饮食记录UI设计-记录列表
文章目录
前言
本期主要实现记录列表的实现。
一、预计要实现的效果如下:

二、创建RecordList.ets文件
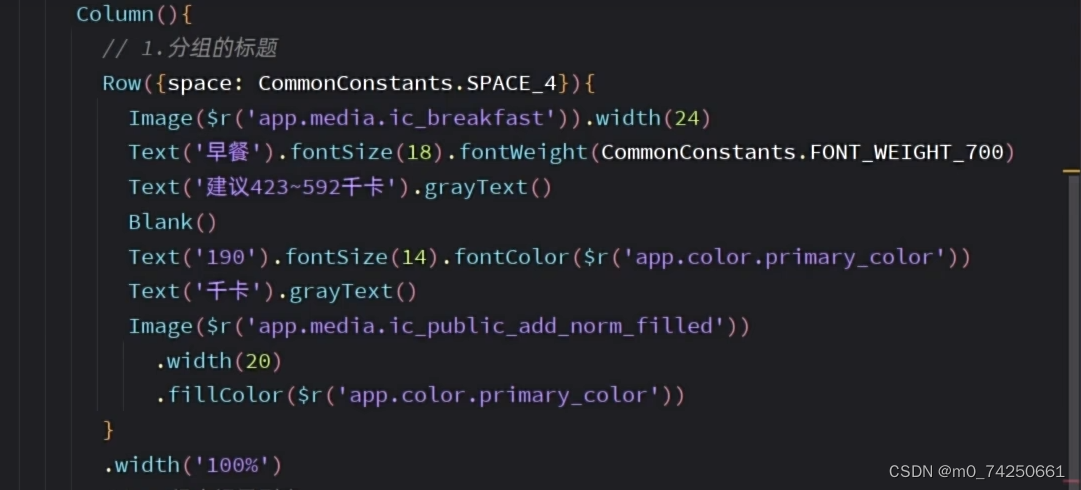
2.1分组的标题
如图所示:

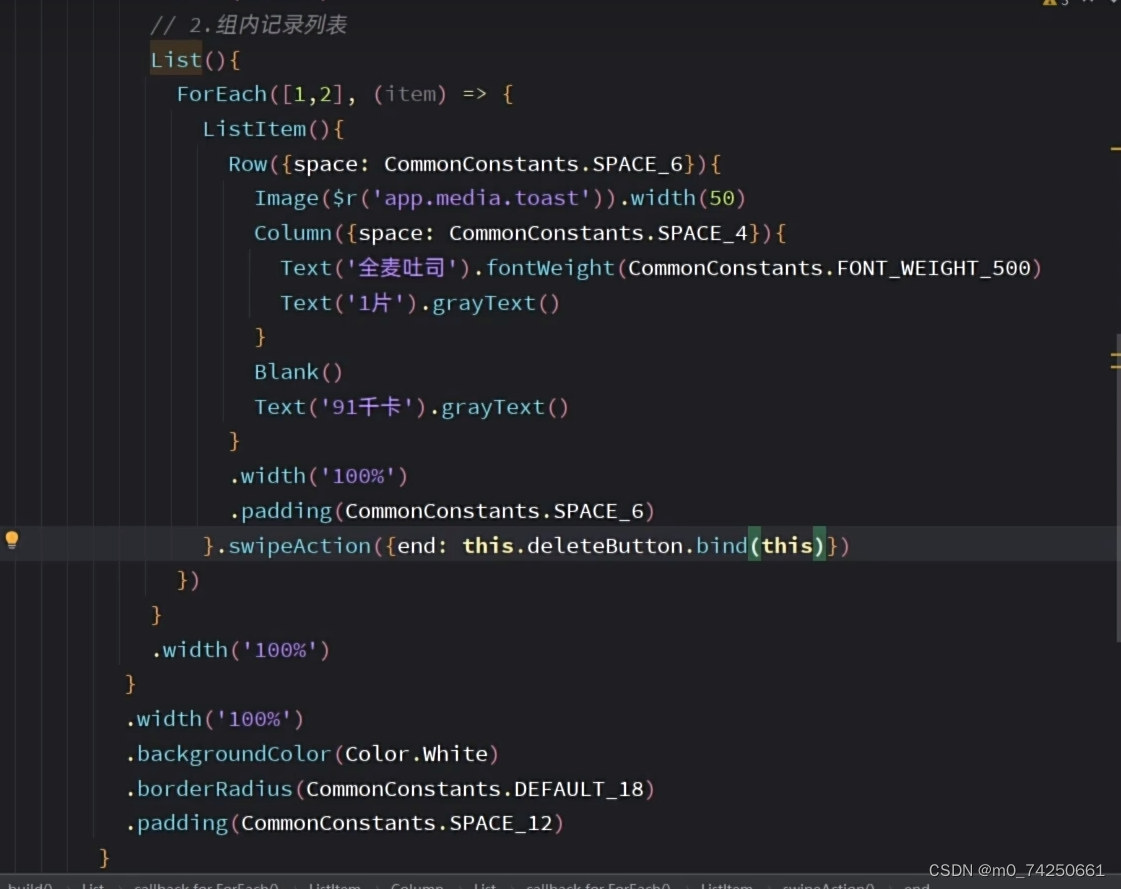
2.2组内记录列表
如图所示:

