目标
- 能使用 emmet 语法
- 能够使用 CSS 复合选择器
- 能够写出伪类选择器的使用规范
- 能够说出元素有几种显示模式
- 能够写出元素显示模式的相互转换代码
- 能够写出背景图片的设置方式
- 能够计算 CSS 的权重
1. Emmet 语法
Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度, Vscode内部已经集成该语法.
1.1 快速生成HTML结构语法
- 生成标签 直接输入标签名 按tab键即可 比如 div 然后tab 键, 就可以生成 <div></div>
- 如果想要生成多个相同标签 加上 * 就可以了 比如 div*3 就可以快速生成3个div(注意,中间不能有空格)
- 如果有父子级关系的标签,可以用 > 比如 ul > li就可以了
- 如果有兄弟关系的标签,用 + 就可以了 比如 div+p
- 如果生成带有类名或者id名字的, 直接写 .demo 或者 #two tab 键就可以了(对于其他类型的标签,则可以通过 标签名.demo 或者 标签名#two tab 键即可)
- 如果生成的div 类名是有顺序的, 可以用 自增符号 $(比如 div{$}*5)
- 如果想要在生成的标签内部写内容可以用 { } 表示(比如 div{i am a Chinese}*5)
1.2 快速生成CSS样式语法
CSS 基本采取简写形式即可(用短横线连接的一般是采用首字母).
- 比如 w200 按tab 可以 生成 width: 200px;
- 比如 lh26px 按tab 可以生成 line-height: 26px;
1.3 快速格式化代码
Vscode 快速格式化代码: shift+alt+f
也可以设置 当我们 保存页面的时候自动格式化代码:
1)文件 ------.>【首选项】---------->【设置】;
2)搜索emmet.include;
3)在settings.json下的【工作区设置】中添加以下语句:
"editor.formatOnType": true,
"editor.formatOnSave": true
2. CSS 的复合选择器
2.1 什么是复合选择器
在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
2.2 后代选择器
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:
元素1 元素2 { 样式声明 }上述语法表示选择元素 1 里面的所有元素 2 (后代元素)。
例如:
ul li { 样式声明 } /* 选择 ul 里面所有的 li标签元素 */- 元素1 和 元素2 中间用空格隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
- 元素1 和 元素2 可以是任意基础选择器
2.3 子选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素.
语法:
元素1 > 元素2 { 样式声明 }上述语法表示选择元素1 里面的所有直接后代(子元素) 元素2。
例如:
div > p { 样式声明 } /* 选择 div 里面所有最近一级 p 标签元素 */- 元素1 和 元素2 中间用 大于号 隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 必须是亲儿子,其孙子、重孙之类都不归他管. 你也可以叫他 亲儿子选择器
课堂练习:
1. 请将下面的链接文字修改为红色。
<div class="nav">
<ul>
<li><a href="#">百度</a></li>
<li><a href="#">百度</a></li>
</ul>
</div>.nav ul li a {
color: red;
}2. 请将下面的大肘子文字修改为红色。
<div class="hot">
<a href="#">大肘子</a>
<ul>
<li><a href="#">猪头</a></li>
<li><a href="#">猪尾巴</a></li>
</ul>
</div>.hot>a {
color: red;
}2.4 并集选择器
并集选择器可以选择多组标签, 同时为他们定义相同的样式。通常用于集体声明.
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法
元素1,元素2 { 样式声明 }上述语法表示选择元素1 和 元素2。
例子
ul,div { 样式声明 } /* 选择 ul 和 div标签元素 */- 元素1 和 元素2 中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
注意,这里我们约定的语法规范:
- 并集选择器竖着写
- 最后一个元素后面没有逗号
ul,
div {
color: pink
}
2.5 伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。
因为伪类选择器很多,比如有链接伪类、结构伪类等,所以这里先给大家讲解常用的链接伪类选择器。
2.6 链接伪类选择器
a:link /* 选择所有未被访问的链接 */
a:visited /* 选择所有已被访问的链接 */
a:hover /* 选择鼠标指针位于其上的链接 */
a:active /* 选择活动链接(鼠标按下未弹起的链接) */链接伪类选择器注意事项
- 为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active。
- 记忆法:love hate 或者 lv 包包 hao 。
- 因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
链接伪类选择器实际工作开发中的写法
/* a 是标签选择器 所有的链接 */
a {
color: #333; /* 黑色 */
text-decoration: none;
}
/* :hover 是链接伪类选择器 鼠标经过 */
a:hover {
color: #369; /* 鼠标经过的时候,由原来的 黑色 变成了蓝色 */
text-decoration: underline;
}2.7 focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况 <input> 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
input:focus {
background-color:yellow;
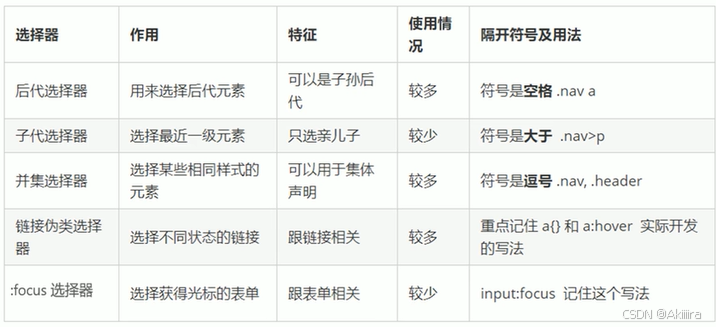
}2.8 复合选择器总结

