HTML+CSS系列教程
拨云见日
HTML CSS 切图流程 PC (企业布局和游戏站布局)
溯本求源
拓展HTML ,CSS。
HTML5 新语法
CSS3 新语法
兼容与hack
风生水起
弹性布局 网格布局 移动端布局 响应式布局 Bootstrap
巧夺天工
预编译CSS postcss CSS架构 高级功能
一.拨云见日具体讲解
1.什么是HTML、CSS?

简而言之,做网站的编程语言。
(1)HTML的全称为超文本标记语言,是一种标记语言。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
(2)层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
2.如何去写代码?写到哪里呢?
一个网站N多个网页组成。右键可以查看源代码。 后缀 . html文件
二.宇宙第一编译器vscode
设置:文件->首选项->设置 (大小、是否换行 word wrap)
创建文件、创建文件夹、重命名和删除
ctrl + s:保存
ctrl + a全选
ctrl + x、ctrl + c、ctrl + v:复剪切、复制、粘贴
ctrl + z、ctrl + y:撤销、前进
shift + end:从头选中一行
shift + home:从尾部选中一行
shift + alt + ↓:快速复制一行
alt + ↑或↓:快速移动一行
tab:向后缩进
tab + shift :向前缩进
多光标:alt + 鼠标左键
ctrl + d:选择相同元素的下一个
三.Chome浏览器
市场份额超过百分之50
四.深入了解网站开发

团队配合
五.web前端三大核心技术
HTML :结构
CSS : 样式
JAVASCRIPT : 行为
六.HTML基本结构与属性
重点:超文本!!!

html常见标签网址 https://www.html5star.com/maual/html5label-meaning/
标签的属性:来修饰标签的,设置标签功能。
<标签 属性=“值” 属性2=“值2” >
七.HTML的初始代码
!+tap 快速创建初始代码
<!DOCTYPE html> 声明文档类型,告诉浏览器这是一个html文件。
<html> html文件的最外层标签,包含着所有的html标签代码。
补充:属性 lang=“en” (language=“english”)简写,声明这是一个英文网站 lang=“ZH-CN” 声明这个网站是中文网站。
<head>网页的头部内容,网页标题,引入外部文件(css代码一般都写在这里)
<meta charset="UTF-8">元信息,编码网页中的一些辅助信息,并不会展现在网页中。(目的是让网页不出现乱码的情况)
<title>Document </titlle>设置网页标题
</head>
<body>
显示网页内容的区域
</body>
</html>
八.HTML的注释
注释代码,只有在文件中看的到,在网页中看不见
<!–注释的内容–>

九.HTML的语义化
根据网页中内容的结构,选择合适的HTML标签进行编写。

十.标题与段落
<body>
<!--<h1>标题</h1>>
<h2>标题</h2>
<p>这是一个段落</p>-->
十一.文本修饰标签
1.强调(双标签)
(加粗):<steong></strong>
(斜体):<em></em>
(*strong的强调性比em更强)
2.下标(双标签):<sub></sub>
上标(双标签):<sup></sup>
3.删除文本(双标签):<del></del>
插入文本(双标签):<ins></ins>
十二.图片标签和属性
1.图片标签
(单标签):<img src="" alt="">!
2.src : 图片网页地址
alt : 当图片出现问题时可以给用户提示
title : 一张图片的提示信息
width、height : 图片大小
十三.引入文件的地址路径
1、路径
1.相对路径
“.” 在路径中表示当前路径
“…” 在路径中表示上一级的路径
2.绝对路径
磁盘详细地址或网页详细地址
(window系统正反斜线都可以,网络地址除外) (尽量避免反斜线)
2、跳转链接
1.(双标签):<a></a>
href属性 :连接的地址
target属性 : 目的是可以改变链接打开的方式
默认情况下:是在当前页面打开 _self ,新窗口打开_blank
2.<base>(单标签): 前面
作用是改变链接默认行为
十四.跳转瞄点
1.第一种方法
#号+id号
例子

2.第二种方法
#号
name属性 (注意name属性加给的是a标签)
例子

十五.特殊符号
1.为什么要特殊符号?

2.常见的特殊符号

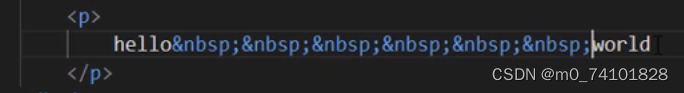
用法
1.&+字符
2.解决冲突 左右尖括号、添加多个空格的实现
3.<;>; ;
例子

十六.列表
1.无序列表 ->ul li 符合嵌套的规范

强调:
- 、
- 必须组合出现,他们之间不能有其他标签
li里面不受控制
type属性:改变前面标记的样式(一般都是用CSS去控制)

type属性网址
比如<ul type="circle">
2.有序列表 ->ol li 列表的最外层容器、列表项
注释:有序列表用的非常少,经常用的是无序列表,无序列表可以代替有序列表。

3.定义列表 -> dl dt dd 列表项需要添加标题和对标题进行描述的内容
<dl>:定义列表
<dt>:定义专业术语或名词
<dd>:对名词进行解释和描述
例子

4.嵌套列表
列表之间可以互相嵌套成多层级列表。
嵌套列表
- 辽宁省
- 沈阳
- 大连
- 山东
- 山东省
- 济南
- 青岛
- 烟台
-
中国
-
-
辽宁省
- 沈阳
- 大连
美国
-
-
美国
- 洛杉矶
- 纽约





















 5923
5923











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








