一、作业目标
根据课程内容设计一个app的门户框架。
目标一:App包含3-4个tab切换效果。
目标二:在任一tab页中实现列表效果。
二、技术说明
1.实现目标一需要的技术为activity、xml、fragment。
- activity:Android中的Activity是用户界面的基本组件之一,它代表一个用户界面屏幕,用户可以使用该屏幕与应用程序进行交互。Activity通常与XML布局文件配合使用,通过设置布局来实现用户界面的展示与交互。
- XML:XML(可扩展标记语言)是一种用于描述数据的标记语言。在Android中,XML最常用于描述用户界面。在XML中,我们可以定义各种UI控件的属性、布局方式、样式等信息,然后将这些信息传递给Activity,从而实现用户界面的展示。
- Fragment:Fragment是Android中用于构建灵活用户界面的一种技术,它可以将一个屏幕分成多个部分并在其中展示一些相关的UI组件。Fragment可以与Activity进行交互,也可以在Fragment之间进行数据传递。通过使用Fragment,我们可以轻松地创建一个可扩展、可重用、可配置的用户界面。
2.实现目标二需要的技术为recycleview。
- RecyclerView是Android中的一个视图容器,类似于ListView。它可以用于显示大量的数据,并且可以进行灵活的布局和交互。Adapter类是RecyclerView的关键组件之一,用于将数据与视图进行绑定。Adapter类继承自RecyclerView.Adapter类,用于管理数据源,并且创建和绑定ViewHolder类。通过Adapter类,我们可以实现自定义的布局和交互,以及对数据源的管理和显示。
三、关键代码解析
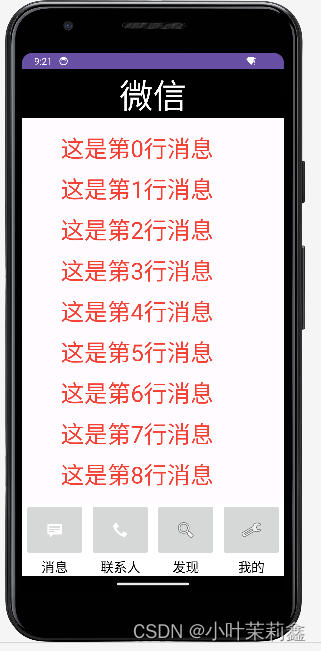
实现四个tab页面切换:消息、联系人、发现、我的
1). xml界面设计

我设计的app界面包括上中下三个部分:
上面top.xml部分,设置一个LinearLayout布局器存放textView组件;
中间利用FrameLayout布局器实现tab内容切换效果;
下面bottom.xml部分先设置一个水平方向的LinearLayout布局器,再在其中设置四个小的垂直方向的LinearLayout布局器,每个布局器中imageButton对应每个图标,textView对应文字。
关键文件activity_main.xml:设置一个垂直方向的LinearLayout布局器,导入top.xml和bottom.xml,利用FrameLayout实现对应内容。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical">
<include
layout="@layout/top"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@+id/content"
android:layout_width="415dp"
android:layout_height="wrap_content"
android:layout_weight="1" ></FrameLayout>
<include
layout="@layout/bottom"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>另有xiaoxi.xml、lianxiren.xml、faxian.xml、wode.xml四个页面实现对应标签内容。除了xiaoxi.xml(在这一页面中实现列表效果),其他三个均使用一个LinearLayout布局器存放textView组件。
每个页面效果类似,列表效果后面详细说明,此处说明lianxiren.xml:

