1-3 章微信小程序复习
第一章
认识微信小程序
一、微信小程序的特点
1. 无需安装:用户无需下载安装即可使用,节省手机存储空间。
2. 触手可及:用户通过扫描二维码或搜索关键词即可快速找到并使用小程序。
3. 无需卸载:小程序不占用手机桌面空间,用户无需卸载,随时可用。
4. 开发成本低:相较于原生APP,小程序的开发成本较低,周期较短。
5. 功能丰富:小程序支持多种功能,如支付、地图导航、音视频播放等。
6. 跨平台:小程序支持Android和iOS操作系统,实现跨平台应用。
二、微信小程序的应用领域
1. 电商购物:提供便捷的线上购物体验,如拼多多、京东等。
2. 餐饮外卖:方便用户在线点餐、订餐,如美团外卖、饿了么等。
3. 旅游出行:提供旅游攻略、酒店预订等服务,如携程、去哪儿网等。
4. 教育培训:提供在线课程、学习资源等,如网易云课堂、腾讯课堂等。
5. 医疗健康:提供在线咨询、预约挂号等服务,如好大夫在线、春雨医生等。
6. 本地生活:提供周边服务信息,如58同城、大众点评等。
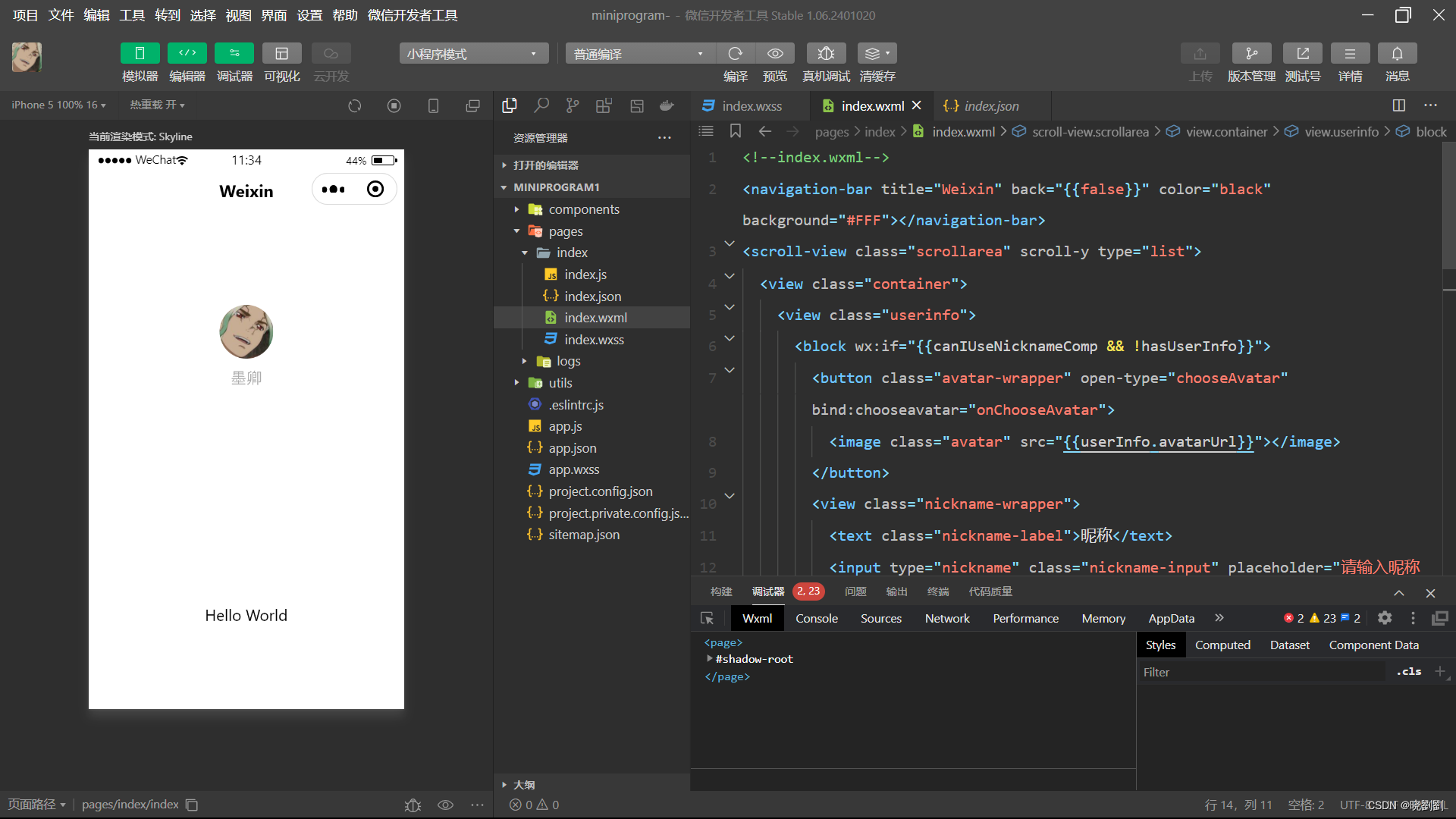
第一个微信小程序
.nickname-label {
width: 105px;
}{
"usingComponents": {
"navigation-bar": "/components/navigation-bar/navigation-bar"
}
}.usermotto {
margin-top: 200px;
}<!--index.wxml-->
<navigation-bar title="Weixin" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<scroll-view class="scrollarea" scroll-y type="list">
<view class="container">
<view class="userinfo">
<block wx:if="{{canIUseNicknameComp && !hasUserInfo}}">
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{userInfo.avatarUrl}}"></image>
</button>
<view class="nickname-wrapper">
<text class="nickname-label">昵称</text>
<input type="nickname" class="nickname-input" placeholder="请输入昵称" bind:change="onInputChange" />
</view>
</block>
<block wx:elif="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>
<view wx:else> 请使用2.10.4及以上版本基础库 </view>
</block>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
</scroll-view>
第二章
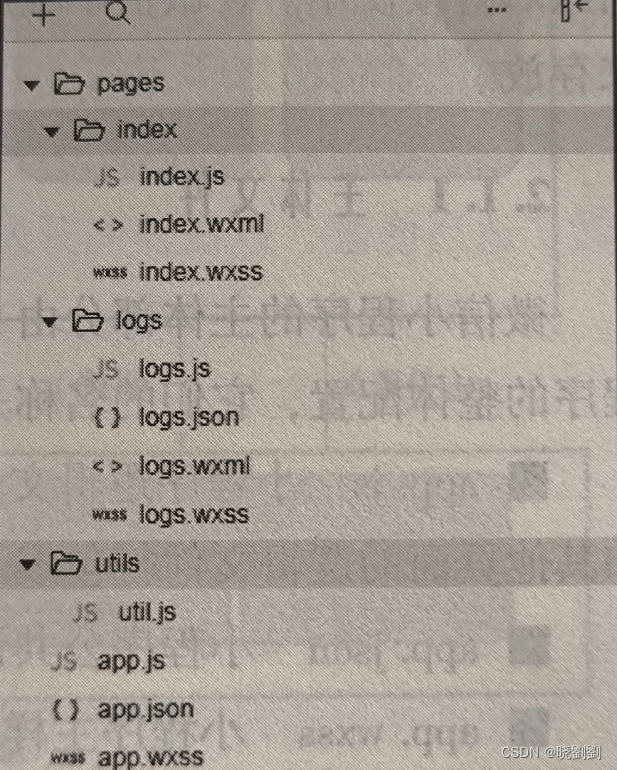
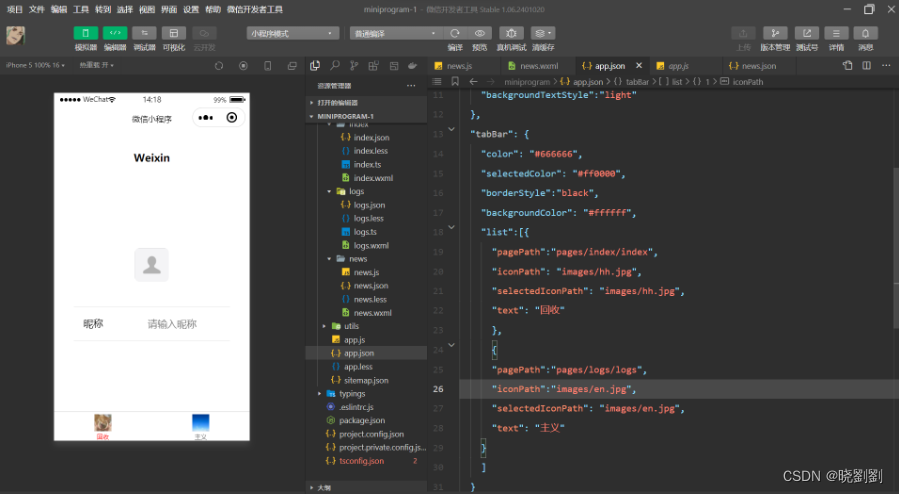
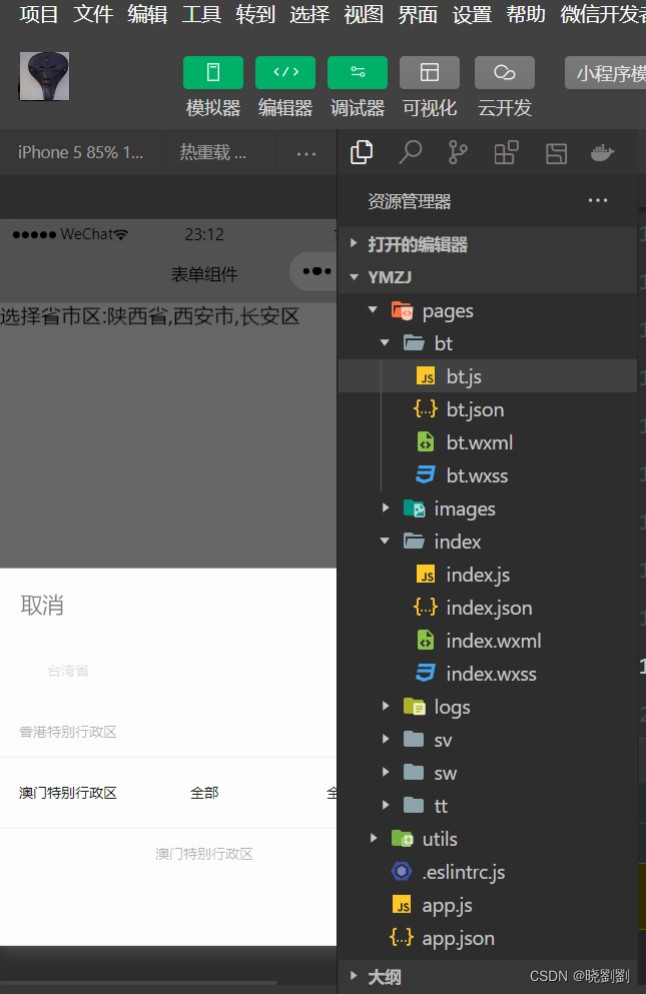
资源管理器目录结构
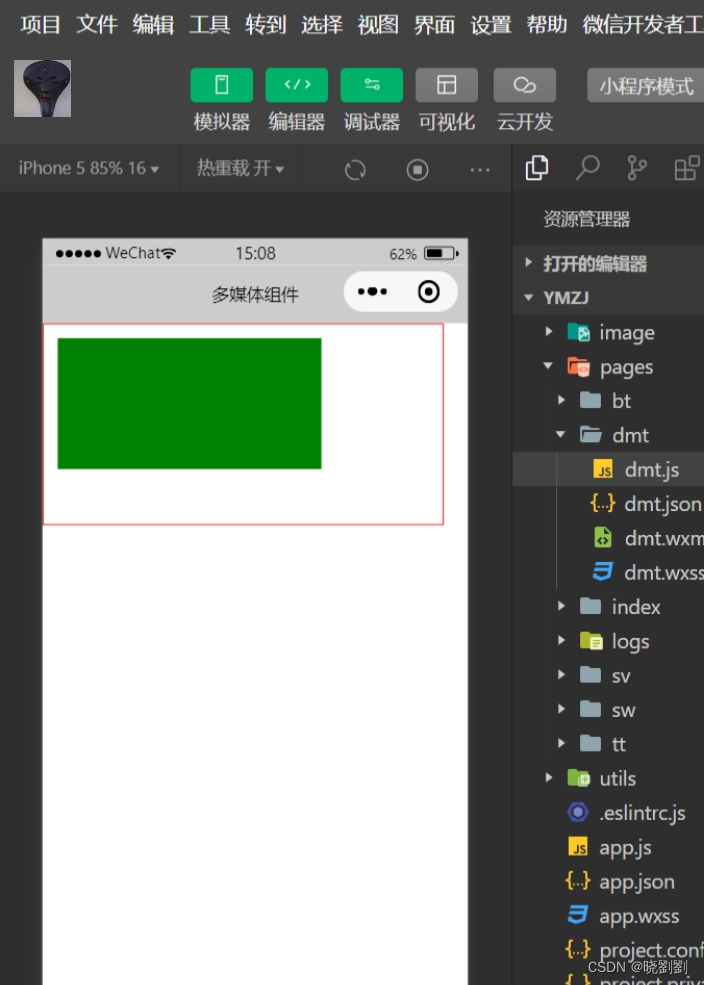
如图所示:项目主目录下有2个子目录(pages)和(utils)和4个文件(app.js)(app.json)(app.wxss)(project.config.json),3个以app开头的文件是微信小程序框架的主描述文件,是应用级别的文件,project.config.json文件是项目配置文件,包含项目名称、AppID等相关信息,pages目录有2个子目录,分别是index和logs,每个子目录中保存着一个页面的相关文件。一个页面包含四个文件(.wxml、.wxss、.js、.json),分别为:页面构成文件、页面样式文件、页面编辑文件、页面配置文件,按照规定,同一个页面的4个文件必须具有相同的路径和文件名。

