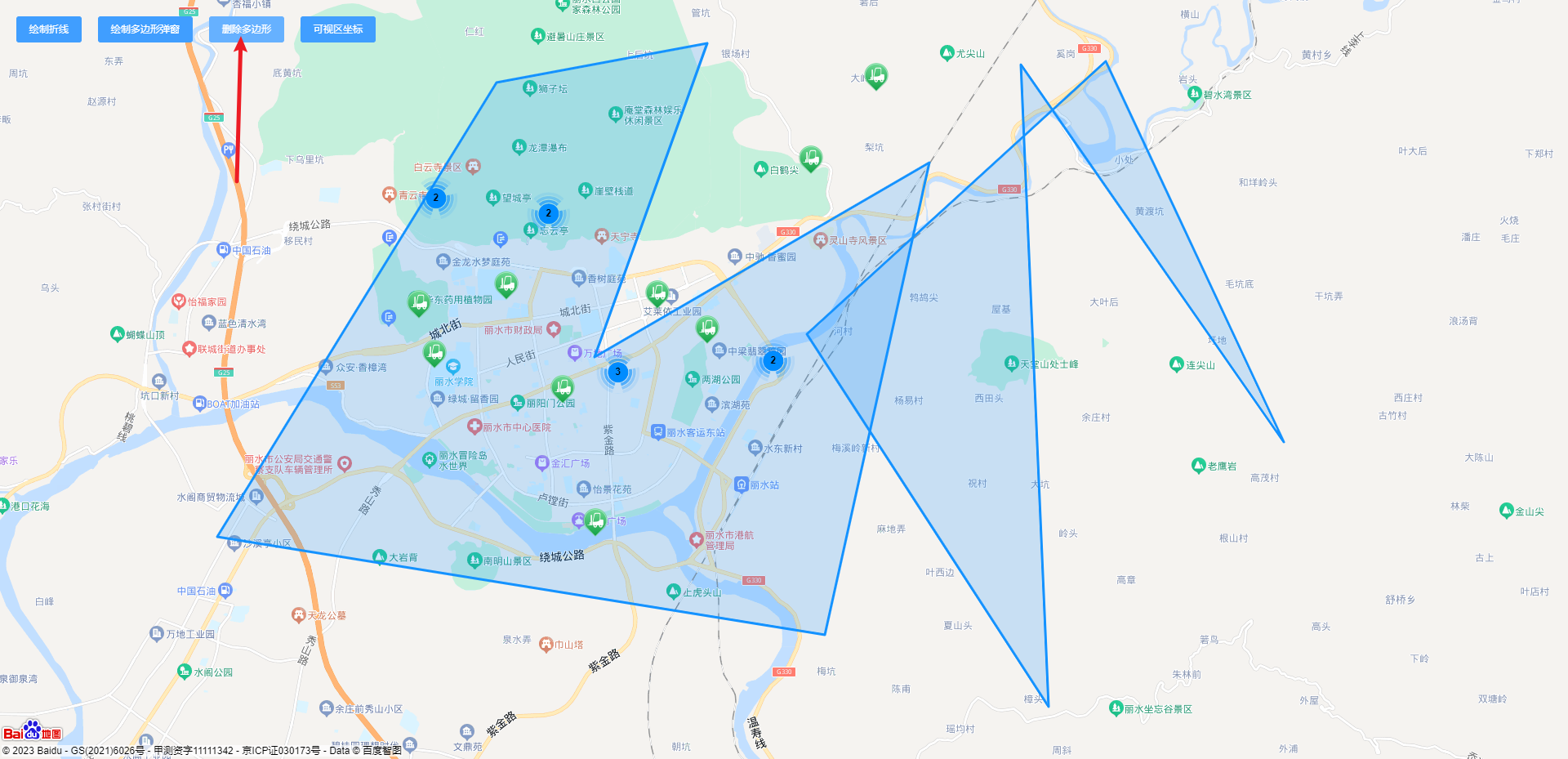
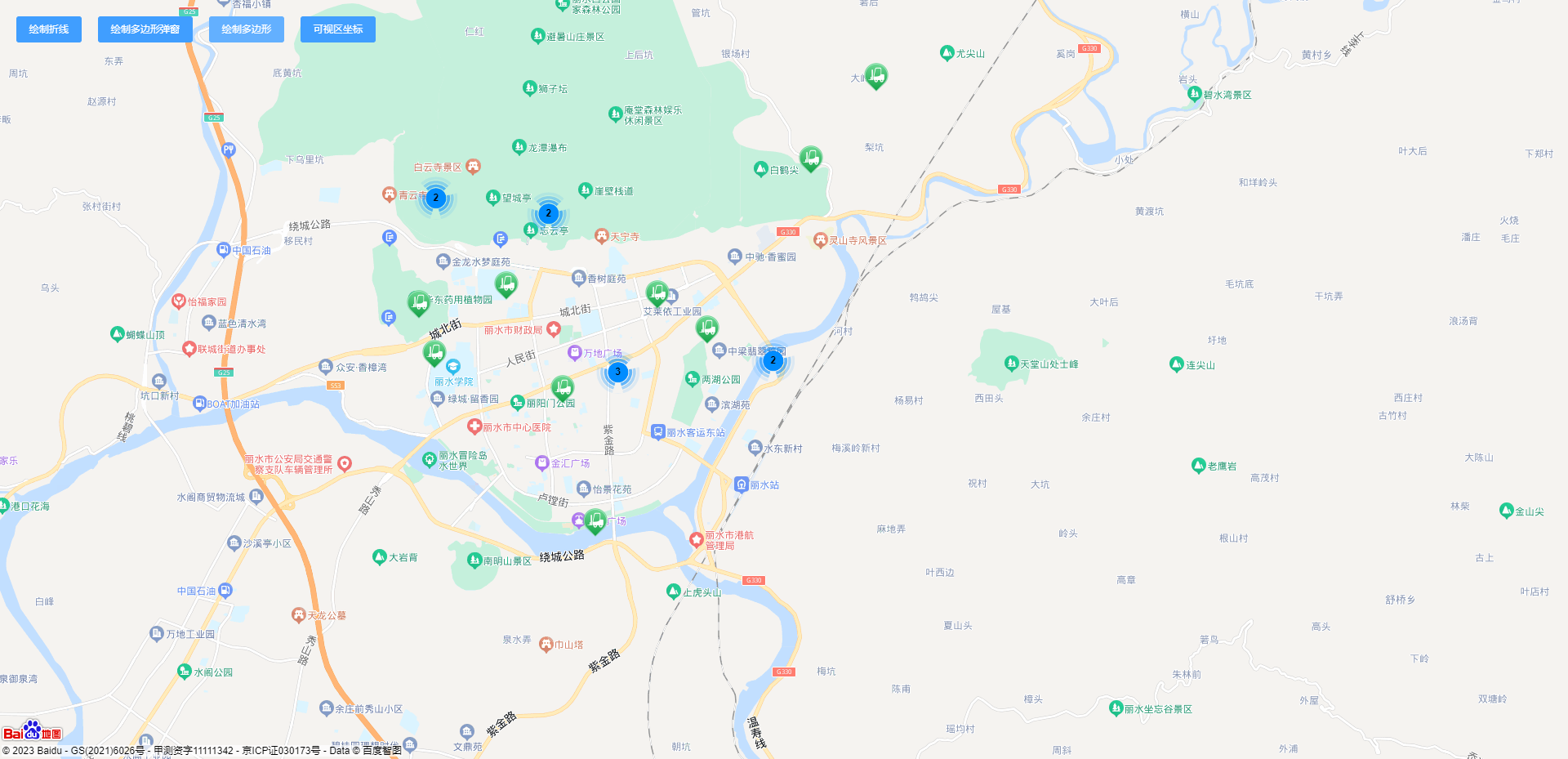
效果


<el-button
style="margin: 20px 0 0 20px"
type="primary"
size="small"
@click="drawArea"
>{{ isDraw ? "删除多边形" : "绘制多边形" }}</el-button
>
<baidu-map
class="map"
:center="mapCenter"
:zoom="mapZoom"
:scroll-wheel-zoom="true"
>
<!-- 多边形 -->
<bm-polygon
v-for="(item, index) in polygonPath"
:key="item.toString()"
:path="item"
stroke-color="#1492FF"
fill-color="#1492FF"
:fill-opacity="0.2"
:stroke-opacity="1"
:stroke-weight="3"
/>
<!-- 多边形 -->
</baidu-map>
mapCenter: { lng: 119.93344129237624, lat: 28.464762954747187 },
mapZoom: 13,
isDraw: false, // 绘制多边形/删除多边形
polygonPath: [], // 存放多边形数据
/**
* @Event 方法
* @description: 绘制区域
* */
drawArea() {
this.isDraw = !this.isDraw;
this.polygonPath = this.isDraw ? require("./areaPoints.json").data : [];
},// areaPoints.json
{
"code": 1,
"message": "查询成功",
"data": [
[
{
"lng": 119.917344,
"lat": 28.510226
},
{
"lng": 119.868188,
"lat": 28.43961
},
{
"lng": 119.975123,
"lat": 28.424363
},
{
"lng": 119.99352,
"lat": 28.497783
},
{
"lng": 119.934591,
"lat": 28.467557
},
{
"lng": 119.954426,
"lat": 28.51632
}
],
[
{
"lng": 120.024565,
"lat": 28.513527
},
{
"lng": 119.971961,
"lat": 28.471114
},
{
"lng": 120.014504,
"lat": 28.413181
},
{
"lng": 120.009618,
"lat": 28.513019
},
{
"lng": 120.055898,
"lat": 28.454347
}
]
]
}






















 2391
2391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








