谨以此文记录学习过程,本人小白一枚,想通过这种方式来记录学习过程中遇到的一些问题,方便日后回顾
进入ant design pro官网 点击开始使用 官方文档有教程
注意需要提前安装node.js、react和git(可能也需要yarn)
其中在搭建react环境过程中若出现网络不好,下载很慢,无响应的情况,安装cnpm并且切换镜像就可以解决这个问题了。
镜像源的切换:
npm config set registry https://registry.npm.taobao.org或
npm install -g cnpm --registry=https://registry.npm.taobao.org创建react项目:打开命令行执create-react-app,使用react项目的脚手架创建一个react项目。
cnpm install -g create-react-app安装完成后执行
create-react-app my-react-project项目创建完成后命令行输入
cd my-react-project
npm start出现以下界面为成功搭建react

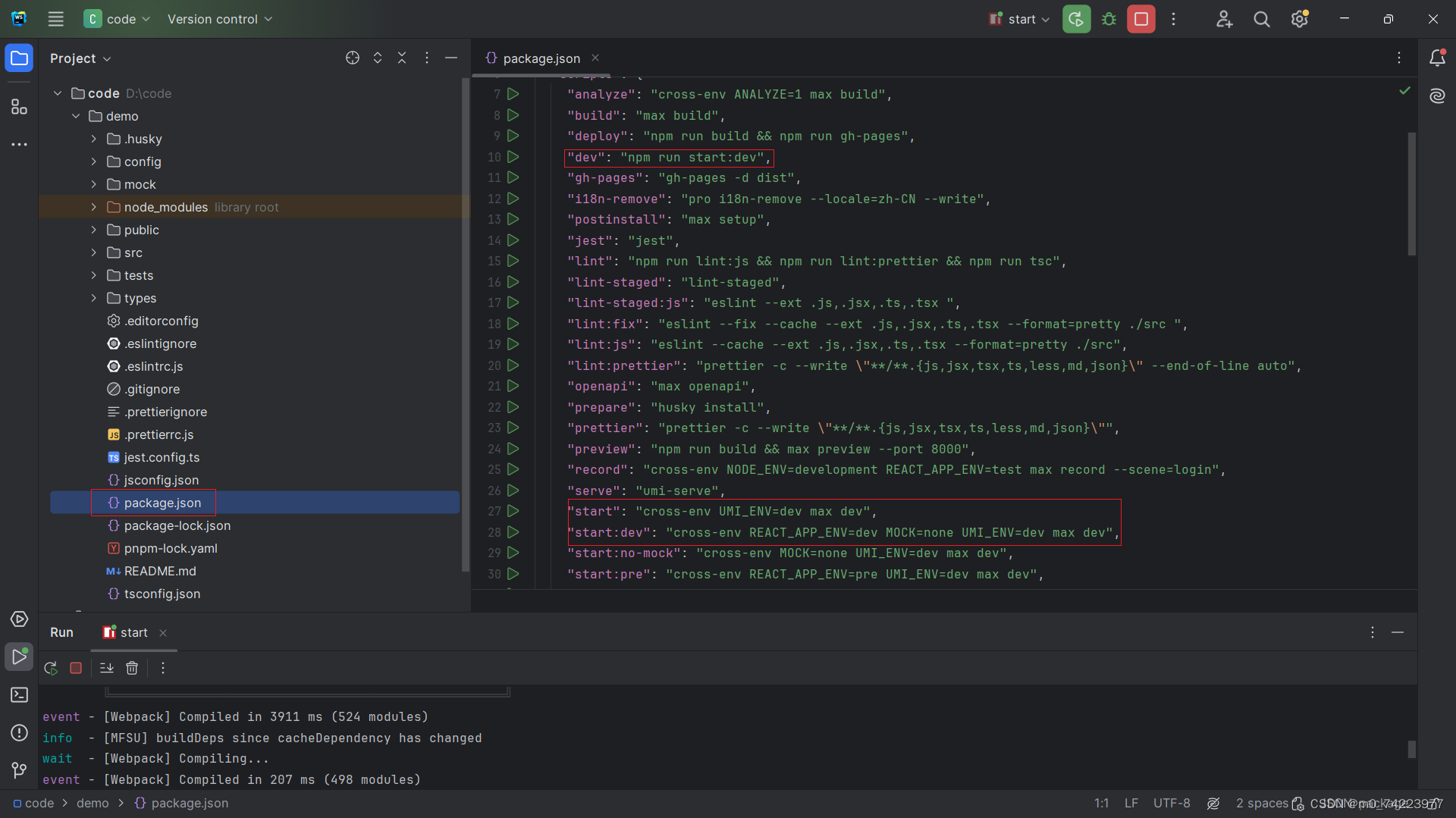
ant design pro初始化完成后包含以下目录文件,在packa.json中可以找到调试方式

两种调试方式区别在于mock,即在没有编写后台的情况下是否自动模拟生成后台数据
调试成功的页面如下

此后即可在源文件的基础上进行修改创建属于自己的项目啦






















 1689
1689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








