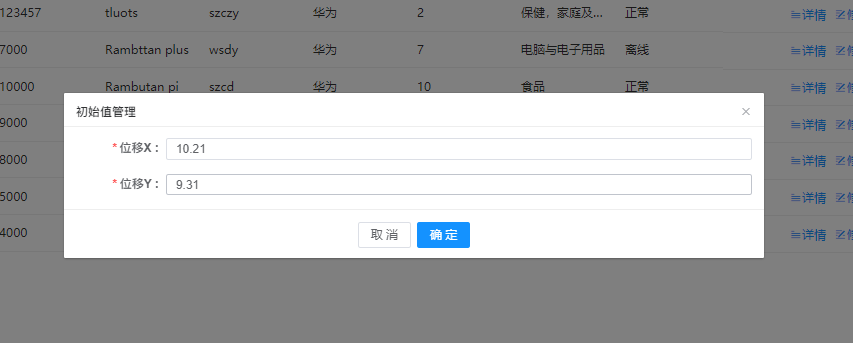
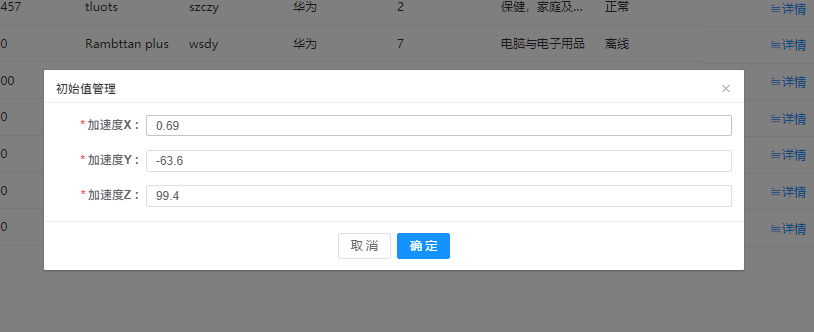
实现效果:
el-input的label是measureName,
el-input绑定的值是formDatat.measureCode


