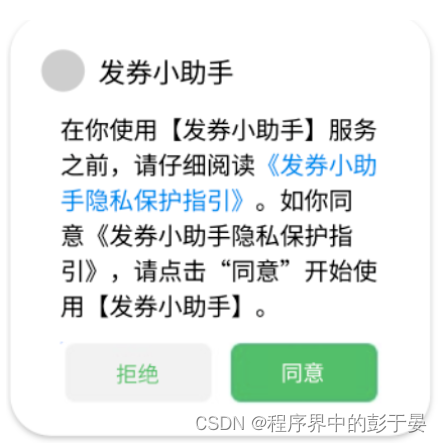
弹层效果--实现

1.封装一个弹层组件 privacy
<template>
<view>
<uni-popup ref="privacyDialog">
<view class="privacyDialog flex-col flex items-center justify-between">
<view class="privacy_title">
隐私保护指引
</view>
<view class="privacy_content">
<text>在使用当前小程序服务之前,请仔细阅读<text @click="watchPrivacy"
class="privacy">{{ privacyContractName }}</text>。如你同意{{ privacyContractName }},请点击“同意”开始使用。</text>
</view>
<view class="privacy_btn flex items-center justify-around">
<button class="btn disagree-btn weui-btn" id="disagree-btn" type="default" @tap="handleDisagree">拒绝</button>
<button class="agree-btn btn" id="agree-btn" open-type="agreePrivacyAuthorization"
@agreeprivacyauthorization="handleAgreePrivacyAuthorization">同意</button>
</view>
</view>
</uni-popup>
</view>
</template><script>
export default {
name: "privacy",
props: {
isShow: {
type: Boolean,
default: false,
require: true
},
privacyContractName: {
type: String,
default: ''
}
},
data() {
return {};
},
watch: {
isShow(newVal, oldVal) {
console.log(`new:${newVal},old:${oldVal}`);
if (newVal == oldVal && !oldVal) return false
if (newVal) {
this.open()
} else {
this.close()
}
},
},
mounted() {},
methods: {
open() {
console.log('open');
this.$refs.privacyDialog.open()
},
close() {
console.log('close');
this.$emit("update:isShow", false)
this.$refs.privacyDialog.close()
},
watchPrivacy() {
wx.openPrivacyContract({
success: () => {
console.log("打开成功");
}, // 打开成功
fail: () => {
console.log("打开失败");
}, // 打开失败
complete: () => {},
});console.log("watchPrivacy");
},
handleDisagree() {
this.$emit('disagree')
this.close()
console.log('handleDisagree');
},
handleAgreePrivacyAuthorization() {
// 用户同意隐私协议事件回调
// 用户点击了同意,之后所有已声明过的隐私接口和组件都可以调用了
// wx.getUserProfile()
// wx.chooseMedia()
// wx.getClipboardData()
// wx.startRecord()
this.$emit('agree')
this.close()
console.log('handleAgreePrivacyAuthorization');
},
}
}
</script><style scoped lang="scss">
.privacyDialog {
box-sizing: border-box;
width: 630rpx;
height: auto;
min-height: 440rpx;
padding: 40rpx 60rpx;
border-radius: 16px;
background-color: #FFFFFF;.privacy {
color: #00cc5f;
}.privacy_title {
font-family: PingFang SC;
color: #212121;
font-weight: 900;
font-size: 18px;
}.privacy_content {
margin: 40rpx 0;
}.privacy_btn {
width: 100%;.btn {
width: 200rpx;
height: 68rpx;
border-radius: 6px;
font-weight: 500;
font-size: 14px;
}.disagree-btn {
background-color: #F2F2F2;
color: #05C160;
}.agree-btn {
background-color: #05C160;
color: #FFFFFF;
}}
}
</style>
2. 使用的页面 引用 注册