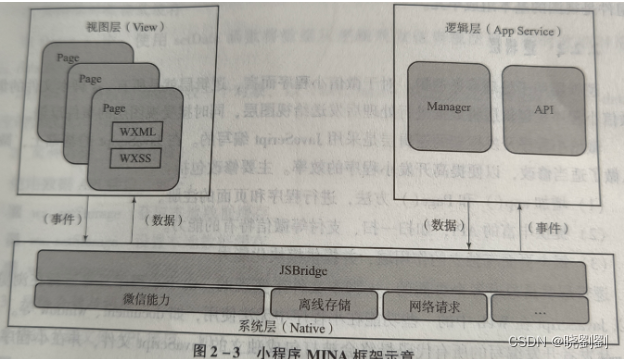
小程序的开发框架

小程序MINA框架将整个系统划分为视图层和逻辑层。
MINA 框架的视图层由 WXML与WXSS编写,由组件来进行展示。对于微信小程序而言,视图层就是所有.wxml 文件与.wxss文件的集合:.wxml 文件用于描述页面的结构;.wxss文件用于描述页面的样式。
微信小程序在逻辑层将数据进行处理后发送给视图层展现出来,同时接收视图层的事件
反馈。视图层以给定的样式展现数据并反馈时间给逻辑层,而数据展现是以组件来进行的。
逻辑层用于处理事务逻辑。对于微信小程序而言,逻辑层就是所有.js脚本文件的集合。微信小程序在逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
微信小程序开发框架的逻辑层是采用JavaScript 编写的。在JavaScript 的基础上,微信团队做了适当修改,以便提高开发小程序的效率。
数据层在逻辑上包括页面临时数据或缓存、文件存储(本地存储)和网络存储与调用。
配置文件
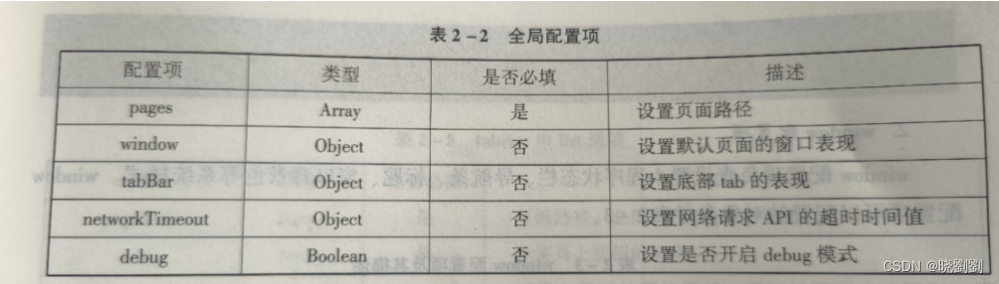
全局配置文件

小程序的全局配置保存在全局配置文件(app.json)中,使用全局配置文件来配置贞面文件(pages)的路径、设置窗口(window)表现、设定网络请求 API的超时时间值(networkTimeout)以及配置多个切换页(tabBar)等。

页面配置文件
页面配置文件(*.json)只能设置本页面的窗口表现,而且只能设置window 配置项的内容。在配置页面配置文件后,页面中的 window 配置值将覆盖全局配置文件(app.json)中的配置值。
逻辑层文件
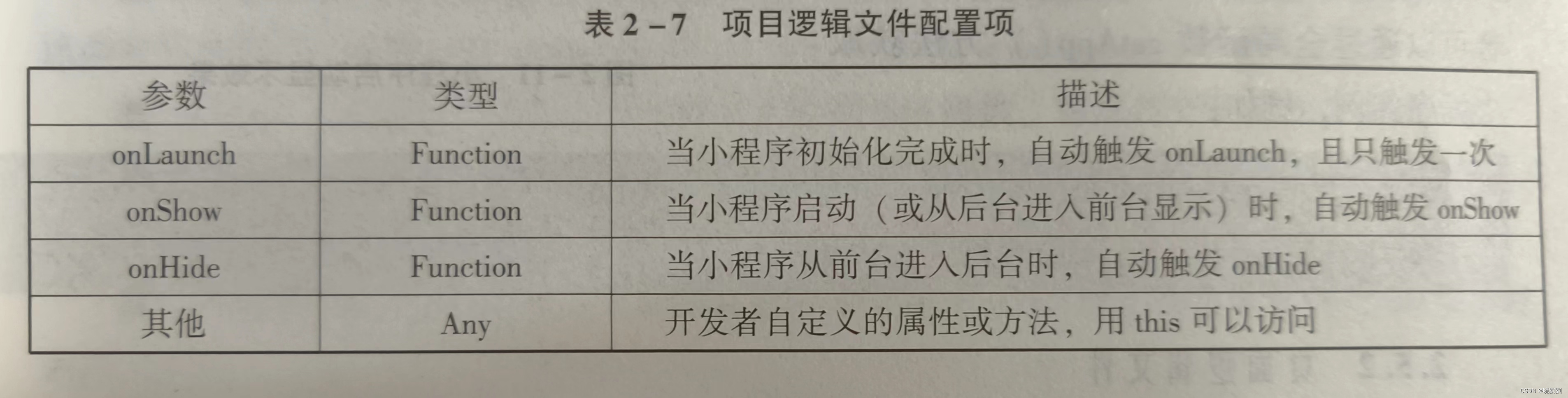
项目逻辑文件

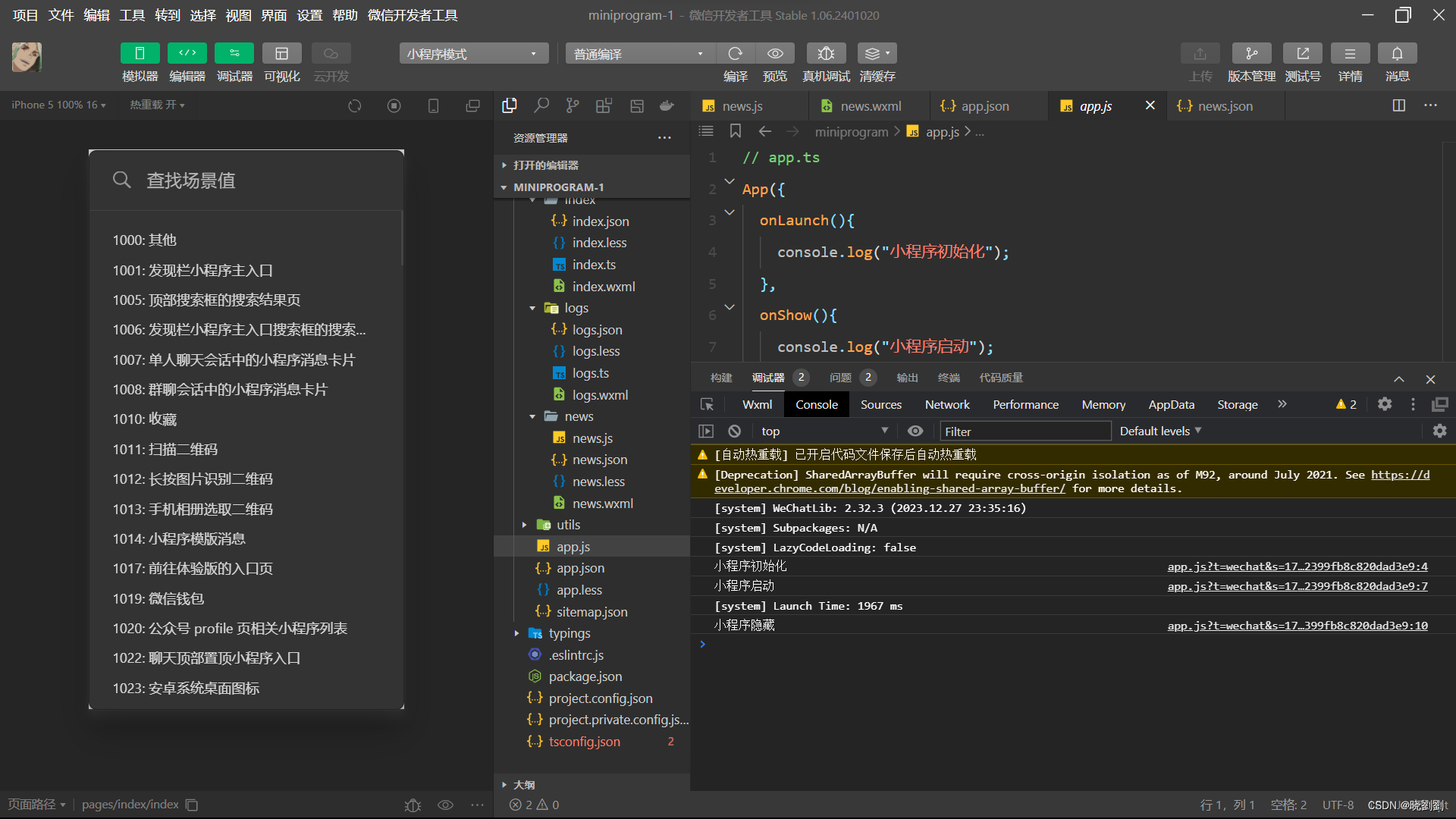
项目逻辑文件app.js中可以通过 App()函数注册小程序生命周期函数、全局属性和全局方法,已注册的小程序实例可以在其他页面逻辑文件中通过getApp()获取。App()函数用于注册一个小程序,参数为0bjec1,用于指定小程序的生命周期函数、用户自定义属性和方法。

