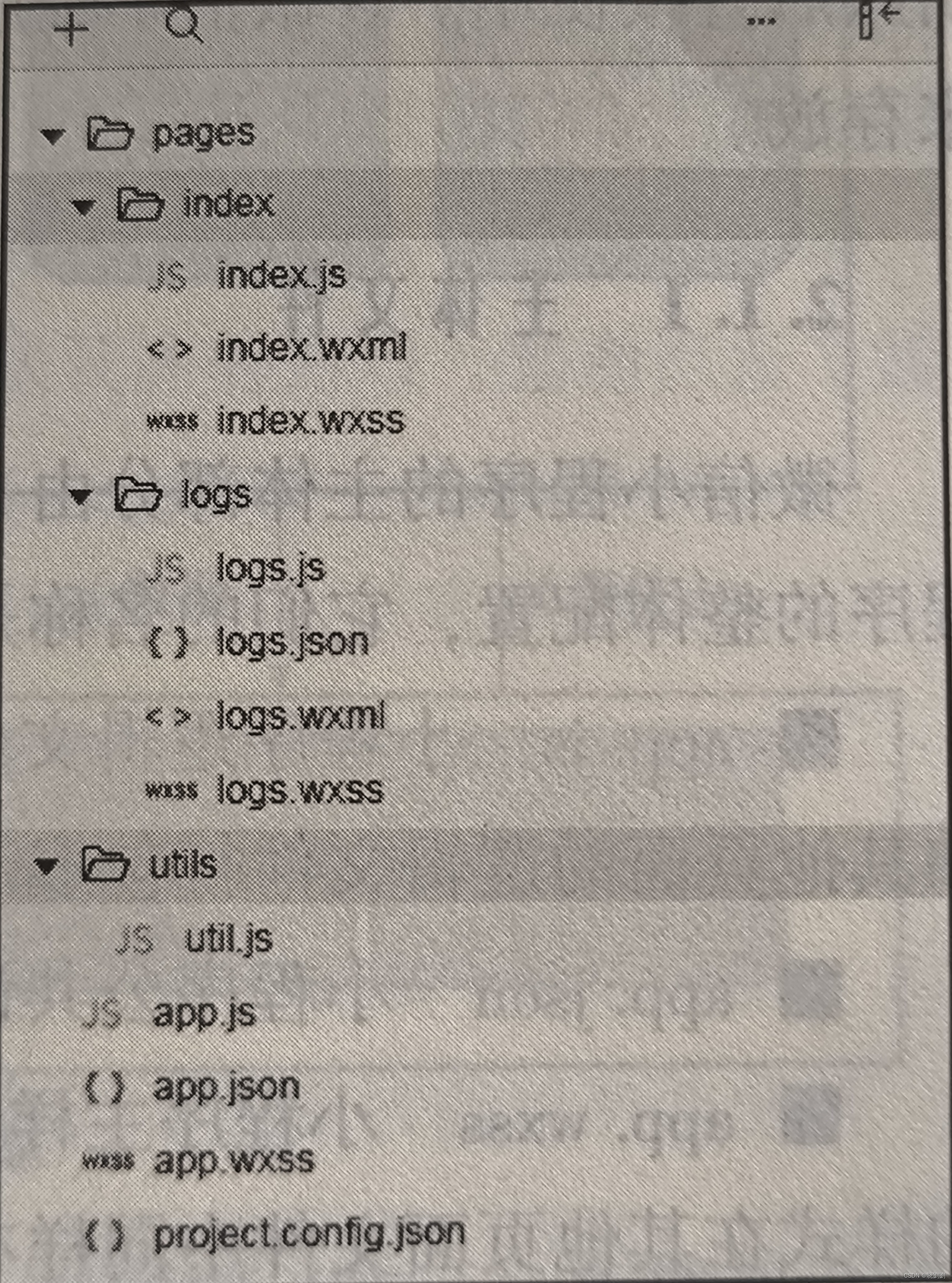
资源管理器目录结构
如图所示:项目主目录下有2个子目录(pages)和(utils)和4个文件(app.js)(app.json)(app.wxss)(project.config.json),3个以app开头的文件是微信小程序框架的主描述文件,是应用级别的文件,project.config.json文件是项目配置文件,包含项目名称、AppID等相关信息,pages目录有2个子目录,分别是index和logs,每个子目录中保存着一个页面的相关文件。