在Web 开发中, CSS 盒子模型是指如何在浏览器引擎中对 HTML 元素进行建模和如何从CSS属性导出 HTML 元素的尺寸。 [3]盒模型的指导方针由 Web 标准万维网联盟 (W3C)特别是 CSS 工作组描述。在 20 世纪 90 年代末和 2000 年代初的多数时间里,主流浏览器中存在着不符合标准的盒模型的实现。直到1998 年CSS2的出现,引入了box-sizing属性,这个问题基本上才得到了解决。
所有 HTML 元素都可以被视为“框”,其中包括div标签、 p标签或a标签。
每个盒子都有五个可修改的尺寸:
height和width是指盒子实际内容的尺寸(文本、图像……)
padding是指该内容与框边框之间的空间
border是指是围绕框的任何类型的线(实线、点线、虚线…)(如果存在
margin是指是边框周围的空间
1996 年,W3C 成功发布,之后在1999 年,对 CSS1 规范进行了修订。当为任何块级元素显式特定的宽度或高度时,它只能确定可见元素的宽度或者高度、padding、border、以及随后应用的边距。 [4] [5]在 CSS3 发布之前,这种盒模型被称为W3C 盒模型,之后它又被称为content-box。
( 1 ) 框的总宽度可以被计算为为:left-margin + left-border + left-padding + width + right-padding + right-border + right-margin
( 2 ) 盒子的总高度可以被计算为:top-margin + top-border + top-padding + height + bottom-padding + bottom-border + bottom-margin
CSS 的盒子
一、设计一个 “ 盒子 ”
既然是盒子,那一定是用于区分于其他具有某种属性的“模块”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>画一个CSS盒子</title>
<style>
.aqua{
width: 100px;
height: 100px;
background-color: aqua;
}
.lightgreen{
width: 200px;
height: 200px;
background-color: lightgreen;
}
</style>
</head>
<body>
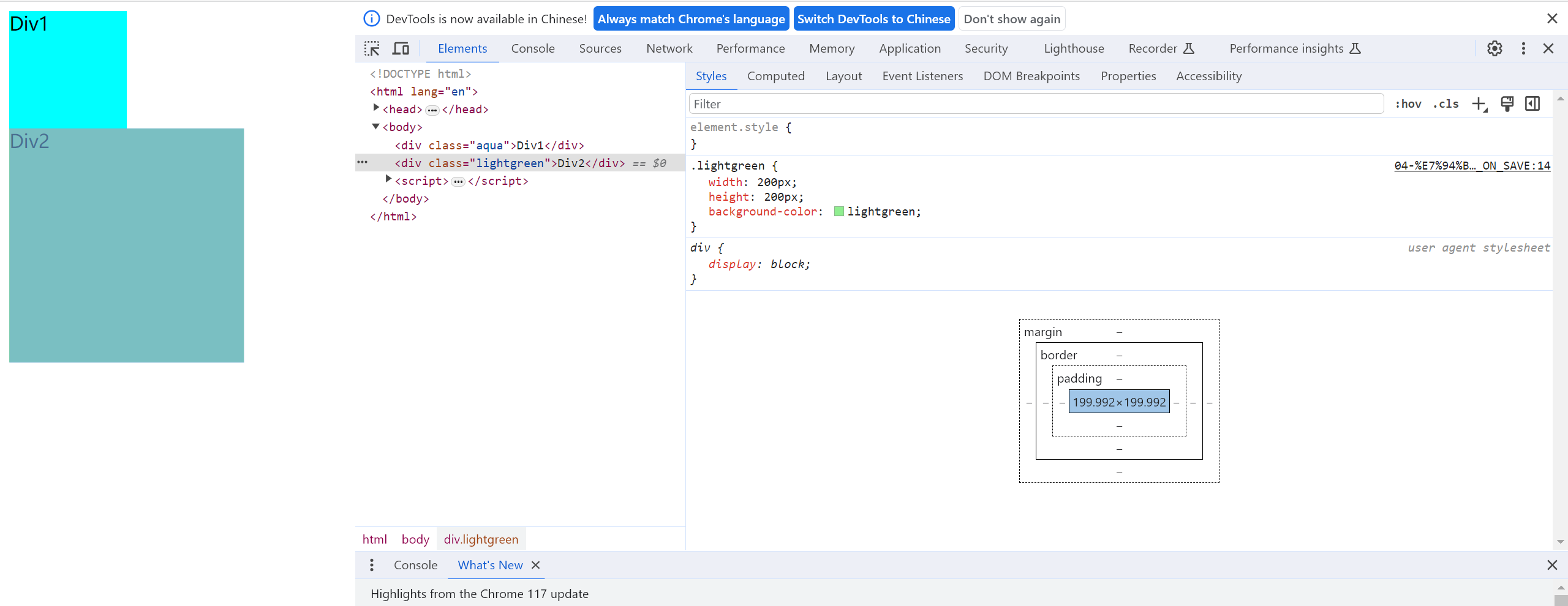
