一、JavaScript 中的内置对象
1、Math:数学对象
 |  |
<script>
document.write("圆周率为 " + Math.PI + "<br>");
document.write("2 的平方根为 " + Math.SQRT2 + "<br>");
document.write("自然对数的底数为 " + Math.E);
</script>2、Date:日期对象
在 JavaScript 中,日期对象是 Date,用于处理日期和时间

<script>
var date = new Date(); // 实例化 Date 对象
var month = date.getMonth() + 1; // 获取月份,取值为 0(一月)到 11(十二月)之间的整数
document.write(
"今天是" +
date.getFullYear() +
"年" +
month +
"月" +
date.getDate() +
"日" +
"<br>"
);
</script>3、Array:数组对象
slice() 是用来做数组切片操作的,也就是取数组中的部分值
<script>
var arr = ["苹果", "梨子", "橙子", "葡萄", "樱桃", "芒果"];
//取名为 arr 的数组中下标从 1 到 4 的值。
document.write(arr.slice(1, 4));
</script>unshift() 可以在数组的头部增加新的元素。shift() 可以删除数组的首元素。
var arr = ["苹果", "梨子", "橙子", "葡萄", "樱桃", "芒果"];
arr.unshift("释迦果");
arr.shift(); sort() 可以给数组中的元素从小到大进行排序。reverse() 可以将数组中的元素进行逆序排列。
var arr = [2, 3, 4, 8, 1];
document.write(arr.sort());
var arr1 = ["一", "二", "三", "四"];
document.write(arr1.reverse());join() 可以将数组中的字符拼接成字符串。
var arr = ["H", "e", "l", "l", "o"];
document.write(arr.join(""));concat() 可以将两个数组拼接在一起
var arr1 = ["柠檬", "苹果", "草莓"];
var arr2 = ["葡萄", "西瓜", "柚子"];
document.write(arr1.concat(arr2));includes() 可以用来判断该数组中是否包含某个元素。
var arr = ["柠檬", "苹果", "草莓"];
document.write("水果清单里有西瓜吗?" + arr.includes("西瓜") + "<br>");
document.write("水果清单里有苹果吗?" + arr.includes("苹果")); toString() 可以将数组中的值转换成字符串类型。
var arr = ["Hello", "string"];
document.write("arr 的类型为 " + typeof arr + "<br>");
document.write("arr.toString() 的类型为 " + typeof arr.toString()); indexOf() 可以用来查找指定元素的下标值。
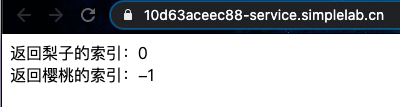
var arr = ["梨子", "西瓜", "梨子", "葡萄", "柚子"];
document.write("返回梨子的索引:" + arr.indexOf("梨子") + "<br>");
document.write("返回樱桃的索引:" + arr.indexOf("樱桃"));
注意:如果查找到多个匹配的元素时,返回的是第一个匹配的元素下标。
4、String:字符串对象
字符串的长度
获取字符串的长度与获取数组的长度是一样的,都是使用 length。
var str = "HelloJavaScript";
document.write("str 字符串的长度为 " + str.length);toLowerCase() 可以把字符串的大写字母转换成小写字母。toUpperCase() 可以把字符串中的小写字母转换成大写字母。
var str = "HelloJavaScript";
document.write(str.toLowerCase());
document.write(str.toUpperCase());charAt() 是用于根据指定下标从一个字符串中返回指定的字符。
var str = "HelloJavaScript";
document.write("第 7 个字符为 " + str.charAt(7)); // 获取下标为 7 的字符substring() 可以通过下标来选取字符串中的部分字符。
var str = "HelloJavaScript";
document.write("第 7-10 的字符为 " + str.substring(7, 10)); // 获取下标为 7-10 的字符replace() 可以用来替换指定字符串的内容。
字符串.replace(待替换的字符串, 新的字符串); var str = "HelloJavaScript";
document.write(str.replace("JavaScript", "World")); // 替换指定字符串
//HelloWorld
split 可以使用指定的分隔符将一个字符串分割成子字符串数组
var str = "Hello,Java,Script";
var arr = str.split(","); // 已逗号划分字符串
document.write("第一个元素为:" + arr[0] + "<br>");
document.write("第二个元素为:" + arr[1] + "<br>");
document.write("第三个元素为:" + arr[2] + "<br>");indexOf() 是寻找某个字符在字符串中首次出现的位置。
var str = "HelloJavaScript";
document.write("a 首次出现的位置:" + str.indexOf("a"));二、DOM和BOM
DOM方法