3. CSS 的元素显示模式
3.1 什么是元素的显示模式
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
元素显示模式就是元素(标签)以什么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>。
HTML 元素一般分为块元素和行内元素两种类型。
3.2 块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中 <div> 标签是最典型的块元素。
块级元素的特点:
- 比较霸道,自己独占一行。
- 高度,宽度、外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的100%。
- 是一个容器及盒子,里面可以放行内或者块级元素。
注意:
- 文字类的元素内不能使用块级元素
- <p> 标签主要用于存放文字,因此 <p> 里面不能放块级元素,特别是不能放<div>
- 同理, <h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
3.3 行内元素
常见的行内元素有 <a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span> 标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
- 相邻行内元素在一行上,一行可以显示多个。
- 高、宽直接设置是无效的。
- 默认宽度就是它本身内容的宽度。
- 行内元素只能容纳文本或其他行内元素。
注意:
- 链接里面不能再放链接
- 特殊情况链接 <a> 里面可以放块级元素,但是给 <a> 转换一下块级模式最安全
3.4 行内块元素
在行内元素中有几个特殊的标签 —— <img />、<input />、<td>,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)。
- 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
3.5 元素显示模式总结

3.6 元素显示模式转换
特殊情况下,我们需要元素模式的转换,简单理解: 一个模式的元素需要另外一种模式的特性
比如想要增加链接 <a> 的触发范围。
语法:在 CSS 文件中对应标签内声明