一个页面包含四个文件(.wxml、.wxss、.js、.json),分别为:页面构成文件、页面样式文件、页面编辑文件、页面配置文件,按照规定,同一个页面的4个文件必须具有相同的路径和文件名。
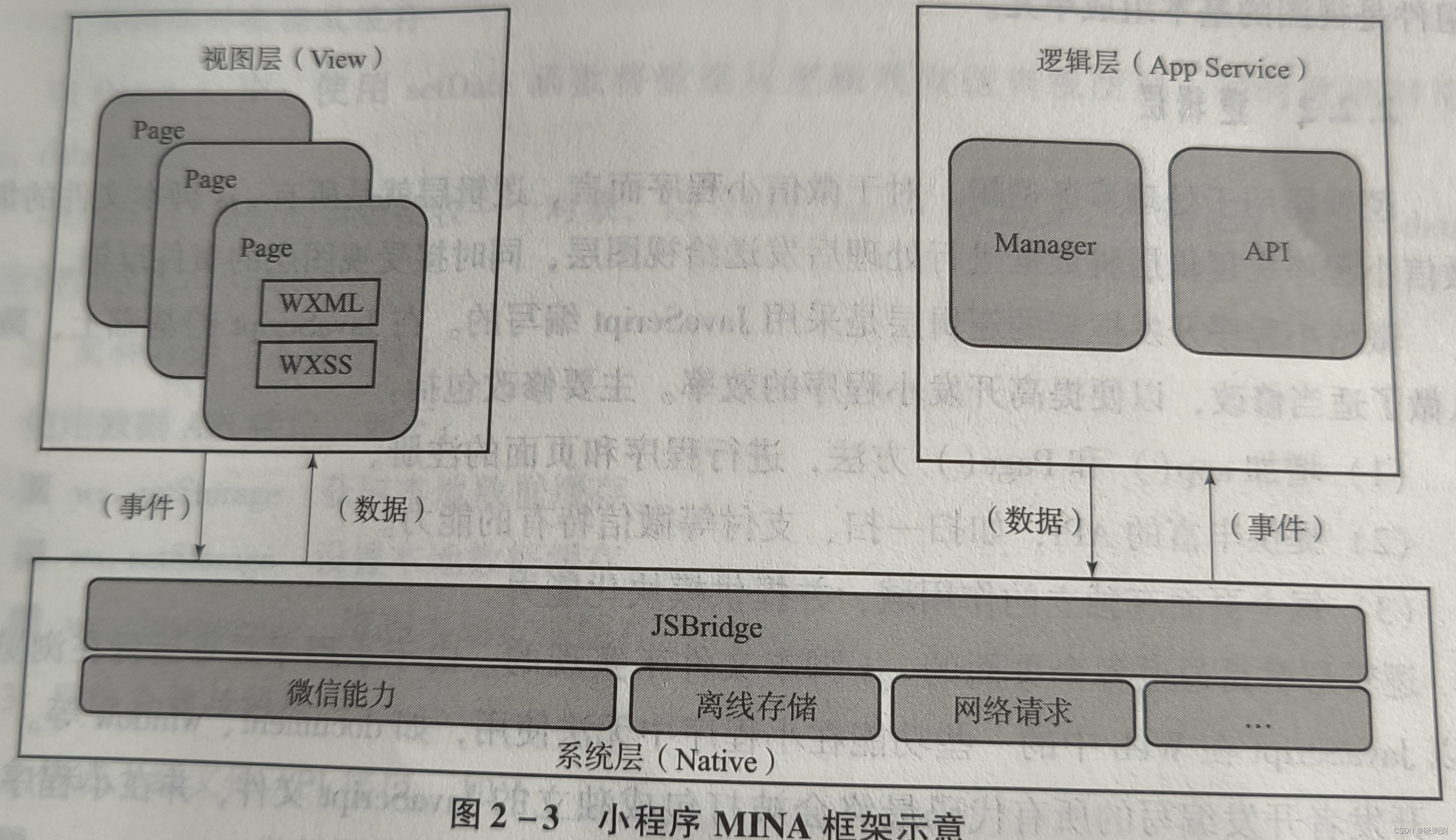
 小程序的开发框架
小程序的开发框架

小程序MINA框架将整个系统划分为视图层和逻辑层。
MINA 框架的视图层由 WXML与WXSS编写,由组件来进行展示。对于微信小程序而言,视图层就是所有.wxml 文件与.wxss文件的集合:.wxml 文件用于描述页面的结构;.wxss文件用于描述页面的样式。
微信小程序在逻辑层将数据进行处理后发送给视图层展现出来,同时接收视图层的事件
