延迟执行的代码是指在指定时间内不立即执行,而是等一段时间后再执行的代码。在JavaScript中,有多种方式来实现延迟执行的效果,以下是其中的几种方法:
- 使用
setTimeout函数使用
setTimeout函数可以延迟一段时间后执行指定的函数。语法如下:其中:
function:要执行的函数或要调用的代码。milliseconds:要延迟的毫秒数。param1, param2, ...:传递给函数的参数(可选)。
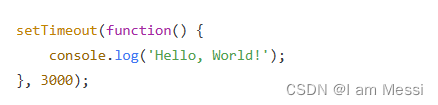
例如,以下代码会在 3 秒后输出 "Hello, World!":
- 使用
setInterval函数
使用setInterval函数可以在指定的时间间隔内重复执行一段代码。语法如下:
其中:
function:要执行的函数或要调用的代码。milliseconds:要延迟的毫秒数。param1, param2, ...:传递给函数的参数(可选)。
例如,以下代码会每隔 5 秒钟输出当前的时间:
- 使用
Promise对象
使用Promise对象可以以异步的方式延迟执行一段代码,并在执行完成后返回结果。语法如下:
其中:
resolve:异步操作完成后调用的函数,该函数接受一个参数,表示异步操作的结果。reject:异步操作发生错误时调用的函数,该函数接受一个参数,表示错误信息。delay:要延迟的毫秒数。result:异步操作的结果。
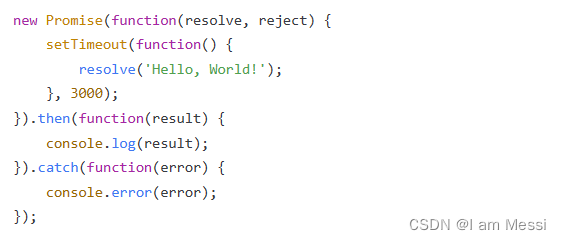
例如,以下代码会在 3 秒后返回一个字符串 "Hello, World!":
以上是三种实现延迟执行的常见方法,你可以根据具体情况选择适合自己的方式。





















 1050
1050

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