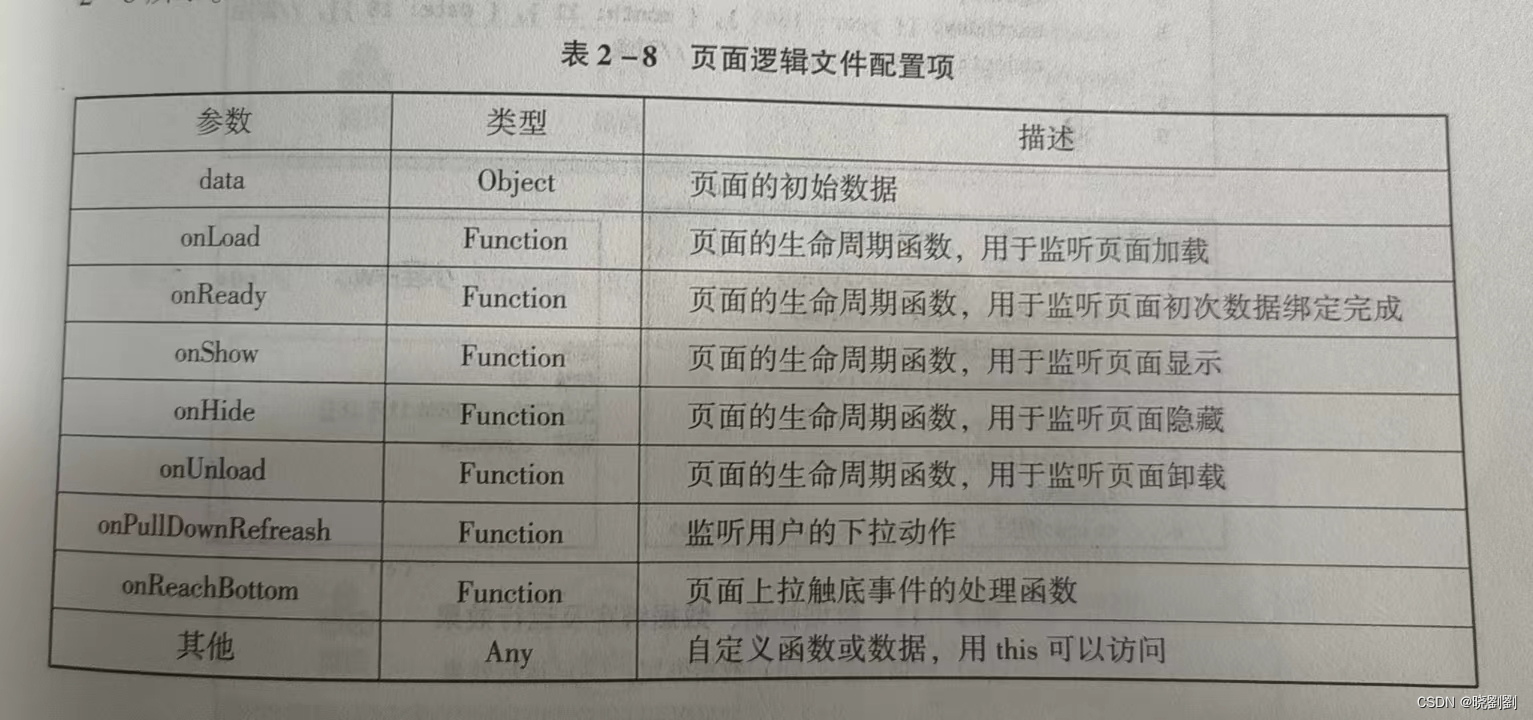
页面逻辑文件

页面逻辑文件的主要功能有:设置初始数据;定义当前页面的生命周期函数;定义事件处理函数等。每个页面文件都有一个相应的逻辑文件,逻辑文件是运行在纯JavaScript引擎中。因此,在逻辑文件中不能使用浏览器提供的特有对象(document、window)及通过操作DOM改变页面,只能采用数据绑定和事件响应来实现。



页面结构文件
页面结构文件(WXML)是框架设计的一套类似HTML的标签语言,结合基础组件、事件系统,可以构建出页面的结构,即.wxml文件。在小程序中,类似HTML的标签被称为组件,是页面结构文件的基本组成单元。这些组件有开始(如<view>)和结束(如</view>)标志,每个组件可以设置不同的属性(如id、class等),组件还可以嵌套。WXML还具有数据绑定、条件数据绑定、列表数据绑定、模板、引用页面文件、页面事件等能力。
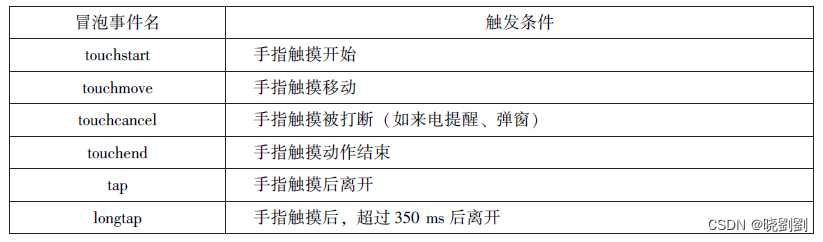
页面事件

简单来说,小程序中的事件是用户的一种行为或通信方式。在页面文件中,通过定义事件来完成页面与用户之间的交互,同时通过事件来实现视图层与逻辑层的通信。我们可以将事件绑定到组件上,当达到触发条件时,事件就会执行逻辑层中对应的事件处理函数。要实现这种机制,需要定义事件函数和调用事件。
页面样式文件
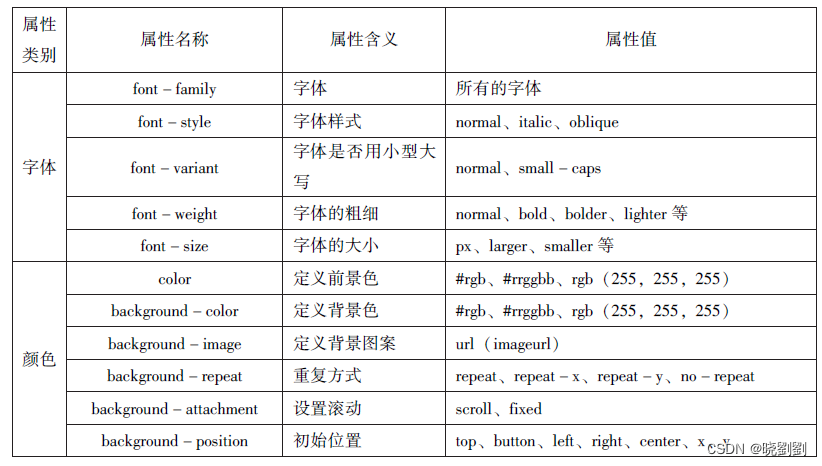
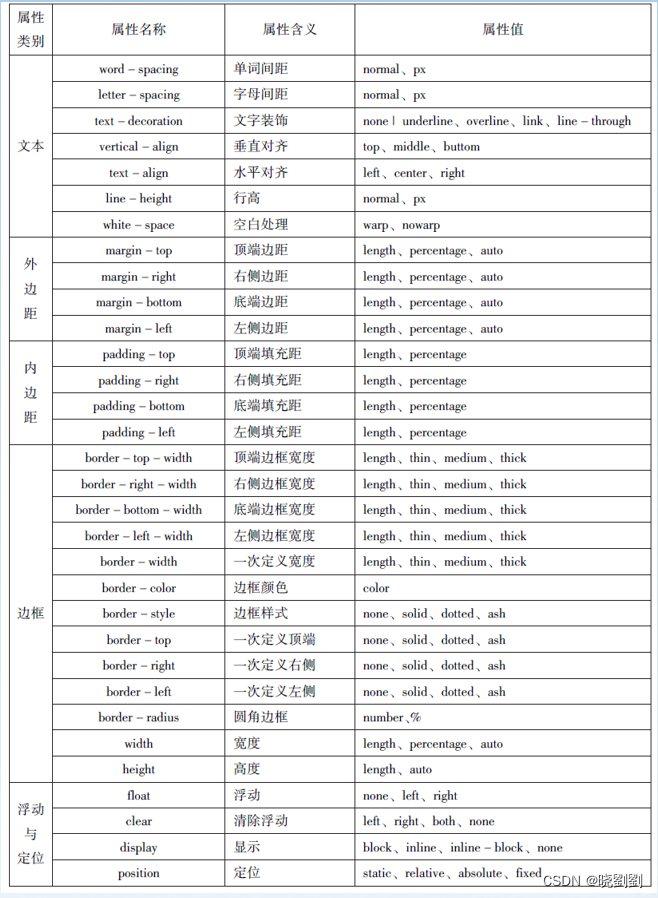
页面样式文件(WXSS)是基于CSS折展的样式言,用于描述WXML的组成样式,决定WXML的组件如何显示。WXSS具有CSS的大部分特性,小程序对WXSS做了一些扩充和修改。以下是WXSS常用属性