反馈。视图层以给定的样式展现数据并反馈时间给逻辑层,而数据展现是以组件来进行的。
逻辑层用于处理事务逻辑。对于微信小程序而言,逻辑层就是所有.js脚本文件的集合。微信小程序在逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
微信小程序开发框架的逻辑层是采用JavaScript 编写的。在JavaScript 的基础上,微信团队做了适当修改,以便提高开发小程序的效率。
数据层在逻辑上包括页面临时数据或缓存、文件存储(本地存储)和网络存储与调用。
配置文件
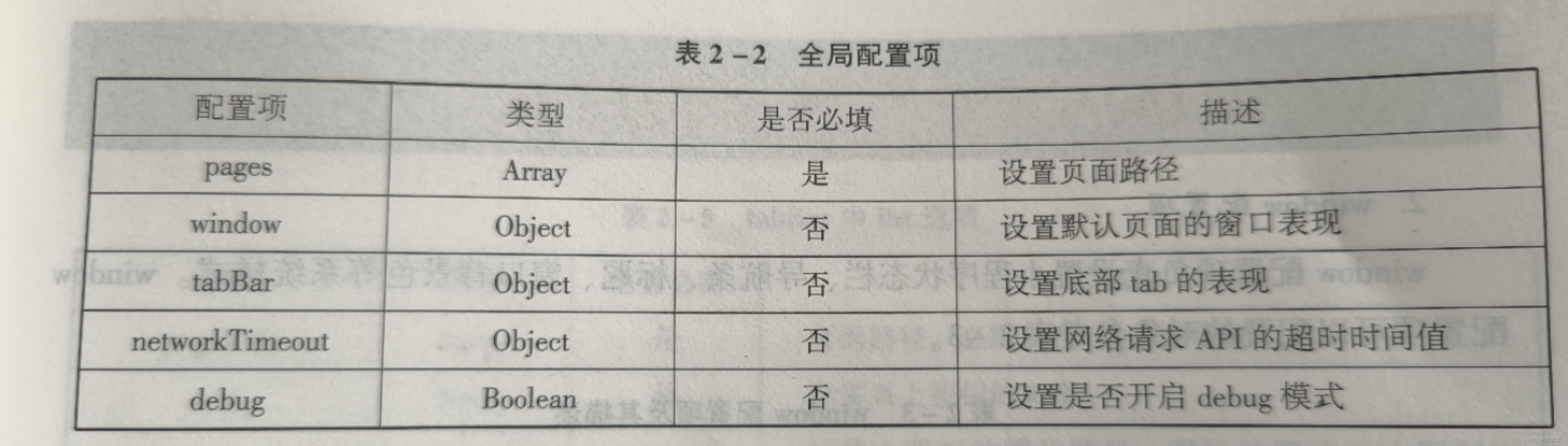