<div class="aqua">Div1</div>
<div class="lightgreen">Div2</div>
</body>
</html>

二、“盒子”的构成
盒子模型重要组成部分:
内容区域 -width & height
内边距- padding (出现在内容与盒子边缘之间)
边线 - border
外边距- margin (出现在盒子外面)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型--组成</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
padding: 20px;
/*没有soild 显示不了颜色*/
border: 1px solid black;
/*盒子模型,行内的*/
margin: 50px;
}
</style>
</head>
<body>
<div>div_标签情况</div>
</body>
</html>

2.1 边框线 border
<p>属性名:border(bd)</p>
<p>属性值:边框线粗细 线条样式 颜色(无顺序)</p>
solid --实线
dashed --虚线
dotted --点线
2.1.1 Test


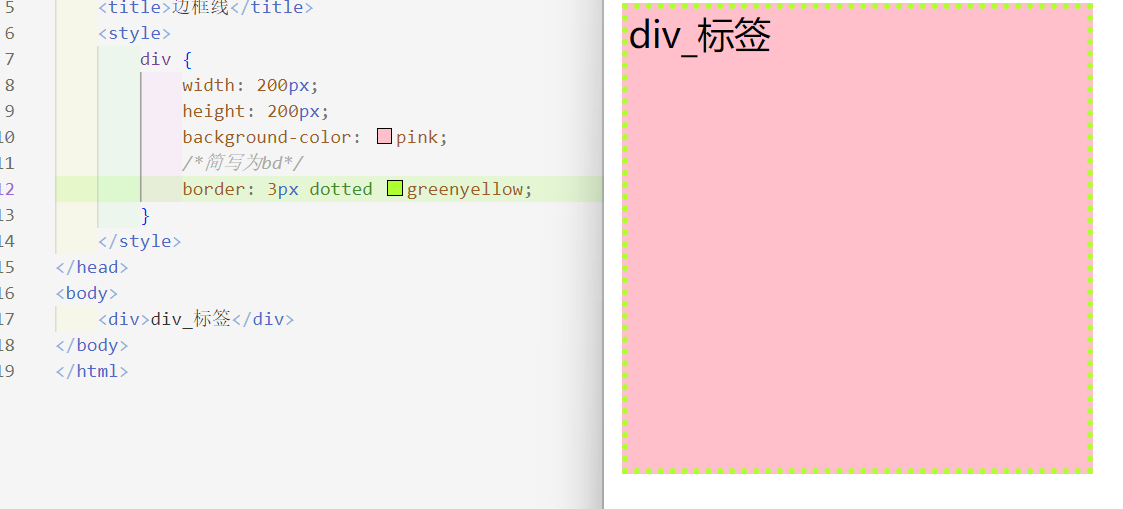
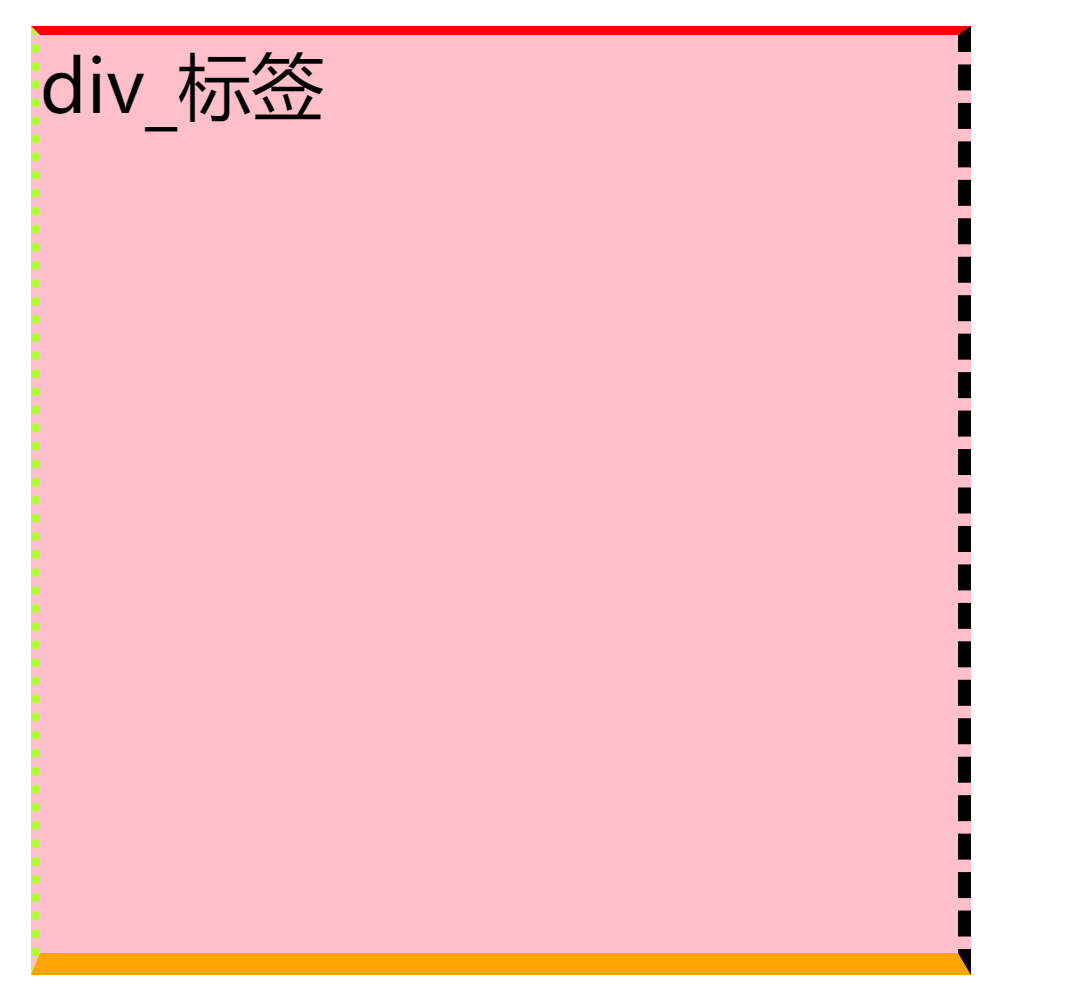
2.1.2 设置单独方向的边框线
属性值 :边框线粗细 线条样式 颜色(无殊勋)
border--方位名词 (bd+方位名词首字母)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框线</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
/*简写为bd*/
border-top: 2px solid red;
border-right: 3px dashed black;
border-left: 2px dotted greenyellow;
border-bottom: 5px solid orange;
}
</style>
</head>
<body>
<div>div_标签</div>
</body>
</html>

2.2 内边距padding
属性名:padding 或者 padding - 方位名词