第三章
盒子模型

图中的各个元素的含义如下:
width和height 内容的宽度和高度 padding-top、padding-right、padding-bottom、和padding-left 上内边距、右底内边距和左内边距
border-top、border-right、border-bottom、border-left 上边框、右边框、底边框和左边框
margin-top、margin-right、margin-bottom、margin-left 上外边距、右外边距、底外边距、左外边距
.box{
width:70px;
padding:5px;
margin:10px;
}
块级元素与行内元素
元素按显示方式分为块级元素、行内元素和行内块元素,他们的显示方式由display属性控制。
块级元素
块级元素默认占一行高度,一行内通常只有一个块级元素(浮动后除外),添加新的块级元素时,会自动换行,块级元素一般作为盒子出现。
行内元素
行内元素不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不占有独立的区域,仅靠自身内容支撑结构,一般不可以设置大小,常用于控制页面中文本的样式。
行内块元素
当元素的display属性被设置为inline-block时,元素被设置为行内块元素。行内块元素可以被设置高度、宽度、内边距和外边距。
浮动与定位
元素浮动与清除
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移到其父元素中指定位置的过程。
{float:none|left|right;}left——元素向左浮动; right——元素向右浮动
代码示例:
<view>box1,box2,box3 没浮动</view>
<view style="border:1px solid #0f0;padding:5px">
<view style="border:1px solid #0f0">box1</view>
<view style="border:1px solid #0f0">box2</view>
<view style="border:1px solid #0f0">box3</view>
</view>
<view>box1左浮动</view>
<view style="border: 1px solid#f00 ;padding:5px">
<view style="float: left;border:1px solid#0f0">box1</view>
<view style="border: 1px solid#0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2 左浮动 </view>
<view style="border: 1px solid#0f0:padding:5px">
<view style="float: left;border: 1px solid#0f0">box1</view>
<view style="float: left;border: 1px solid#0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2 box3 左浮动</view>
<view style="border: 1px solid#f00;padding:5px;">
<view style="float: left;border:1px solid#f00">box1</view>
<view style="float: left;border:1px solid#f00">box2</view>
<view style="float: left;border:1px solid#f00">box3</view>
</view>在CSS中,clear属性用于清除浮动属性对其他元素的影响,其基本格式如下:
{clear:left |right |both |none}left——清除左边浮动的影响,也就是不允许左侧有浮动元素;
right——清除右边浮动的影响,也就是不允许右侧有浮动元素;
both——同时清除左右两侧浮动的影响;
none—不清除浮动。
示例代码如下:
<view >box1 box2 左浮动box3 清除左浮动 </view>
<view style = "border:1px solid #f00 ;padding:5px">
<view style ="float:left;border:1px solid #0f0" >boxl < /view>
<view style ="float:left;border:1px solid #0f0" >box2 < /view>
<view style ="clear:left ;border:1px solid #0f0" >box3 < /view>
</view>元素定位
浮动布局虽然灵活,但无法对元素的位子进行精准的控制。在CSS中,通过position属性可以实现对页面元素的精准定位。基本格式如下:
{position:static|relative|absolute|fixed}
static默认值,该元素按照标准流进行布局;
relative一相对定位,相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流方式对待它;
absolute——绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子从标准流
中脱离,它对其后的兄弟盒子的定位没有影响;
fixed——固定定位,相对于浏览器窗口进行定位。
对boxl、box2、box3进行元素静态定位,示例代码如下:
<view style ="border:1px solid #0f0;width:100px;height:100px">boxl</view>
<view style ="border:1px solid #0f0;width:100px;height:100px">box2</view>
<view style ="border:1px solid #0f0;width:100px;height:100px">box3</view>如果将box1、box2、box3的父级元素采用相对定位,将box2采用绝对定位,代码如下:
<view style="position: relative; top:50px; left:50px; border:1px solid #00f"
<view style="border: 1px solid #0f0; width: 100px; height:100px">boxl</view>
<view style="border: 1px solid#0f0; width:100px;height:100px;position:absolute;left:30px; top:30px">box2 </view>
<view style ="border:1px solid #0f0; width: 100px; height:100px">box3</view>
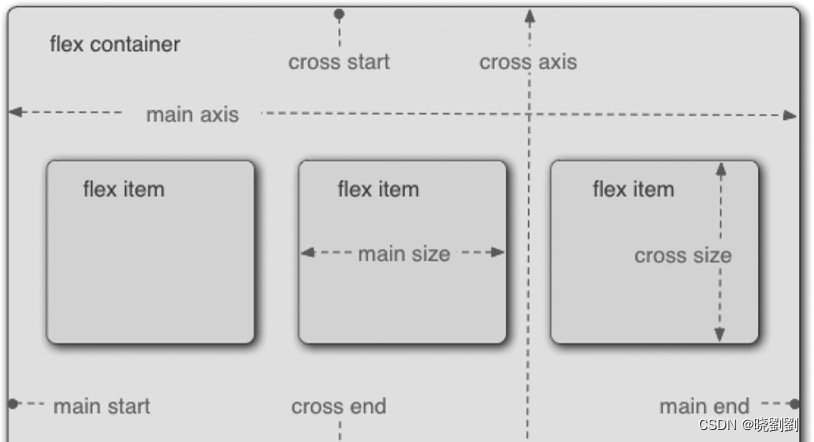
</view>flex布局

容器属性

display用来指定元素是否为flex布局,语法格式为:
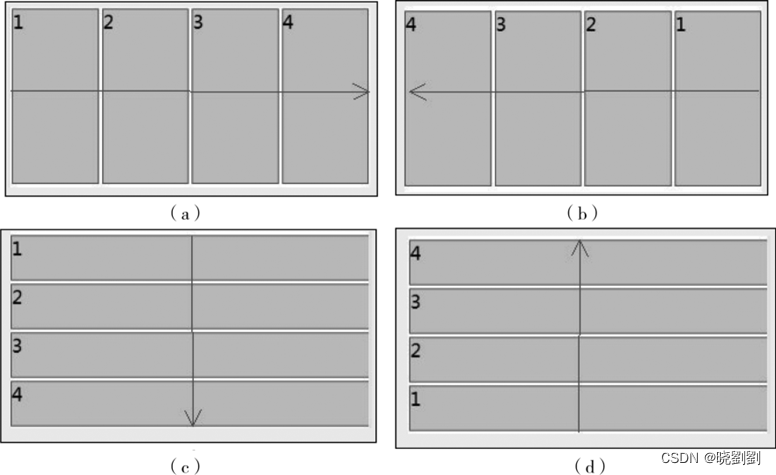
.box{display:flex|inline-flex;}flex-direction用于设置主轴的方向,即项目排列的方向,语法格式为:
.box{flex-dirextion:row|row-reverse|colum|colum-reverse;}flex-wrap用来指定当项目在一根轴线的排列位置不够时,项目是否换行,其语法格式如下
.box{flex-wrap:nowrap|wrap|wrap-reverse;}
flex -flow是fex-direction 和fex-wrap 的简写形式,默认值为row nowrap,语法格式如下:
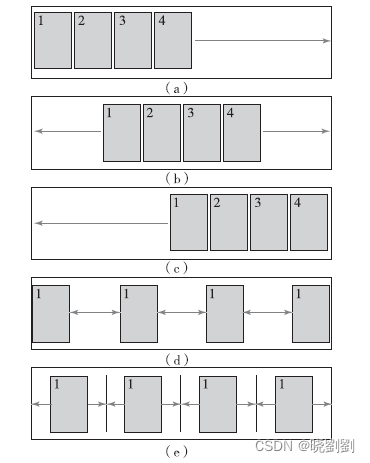
.box{flex-flow:<flex-direction>||<flex-wrap>;}justify-content 用于定义项目在主轴上的对齐方式。语法格式如下:
.box{justify-content:flex-start|flex-end|center|space-between|space-around;}
align一items用于指定项目在交叉轴上的对齐方式,语法格式如下:
.box{align-items:flex-start|flex-end|center|baseline|stretch;}
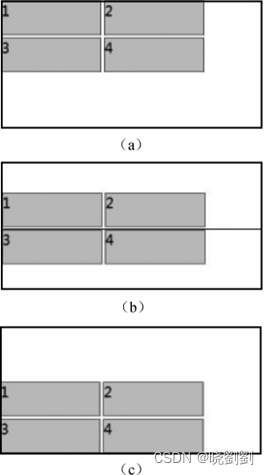
align -content 用来定义项目有多根轴线(出现换行后)在交叉轴上的对齐方式,如果
只有一根轴线,该属性不起作用。语法格式如下:
.box/align-content:flex-start lflex-end|center|space-between|space-around|stretch}项目属性
属性名 功能
order 定义项目的排列顺序
flex-grow 定义项目的放大比例(当有多余空间时)
flex-shrink 定义项目的缩小比例(当空间不足时)
flex-basis 定义在分配多余空间之前,项目占据的主轴空间
flex flex-grow、flex-shrink、flex-basis的简写
align 用来设置单独的伸缩项目在交叉轴上的对齐方式
order 属性定义项目的排列顺序,数值越小,排列越靠前,默认值为0。语法格式如下:
.item{order:<number>;}flex-grow 定义项目的放大比例,默认值为0,即不放大。语法格式如下
.item{flex-grow:<number>;}flex -shrink 用来定义项目的缩小比例,默认值为1,如果空间不足,该项目将被缩)语法格式如下:
.item{flex-shrink:<number>;}flex-basis属性用来定义伸缩项目的基准值,剩余的空间将按比例进行缩放,它的默认
值为auto(即项目的本来大小)。语法格式如下:
.item{flex-basis:<number>lauto;}flex 属性是flex-grow、flex-shrink和flex-basis的简写,其默认值分别为0、1、auto。
语法格式如下:
.item{flex:<flex-grow>|<flex-shrink>l<flex-basis>;}align-self 属性用来指定单独的伸缩项目在交叉轴上的对齐方式。该属性会重写默认的对齐方式。语法格式如下:
.item{align-self:auto|flex-start|flex-end Icenter|aseline|stretch;}4-6 章微信小程序复习
第四章
组件的定义及其属性
<标签名 属性名=“属性值”>内容</标签名>
组件通过属性来进一步细化。不同的组件可以有不同的属性,但它们也有一些共用属性,如id、class、style、hidden、data-*、bind*/catch等。
容器视图组件
view
| 属性名 | 类型 | 默认值 | 功能 |
| hover | String | none | 指定按下去的样式类,默认没有点击态效果 |
| hover-stop-propagation | Boolean | false | 指定是否阻止节点的祖先节点击态 |
| hover-start | Number | 50 | 手指触键至出现点击态的等待时间 |
| hover | Number | 400 | 手指松开后点击态的保留时间 |
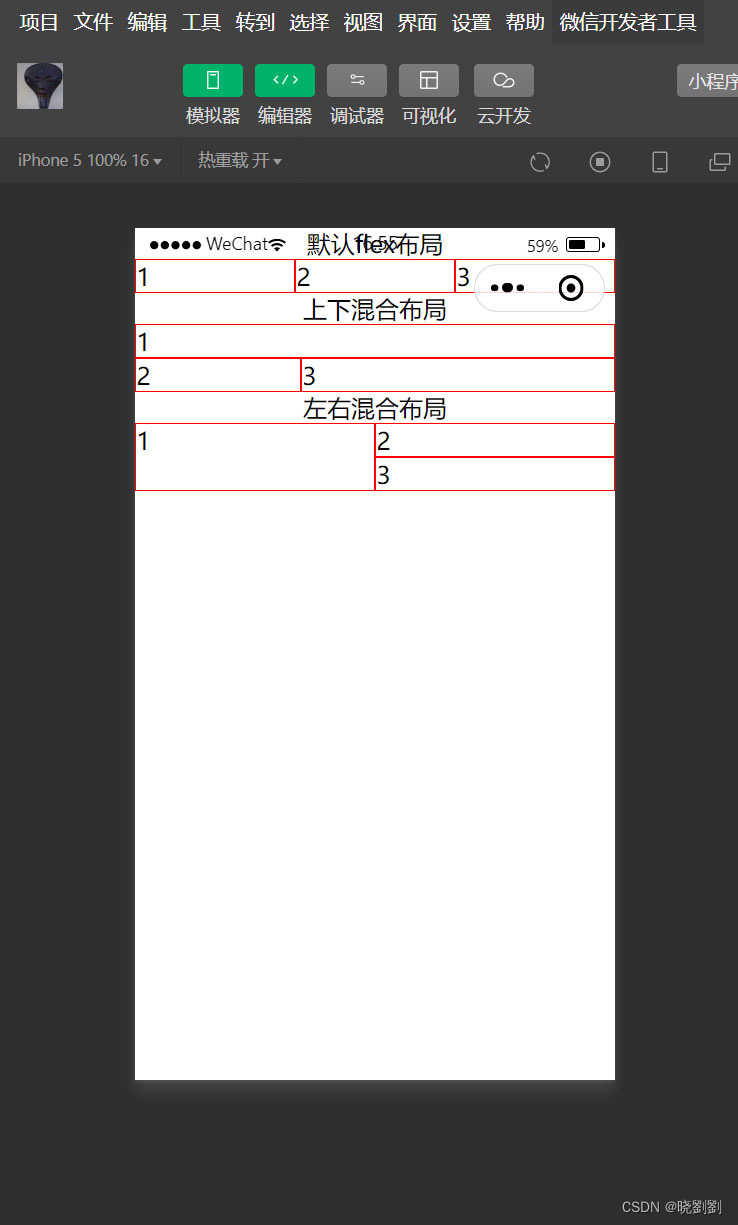
示例代码
<view style="text-align:center">默认 flex布局</view>
<view style="display:flex">
<viewstyle="border:1px solid#f00;flex-gorw:1">1</view>
<viewstyle="border:1px solid#f00;flex-gorw:1">2</view>
<viewstyle="border:1px solid#f00;flex-gorw:1">3</view>
</view>
<views tyle="text-align:center">上下混合布局</view>
<view style="display:flex;flex-dirextion:column">
<view style="border:1px solid#f00;">1</view>
<view style="display:flex">
<view style="border:1px solid#f00;flex-grow:1">2</view>
<view style="border:1px solid#f00;flex-grow:2">3</view>
</view>
</view>
<view style="text-align:center">左右混合布局</view>
<view style="display:flex">
<views tyle="border:1px solid#f00;flex-gorw:1">1</view>
<view style="display:flex;flex-direction:column;flex-gorw:1">
<view style="border:1px solid#f00;flex-gorw:1">2</view>
<view style="border:1px solid#f00;flex-gorw:2">3</view>
</view>
</view>scroll-view