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:id_context=".Fragment_lianxiren">
<TextView
android:id="@+id/textView6"
android:layout_width="match_parent"
android:layout_height="312dp"
android:layout_marginTop="500px"
android:layout_weight="1"
android:gravity="center"
android:text="这是联系人界面"
android:textSize="50dp" />
</LinearLayout>2). java文件编写
首先是四个Fragment_xiaoxi,Fragment_lianxiren,Fragment_faxian,Fragment_wode分别与对应的xml文件进行连接。
此处也只说明一个Fragment_faxian.java文件。
package com.example.mywork;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.fragment.app.Fragment;
public class Fragment_faxian extends Fragment{
public Fragment_faxian() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.faxian, container, false); //连接对应faxian.xml
}
}
然后是关键文件MainActivity.java:
- Frags_init(),给Fragment页面初始化。利用activity_main.xml中间布局的控件id:content和fragmentManager将四个Fragment压入中间主体部分。
private void Frags_init()
{
transaction= manager.beginTransaction()
.add(R.id.content,Xiaoxi)
.add(R.id.content,Lianxiren)
.add(R.id.content,Faxian)
.add(R.id.content,Wode)
.commit();
}
- Frags_show(Fragment f):展示当前fragment界面。
private void Frags_show(Fragment f) {
transaction=manager.beginTransaction()
.show(f)
.commit();
}
- Frags_hide():在切换页面时,需要对其他页面进行隐藏。
public void Frags_hide()
{
transaction=manager.beginTransaction()
.hide(Xiaoxi)
.hide(Lianxiren)
.hide(Faxian)
.hide(Wode)
.commit();
}- onClick(View v):对底部按键框的四个按键进行监听,,根据监听结果调用fragment界面。利用条件语句实现。
public void onClick(View v){
Frags_hide();
if (v.getId()==R.id.tab_xiaoxi)
Frags_show(Xiaoxi);
else if (v.getId()==R.id.tab_lianxiren)
Frags_show(Lianxiren);
else if (v.getId()==R.id.tab_faxian)
Frags_show(Faxian);
else if (v.getId()==R.id.tab_wode)
Frags_show(Wode);
}
}- 主函数:
需要四个LinearLayout变量,一个FragmentManager变量,四个Fragment变量。
四个LinearLayout变量对应四个tab界面,四个Fragment变量对应四个fragment界面,并创建一个管理对象fragment变量。先全局初始化,再隐藏,首界面展示调用,最后监听。
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Linearlayout1 = findViewById(R.id.tab_xiaoxi);
Linearlayout2=findViewById(R.id.tab_lianxiren);
Linearlayout3=findViewById(R.id.tab_faxian);
Linearlayout4=findViewById(R.id.tab_wode);
manager=getSupportFragmentManager();
Xiaoxi=new Fragment_xiaoxi();
Lianxiren=new Fragment_lianxiren();
Faxian=new Fragment_faxian();
Wode=new Fragment_wode();
Frags_init();
Frags_hide();
Frags_show(Xiaoxi);
Linearlayout1.setOnClickListener(this::onClick);
Linearlayout2.setOnClickListener(this::onClick);
Linearlayout3.setOnClickListener(this::onClick);
Linearlayout4.setOnClickListener(this::onClick);
}
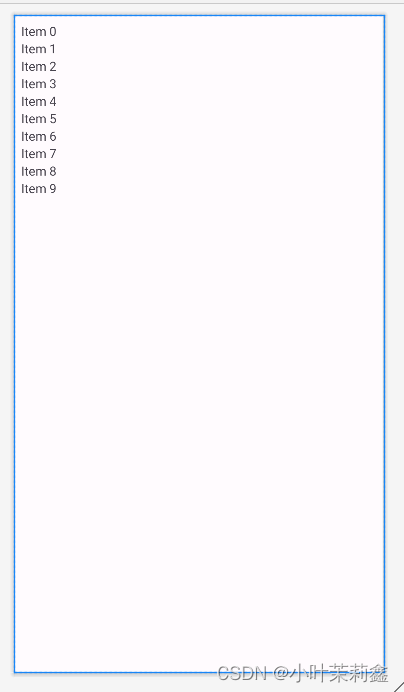
在消息页面展示列表
在xiaoxi.xml中添加组件recycleview。

再创建一个item.xml,用于列表中行的样式展示。

对应的Fragment_xiaoxi.java:
在主函数中,先连接xiaoxi.xml,创建数据列表,并提供给适配器进行展示。创建LinearLayoutManager对象,通过传入参数获取更多属性。
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
view = inflater.inflate(R.layout.xiaoxi, container, false);
recyclerView = view.findViewById(R.id.recyclerview);
list = new ArrayList<>();
for(int i=0;i<9;i++) {
list.add("这是第"+i+"行消息");
}
adapter=new Myadapter(view.getContext(), list);
LinearLayoutManager manager=new LinearLayoutManager(view.getContext());
manager.setOrientation(LinearLayoutManager.VERTICAL);//垂直布局
recyclerView.setLayoutManager(manager);
recyclerView.setAdapter(adapter);
return view;
}关键文件Myadapter.java:
在Myadapter类中,我们需要重写三个方法:
- onCreateViewHolder(),用于创建ViewHolder类,保存item中各个控件的引用,方便后续的操作。连接到item.xml文件。
public Myholder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view=LayoutInflater.from(context1).inflate(R.layout.item,parent,false);
Myholder holder=new Myholder(view);
return holder;
}- onBindViewHolder(),用于将数据绑定到ViewHolder中的视图上。
list1是保存数据的一个List。通过position参数可以获取该item应该显示的数据,将数据填充到ViewHolder中的各个控件。
public void onBindViewHolder(@NonNull Myholder holder, int position) {
holder.textView1.setText(list1.get(position));
}- getItemCount(),返回数据源的大小,即需要显示的数据项数目。
public int getItemCount() {
return list1.size();
}最后定义一个名为Myholder的自定义ViewHolder类,表示每个数据项的视图。注意textView1的值是item.xml的id。
public class Myholder extends RecyclerView.ViewHolder{
TextView textView1;
public Myholder(@NonNull View itemview ){
super(itemview);
textView1=itemview.findViewById(R.id.textView9);
}
}四、运行结果截图




五、小结
在编写代码的过程中,遇到诸多问题:编写bottom.xml时,图标和文字堆叠到一起,原因是LinearLayout布局器的水平方向和垂直方向设置错误;编写完top.xml和bottom.xml后,将两个整合到activity_main.xml时,三个部分重叠在屏幕上方,原因是使用了ConstraintLayout布局器,应该使用垂直方向的LinearLayout布局器;控件id写错,布局参数不对等等问题。经过这个简单的类微信的门户界面设计,我对AS开发的基本方法,技术都有了解,相信以后会更加得心应手。





















 2096
2096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