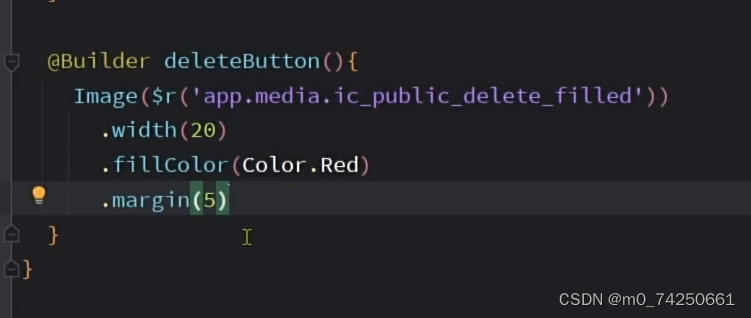
2.3滑动删除组件的建立
如图所示:

三、RecordList.ets源代码如下:
import { CommonConstants } from '../../common/constants/CommonConstants'
@Extend (Text) function grayText(){
.fontSize(14)
.fontColor($r('app.color.light_gray'))
}
@Component
export default struct RecordList{
build(){
List({space:CommonConstants.SPACE_10}){
ForEach([1,2,3,4,5],(item)=>{
ListItem(){
Column(){
//1、分组的标题
Row(){
Image($r('app.media.ic_breakfast')).width(24)
Text('早餐').fontSize(18).fontWeight(CommonConstants.FONT_WEIGHT_700)
Text('建议423-592千卡').grayText()
Blank()
Text('190').fontSize(14).fontColor($r('app.color.primary_color'))
Text('千卡').grayText()
Image($r('app.media.ic_public_add_norm_filled'))
.width(24)
.fillColor($r('app.color.primary_color'))
}
.width('100%')
//2、组内记录列表
List(){
ForEach([1,2],(item)=>{
ListItem(){
Row({space:CommonConstants.SPACE_6}){
Image($r('app.media.toast')).width(50)
Column(){
Text('全麦吐司').fontWeight(CommonConstants.FONT_WEIGHT_500)
Text('1片').grayText()
}
Blank()
Text('91千卡').grayText()
}
.width('100%')
.padding(CommonConstants.SPACE_6)
}.swipeAction({end:this.deleteButton.bind(this)})
})
}
.width('100%')
}
.width('100%')
.backgroundColor(Color.White)
.borderRadius(CommonConstants.DEFAULT_8)
.padding(CommonConstants.SPACE_12)
}
})
}
.width(CommonConstants.THOUSANDTH_940)
.height('100%')
.margin({top:10})
}
@Builder deleteButton(){
Image($r('app.media.ic_public_delete_filled'))
.width(20)
.fillColor(Color.Red)
.margin(5)
}
}
总结
使用 List 组件展示一个记录列表,其中每个记录由 ListItem 组件表示。每个 ListItem 包含了两部分:
- 分组标题:
包括图像、文本描述和建议的卡路里摄入量。 - 组内记录列表:
使用嵌套的 List 和 ListItem 组件展示具体的记录。
每条记录包括图像、食物名称、数量描述和卡路里数。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