//scroll-view.wxml
<view class="container"style="padding:0rpx">
<scroll-view scroll-top="{{scrollTop}}"scroll-y="true"style="height:{{scrollHeight}}px;"class="list"bind-scrollltolower="bindDownLoad"bindscrolltoupper="topLad"bindsscroll="scroll">
<view class="item"wx:for="{{list}}">
<image class="img"src="{{item.pic_url}}"></image>
<view class="text">
<text class="title">{{item.name}}</text>
<text class="description">{{item.short_de-scription}}</text>
</view>
</view>
</scroll-view>
<view class="body-view">
<loading hidden="{{hidden}}"bindchange="loadingChange">
加载中...
</loading>
</view>
</view>varur1="http:/ww.imooc.com/ourseajaxlist";
var page =0;
var page size =5;
var sort =*last";
var is_easy =0;
var lange id =0;
var pos_id =0;
var unlearn =0;var loadMore funetion(that ){
that.setData({
hidden: false
});
wx.request({
url:ur1,
data:{
page: page,
page_size:page_size,
sort;sort,
is_easy:is_easy,
lange_id:lange_id,
pos_id:pos_id,
unlearn:unlearn
},
success:unction(res){
console.info(that.data.list);
var list = that.data.list;
for(var i =0;i <res.data.list.length;i ++)
list.push(res.data.list[i]);
}
that.setData(
list:list
});
page++ ;
that.setData(i
hidden: true
});
}
});
}
Page({
data:{
hidden: true,
list:[],
scrollTop:0,
scro1lHeight;0
},
onLoad:function(){
var that =this;
wx,getSystemInfo({
success:function(res){
that,setData({
scrollHeight:res.windowHeight
});
}
});
1oadMore(that);
},
bindDownboad:function(){
var that=this;
loadMore(that);
console,1og("lower");
},
scro1l: function(event){
this.setDst({
scroll?op:event.detail.scrollTop
);
},
topLoad:function(event){
рage = 0;
thie.setData(
list.setDate({
scro11Top:0
);
1oadMore(this);
console.1og("lower");
}
}).uocrinfo{
dieplay:fiex;
f1ex-direction:co1nmm;
align-items:center;
}
.userinfo-avatat{
width:128rpx;
height:128rpx;
margin:20rpx;
border-radiug:50%;
}
.userinfo-nickname{
color:#aaa;
}
.usexmotto{
margin-top:200px;
}
scro11-view{
width:100%;
}
.item{
width:90%;
height:300rpx;
margin:20rpxauto;
background:brown;
overflow:hidden;
}
.item.img{
width:430rpx;
margin-right:20rpx;
float:left;
}
.title{
font -size:30rpx;
display:block;
margin:30rpxauto;
}
.description
font-size:26rpx;
line-height:15rpx;
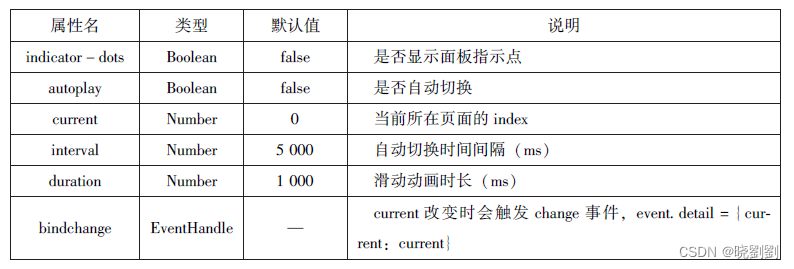
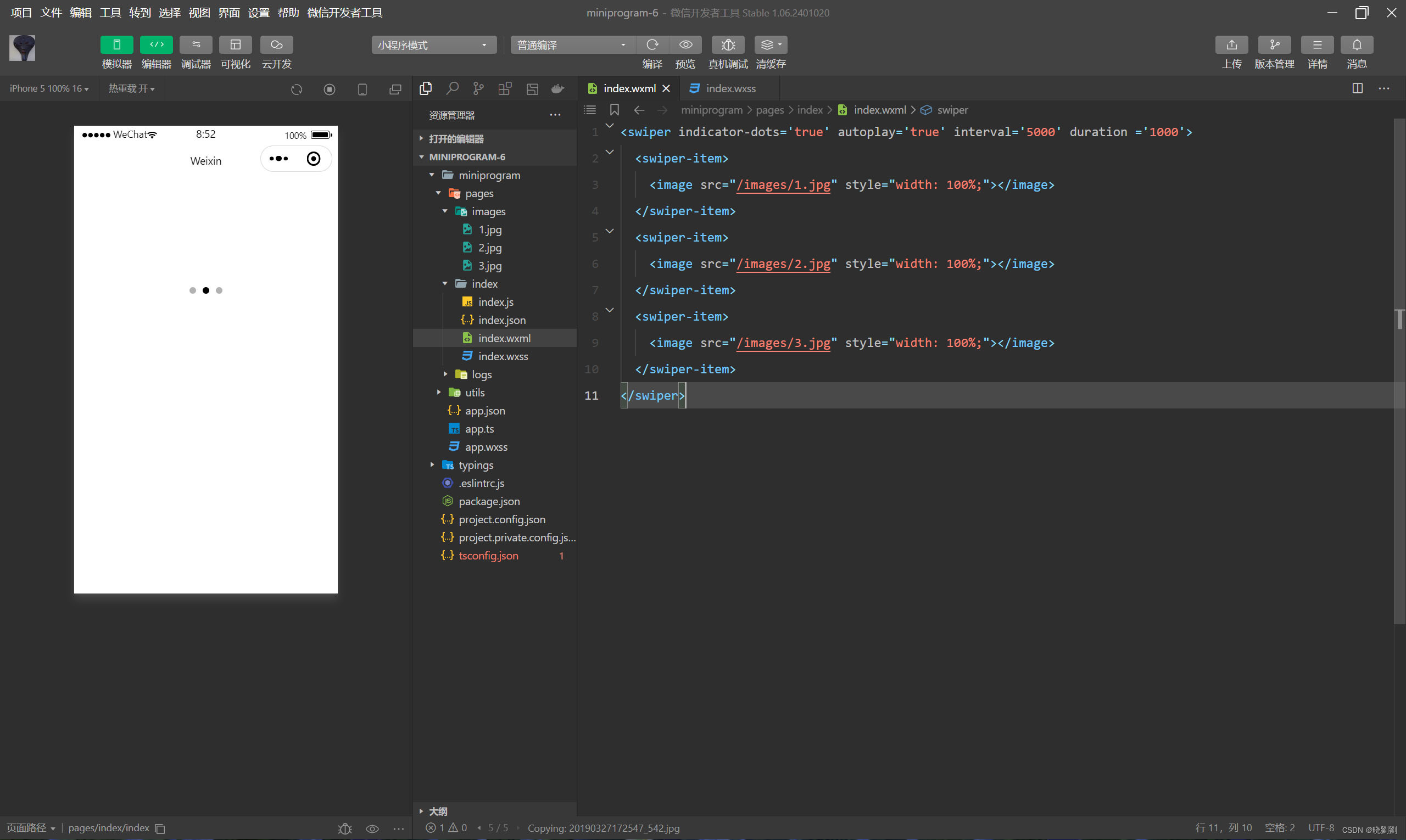
}swiper

