前言:
之前我们讲到了数据在前后端传输是依赖xml文件,但是由于时代变迁,他也已经比逐步淘汰,json对象就逐步开始作为数据传输通道的桥梁,忘记的话可以去回顾文章对应的json对象
数据传输响应
在前后端进行的数据传输过程中,对于你的前端发送请求到服务端,服务端返回响应,一共两步共同实现对应的数据传输功能

同步异步数据传输比较
ok如大家所示,同步与异步的数据传输就是在等待处理的时候能否绕开进行下一步

当然更简单的理解呢,就是下面的,相信有部分宝子经历过高中学校的食堂制度当时我们食堂规定吃饭时间不能进行交谈,要站着排队背书,哈哈哈,现在想起来就是噩梦,当然这个制度最后也进行了废除,上面的例子和下面这个图相信可以帮助大家更好的理解啦!

AJOX介绍
Ajax(Asynchronous JavaScript and XML)是一种网页开发技术,通过使用 JavaScript 和 XML实现在不重新加载整个页面的情况下更新部分页面内容的功能。
作用
- 数据交换:通过Ajox发送请求到服务端,并获取服务端响应的数据
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,比如在你进行搜索的时候,给定一部分,就会出现许多的联想项,如图所示,仅仅在搜索框区间进行了对应的改变。
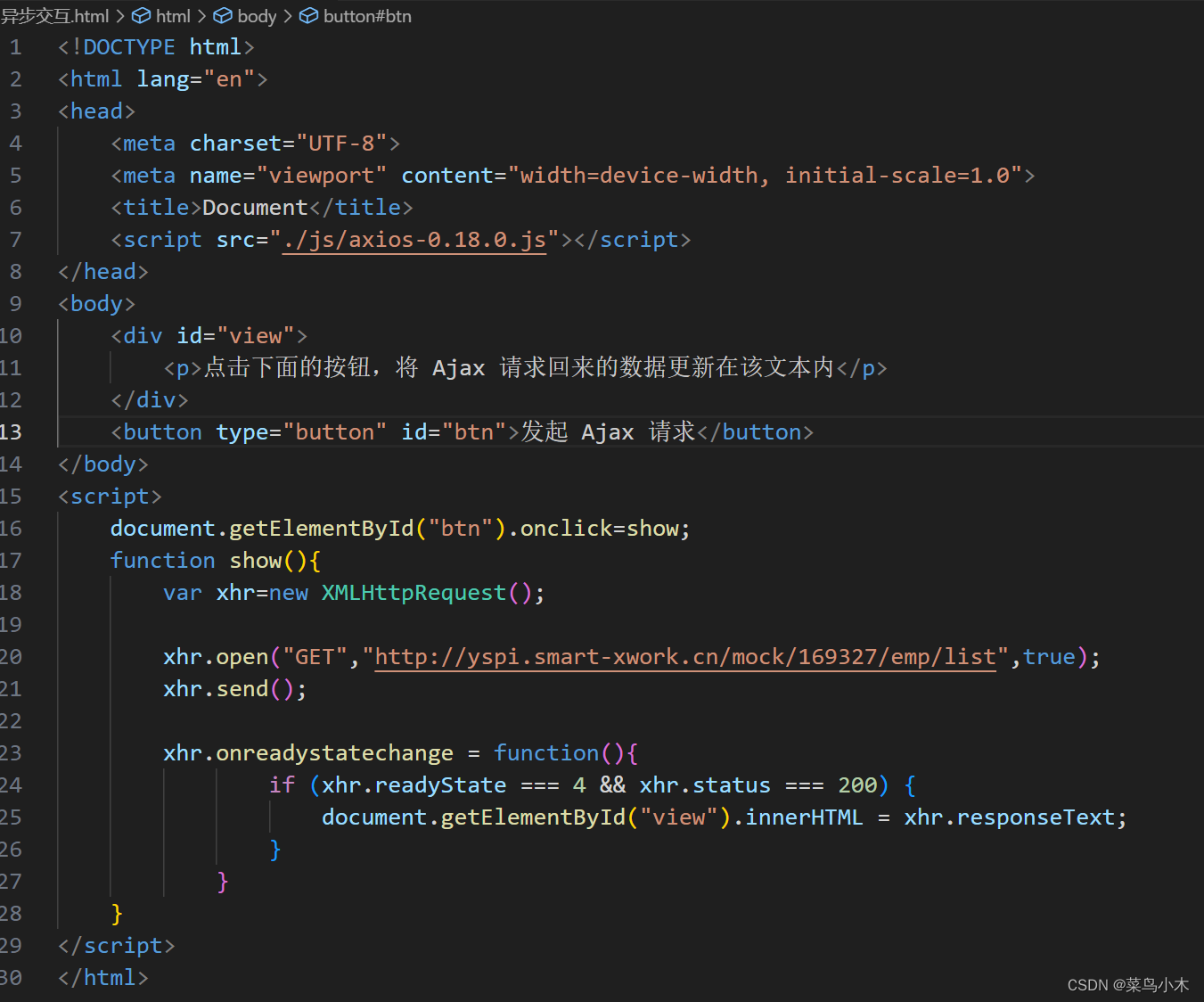
Ajox代码展示(因为Ajox会被后续的axios代替,所以这里就简单展示一下)