- 在下面代码中,定义了一个名为
changeColor的函数,在函数内部使用document.getElementById("demo").style.color改变 id 名为 demo 的元素的字体颜色。 - 定义了一个名为
createElem的函数,在函数内部使用document.createElement创建了一个元素节点,使用document.createTextNode创建了一个文本节点,最后通过appendChild把创建的元素显示到页面上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<p id="demo">蓝桥云课</p>
<button onclick="changeColor()">改变颜色</button>
<button onclick="createElem()">创建元素</button>
<div class="item"></div>
<button onclick="addText()">添加内容</button>
<script>
// 改变元素的颜色
function changeColor() {
document.getElementById("demo").style.color = "blue"; // 通过 id 改变指定元素的样式
}
// 创建一个指定名字的按钮
function createElem() {
var btn = document.createElement("BUTTON"); // 创建元素节点
var t = document.createTextNode("确认"); // 创建文本节点
btn.appendChild(t);
document.body.appendChild(btn); // 在 body 中添加一个元素。
}
// 在指定标签中添加内容
function addText() {
var e = document.getElementsByClassName("item");
e[0].innerHTML = "蓝桥云课是国内领先的 IT 在线编程及在线实训学习平台。";
}
</script>
</body>
</html>BOM的使用
BOM(Browser Object Mode)是浏览器对象模型,通过操作对象的属性和方法来实现与浏览器的交互
在 window 下面有:
- document 是 DOM 对象。
- location 是用于获取或设置窗体。
- navigation 包含浏览器配置相关的信息。
- history 浏览器的历史记录。
- screen 用于显示设备信息。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <script> // 警告框 function myFunction1() { alert("你好!"); } // 输入对话框 function myFunction2() { var info; var name = prompt("请输入你的名字", ""); info = "欢迎" + name + "的到来!"; document.getElementById("demo").innerHTML = info; } </script> </head> <body> <div id="demo"></div> <input type="button" onclick="myFunction2()" value="欢迎" /> <input type="button" onclick="myFunction1()" value="点我" /> </body> </html>
事件
鼠标事件
鼠标事件是当用鼠标对页面进行一些操作时会触发的事件。
常用的鼠标事件如下表所示:
| 事件 | 说明 |
|---|---|
| onclick | 鼠标点击事件 |
| onmouseover | 鼠标移入事件 |
| onmouseout | 鼠标移出事件 |
| onmousedown | 鼠标按下事件 |
| onmouseup | 鼠标松开事件 |
| onmousemove | 鼠标移动事件 |
onmouseover 和 onmouseout 的使用
新建一个 index1.html 文件,在其中写入以下内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
width: 70px;
height: 70px;
background-color: #b8b5ff;
}
</style>
<script>
window.onload = function () {
var value = document.getElementById("item");
value.onmouseover = function () {
this.style.background = "#d8f887";
};
value.onmouseout = function () {
this.style.background = "#b8b5ff";
};
};
</script>
</head>
<body>
<div id="item"></div>
</body>
</html>
开启 8080 端口,打开 Web 服务,会看到以下实验效果。

当你将鼠标移入和移出该元素,就会发生如上所示元素的背景颜色变化。
键盘事件
常用的键盘事件只有以下两个:
- onkeydown:键盘按下会触发的事件。
- onkeyup:键盘松开会触发的事件。
这里我们来举个例子吧!👻
新建一个 index3.html 文件,在其中写入以下内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script>
window.onload = function () {
var phone = document.getElementById("phone");
phone.onkeydown = function () {
phone.style.color = "#00adb5";
};
phone.onkeyup = function () {
phone.style.color = "#000";
};
};
</script>
</head>
<body>
<input type="text" value="请输入内容" id="phone" />
</body>
</html>
开启 8080 端口,打开 Web 服务,会看到以下实验效果。