<swiper indicator-dots='true'autoplay='true'interval ='5000'du-ration='1000'>
<swiper-item >
<image src ="/image/l.jpg"style="width:100%"></image>
</swiper-item>
<swiper-item>
<imege src="/image/2.jpg"style"width:100%"></image >
</swiper-item>
<swiper-item>
<isege src="/image/3.jpg"style="width:100%"></image>
</swiper-item>
</swiper>基础内容组件
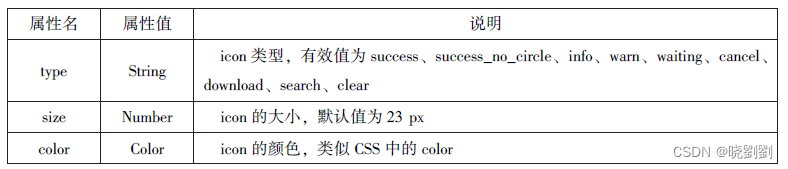
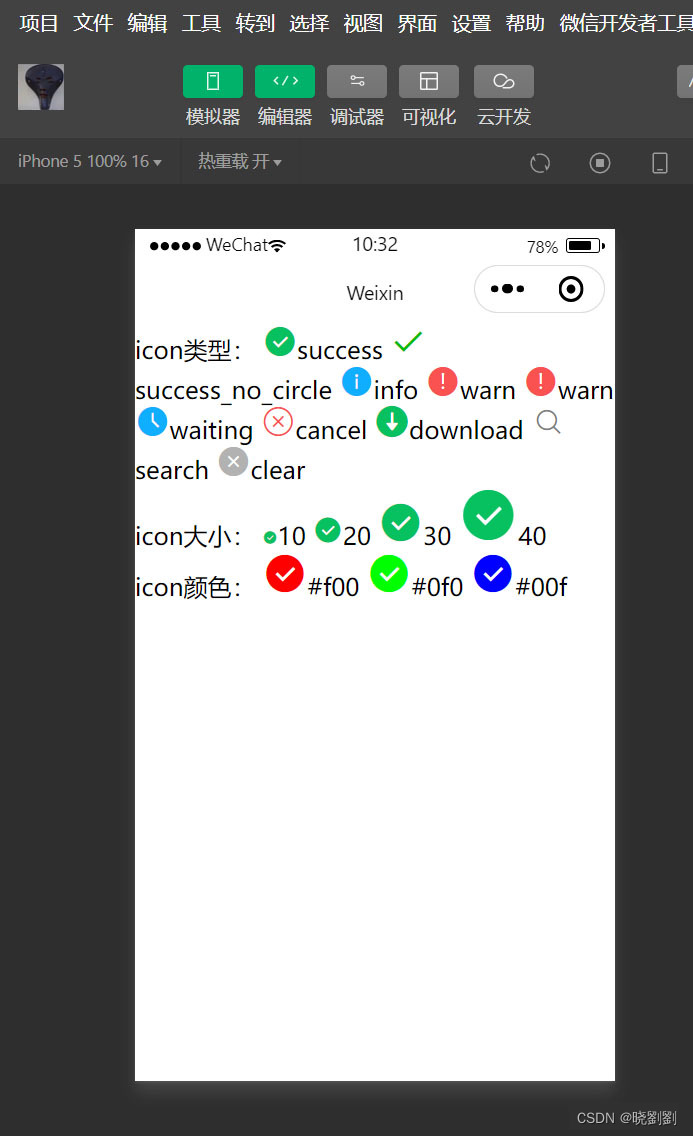
icon

<view>icon 类型:
<block wx:for ="{{iconType }">
<con type="{{item}}"/>{{item}}
</block>
<view>icon 大小:
<block wx:for="{{iconSize}}">
<icon type="success"size="{{item}}"/>{{item}}
</block >
</viem>
<view>icon 颜色:
<block wx:for="{{iconColor}}">
<icon type = "success"size="30"color="{{item}}"/>{{item}}
</block>
</view>Page(
data:{
iconType:["success","success_no_circle","info","warn","wait-ing ","cancel","download","search","clear"],
iconsize:[10,20,30,40],
iconColor:['#f00','#0fO','#00f']
}
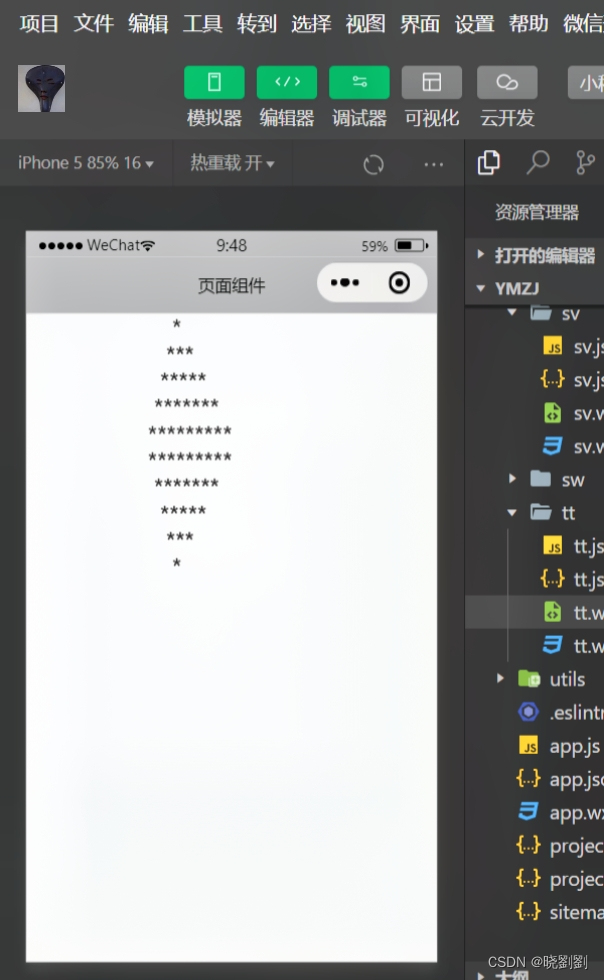
})text

<block wx;for="{{x}}"wx:for-item-"x">
<view class="aа">
<block wx:for ="{{25-x}}"wx;for-item="x">
<text decode="{{true}}"space="{{true}}">
</text>
<block wx:for="{{y}}"wx:for-item="y">
<block wx:if="{{y<=2*x-1}}">
<text>*</text>
</block >
</block >
</view>
</block >
<biock wx:for ="{{x}}"wx:for-item="x">
<view class="aa">
<block wx:for ="{{39+x}}"wx:for-item="x">
<text decode="{{true}}"space="{{true}}">
</text >
</block >
<block wx:for="{{y}}"wx:for-item="y">
<block wx;if="{{y<=11-2*x}}">
<text>*</text>
</block>
</b1ock>
</view>
</block>page{
data:{
x:[1,2,3,4,5],
y:[1,2,3,4,5,6,7,8,9]
}
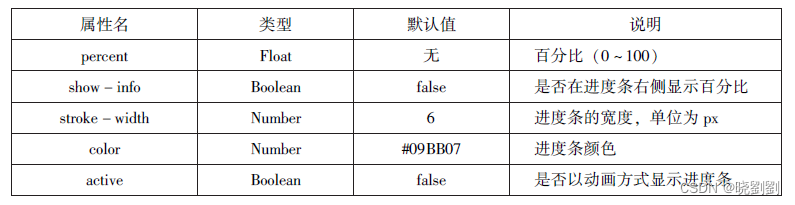
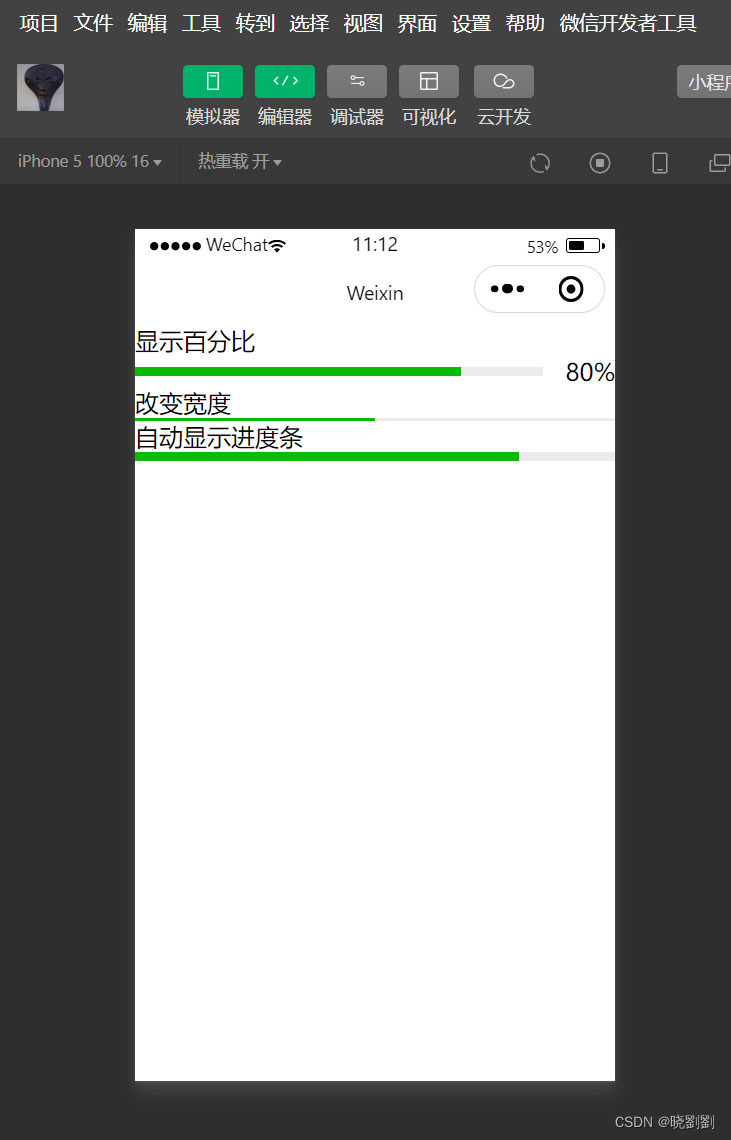
})progress

<view>显示百分比</view>
<progress percent='80 show-info='80'></progress>
<view>改变宽度</riev>
<progress percent='50'stroke-width=2'></progress>
<view>自动显示进度条</iew>
<progress percent='80'active></progress>表单组件
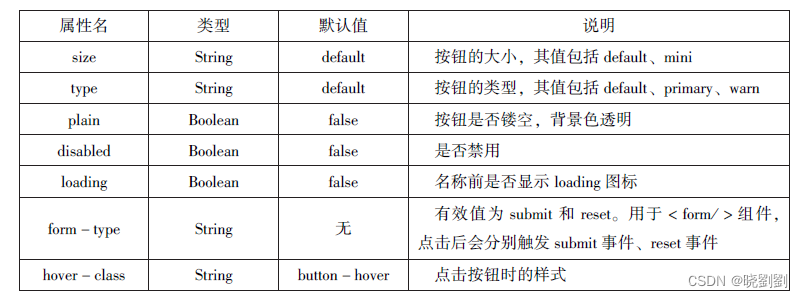
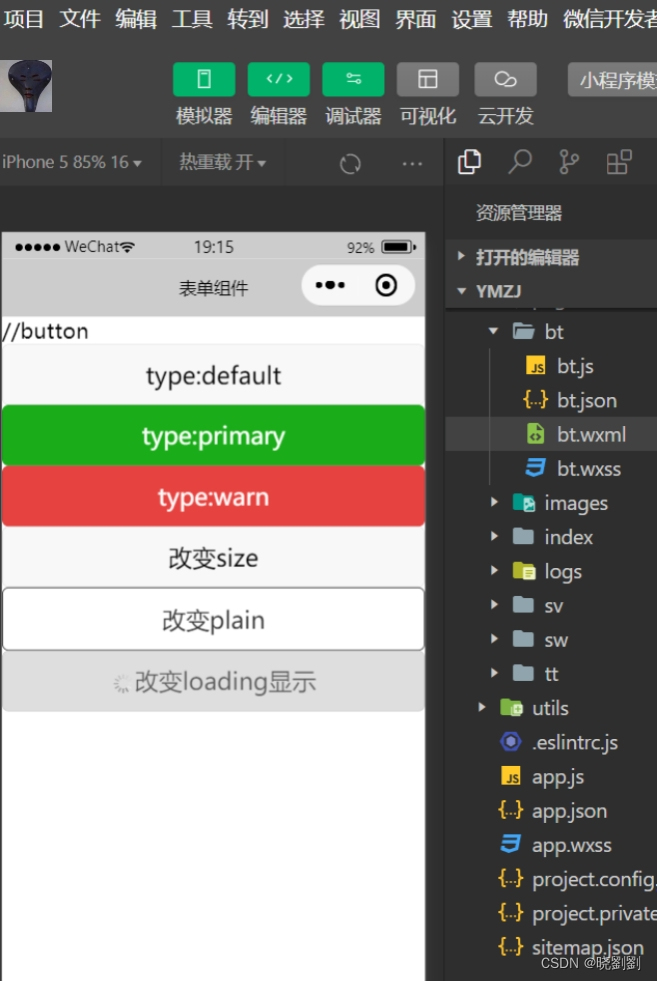
button

