npm i axios
// main.js
import axios from "axios";
Vue.prototype.$axios = axios; //全局注册,使用方法为:this.$axios...
vue/cli 2
json文件存放目录为 根目录下static/json/aaa.json

// 使用
getVideoData() {
this.$axios
.create({
baseURL: "",
timeout: 5000,
headers: { "Content-type": "multipart/form-data" }
})
.get("../../../../static/json/videoData.json")
.then(res => {
console.log(res);
});
},高版本的cli
json文件存放目录为 public/aaa.json

// 使用
/**
* @Interface 接口
* @description: 模拟数据请求(请求本地JSON文件)
* */
getFunctionBox() {
console.log(this.functionBox)
console.log(this.functionBox1)
this.$axios
.create({
baseURL: "",
timeout: 5000,
headers: {"Content-type": "multipart/form-data"}
})
.get("/functionBox.json")
.then(res => {
console.log(res);
});
// 或
// this.$axios.get("/functionBox.json").then(res => {
// console.log(res)
// })
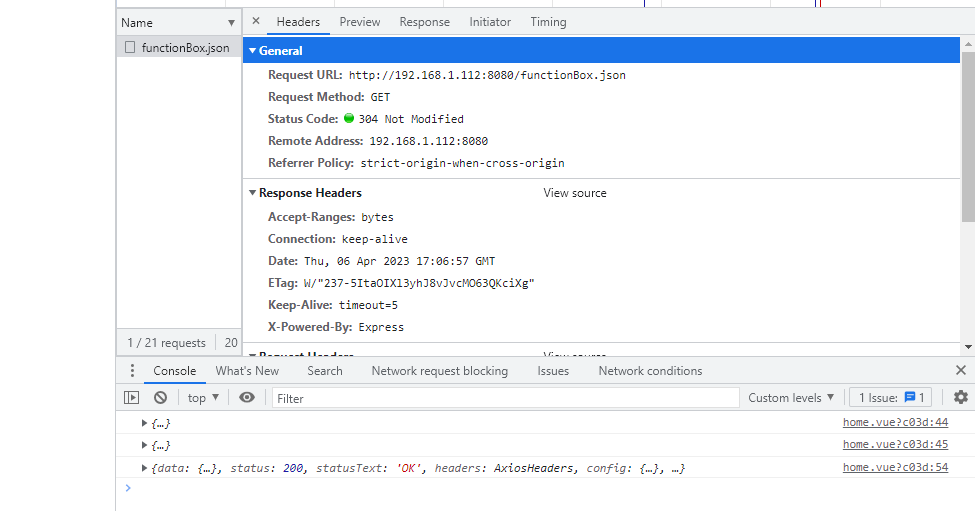
}效果

注意: json文件路径必须与上文保持一致!!!否则会404























 939
939











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