全局配置文件

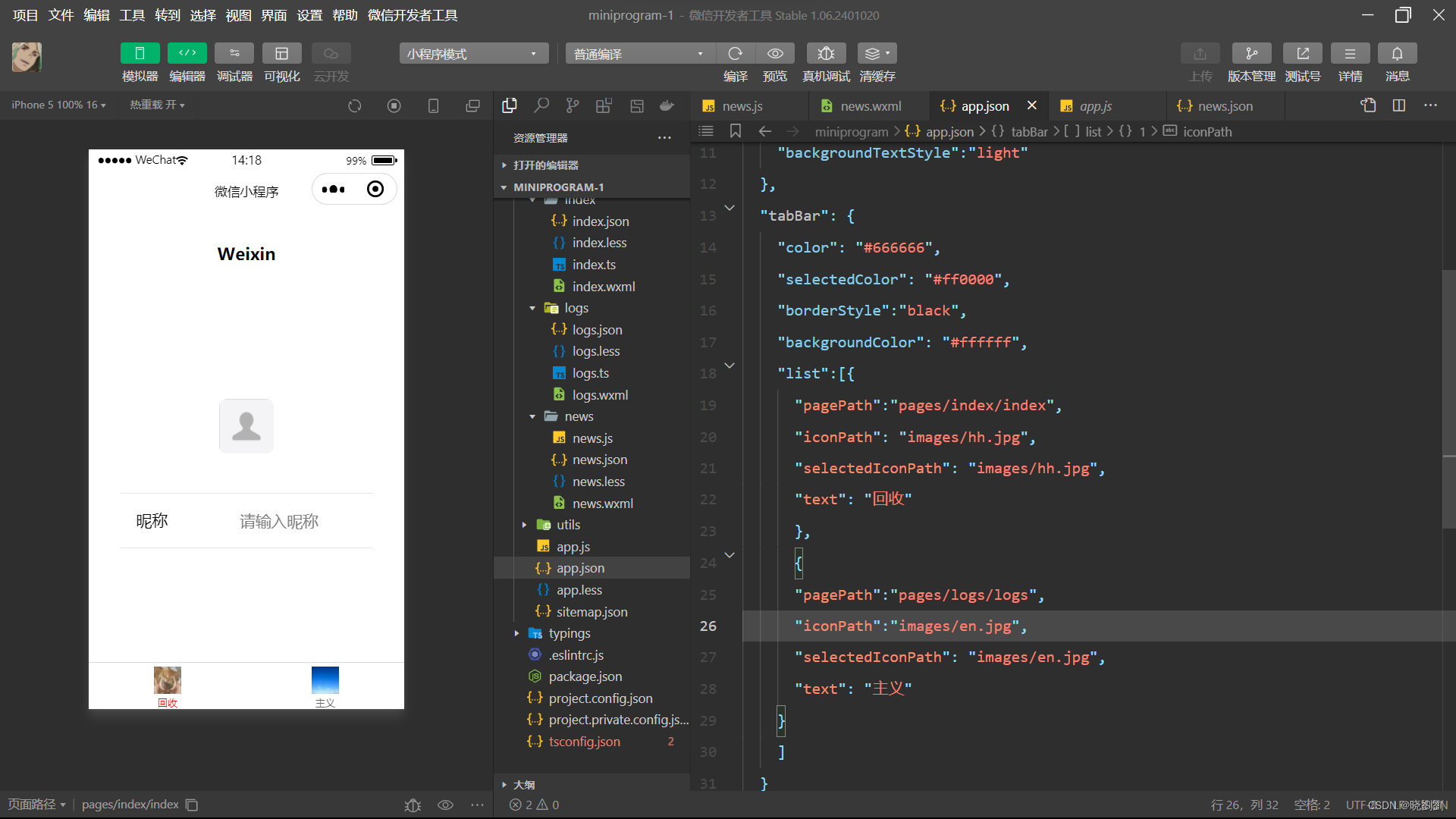
小程序的全局配置保存在全局配置文件(app.json)中,使用全局配置文件来配置贞面文件(pages)的路径、设置窗口(window)表现、设定网络请求 API的超时时间值(networkTimeout)以及配置多个切换页(tabBar)等。

页面配置文件
页面配置文件(*.json)只能设置本页面的窗口表现,而且只能设置window 配置项的内容。在配置页面配置文件后,页面中的 window 配置值将覆盖全局配置文件(app.json)中的配置值。
逻辑层文件