讲一下这里的代码部分函数功能
首先是script标签内部进行的dom操作的事件点击绑定,绑定了show函数,然后在内部创建了XMLHttpRequest对象,然后调用open以及send函数,以及onreadystatechange函数

那么我们接下来来详细说下对应的axios
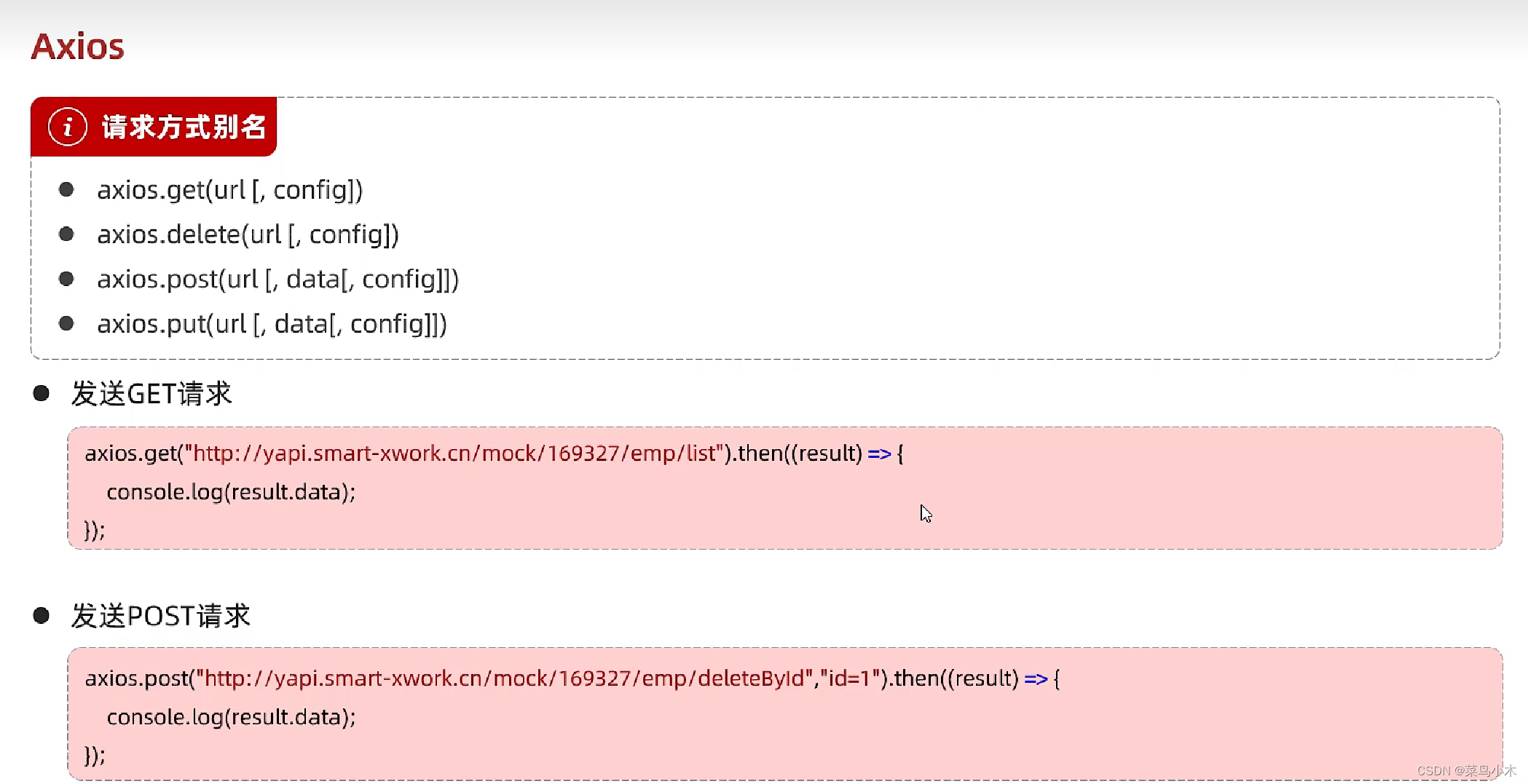
Axios介绍
-
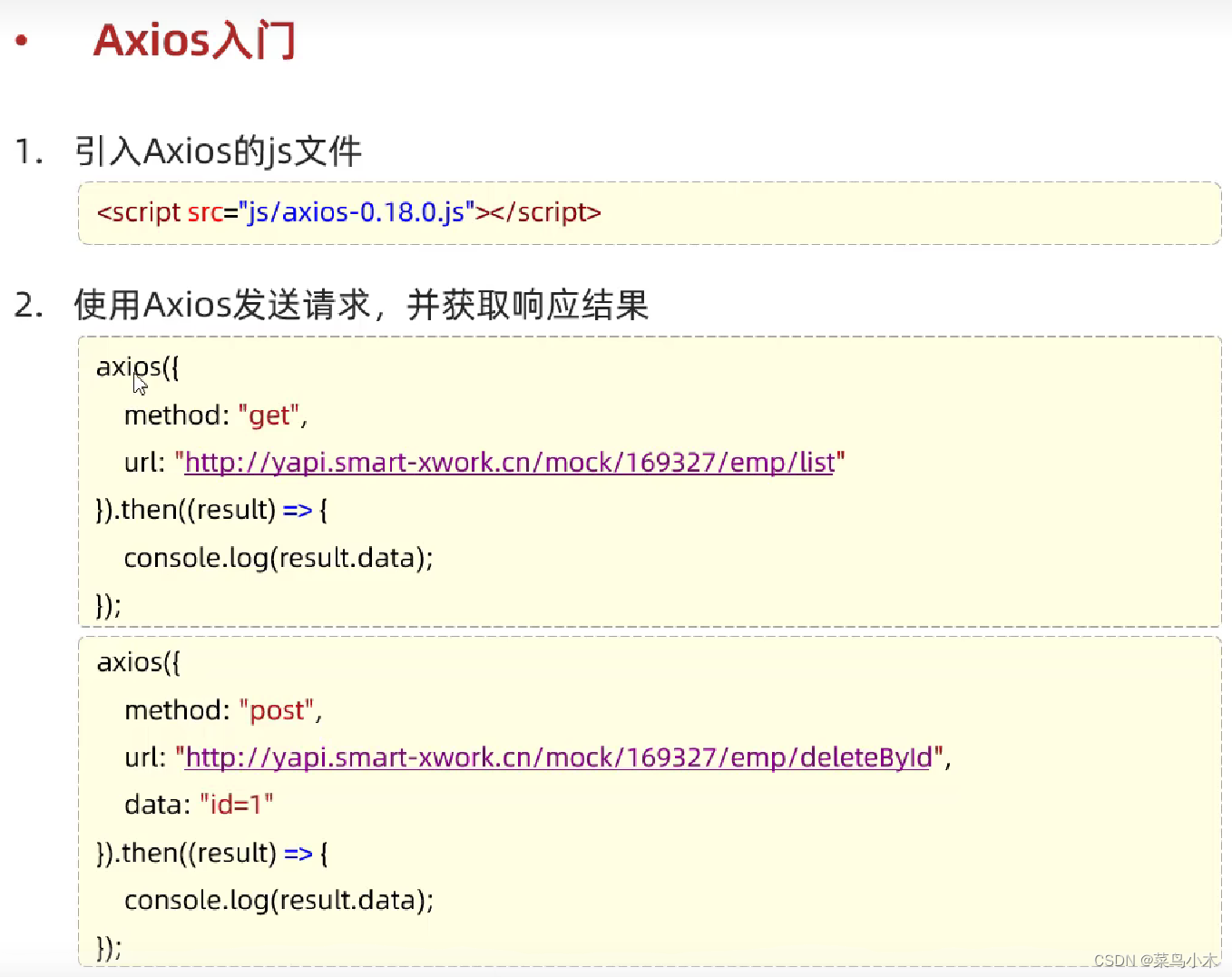
入门知识

