话接上文,灵光一闪,想到了还原搜索栏的方法
1.加置一个盒子(青色区域)

2.插入图片(snipaste的功能)

(看看hover效果吧!)

ps:有两个不完善的地方(以后再改)
由于对盒子整体进行hover设定,在点击单行文本框时搜索按钮也会变色
单行文本框与搜索按钮之间存在间隙
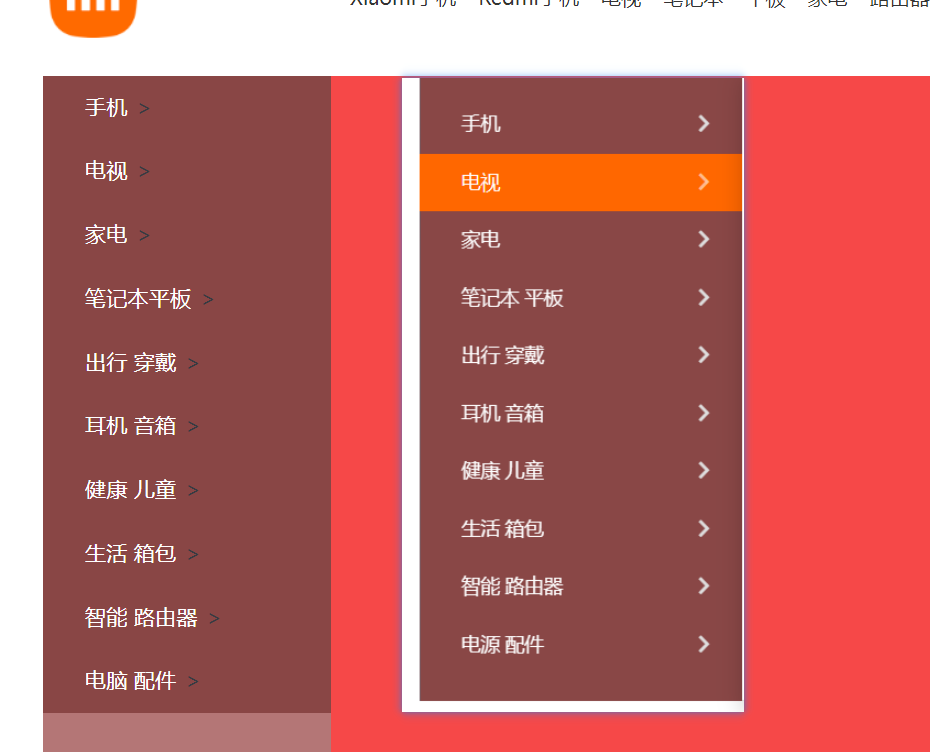
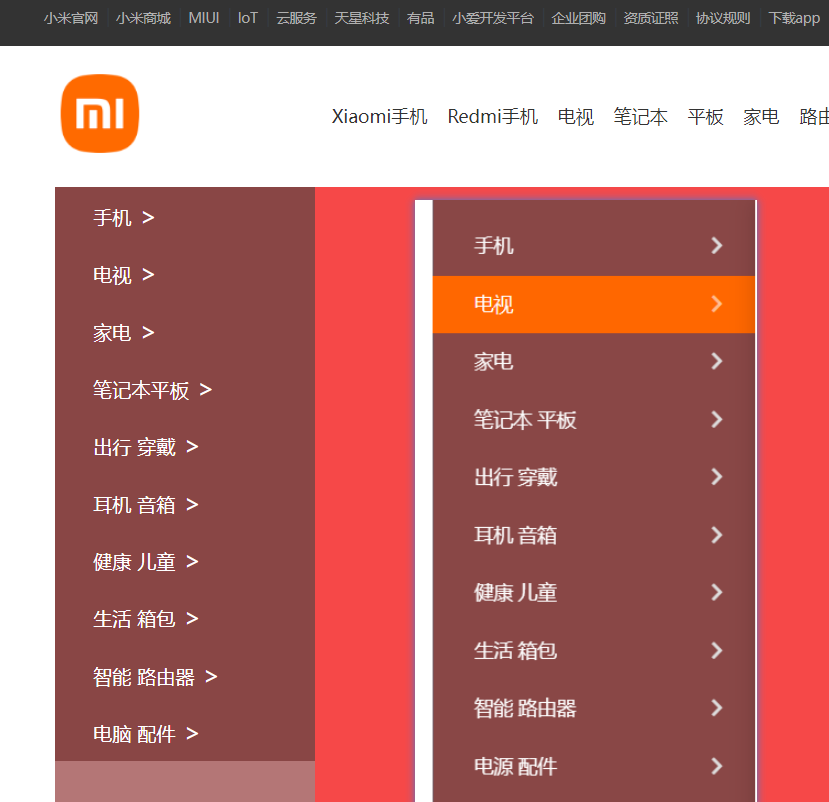
第三个区域
首先还原左侧
要点:超链接行内块化