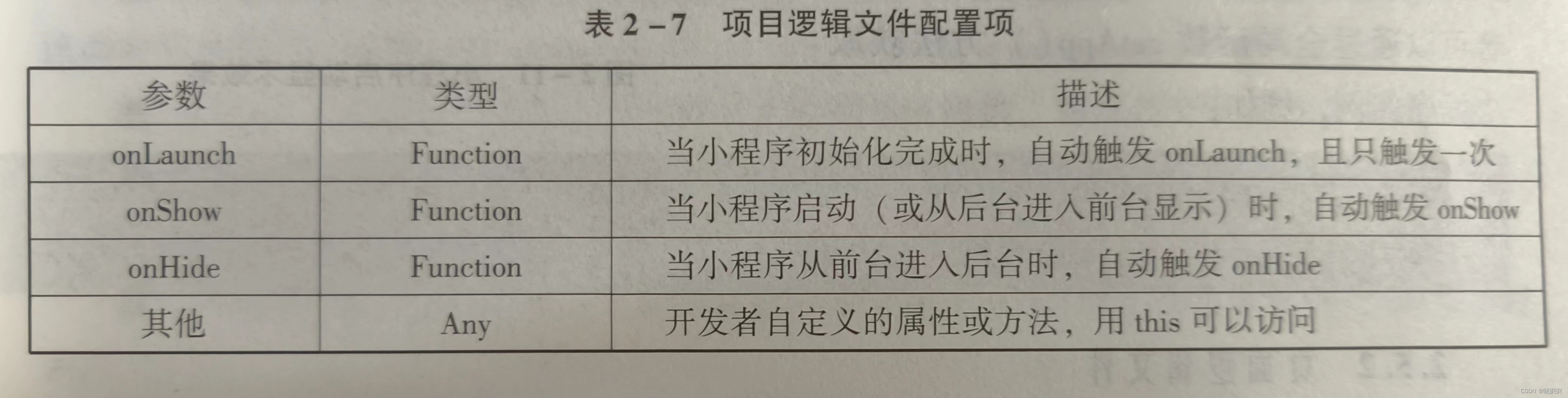
项目逻辑文件
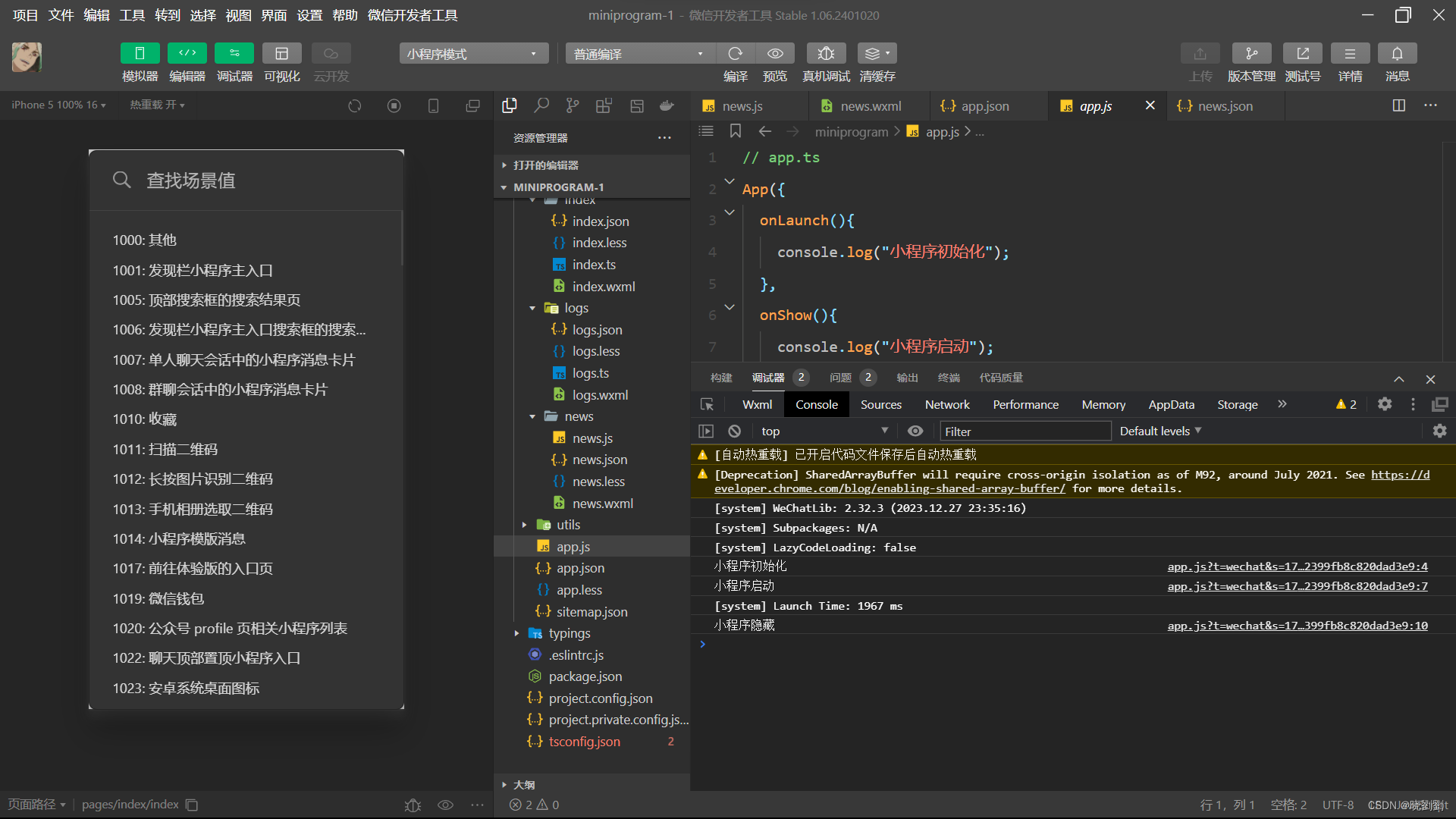
项目逻辑文件app.js中可以通过 App()函数注册小程序生命周期函数、全局属性和全局方法,已注册的小程序实例可以在其他页面逻辑文件中通过getApp()获取。App()函数用于注册一个小程序,参数为0bjec1,用于指定小程序的生命周期函数、用户自定义属性和方法。

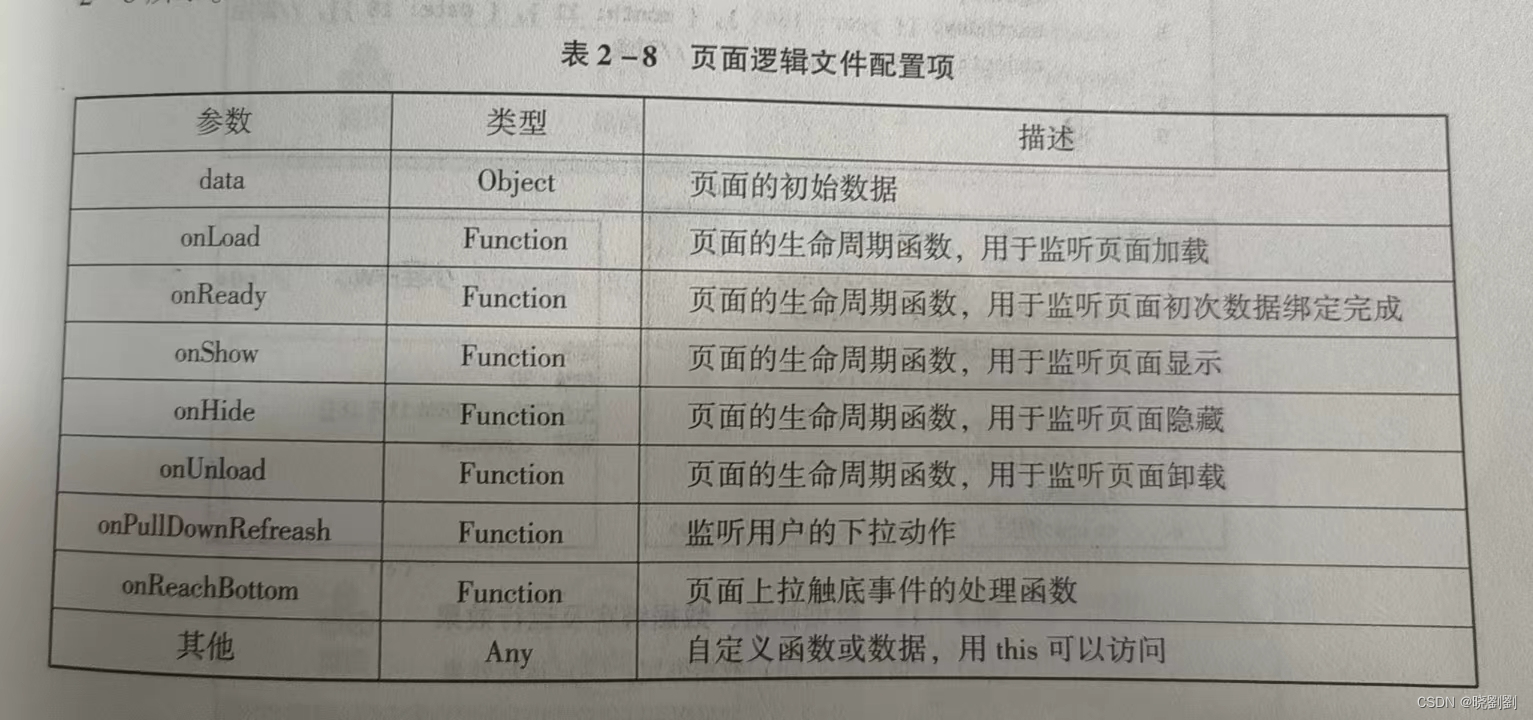
页面逻辑文件