内边距可以帮助控制元素内部内容与周围元素之间的间距,从而影响页面布局和外观。
!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <style>
div{
<!--四个方向 内边距相同-->
<!-- padding:30px;
<!--单独方向-->
<!-- padding-top:20px;
padding-right:20px;
padding-bottom:20px;
padding-left:20px;
-->
<!-- width:200px; -->
<!-- height:200px;
bgc:black; -->
<!-- }
</style> -->
</head>
<body>
</body>
</html>
<div>div的标签</div>
2.3 盒子的尺寸
框的总宽度可以被计算为为:
left-margin + left-border + left-padding + width + right-padding + right-border + right-margin
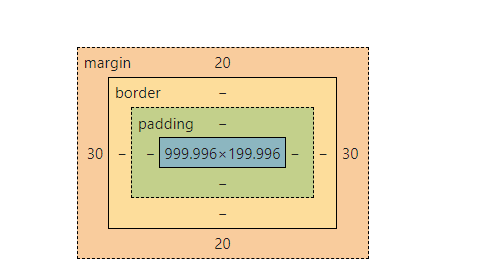
2.3.1 内减模式 box-sizing: border-box
这意味着盒子的宽度和高度会包括内边距和边框的尺寸,而不会再撑大盒子。这样可以更方便地控制盒子的尺寸,而不必手动减去内边距和边框的尺寸。
<style>
div{
background-color: lightgreen;
padding: 20px;
/* 做一个盒子 */
width: 200px;
height: 200px;
/* 手动的消除padding的尺寸影响 ,其有左右
width: 160px;
height: 160px; */
/* 启动了内减模式 */
box-sizing: border-box;
margin: 20px;
}
</style>
2.4 外边距 margin
属性名: margin
外边距(margin)是指元素周围的空白区域。它可以用来控制元素与其他元素之间的间距。
外边距可以通过CSS来设置,常见的属性包括margin-top、margin-right、margin-bottom和margin-left。
这些属性可以接受各种单位,如像素、百分比或em。外边距还可以用来创建页面布局和对齐元素。
<style>
div{
width: 1000px;
height: 200px;
background-color: lawngreen;