方法函数->回调函数,用于成功之后的数据展示

介绍完入门知识之后我们可以来看代码层面啦。
代码及效果展示
当然我们首先要引入对应的axios对应的js文件,并且在后面创建对应的外部连接

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/axios-0.18.0.js"></script>
</head>
<body>
<input type="button" value="按钮一" onclick="get()">
<input type="button" value="按钮二" onclick="post()">
</body>
<script>
function get()
{
axios({
method:"get",
url:"https://result.eolink.com/9Lhyt3xa576511f32e0851656db36ce61b5040e59803379?uri=/user/points.php"
}).then(result =>{
console.log(result.data);
})
}
function post()
{
axios({
method:"post",
url:"https://result.eolink.com/9Lhyt3xa576511f32e0851656db36ce61b5040e59803379?uri=/user/check_login.php",
// data:"id=1"
}).then(result =>{
console.log(result.data);
})
}
</script>
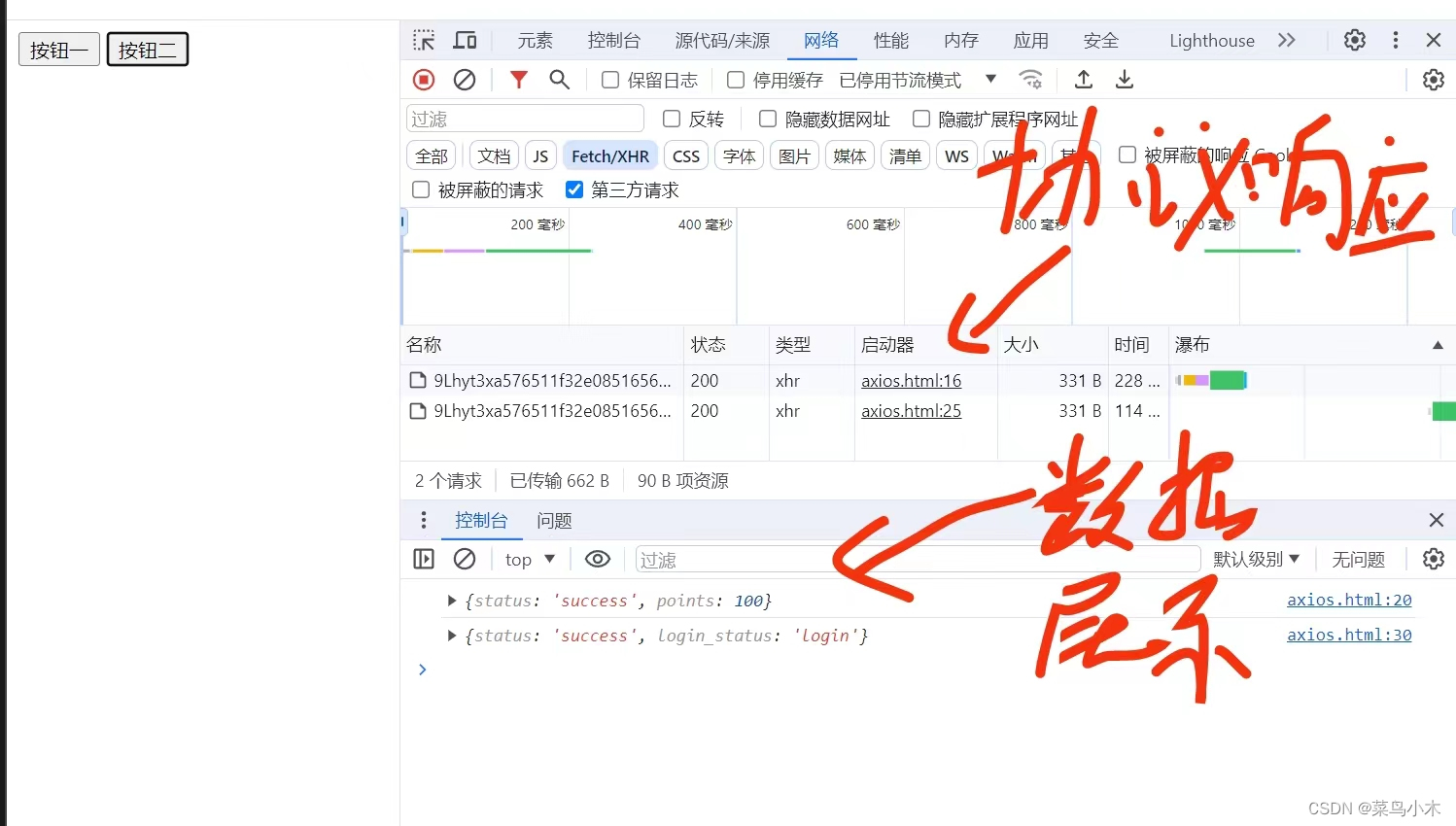
</html>好的结果就是下面的,ok我们成功啦!