从上面的练习中,我们可以看出当按下键盘输入文字时,字体颜色变成了蓝色,当我们松开按下的键盘时,文字又变成了黑色。
表单事件
在 JavaScript 中,常用表单事件如下表所示:
| 事件 | 说明 |
|---|---|
| onfocus | 表单元素聚焦时触发。 |
| onblur | 表单元素失焦时触发。 |
这里我们来举个例子吧!👻
新建一个 index4.html 文件,在其中写入以下内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>onfocus 与 onblur</title>
<script>
window.onload = function () {
var name = document.getElementById("username");
name.onfocus = function () {
// 当聚焦到该输入框时,把输入框的内容置为空,并设置字体颜色为蓝色
if (name.value == "输入你的名字") {
name.value = "";
}
this.style.color = "#77acf1";
};
name.onblur = function () {
// 当失去焦点时,显示输入框的默认内容
if (name.value == "") {
name.value = "输入你的名字";
}
};
};
</script>
</head>
<body>
姓名:<input type="text" id="username" value="输入你的名字" />
</body>
</html>

开启 8080 端口,打开 Web 服务,会看到以下实验效果。

- 在上面代码中,使用
name.onfocus = function (){}定义了一个聚焦函数,其内部使用if语句判断当前输入框中的值是否为默认的值“输入你的名字”,如果是,则把输入框中的值置为空。 - 使用
name.onblur = function (){}定义了一个失焦函数,其内部使用if语句判断当前输入框中的值是否为空,如果是,则给输入框加上默认值“输入你的名字”。
三、原生的AjAX
创建 AJAX 的基本步骤
1. 创建 XMLHttpRequest 对象

2.向服务器发送请求

3.服务器响应状态

案例
<script>
window.onload = function () {
if (window.XMLHttpRequest) {
// Mozilla,Safari,IE7+ 等浏览器适用
var httpRequest = new XMLHttpRequest();
} else if (window.ActiveXObject) {
// IE 6 或者更老的浏览器适用
var httpRequest = new ActiveXObject("Microsoft.XMLHTTP");
}
// 规定发送请求的一些要求
httpRequest.open(
"GET",
"https://jsonplaceholder.typicode.com/users",
true
);
// 将请求发送到服务器
httpRequest.send();
httpRequest.onreadystatechange = function () {
console.log(httpRequest.readyState);
console.log(httpRequest.status);
if (httpRequest.readyState == 4 && httpRequest.status == 200) {
// 请求成功执行的代码
document.getElementById("item").innerHTML = "请求成功";
} else {
// 请求失败执行的代码
document.getElementById("item").innerHTML = "请求失败";
}
};
};
</script>四、正则表达式
正则表达式是用来验证字符串的模版,开发中为了验证邮箱、手机号、身份证号等字符串是否符合要求,通常会使用正则表达式。
作为匹配字符串的模版,正则表达式本身也是字符串,例如 aaa 就是一个最简单的正则表达式,只不过该表达式只能匹配字符串 aaa,如果一个正则表达式只能匹配 aaa 那么它作为正则表达式的意义就没多大了。真正的正则表达式是能够匹配多个字符串的通用的字符串。