- 转换为块元素:display:block;
- 转换为行内元素:display:inline;
- 转换为行内块:display: inline-block;
3.7 一个小工具的使用 snipaste
Snipaste 是一个简单但强大的截图工具,也可以让你将截图贴回到屏幕上.
常用快捷方式:
- F1 可以截图. 同时测量大小, 设置箭头 书写文字等
- F3 在桌面置顶显示
- 点击图片, alt 可以取色 (按下shift 可以切换取色模式)
- 按下esc 取消图片显示
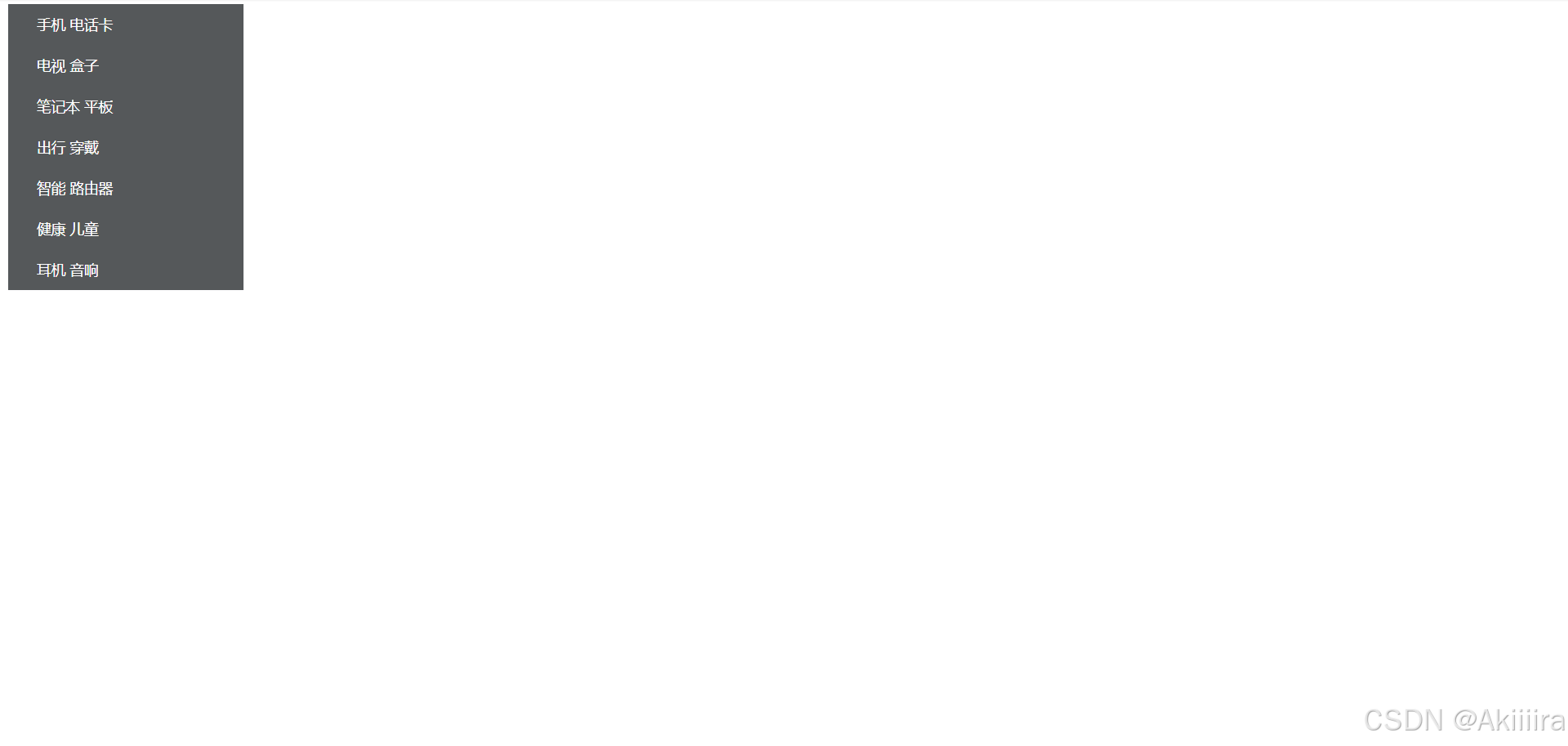
案例:简洁版小米侧边栏
案例的核心思路分为两步:
- 把链接a 转换为块级元素, 这样链接就可以单独占一行,并且有宽度和高度.
- 鼠标经过a 给 链接设置背景颜色
demo

参考代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>简单版小米侧边栏</title>
<style>
/* 1. 把a转换为块级元素 */
a {
display: block;
width: 230px;
height: 40px;
background-color: #55585a;
font-size: 14px;
color: #fff;
text-decoration: none;
text-indent: 2em;
line-height: 40px;
}
/* 2 鼠标经过链接变换背景颜色 */
a:hover {
background-color: #ff6700;
}
</style>
</head>
<body>
<a href="#">手机 电话卡</a>
<a href="#">电视 盒子</a>
<a href="#">笔记本 平板</a>
<a href="#">出行 穿戴</a>
<a href="#">智能 路由器</a>
<a href="#">健康 儿童</a>
<a href="#">耳机 音响</a>
</body>
</html>3.8 一个小技巧:单行文字垂直居中的代码
CSS 没有给我们提供文字垂直居中的代码. 这里我们可以使用一个小技巧来实现.
解决方案: 让文字的行高等于盒子的高度 就可以让文字在当前盒子内垂直居中
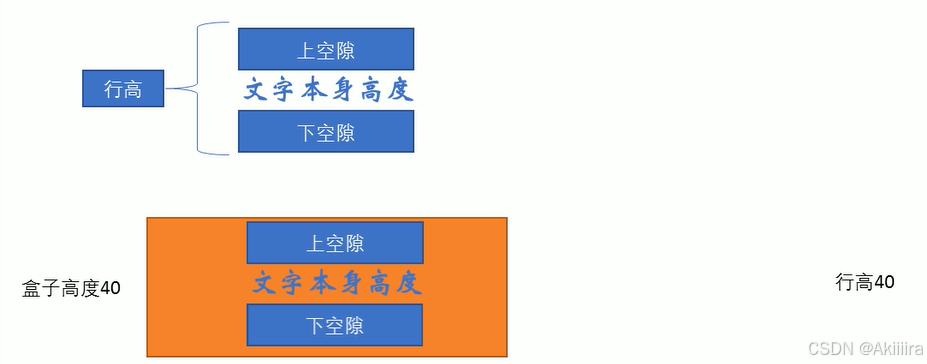
实现原理