<button type="default">type:default</button>
<button type="primary">type:primary</button>
<button type="warn">type:warn</button>
<button type="default"bindtap='buttonSize'gize="{{size}}">改变size</button>
<button type="default"bindtap='buttonplain'plain="{{plain}}">改变plain</button>
<button type="default"bindtap='buttonLoading'loading="{{1oaing}}">改变1oading显示</button>Page({
data:{
size:'default'
plain:'false'
loading:'false'
},
buttonSize:function(){
if(this.data.size =="default")
this.setData({size:'min'})
else
this.setData({size:'default'})
},
buttonPlain:function(){
this.setData({plain:!this.data.plain})
buttonLoading:function(){
this.setData({loading:!this.data.loading})
}
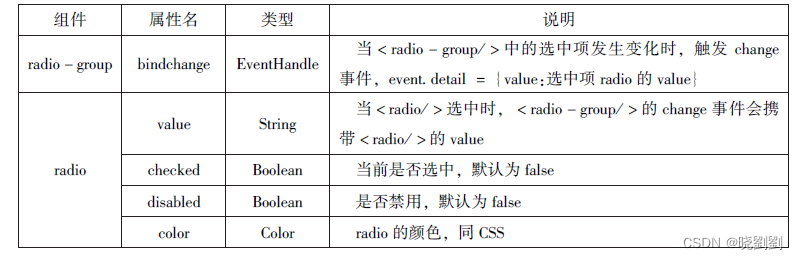
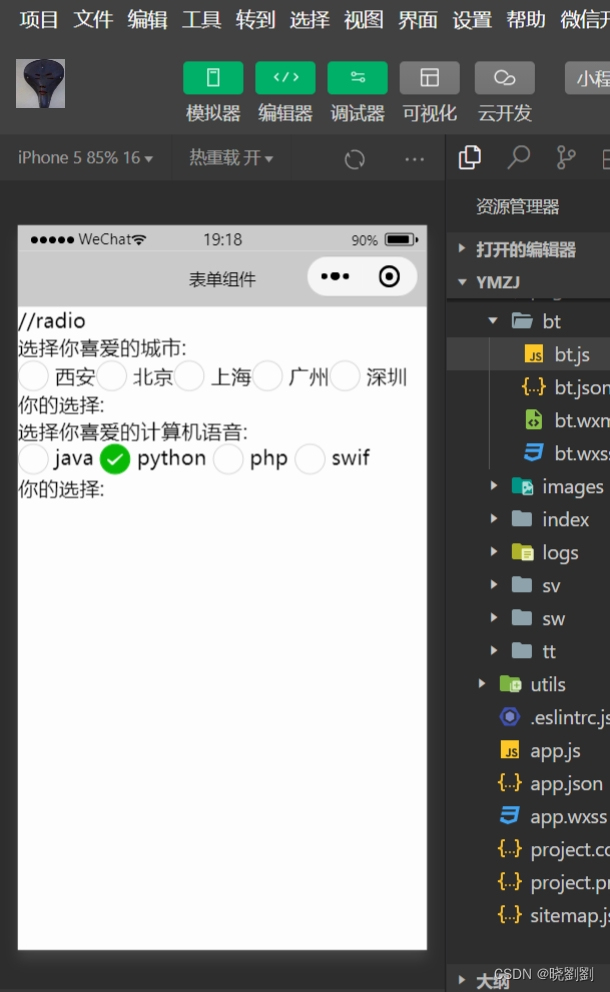
})radio

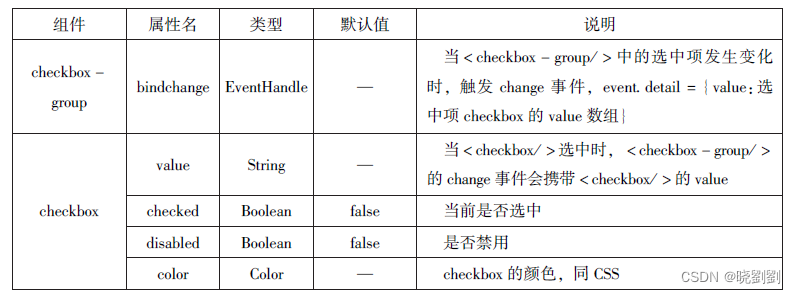
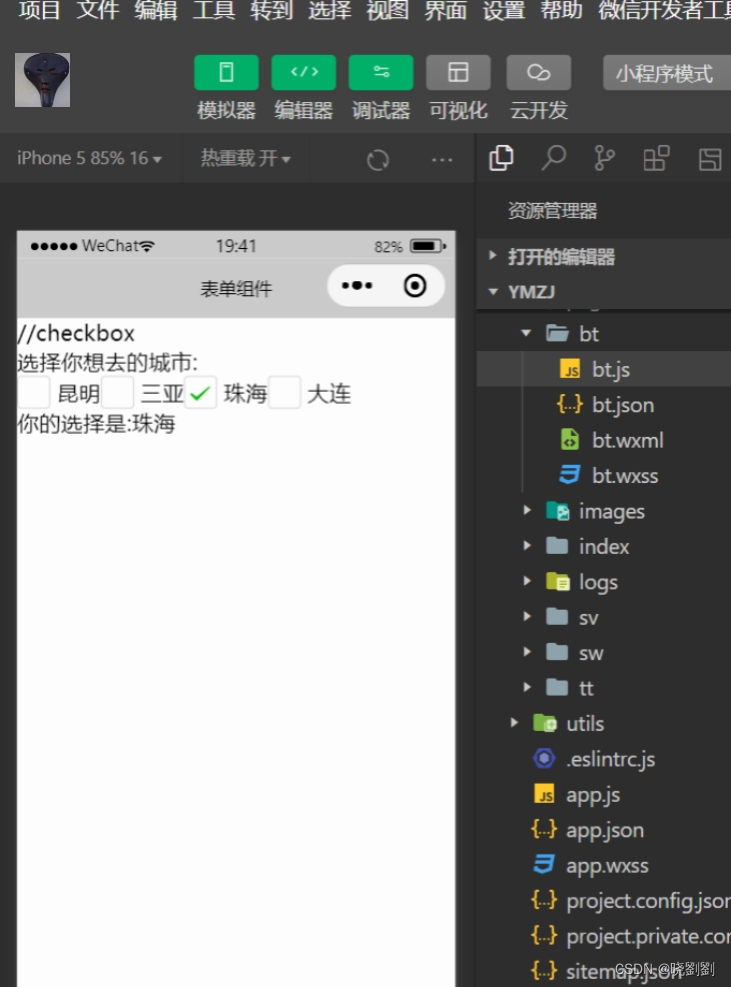
checkbox

<view>选择您想去的城市:</view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}"checked='{{item.checked}}'>
{{item.value}}
</checkbox>
</labe1>
</checkbox-qroup>
<view>您的选择是:{{city}}</view>
Page({
city:",
data:{
citys:[
{name:'km',value:'昆明’},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'|]
},
cityChange:function(e){
console.log(e.detail.value);
var city = e.detail.value;
this.setData({icity:city})
}
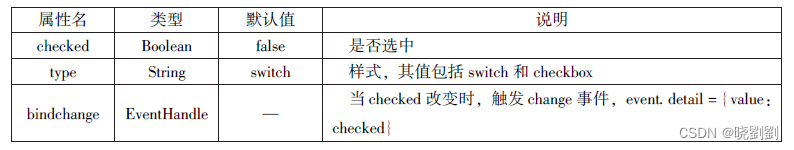
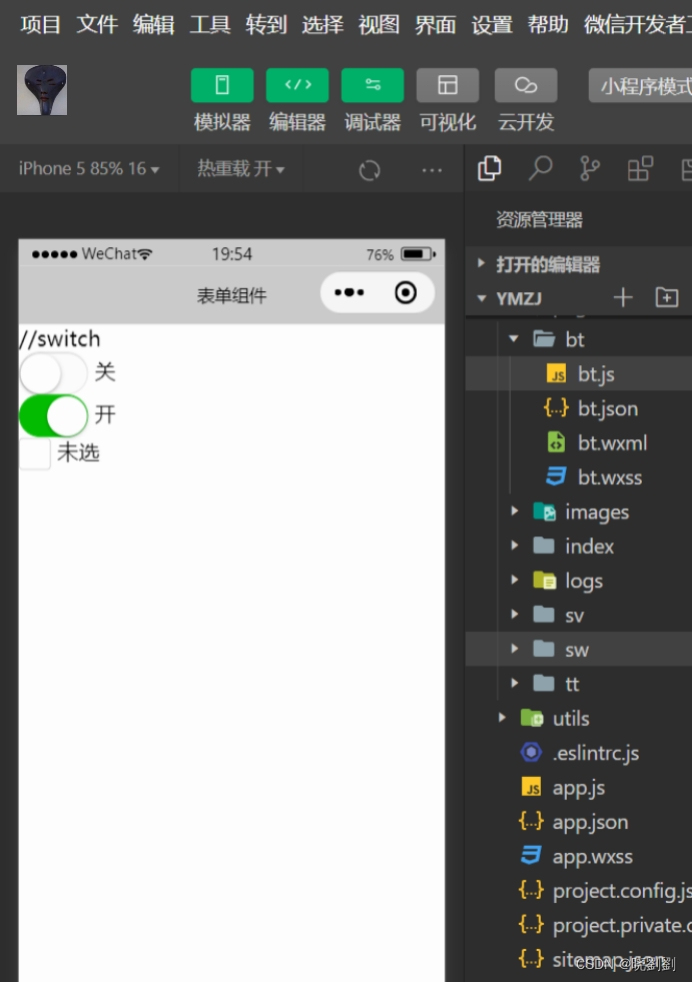
})switch