/* 1.外边距--盒子外不会撑大盒子模型 */
/* margin: 50px; */
/* 2.分别写四周的 */
/* margin-left: 20px;
margin-right: 30px; */
/* 3.多个值的写法 */
margin: 20px 30px ;
}
</style>

2.4.1 页面内容居中(版心居中)
这将使包含版心的容器在页面中水平居中显示。
/* 版心居中 盒子要有宽度width属性*/
/* 左右是自动 */
margin: 0 auto;
.container {
/* 版心居中 盒子要有宽度width属性*/
width: 800px; /* 假设版心宽度为800像素 */
margin: 0 auto; /* 设置左右外边距为auto,实现水平居中 */
}
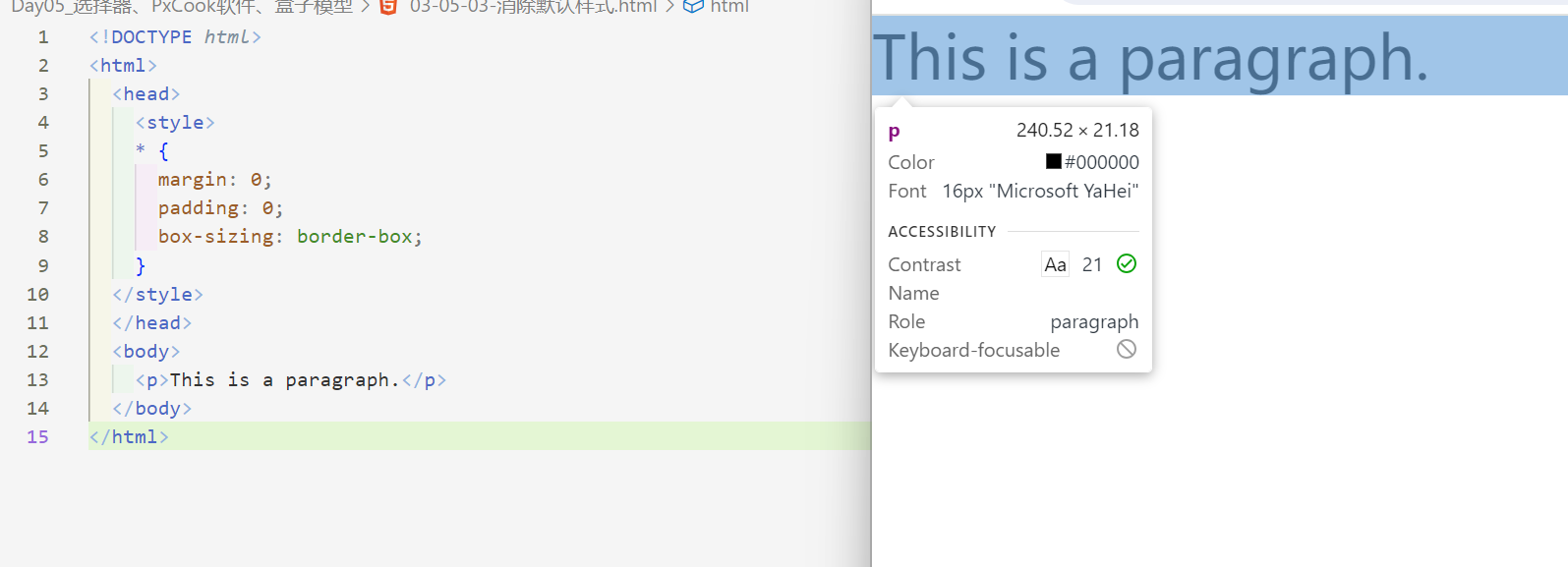
2.4.2 清除默认样式(CSS的重置样式表)
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
这段CSS代码将清除所有元素的外边距和内边距,并将box-sizing属性设置为border-box,以确保元素的宽度和高度包括边框和内边距。这有助于确保页面在不同浏览器中显示一致。
同理我们还可以重置其他的
li{
list-style: none;
}

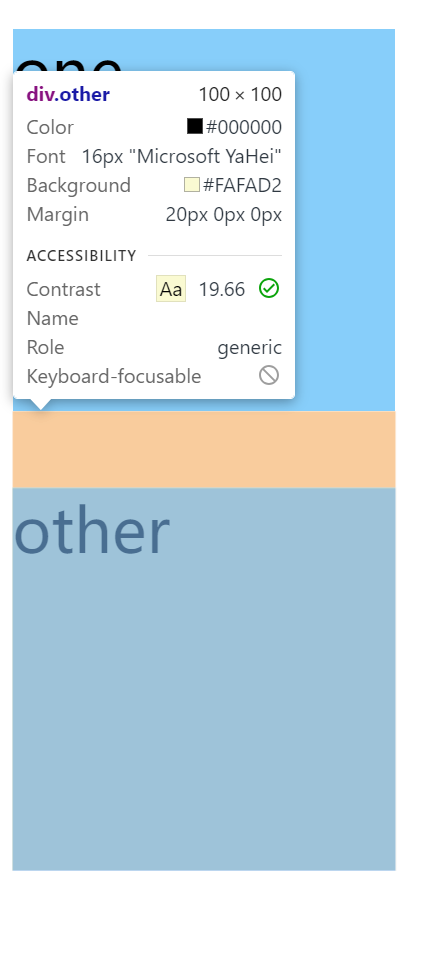
2.4.3 合并现象
外边距合并是指当两个相邻的元素都有外边距时,它们的外边距会合并成一个外边距,而不是简单地相加。这种现象通常出现在垂直方向上。
场景:垂直排列的兄弟元素,上下 margin会合并
现象:取两个 margin 中的较大值生效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.one{
width: 100px;
height: 100px;
background-color: lightskyblue;
margin-bottom: 5px
}
.other{
width: 100px;
height: 100px;
background-color: lightgoldenrodyellow;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="one">one</div>
<div class="other">other</div>