简单理解: 行高的上空隙和下空隙把文字挤到中间了. 是如果行高小于盒子高度,文字会偏上,如果行高大于盒子高度,则文字偏下
4. CSS 的背景
通过 CSS 背景属性,可以给页面元素添加背景样式。
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
4.1 背景颜色
background-color 属性定义了元素的背景颜色。
background-color:颜色值;一般情况下元素背景颜色默认值是 transparent(透明),我们也可以手动指定背景颜色为透明色。
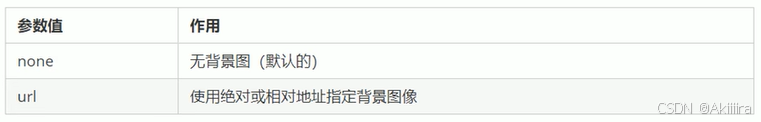
background-color:transparent;4.2 背景图片
background-image 属性描述了元素的背景图像。实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景)
background-image : none | url (url)
注意:背景图片后面的地址,千万不要忘记加 URL, 同时里面的路径不要加引号。
还有一点,页面元素既可以添加背景颜色,也可以添加背景图片,只不过背景图片会压住背景颜色
4.3 背景平铺
如果需要在 HTML 页面上对背景图像进行平铺,可以使用 background-repeat 属性。
background-repeat: repeat | no-repeat | repeat-x | repeat-y
4.4 背景图片位置
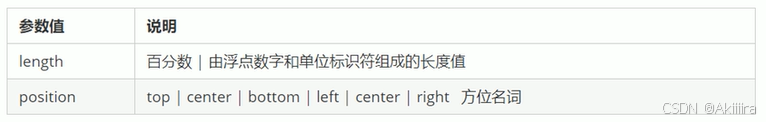
利用 background-position 属性可以改变图片在背景中的位置。
background-position: x y;参数代表的意思是:x 坐标和 y 坐标。 可以使用 方位名词 或者 精确单位

1. 参数是方位名词
- 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
- 如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
2. 参数是精确单位
- 如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标
- 如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
3. 参数是混合单位
- 如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
所以,在开发过程中,针对于文字图片(小的装饰类图片,类似于图片标号)混合体,我们常常只在 box 中放文字,把图片放到背景中设定;而不是在 box 中输入文字并插入图片。
对于超大图片,我们也会采用背景图片,这样做的好处是方便将重要信息居中。
4.5 背景图像固定(背景附着)
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
background-attachment 后期可以制作视差滚动的效果。
background-attachment : scroll | fixed
4.6 背景复合写法
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性 background 中。从而节约代码量.
当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
background: transparent url(image.jpg) repeat-y fixed top ;这是实际开发中,我们更提倡的写法。
4.7 背景色半透明
CSS3 为我们提供了背景颜色半透明的效果。
background: rgba(0, 0, 0, 0.3);- 最后一个参数是 alpha 透明度,取值范围在 0~1之间
- 我们习惯把 0.3 的 0 省略掉,写为 background: rgba(0, 0, 0, .3);
- 注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
- CSS3 新增属性,是 IE9+ 版本浏览器才支持的
- 但是现在实际开发,我们不太关注兼容性写法了,可以放心使用
4.8 背景总结

