div>
</body>
</html>





















 3471
3471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








