
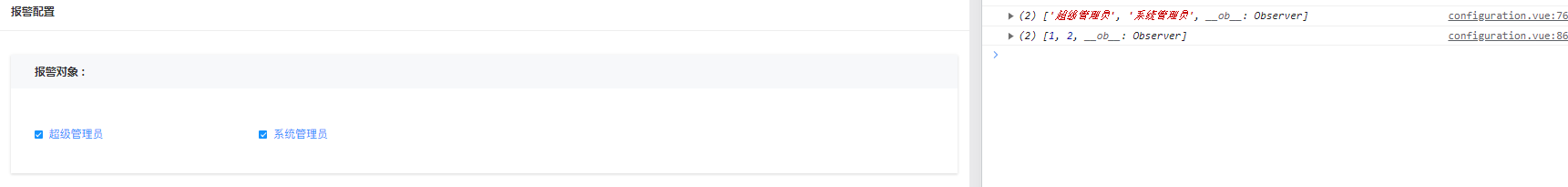
获取选中checkbox的label和value
<el-checkbox-group v-model="checkedAlarmObj">
<el-checkbox @change="changeObj" v-for="item in alarmObj" :label="item.roleName" :key="item.roleId"
:value="item.roleId"/>
</el-checkbox-group>
checkedAlarmObj: [
{
roleId: 1,
roleName: '超级管理员'
},{
roleId: 2,
roleName: '系统管理员'
},
],
checkedAlarmObjIdArr: [],
alarmObj: [],
changeObj() {
this.checkedAlarmObjIdArr = [];
for (let i = 0; i < this.checkedAlarmObj.length; i++) {
for (let j = 0; j < this.alarmObj.length; j++) {
if (this.checkedAlarmObj[i] === this.alarmObj[j].roleName) {
this.checkedAlarmObjIdArr.push(this.alarmObj[j].roleId);
}
}
}
console.log(this.checkedAlarmObjIdArr) // 输出当前选中的所有checkbox的value值
}























 2031
2031











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