</body>
</html>

2.4.4 塌陷问题
"塌陷"通常指的是父元素因为其子元素都浮动(float)而导致高度塌陷的情况。这会导致父元素无法正确地包裹其子元素,从而影响整体布局。
/* padding-top: 50px;
box-sizing: border-box; */
/* 溢出隐藏
overflow: hidden; */
2.5 元素溢出
当元素内容超出其容器时,可以使用CSS的overflow属性来控制溢出行为。以下是一些常见的overflow属性值:
- visible:默认值,内容会溢出容器。
- hidden:溢出内容将被隐藏。
- scroll:显示滚动条以便查看溢出内容。
- auto:根据需要显示滚动条。
例如,如果你希望一个容器在内容溢出时显示滚动条,可以这样设置:
.container {
width: 200px; /* 假设容器宽度为200像素 */
height: 200px; /* 假设容器高度为200像素 */
overflow: auto; /* 根据需要显示滚动条 */
}

2.6 圆角 border-radius
border-radius属性的注释。这个属性用于设置元素的边框为圆角。属性值可以是像素(px)或百分比(%)。例如,border-radius: 10px;会将元素的边框角设置为10像素的圆角
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圆角</title>
<style>
div{
/* 居中 */
margin: 50px auto;
padding: 20px;
box-sizing: border-box;
width: 200px;
height: 200px;
background-color: powderblue;
/* 一、单值 */
/* border-radius: 20px; */
/* 二、多值 */
/* 1.>四值--从左上角顺时针赋值,没有取值的角与对角取值相同
border-radius: 10px 20px 30px 60px; */
/* 2.1>三值--记忆:从左上角顺时针赋值,没有取值的角与对角取值相同
border-radius: 10px 40px 80px; */
/* 2.2>两值:左上+右下 右上+左下]
border-radius: 10px 80px; */
}
</style>
</head>
<body>