背景图片:实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景)
精灵图就是多张小图片合成一张大图片,想提前了解可以参考以下博文:CSS学习笔记——精灵图(sprite)-CSDN博客
5. 综合案例
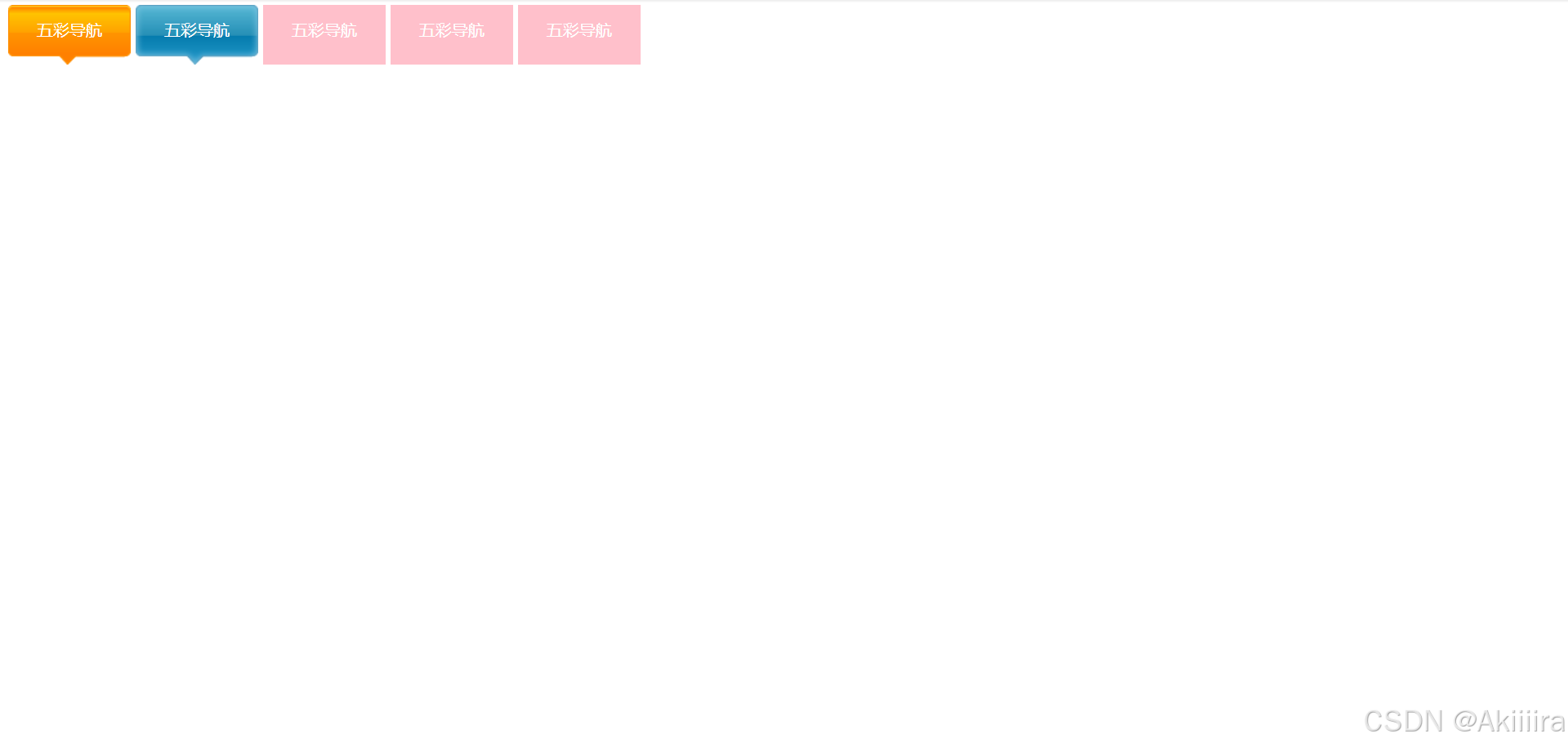
案例:五彩导航
练习价值:
- 链接属于行内元素, 但是此时需要宽度高度,因此需要模式转换.
- 里面文字需要水平居中和垂直居中. 因此需要单行文字垂直居中的代码.
- 链接里面需要设置背景图片.因此需要用到背景的相关属性设置.
- 鼠标经过变化背景图片,因此需要用到链接伪类选择器.
demo