页面逻辑文件的主要功能有:设置初始数据;定义当前页面的生命周期函数;定义事件处理函数等。每个页面文件都有一个相应的逻辑文件,逻辑文件是运行在纯JavaScript引擎中。因此,在逻辑文件中不能使用浏览器提供的特有对象(document、window)及通过操作DOM改变页面,只能采用数据绑定和事件响应来实现。


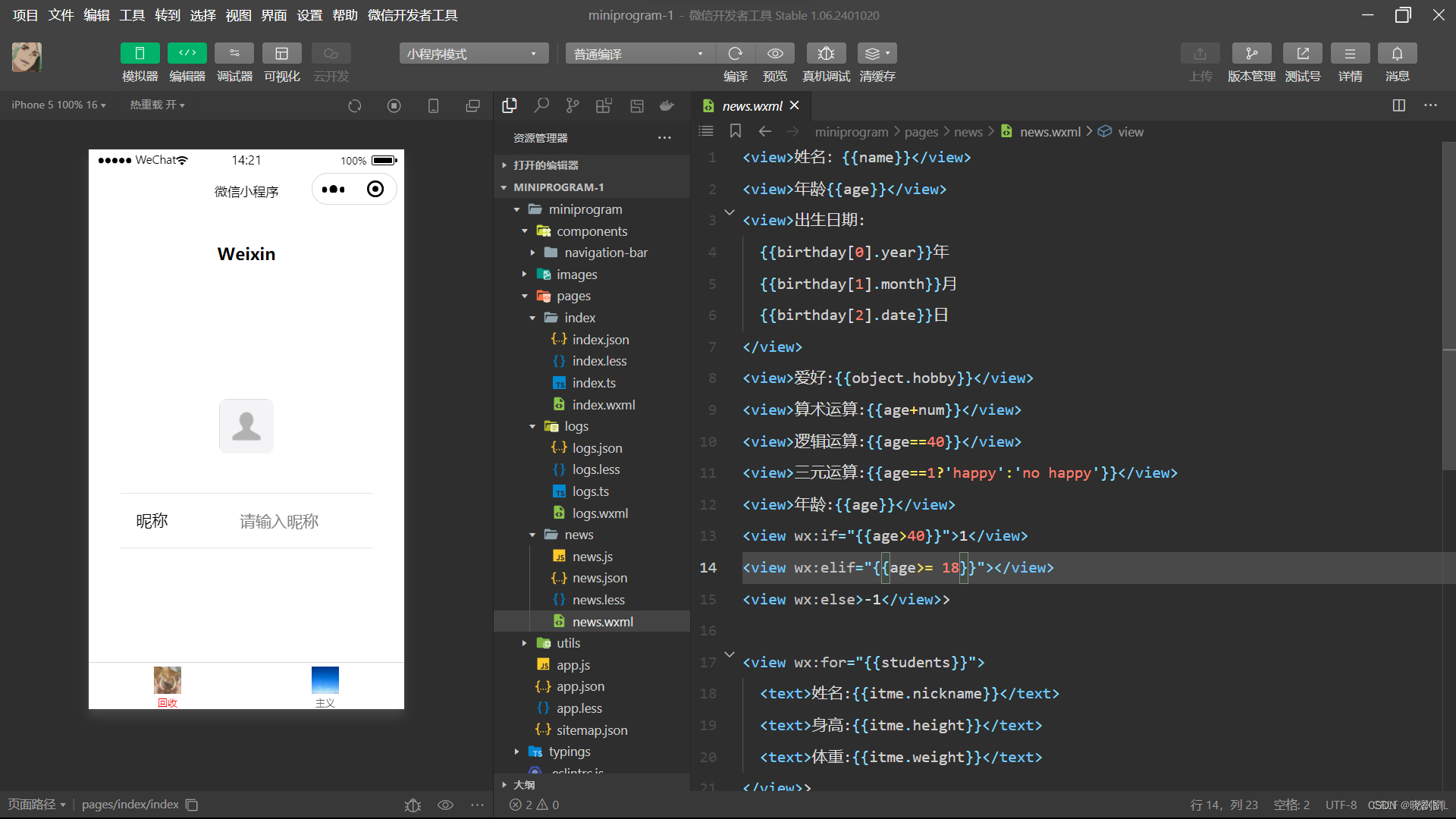
页面结构文件
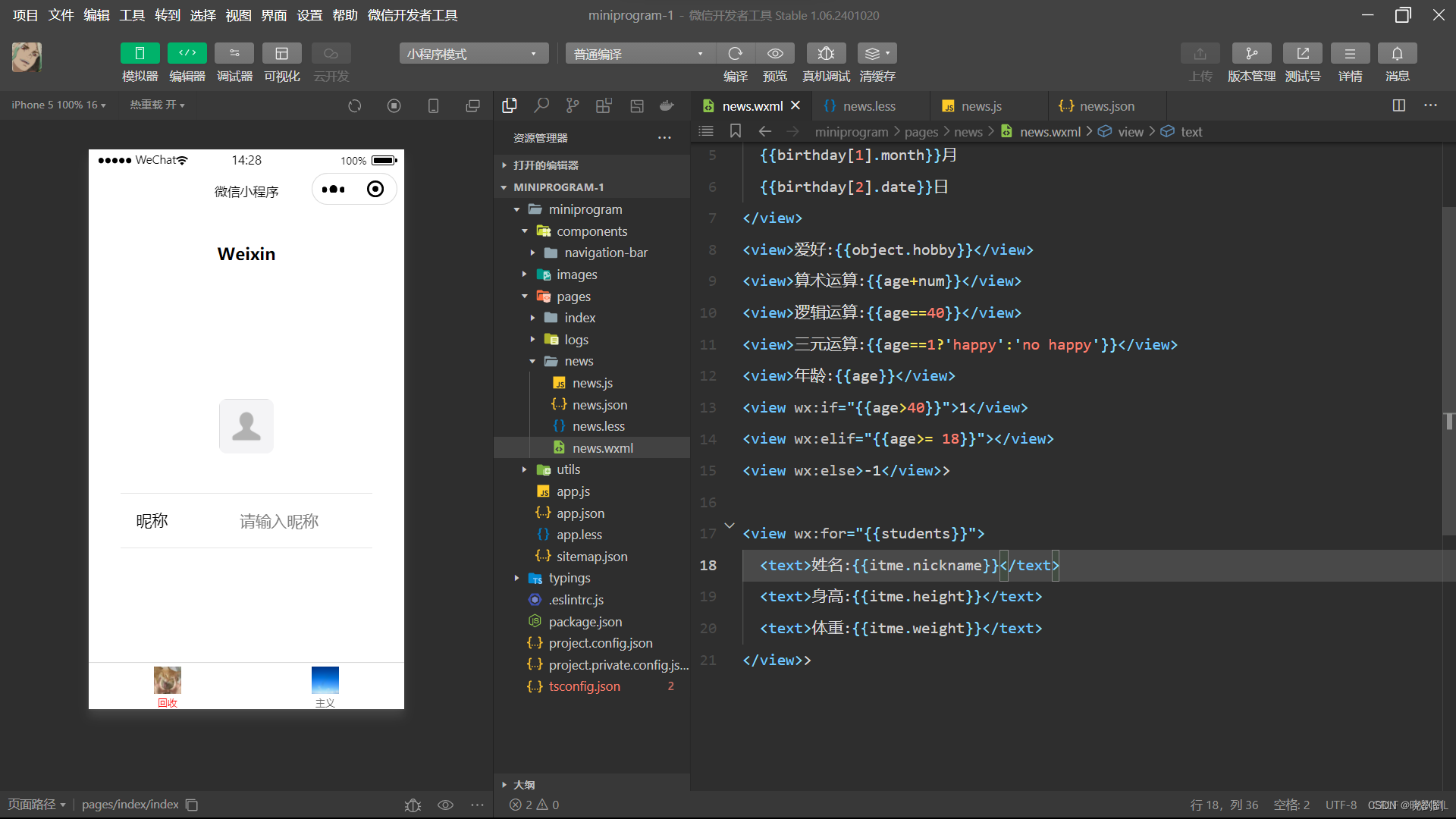
页面结构文件(WXML)是框架设计的一套类似HTML的标签语言,结合基础组件、事件系统,可以构建出页面的结构,即.wxml文件。在小程序中,类似HTML的标签被称为组件,是页面结构文件的基本组成单元。