目录
学习html标签
语义化标签
1. div与span
用途:div和span是没有语义的标签,用于页面布局使用
两者之间区别:
- div默认占一整行,一整行只能使用一个
- span一行之中可以使用多个
<html>
<head>
<title>网页的标题</title>
<body>
<div>语义化标签</div>
<div>语义化标签</div>
<span>语义化标签</span>
<span>语义化标签</span>
</body>
</html>
2. header、nav、footer、aside、section、article
header为网页头部;
nav为网页导航;
footer为网页底部;
aside为网页侧边栏;
section为网页区块;
artion为网页文章;
注:这些标签用于写手机版网页
字符实体
用途:用于在网页展示特殊字符
格式“&英语;(分号是英文的)
常用字符实体就一个 用于描述空格
占位两个字符宽度
<html>
<head>
<title>网页的标题</title>
<body>
演示 实体字符作用<br>
演示 实体字符作用<br>
演示 实体字符作用<br>
</body>
</html>
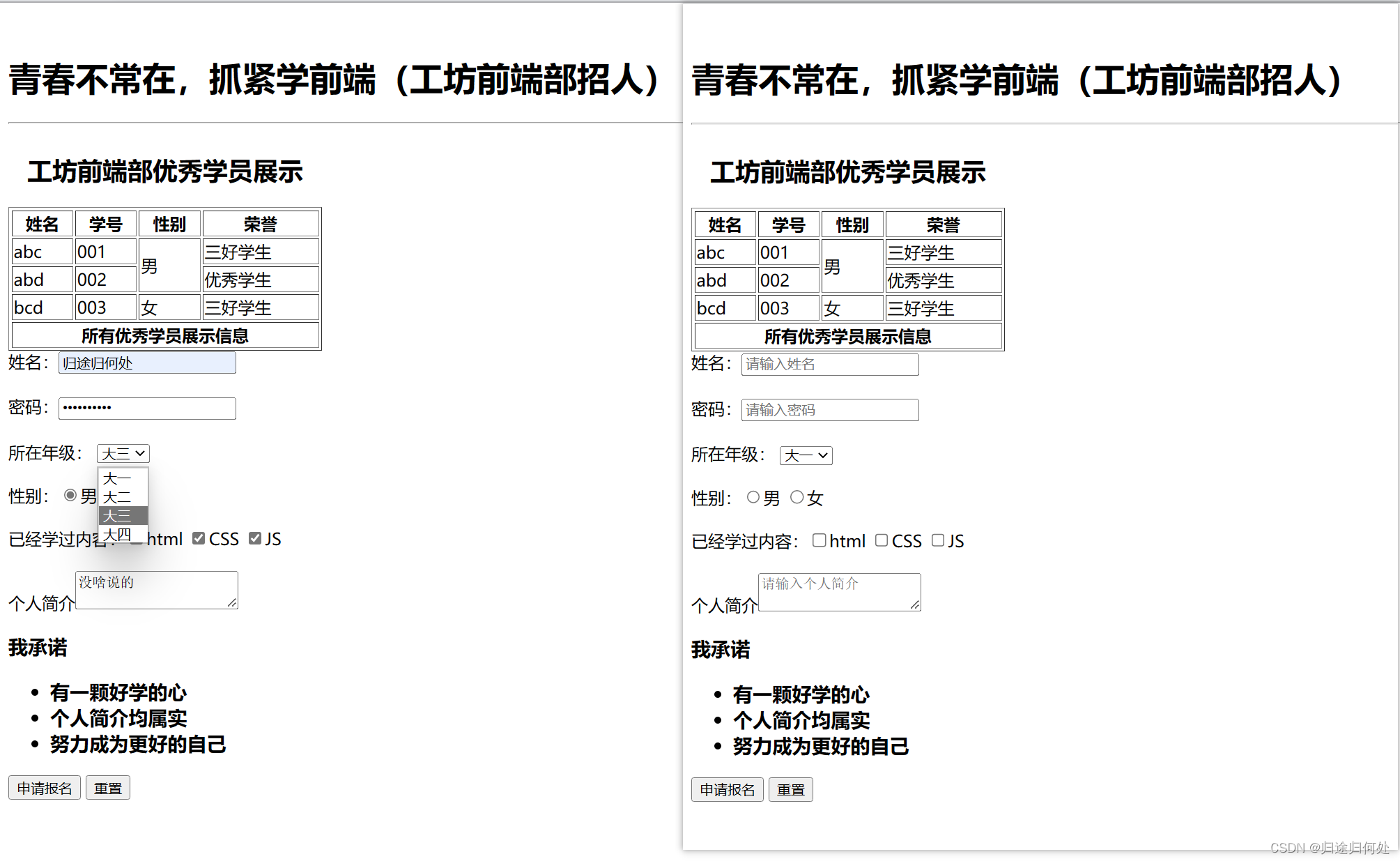
关于4-6天代码的综合案例
<html>
<head>
<title>网页的标题</title>
<body>
<h1>青春不常在,抓紧学前端(工坊前端部招人)</h1>
<hr>
<table border="1" width="300" height="100">
<caption><h2>工坊前端部优秀学员展示</h2></caption>
<thead>
<tr>
<th>姓名</th>
<th>学号</th>
<th>性别</th>
<th>荣誉</th>
</tr>
</thead>
<tbody>
<tr>
<td>abc</td>
<td>001</td>
<td rowspan="2">男</td>
<td>三好学生</td>
</tr>
<tr>
<td>abd</address>
</td>
<td>002</td>
<td>优秀学生</td>
</tr>
<tr>
<td>bcd</td>
<td>003</td>
<td>女</td>
<td>三好学生</td>
</tr>
</tbody>
<tfoot>
<th colspan="4">所有优秀学员展示信息</th>
</tfoot>
</table>
<form>
姓名:<input type="text" placeholder="请输入姓名" name="sex"><br><br>
密码:<input type="password" placeholder="请输入密码" name="sex"><br><br>
所在年级:
<select>
<option>大一</option>
<option>大二</option>
<option>大三</option>
<option>大四</option>
</select><br><br>
性别:<label></label><input type="radio" name="sex">男 <input type="radio" name="sex">女</label><br><br>
已经学过内容:<input type="checkbox">html <input type="checkbox">CSS <input type="checkbox">JS<br><br>
个人简介<textarea width="400" height="200" placeholder="请输入个人简介"></textarea>
<h3>我承诺
<ul>
<li>有一颗好学的心</li>
<li>个人简介均属实</li>
<li>努力成为更好的自己</li>
</ul>
</h3>
<input type="submit" width="600" height="400" value="申请报名">
<button type="submit">重置</button>
</form>
</body>
</html>
初识CSS
CSS:通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容
(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显
示样式
1. 内嵌式
内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义
基本代码:
<head>
<style type="text/CSS">
选择器 {
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
}
</style>
</head>选择器的作用是查找标签
优点:书写方便,权重高
缺点:样式与结构没有相互分离
2. 外链式
外链式是将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中
基本代码:
<head>
<link href="CSS文件的路径" rel="stylesheet" >
</head>注:
rel:定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。rel标签同样可以结合type
type:定义所链接文档的类型,在这里需要指定为“text/CSS”,表示链接的外部文件为CSS样式表
优点:部分样式与结构相分离
缺点:样式结构没有彻底分离
3. 行内式
内联样式,又称行内样式。是通过标签的style属性来设置元素的样式,
其基本语法格式如下:
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
一般配合js使用
优点:样式与结构彻底分离
缺点:需要引入





















 1398
1398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