参考代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>综合案例-五彩导航</title>
<style>
.nav a {
display: inline-block;
width: 120px;
height: 58px;
background-color: pink;
text-align: center;
line-height: 48px;
color: #fff;
text-decoration: none;
}
.nav .bg1 {
background: url(images/bg1.png) no-repeat;
}
.nav .bg1:hover {
background-image: url(images/bg11.png);
}
.nav .bg2 {
background: url(images/bg2.png) no-repeat;
}
.nav .bg2:hover {
background-image: url(images/bg22.png);
}
</style>
</head>
<body>
<div class="nav">
<a href="#" class="bg1">五彩导航</a>
<a href="#" class="bg2">五彩导航</a>
<a href="#">五彩导航</a>
<a href="#">五彩导航</a>
<a href="#">五彩导航</a>
</div>
</body>
</html>6. CSS 的三大特性
CSS 有三个非常重要的三个特性:层叠性、继承性、优先级。
6.1 层叠性
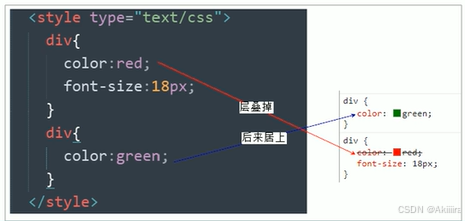
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题
层叠性原则:
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠

CSS 层叠性口诀:长江后浪推前浪,前浪死在沙滩上。
6.2 继承性
现实中的继承: 我们继承了父亲的姓
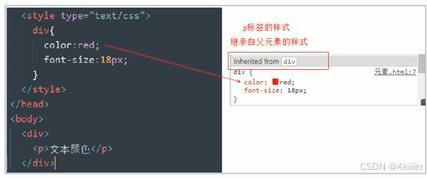
CSS中的继承: 子标签会继承父标签的某些样式,如文本颜色和字号。简单的理解就是:子承父业。

恰当地使用继承可以简化代码,降低 CSS 样式的复杂性
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
- 继承性口诀:龙生龙,凤生凤,老鼠生的孩子会打洞
行高的继承性
body {
font:12px/1.5 Microsoft YaHei;
}- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为 1.5
- 此时子元素的行高是:当前子元素的文字大小 * 1.5
- body 行高 1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
6.3 优先级
当同一个元素指定多个选择器,就会有优先级的产生。
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
选择器权重如下表所示。

其中 " !important " 加在属性后面,可以无条件提高优先级
优先级注意点:
- 权重是有4组数字组成,但是不会有进位。
- 可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推..
- 等级判断从左向右,如果某一位数值相同,则判断下一位数值。
- 可以简单记忆法: 通配符和继承权重为0, 标签选择器为1,类(伪类)选择器为 10, id选择器 100, 行内样式表为 1000, !important 无穷大.
- 继承的权重是0, 如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是 0。
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。
div ul li ------> 0,0,0,3
.nav ul li ------> 0,0,1,2
a:hover -----—> 0,0,1,1
.nav a ------> 0,0,1,1注意:权重会有叠加,但不会继承
所以对于以下代码,最终效果会是粉色
<style>
.nav {
color: red;
}
li {
color: pink;
}
</style>
<head>
<body>
<ul class="nav">
<li>人生四大悲</li>
<li>家里没宽带</li>
<li>网速不够快</li>
<li>手机没流量</li>
<li>学校没wifi</li>
</ul>
</body>
</head>而对于以下代码,而如果我想将第一个 li 修改为粉色,光靠 class=pink 是不够的,因为权重不够,所以可以修改为 .nav .pink
<style>
.nav li{
color: red;
}
/* .pink 权重是 10 .nav .pink 权重是 20 */
.nav .pink {
color: pink;
}
</style>
<head>
<body>
<ul class="nav">
<li class="pink">人生四大悲</li>
<li>家里没宽带</li>
<li>网速不够快</li>
<li>手机没流量</li>
<li>学校没wifi</li>
</ul>
</body>
</head>通过这两个例子,我们便能理解如何在后续开发中提高某元素的权重。
7. CSS 的注释
注释用于解释代码,它们会被浏览器忽略。CSS 中的注释以“ /* ”开头,以“ */ ”结尾。
/* 需要注释的内容 */





















 1287
1287

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