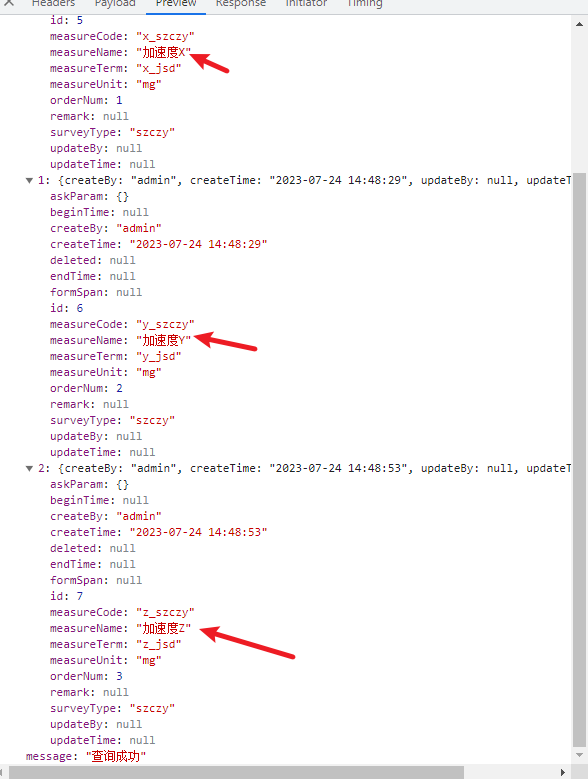
接口返回的数据格式如下


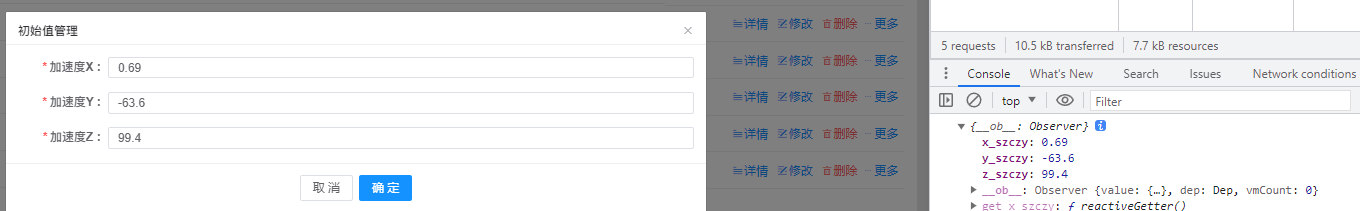
处理过的formData的格式如下


<el-form ref="form" :model="formData" label-width="90px">
<el-form-item
v-for="(item, index) in inputNameArr"
:key="index"
:label="item.measureName + ' : '"
:prop="item.measureCode"
:rules="item.rules"
>
<el-input
v-model="formData[item.measureCode]"
placeholder=""
></el-input>
</el-form-item>
</el-form>
<el-button type="primary" @click="validateForm">确 定</el-button>
formData: {}, // 处理过后的表单数据
inputNameArr: [], // 接口返回的值
/**
* @Interface 接口
* @description: 添加表单校验并且设置初始值为0
* */
getInputNameArr(surveyType) {
deviceSurveyList({ surveyType }).then((res) => {
if (res.code === 1) {
res.data.map((item) => {
this.inputNameArr.push({
...item,
rules: [
{
required: true,
message: `请输入${item.measureName}`,
trigger: "blur",
},
{
pattern:
/^[+-]?(\d+([.]\d*)?([eE][+-]?\d+)?|[.]\d+([eE][+-]?\d+)?)$/,
message: `${item.measureName}为数值`,
trigger: "blur",
},
],
});
this.$set(this.formData, [item.measureCode], 0);
});
}
});
},
validateForm() {
this.$refs.form.validate((valid) => {
if (valid) {
this.submitForm();
} else {
return false;
}
});
},
submitForm() {
// 业务代码
}
完整代码如下(看上面的即可,上面的是关键代码)
<template>
<el-dialog
width="700px "
v-dialog-out
:title="title"
:visible.sync="dialogVisible"
:before-close="hideDialog"
:close-on-click-modal="false"
>
<div class="dialog-body">
<el-form ref="form" :model="formData" label-width="90px">
<el-form-item
v-for="(item, index) in inputNameArr"
:key="index"
:label="item.measureName + ' : '"
:prop="item.measureCode"
:rules="item.rules"
>
<el-input
v-model="formData[item.measureCode]"
placeholder=""
></el-input>
</el-form-item>
</el-form>
</div>
<lineH />
<div class="dialog-footer">
<el-button @click="hideDialog">取 消</el-button>
<el-button type="primary" @click="validateForm">确 定</el-button>
</div>
</el-dialog>
</template>
<script>
import {
deviceSurveyList,
saveOrUpdateDevice,
getInitValueList,
} from "@/api/deviceManagement/deviceInfo";
export default {
name: "initialValueDialog",
components: {},
props: {},
dicts: [],
data() {
return {
dialogVisible: false,
title: "",
formData: {},
getData: {},
inputNameArr: [], // el-input待遍历的数组
interfaceNeedArr: [], // 新增/编辑 接口需要的数据
interfaceBackData: [], // 详情接口返回的数据
};
},
methods: {
async showDialog(data) {
this.dialogVisible = true;
this.title = data.type;
this.getData = data.data;
await this.getInputNameArr(this.getData.surveyType);
await setTimeout(() => {
this.getDetail(this.getData.deviceCode);
}, 500);
},
hideDialog() {
this.dialogVisible = false;
this.$refs.form.resetFields();
this.$parent.getTableData();
this.formData = {};
this.inputNameArr = [];
this.interfaceBackData = [];
this.interfaceNeedArr = [];
},
getDetail(deviceCode) {
getInitValueList({ deviceCode }).then((res) => {
this.interfaceBackData = res.data;
if (res.data !== []) {
res.data.forEach((item) => {
this.$set(this.formData, [item.measureCode], item.initValue);
});
}
});
},
getInputNameArr(surveyType) {
deviceSurveyList({ surveyType }).then((res) => {
if (res.code === 1) {
res.data.map((item) => {
this.inputNameArr.push({
...item,
rules: [
{
required: true,
message: `请输入${item.measureName}`,
trigger: "blur",
},
{
pattern:
/^[+-]?(\d+([.]\d*)?([eE][+-]?\d+)?|[.]\d+([eE][+-]?\d+)?)$/,
message: `${item.measureName}为数值`,
trigger: "blur",
},
],
});
this.$set(this.formData, [item.measureCode], 0);
});
}
});
},
validateForm() {
this.$refs.form.validate((valid) => {
if (valid) {
this.submitForm();
} else {
return false;
}
});
},
submitForm() {
if (this.interfaceBackData.length > 0) {
/* 不是第一次新增 */
this.interfaceBackData.forEach((item, index) => {
for (let key in this.formData) {
if (item.measureCode === key) {
this.interfaceNeedArr.push({
deviceCode: this.getData.deviceCode,
id: item.id,
initValue: this.formData[key],
measureCode: key,
});
}
}
});
}
if (this.interfaceBackData.length === 0) {
/* 第一次新增 */
for (let key in this.formData) {
this.interfaceNeedArr.push({
deviceCode: this.getData.deviceCode,
id: null,
initValue: this.formData[key],
measureCode: key,
});
}
}
console.log(this.interfaceNeedArr);
saveOrUpdateDevice(this.interfaceNeedArr).then((res) => {
if (res.code === 1) {
this.$message.success("初始值设置成功!");
this.hideDialog();
}
});
},
},
created() {},
mounted() {},
};
</script>
<style lang="scss" scoped>
::v-deep .el-dialog__body {
padding: 20px 0 0 !important;
}
.dialog-body {
padding: 0 20px;
max-height: 65vh;
overflow-y: auto;
}
.dialog-footer {
text-align: center;
padding: 10px 0 18px;
}
</style>

























 2537
2537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