常用的正则表达式如下
 |  |
 |
|
实现用户名长度为 6-10,且只能由字母组成的正则表达式。编写代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title></title>
<script>
window.onload = function () {
var userForm = document.getElementById("userForm");
var usernameText = document.getElementById("username");
var msg = document.getElementById("msg");
btn1.onclick = function () {
var regExp = /^[a-zA-Z]{6,10}$/;
if (!regExp.test(username.value)) {
msg.innerHTML = '<b style="color:red;">用户名格式不正确</b>';
} else {
// 提交表单
userForm.submit();
}
};
};
</script>
</head>
<body>
<div id="msg"></div>
<form id="userForm" action="handle.html" method="get">
用户名: <input type="text" id="username" />
<input id="btn1" type="button" value="提交" />
</form>
</body>
</html>测试邮箱:使用正则表达式验证邮箱格式是否合法,要求邮箱的 @ 符前面有 5 到 10 个字符,@ 后面至少 1 个字符,以 com、net、org 结尾,代码如下:
function isEmail(email) {
//验证规则:5-10个字符@1个或多个以上字符,以com、net、org结尾
var regExp = /^\w{5,10}@\w+\.(com|net|org)$/;
var flag = regExp.test(email);
return flag;
}switch 语句的语法格式为:
switch (条件) {
case 条件1:
break;
case 条件2:
break;
default:
break;
}实现类型判断
挑战介绍
本节我们来挑战一道大厂面试真题 —— 实现类型判断。
挑战准备
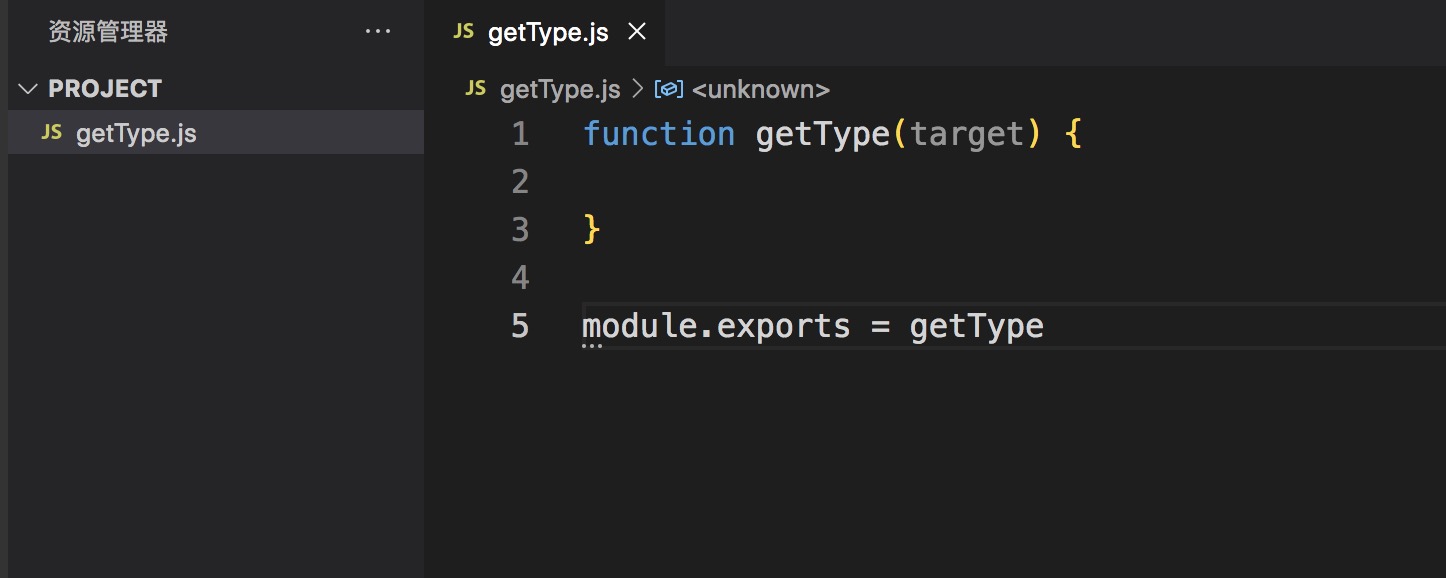
新建一个 getType.js 文件,在文件里写一个名为 getType 的函数,并导出这个函数,如下图所示:

这个文件在环境初始化时会自动生成,如果发现没有自动生成就按照上述图片自己创建文件和函数,函数代码如下:
function getType(target) {
// 补充代码
}
module.exports = getType;
挑战内容
请封装一个函数,能够以字符串的形式精准地返回数据类型。
要求返回的类型全部由小写字母组成。
示例:
| 输入 | 输出 |
|---|---|
| true | 'boolean' |
| 100 | 'number' |
| 'abc' | 'string' |
| 100n | 'bigint' |
| null | 'null' |
| undefined | 'undefined' |
| Symbol('a') | 'symbol' |
| [] | 'array' |
| {} | 'object' |
| function fn() {} | 'function' |
| new Date() | 'date' |
| /abc/ | 'regexp' |
| new Error() | 'error' |
| new Map() | 'map' |
| new Set() | 'set' |
| new WeakMap() | 'weakmap' |
| new WeakSet() | 'weakset' |
function getType (target) {
switch(target){
case true :
return 'boolean';break;
case 100:
return 'number';break;
case 100n:
return 'bigint';break;
case null:
return 'null';break;
case undefined:
return 'undefined';break;
case Symbol('a'):
return 'symbol';break;
case []:
return 'array';break;
case {}:
return 'object';break;
case function fn() {}:return 'function';break;
case new Date():return 'date';break;
case /abc/:return 'regexp';break;
case new Error():return 'error';break;
case new Map():return 'map';break;
case new Set():return 'set';break;
case new WeakMap():return 'weakmap';break;
case new WeakSet():return 'weakset';break;
}
return undefined;
}
module.exports = getTypefor...in
语句循环一个指定的变量来循环指定对象的所有可枚举属性。
其语法格式为:
for (i in obj) {
}
这里我们来举个例子吧!👻
新建一个 index7.html 文件,在其中写入以下内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
var arr = ["小红", "小蓝", "小白", "小黑"];
for (i in arr) {
r = "欢迎" + arr[i] + "来到蓝桥云课。" + "</br>";
document.write(r);
}
</script>
</body>
</html>判断对象是否为空
挑战介绍
本节我们来挑战一道大厂面试真题 —— 判断对象是否为空。
挑战准备
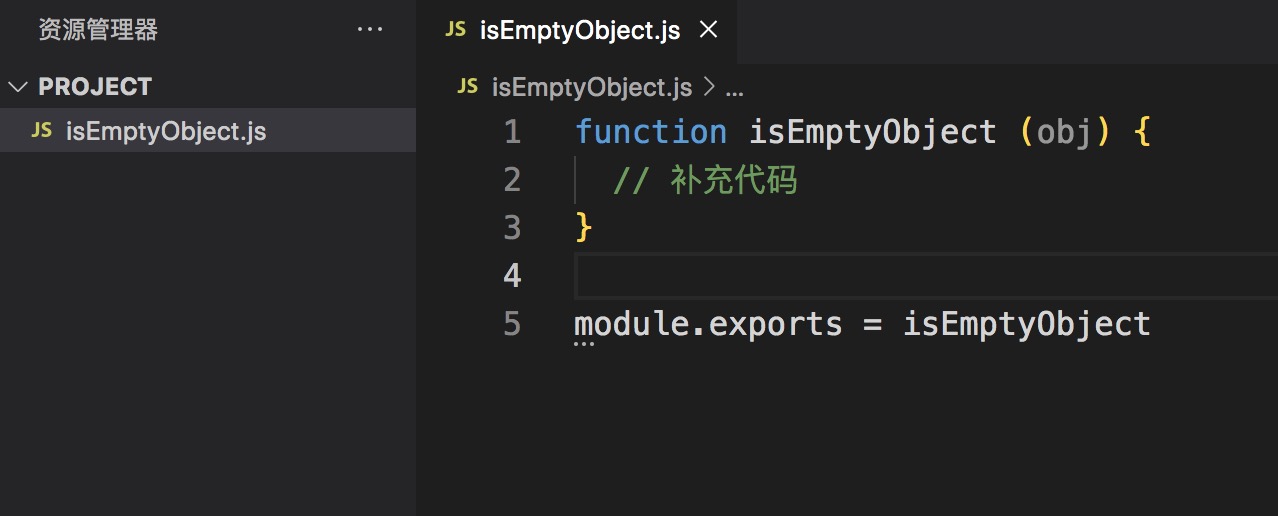
新建一个 isEmptyObject.js 文件,在文件里写一个名为 isEmptyObject 的函数,并导出这个函数,如下图所示:

function isEmptyObject(obj) {
for(i in obj){
return false;
}
return true;
}
module.exports = isEmptyObject
























 1995
1995











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








