需求:后台返回base64格式的PDF,要在页面上展示
由于后台接口还没完成,便使用了一个input上传pdf,转为base64后在页面上展示;
代码如下:
<input type="file" @change='handelChange'>
<div class="content"></div> handelChange(e) {
if (e) {
var file = new File(e.target.files, "r");
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function () {
// base64格式PDF
// console.log(reader.result);
let parmsFiles = reader.result;
// let pdf = "data:application/pdf;base64," + parmsFiles;
// 由于上传文件解析后的base64码含“data:application/octet-stream;base64,” 所以我用了下面那句代码;若无前缀,可将上句代码放开,下句代码关闭
let pdf = "data:application/pdf;" + parmsFiles;
var elPdf = document.querySelector(".content");
var strIframe = '<iframe id="iframe" src="' + pdf + '#toolbar=0" "frameborder="0" style="border:0; top:0px; left:0px; bottom:0px; right:0px; width:100%; height:100%;"></iframe>';
elPdf.innerHTML = strIframe;
};
reader.onerror = function (error) {
console.log('Error: ', error);
};
} else {
return
}
}
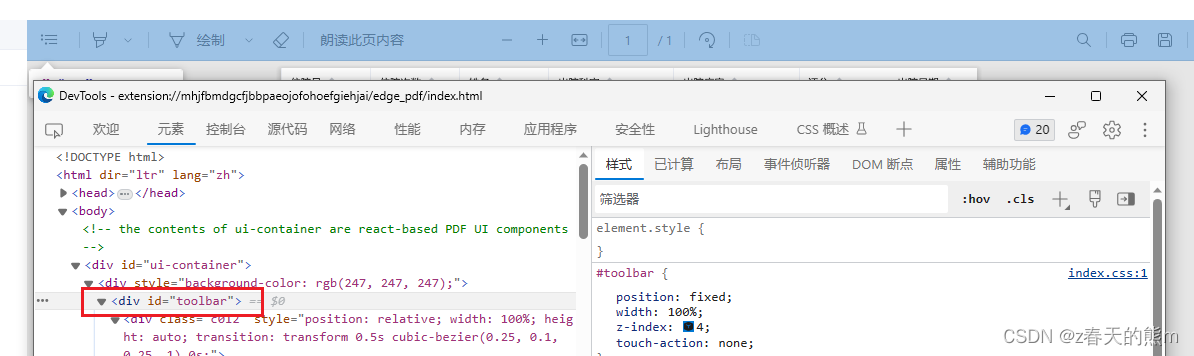
上图展示的pdf有工具栏,打开控制台找到工具栏;

在iframe的src中添加#toolbar=0即可;






















 1304
1304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