设置好了超链接,但此时它们是行内元素,需要转换类型(display :block)

注意:末尾的“>”的独立的,因为点击时会变色 所以需要在a内添加span

一系列初始样式的代码如下
.left a {
color: white;
font-size: 17px;
text-indent: 34px;
line-height: 51px;
text-decoration: none;
width: 231px;
height: 51px;
background-color: #894645;
display: inline-block;
}
设定好末尾的箭头,并将上下间距空出(颜色不一便于观察,无误后改变)
(没有小图标的用大于符号表示(bushi))
接来下的重点:
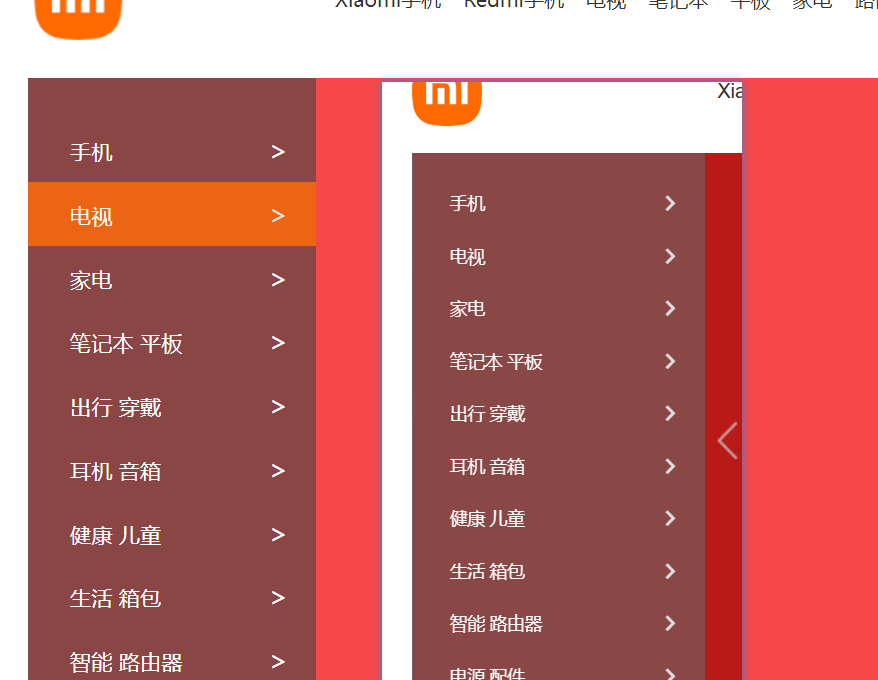
改变span的位置
代码问题:无法直接一致改变右间距(知识储备不够,唉,清除浮动也不行)
于是我。。。分类改变了左间距
.left .two {
margin-left: 125px;
}
.left .four {
margin-left: 86px;
}
.left .six {
margin-left: 69px;
}

