近日毕设问题汇总
保证多个axios请求顺序执行
需要对axios使用Promise进行一层封装,然后对于成功或失败的请求,分别使用resolve或reject函数进行处理。两个函数必须调用一个,否则不知道到底是成功还是失败。
await new Promise((resolve) => {
axios.post('xxx/xxx/x' ).then(data => {
state.imgUrl = data;
console.log("imgUrl:",data.data)
resolve(data)
}).catch(error =>{
reject(error)
})
})
vue3中读取vuex中的数据
网上看了好多都是需要封装封装在封装,然后在写到计算属性里。但是写在计算属性里好像setup()中不能用(不是很清楚)。

const store = useStore() //引入useStore()
//我这个项目需要接受支付宝付款成功的回调信息,然后再通知到前端,所以需要使用到WebSocket。
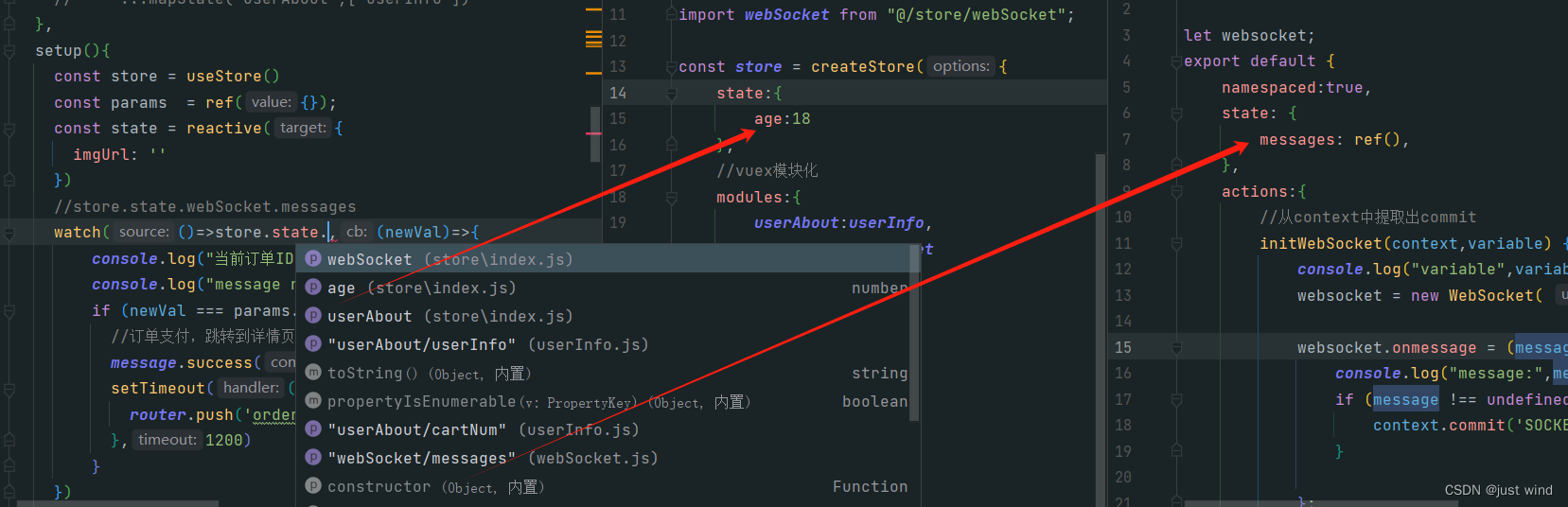
//数据可以直接从store中读取,然后.属性(可以展示出所有有关该属性的信息)。
//比如我这里是.state,就会展示各个模块的state相关信息,然后选择需要的模块,在选择需要读取的属性名。其余三个类似。
watch(()=>store.state.webSocket.messages,(newVal)=>{
message.success("支付成功,即将为您跳转到订单详情页");
setTimeout(()=>{
router.push('orderdetail?id=' + newVal)
},1200)
}
})
webSocket.on(‘事件名称’, (message) => {}) 会显示not a function
解决办法:websocket.onmessage = () => {xxxx}
onmessage 等等一系列是一个函数,而不是一个方法???





















 7348
7348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








