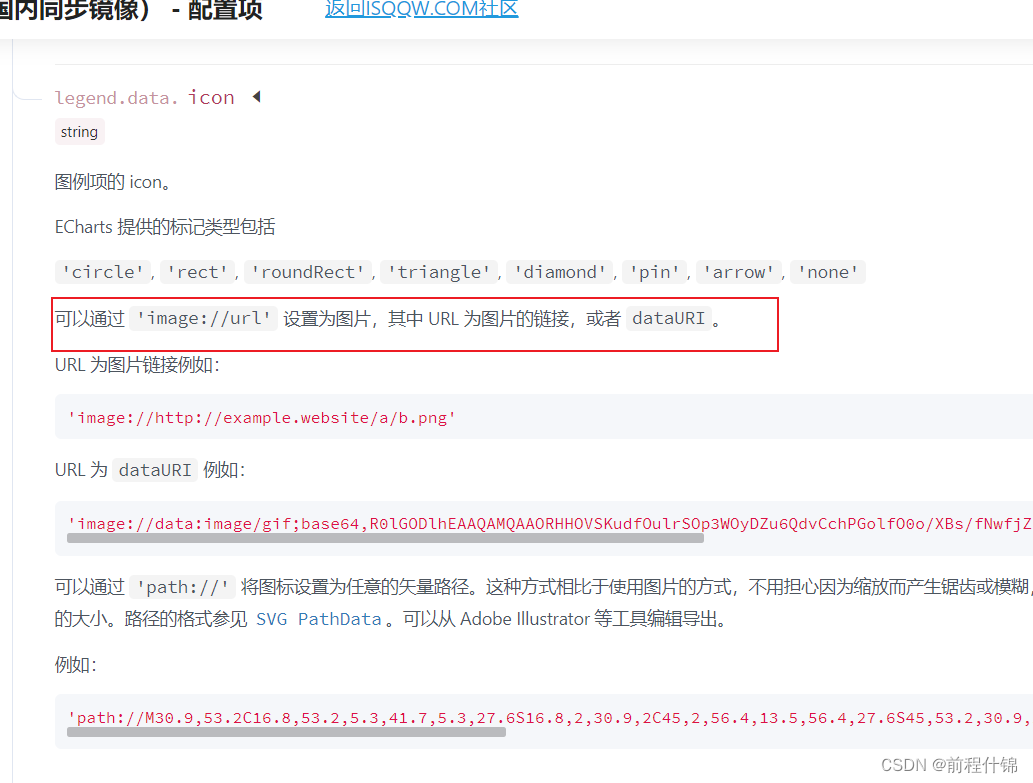
1. 项目设计问题图表需要自定义legend图片,由于是uniapp原因打包后不管用ISQQW.COM x ECharts 文档(国内同步镜像) - 配置项,这个是官网

我之前的代码,在写的时候在电脑上看是没有问题的,打包之后在手机上看就不显示了
const legend = {
left: '10%',
padding: 1,
itemGap: 5,
textStyle: {
color: '#ccc'
},
data: [
{
name: '一班',
icon: 'image:///static/dk/powerflow/image/icon/icon-green.png'
},
{
name: '二班',
icon: 'image:///static/dk/powerflow/image/icon/icon-blue.png'
},
{
name: '三班',
icon: 'image:///static/dk/powerflow/image/icon/icon-yellow.png'
},
{
name: '四班',
icon: 'image:///static/dk/powerflow/image/icon/icon-orange.png'
}
]
};2. 解决办法
const legend = {
left: '10%',
padding: 1,
itemGap: 5,
textStyle: {
color: '#ccc'
},
data: [
{
name: '一班',
icon: 'image://static/dk/powerflow/image/icon/icon-green.png'
},
{
name: '二班',
icon: 'image://static/dk/powerflow/image/icon/icon-blue.png'
},
{
name: '三班',
icon: 'image://static/dk/powerflow/image/icon/icon-yellow.png'
},
{
name: '四班',
icon: 'image://static/dk/powerflow/image/icon/icon-orange.png'
}
]
};把后面跟的/符号去掉一个就行了
static/dk/powerflow/image/icon/icon-blue.png





















 1123
1123

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








