需求:在下拉框中输入内容进行模糊查询,输入三个字符以下拉框下方出现表格,选中表格的行取值后进行页面下一步的搜索
查看element发现了远程搜索与自定义模板(若想点击下拉框出现下方表格内容,可使用“可搜索”,我这个数据量太大了,就使用的“远程搜索”)

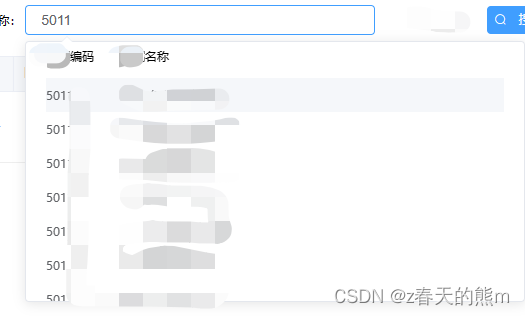
实现效果如下:


代码如下:
<div>
名称:
<div>
<template>
<el-select v-model="code" filterable remote
placeholder="支持编码、名称" default-first-option
:remote-method="remoteMethod" :loading="loading" :no-data-text="noDataText"
@change="getTable">
<div style="width: 500px;height: 30px;">
<span style="width:10%;">编码</span>
<span style="width:10%;">名称</span>
</div>
<el-option v-for="(item,index) in filterData" :key="item.index" :label="item.name"
:value="item.code">
<div style="width: 500px;height: 30px;">
<span style="width:10%;">{{ item.code }}</span>
<span style="width:10%;">{{ item.name }}</span>
</div>
</el-option>
</el-select>
</template>
</div>
</div> new Vue({
el:'.content',
data:{
code:'',
// 原始数据
data: [],
// 搜索后的数据
filterData:[],
// 选中的值
sel:'',
// 输入的值转为大写后
queryVal:'',
noDataText: '无数据',
loading: false,
},
methods:{
remoteMethod(queryVal) {
var upQueryVal = queryVal.toUpperCase();
this.queryVal = upQueryVal;
if (this.data) {
if (upQueryVal !== '' && upQueryVal.length > 3) {
setTimeout(() => {
var matches = [];
this.data.forEach(el => {
var search = (el.code + '#' + el.name);
if (search.indexOf(upQueryVal) > -1) {
matches.push(el);
}
});
this.filterData= matches
console.log(this.filterData);
}, 200);
} else {
this.filterData= [];
}
}
},
getTable(val) {
this.sel = val;
},
}
})




















 4728
4728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