这些组件有开始(如<view>)和结束(如</view>)标志,每个组件可以设置不同的属性(如id、class等),组件还可以嵌套。WXML还具有数据绑定、条件数据绑定、列表数据绑定、模板、引用页面文件、页面事件等能力。

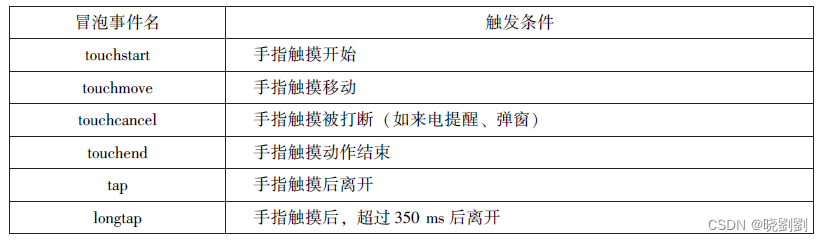
页面事件

简单来说,小程序中的事件是用户的一种行为或通信方式。在页面文件中,通过定义事件来完成页面与用户之间的交互,同时通过事件来实现视图层与逻辑层的通信。我们可以将事件绑定到组件上,当达到触发条件时,事件就会执行逻辑层中对应的事件处理函数。要实现这种机制,需要定义事件函数和调用事件。