3. 配置触发的函数,再使用的地方调用
// 触发提交表单
btn_login() {
// 隐私保护指引
wx.getPrivacySetting({
success: res => {
this.privacyContractName = res.privacyContractName
if (res.needAuthorization) {
// 需要弹出隐私协议
this.privacyShow = true
} else {
}
},
fail: (err) => {
console.log(err, '错误')
},
})
},
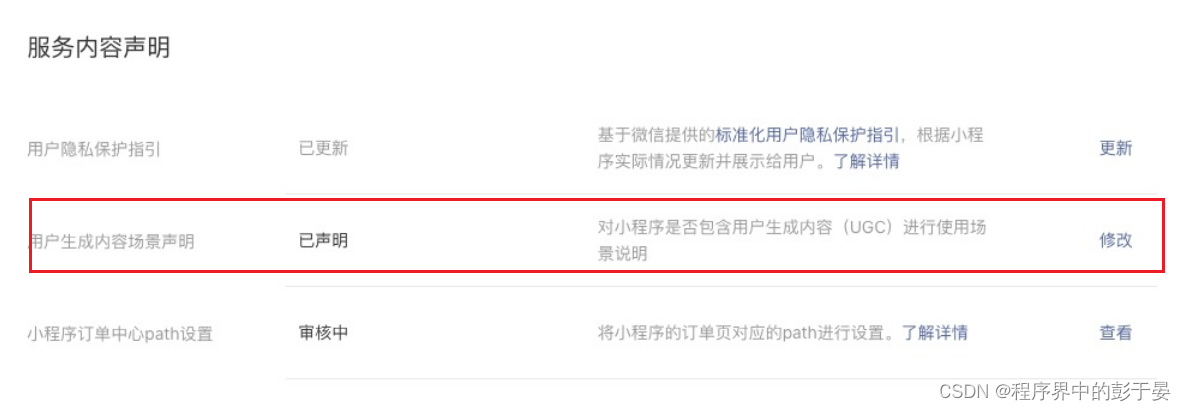
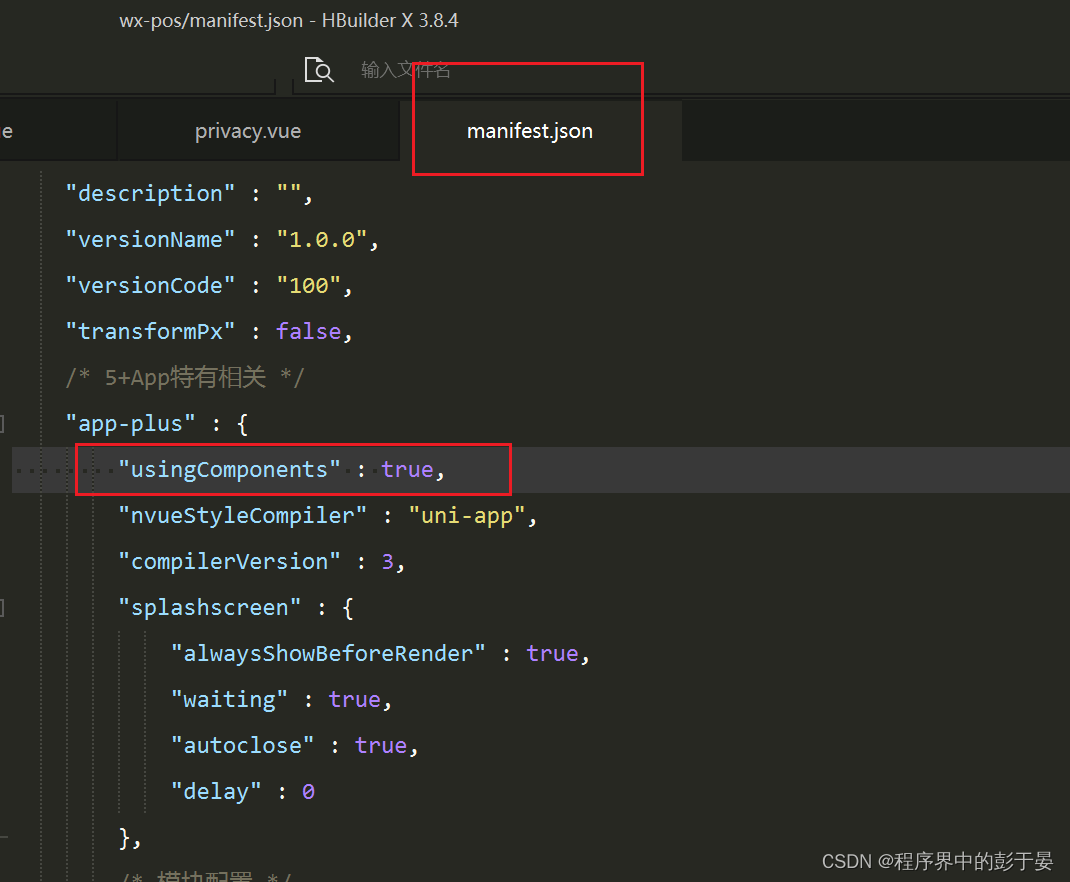
4. 需要去微信开放者平台声明一下,并且去manifest.json配置usingComponents:true


注意:
1.如果不配置4中的内容,可能会出现
2.真机调试的时候,微信版本必须更新成最新版本,否则会报错误





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