<div>div标签</div>
</body>
</html>
2.6.1 多值
.element {
border-radius: 10px; /* 四个角都是10像素的圆角 */
}
.element {
border-radius: 10px 20px; /* 左上角和右下角是10像素的圆角,右上角和左下角是20像素的圆角 */
}
.element {
border-radius: 10px 20px 30px 40px; /* 左上角是10像素的圆角,右上角是20像素的圆角,右下角是30像素的圆角,左下角是40像素的圆角 */
}
2.6.2 圆角的形状
(1)正圆形状–常用于头像
给正方形盒子设置圆角属性值为 宽高的一半
<style>
img{
width: 200px;
height: 200px;
border-radius: 100px;
/* 或者表示为 */
border-radius: 50%;
}
</style>
(2)胶囊形状–常用于按钮
给长方形盒子设置圆角属性值为 盒子高度的一半
<style>
div{
width: 200px;
height: 80px;
background-color: orange;
border-radius: 40px;
}
</style>
2.7 阴影 box-shadow
box-shadow属性的值包括x轴偏移量、y轴偏移量、模糊半径、扩散半径、颜色以及内外阴影的设置。通过这些值的组合,可以创建不同类型的阴影效果。
<style>
div {
/* 这意味着元素的左右外边距会自动调整为相等的数值,而上下外边距会保持为50px。这通常用于水平居中元素,
因为将左右外边距设置为auto会使元素在其父容器中水平居中对齐。 */
margin: 50px auto;
width: 200px;
height: 80px;
background-color:orange;
/* 外阴影 */
box-shadow: 2px 5px 10px 1px rgba(0,0,0,0.5);
/* 内阴影 */
box-shadow: 2px 5px 10px 1px rgba(0,0,0,0.5) inset;
}
</style>
<div>xx</div>
<div>yy</div>
























 1087
1087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










