快速关闭功能见此页
https://blog.csdn.net/m0_74149462/article/details/128742833?spm=1001.2014.3001.5502
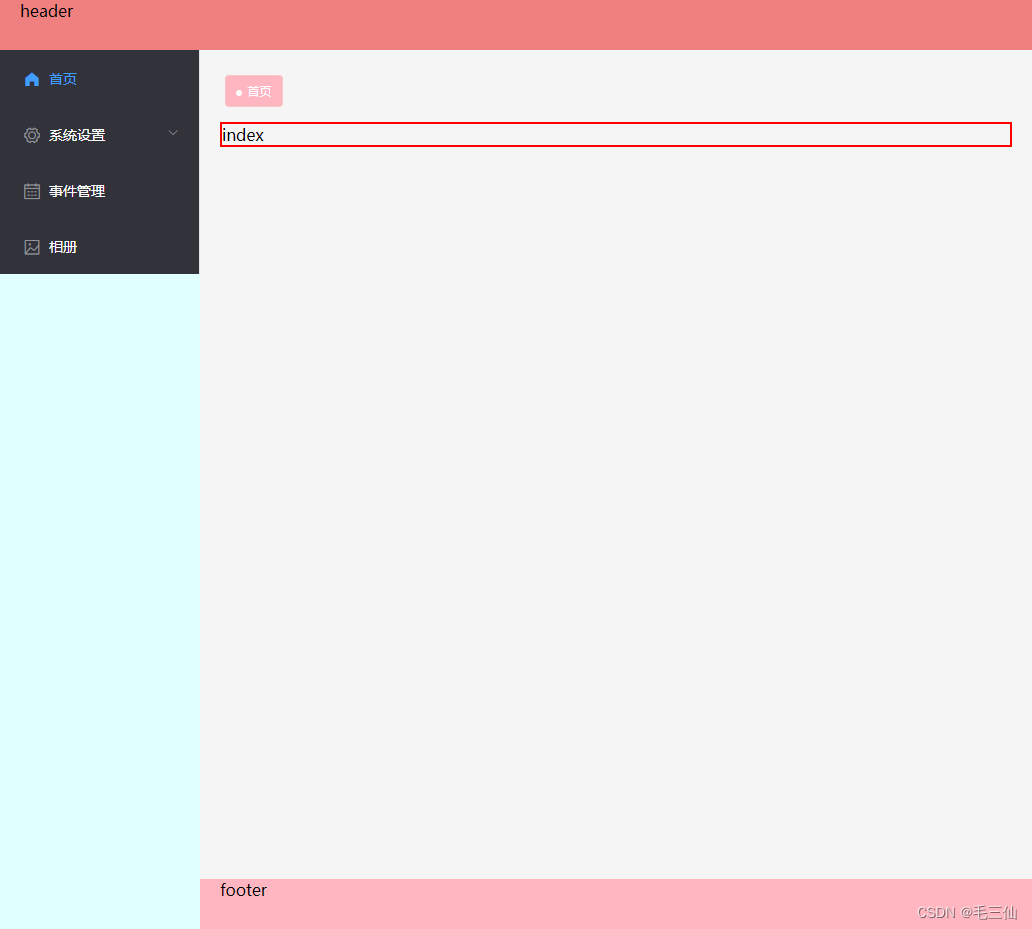
默认展示首页,且首页一直固定在左侧


store/module/historyModule.js(注意文件路径,根据实际情况修改代码)
const SET_TABSVIEW = 'SET_TABSVIEW'
const DEL_TABSVIEW = 'DEL_TABSVIEW'
export default {
state: {
visitedTabsView: [
{
name: "首页",
path: "/home"
}
], // 保证每次刷新都能有最原始的一个首页的标签
},
mutations: {
[SET_TABSVIEW](state: any, view: any) {
if (state.visitedTabsView.find((n: any) => n.path === view.path)) {
return
}
state.visitedTabsView.push({name: view.meta.title, path: view.path})
},
[DEL_TABSVIEW](state: any, view: any) {
state.visitedTabsView.forEach((item: any, index: any) => {
if (item.name === view.name && item.path === view.path) state.visitedTabsView.splice(index, 1)
})
}
},
actions: {
// 添加一个新的tabsView
addVisitedTabsView({commit}: any, view: any) {
commit(SET_TABSVIEW, view)
},
// 关闭一个tabsView
delVisitedTabsView({commit, state}: any, view: any) {
return new Promise((resolve, reject) => {
commit(DEL_TABSVIEW, view)
resolve([...state.visitedTabsView])
})
}
},
getters: {
visitedTabsView: (state: any) => state.visitedTabsView
}
}
在Vue文件中使用
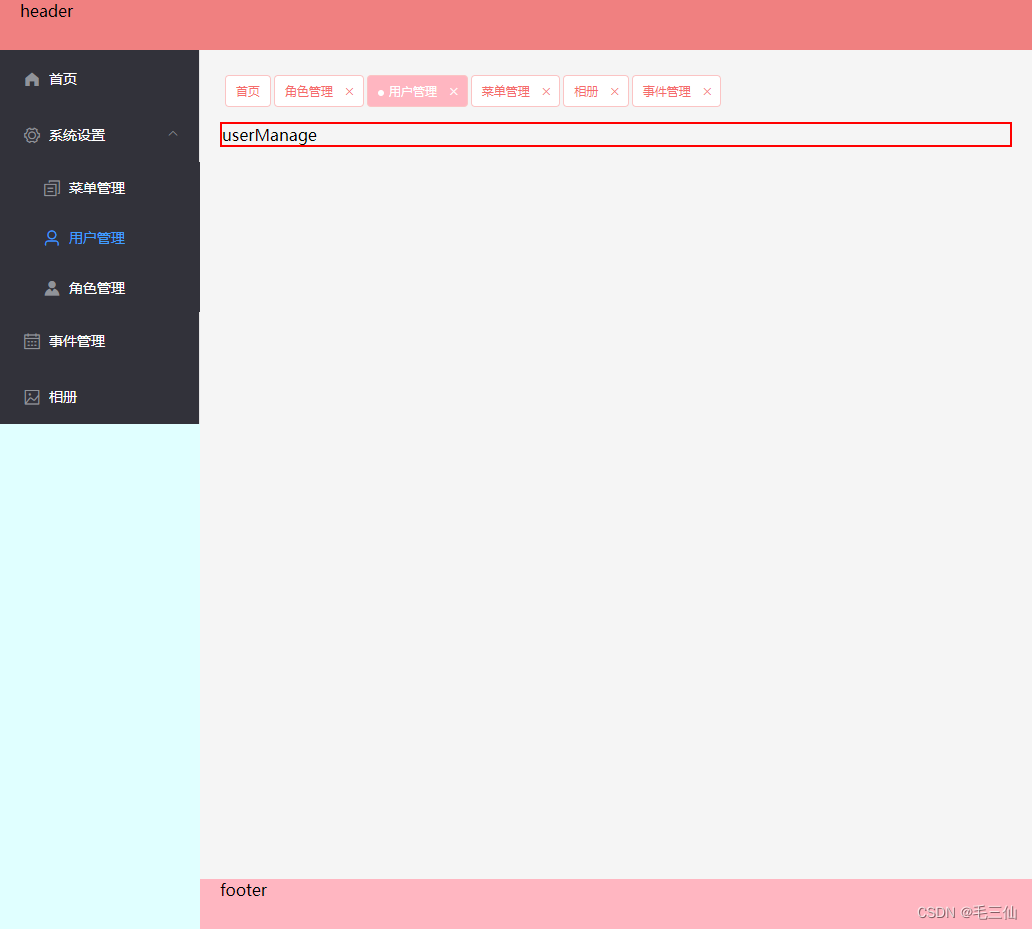
<!-- todo 历史记录标签,后续新增 在标签上右击实现 关闭左侧/关闭右侧/关闭全部 的功能 -->
<template>
<div class="tabs-view-container">
<router-link
class="tags-view-item"
:class="isActive(tag) ? 'active' : ''"
v-for="(tag, index) in visitedTabsView"
:to="tag.path"
:key="index"
>
<el-tag
type="danger"
v-if="tag.name === '首页'"
:disable-transitions="false"
@close.prevent.stop="handleClose(tag)"
effect="plain"
>
{{ tag.name }}
</el-tag>
<el-tag
v-else
type="danger"
closable
:disable-transitions="false"
@close.prevent.stop="handleClose(tag)"
effect="plain"
>
{{ tag.name }}