完成啦~~~~
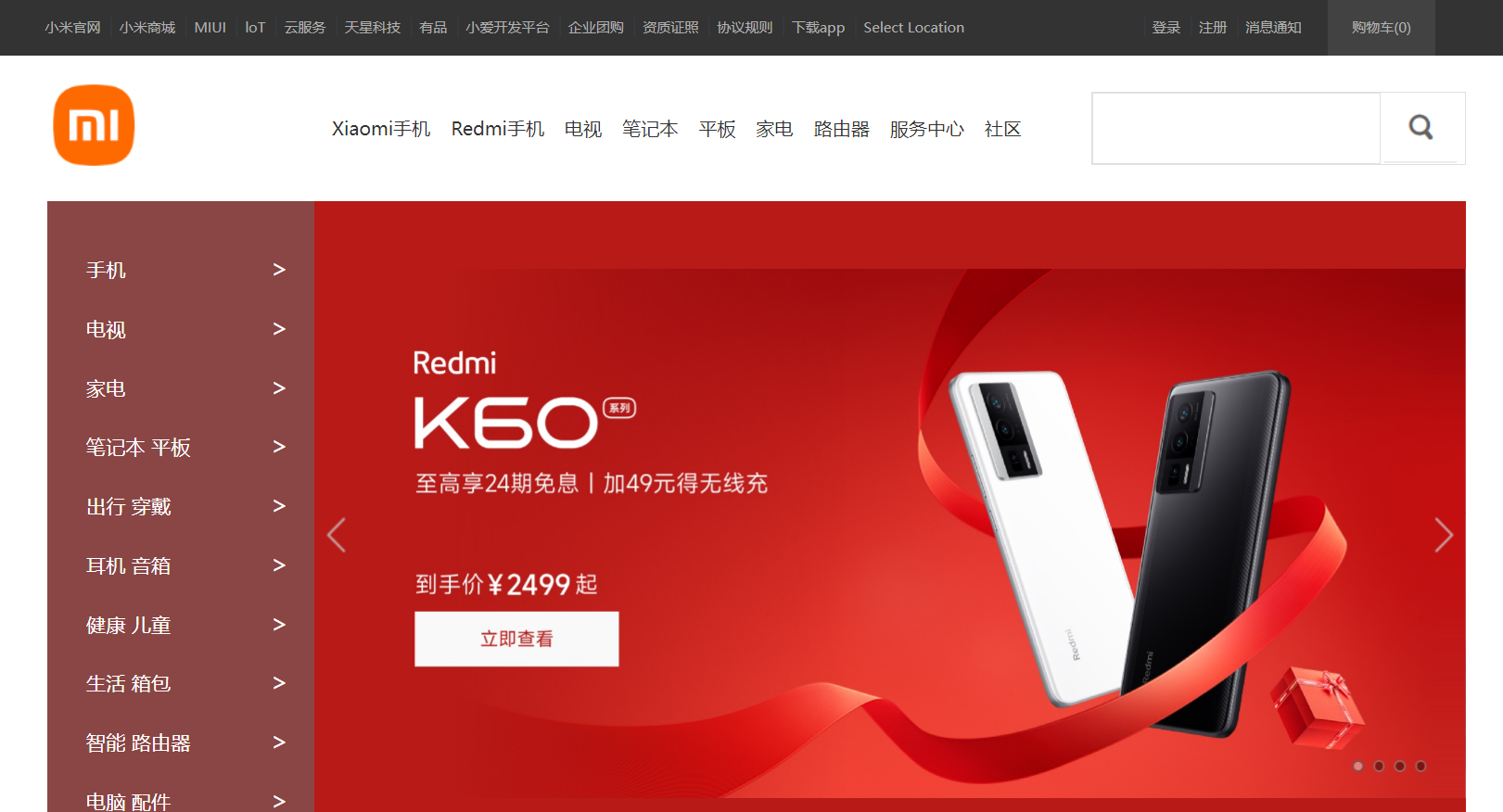
还原右侧:(直接插入图片)

row1-area1竣工!





















 538
538

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