页面样式文件
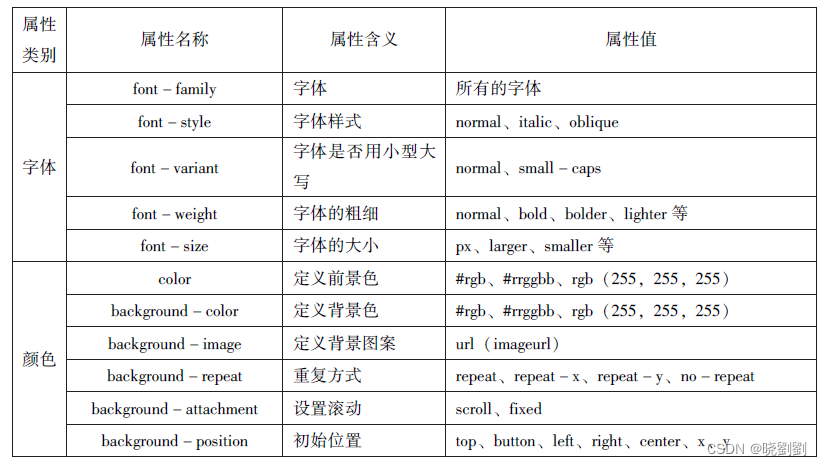
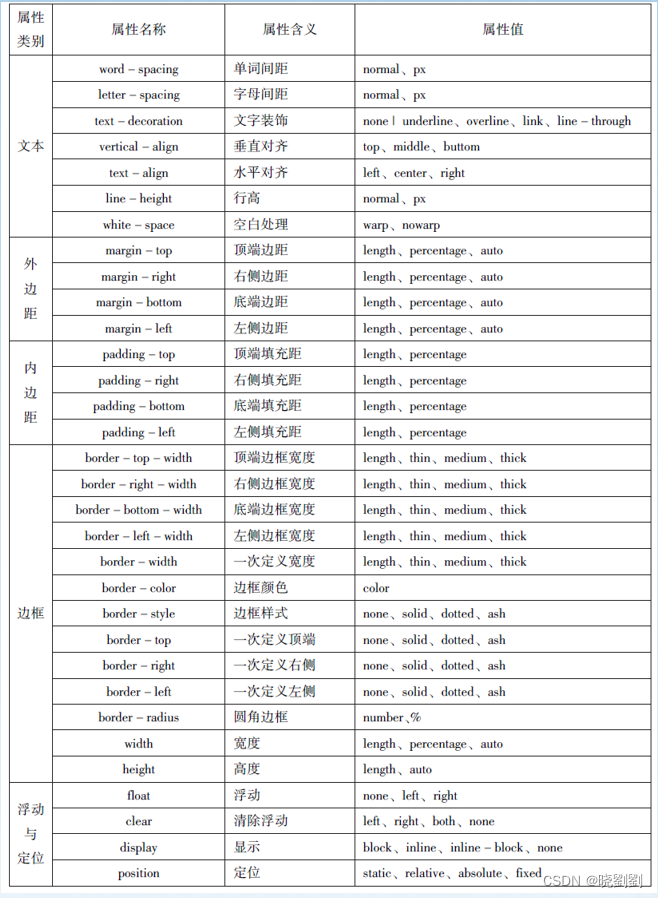
页面样式文件(WXSS)是基于CSS折展的样式言,用于描述WXML的组成样式,决定WXML的组件如何显示。WXSS具有CSS的大部分特性,小程序对WXSS做了一些扩充和修改。以下是WXSS常用属性


































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