</el-tag>
</router-link>
</div>
</template>
<script>
import {mapActions, mapGetters} from "vuex";
export default {
name: "historyPage",
data() {
return {};
},
created() {
this.addTabsView();
},
computed: {
...mapGetters(["visitedTabsView"])
},
methods: {
...mapActions(["addVisitedTabsView", "delVisitedTabsView"]),
addTabsView() {
const route = this.generateRoute();
if (!route) {
return false;
}
this.addVisitedTabsView(this.generateRoute());
},
generateRoute() {
if (this.$route.name) {
return this.$route;
}
return false;
},
isActive(route) {
return route.path === this.$route.path || route.name === this.$route.name;
},
handleClose(tag) {
this.delVisitedTabsView(tag).then(tags => {
// 如果关闭的是当前显示的页面,就去到前一个 tab-view 页面
if (this.isActive(tag)) {
const lastTag = tags.slice(-1)[0];
// 前一个 tab-view 页面存在,就跳;不存在就到首页
if (lastTag) {
this.$router.push(lastTag.path);
} else {
this.$router.push("/home");
}
}
});
}
},
watch: {
$route() {
this.addTabsView();
}
}
};
</script>
<style lang="scss" scoped>
//滚动条的宽度
::-webkit-scrollbar {
width: 2px;
height: 2px;
}
</style>
historyPage页面的样式
// historyPage 页面的样式
.tabs-view-container {
overflow: hidden;
white-space: nowrap;
padding: 5px;
//border-bottom: 1px solid #dfdfdf;
.tags-view-item {
.el-tag {
margin: 0 3px;
&:first-child {
margin-left: 0;
}
}
&.active {
.el-tag {
// 选中 tag 时的颜色
background-color: #ffb6c1;
color: #fff;
.el-icon-close {
color: #fff;
}
&:before {
position: relative;
content: '';
background: #fff;
display: inline-block;
width: 6px;
height: 6px;
border-radius: 50%;
margin-right: 2px;
}
}
}
}
}
.tabs-view-container:hover {
cursor: pointer;
overflow-x: auto;
}






















 412
412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