案例展示
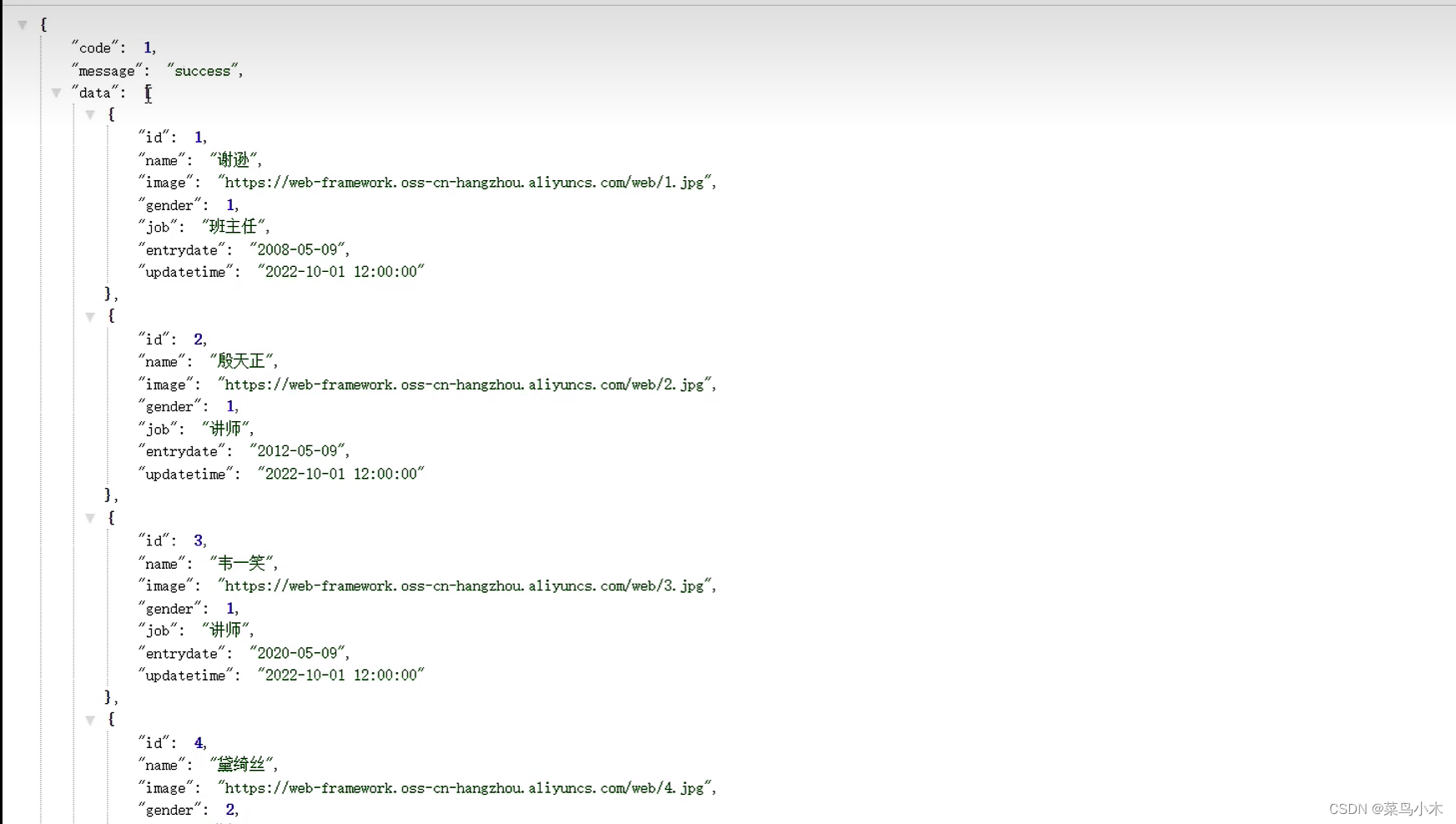
这个是以之前的案例为展开,把数据存放在对应的json格式文件中,采取异步钩子函数来实现数据的传输

这里就简单说下,对于result.data获取数据之后仅仅是获取的数据对象,还要获取对应的数据集合,就需要按照对应的数组传递来进行,之后的仍然与上一篇文章的案例一样,利用循环实现数据导入。


每日分享:
离别总是在你不经意之间,时间也是!!!珍惜友谊珍惜时间!!

























 376
376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