<view
<switch bindchange ="swl">{{var1}}</switch>
</view>
<view>
<switch checked bindchange="sw2">||var2}}</switch>
</view>
<view>
<switch type="checkbox"bindchange="sw3">{|var3}}</switch>
</view>
Page(
data:{
var1:'关',
var2:'开',
var3:'未选'
},
sw1:function(e){
this_setData({var1:e_detail.value?'开':'关'})
},
sw2:function(e)
this setData({var2:e.detailvalue?'开':'关'})
},
ew3:function(e)
this,setData({var3:e.detail.value?'已选':'未选'})
}
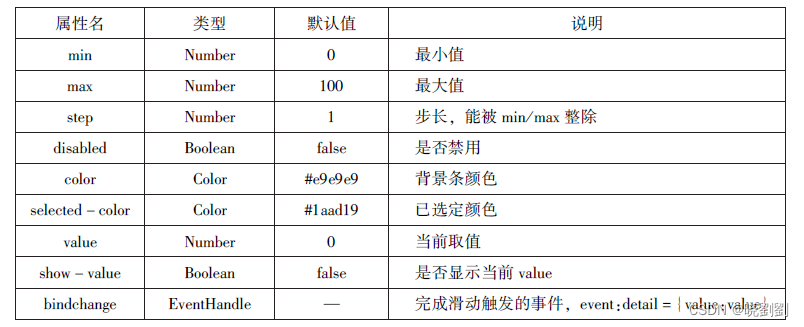
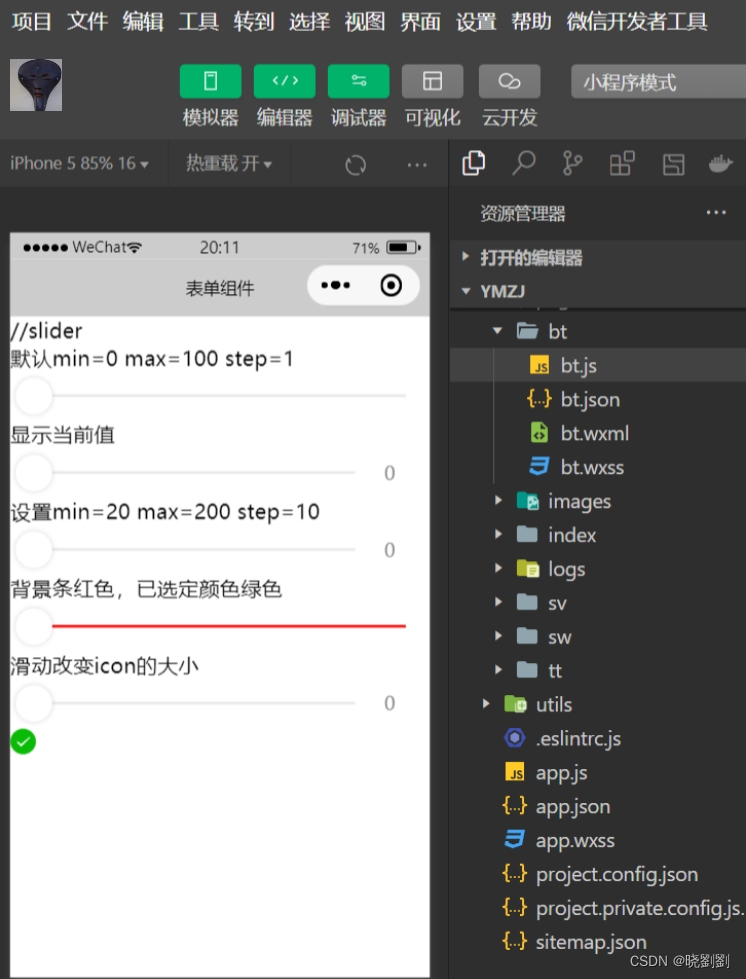
})slider

<view>默认min=0 max=100 step=1</view>
<slider></slider>
<view>显示当前值</view>
<slider show-value></slider>
<view>设置min=20max=200 step=10</view>
<slider min='0'ma ='200'step='10'show_value></slider>
<view>背景条红色,已选定颜色绿色</view>
<slider color ="#f00" selected -color='#0f0'></slider>
<view>滑动改变icon的大小</view>
<slider show-value bindchang ='sliderchange'></slider>
<nicon type="success"size='{{size}}'></icon>Page({
data:{
size:20'
},
sliderchange:function(e){
this,serData({size:e.detail.value})
}
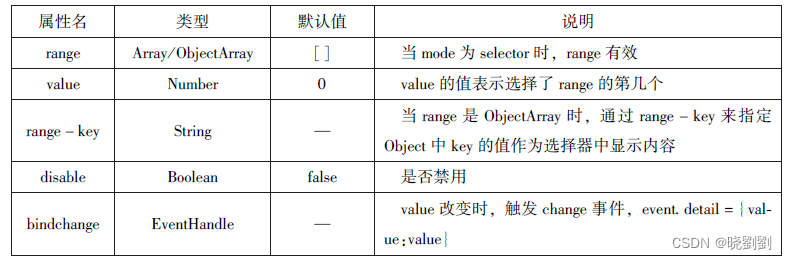
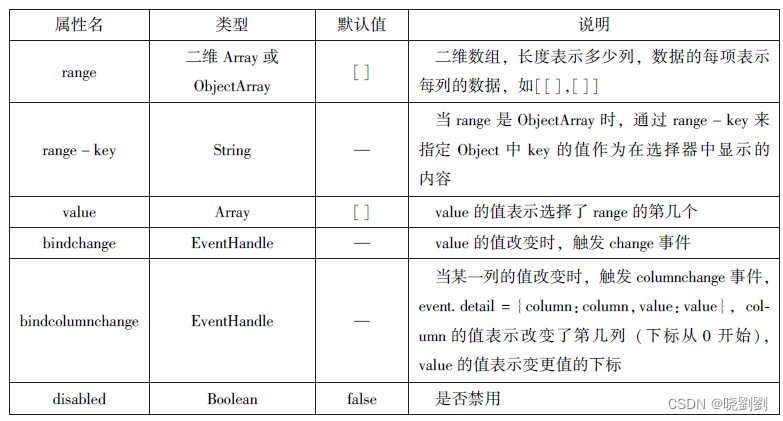
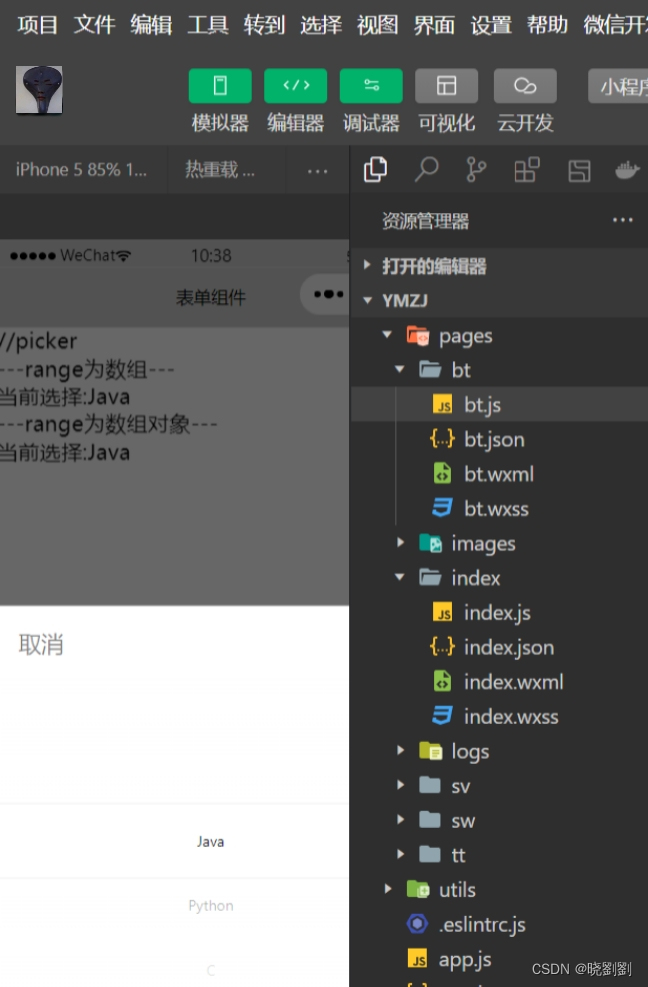
})普通选择器
picker

<view>----range为数组---</view>
<picker range="{{array}}"value="{{index1}}"bindchange='arrayChange'>
当前选择:1larray[index1]|}
</picker>
<view>---range为数组对象--</view>
<picker
bindchange="objArrayChange"value="{{index2}}"range-key="name"range="{{objArray}}">
当前选择:{{objArray{{index2}}.name}}
</picker>Page({
data:
array:['Java','Python','C','C#'],
objArray:[
{id:0,name: 'Java'},
{id:1,name:'Python'},
{id: 2,name:'C'},
{id:3,name:'C#'}
index1:0,
index2:0,
},
arrayChange:function(e){
console.log('picker值变为',e.detail.value)
var index =0;
this.setData({
index1:e.detail.value
})
},
objArrayChange:function(e){
console.log('picker值变为',e.detail.value)
this.setData({
index2:e.detail.value
})
}
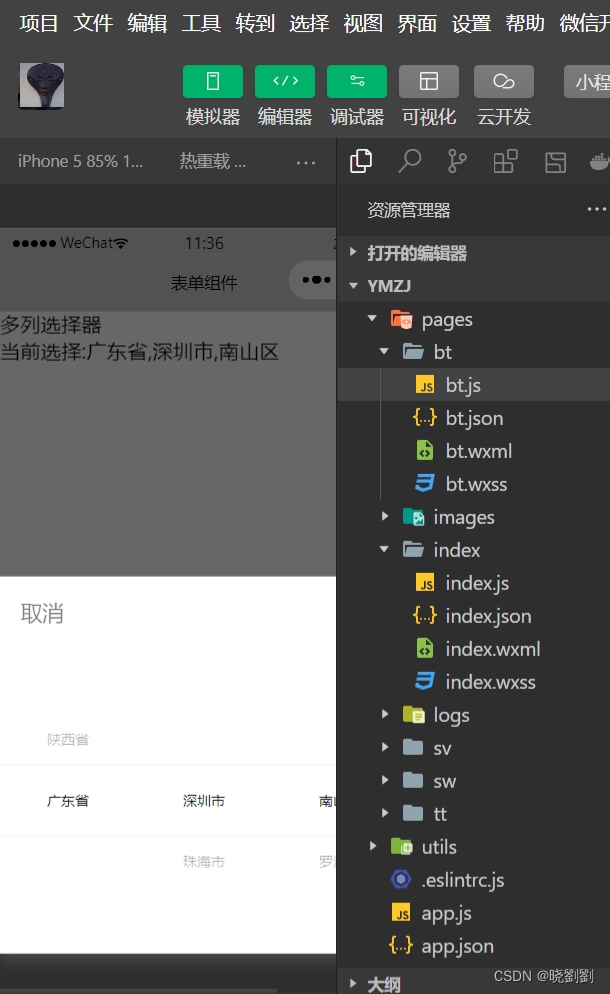
})多列选择器

<!--pages/chapter04/pickerDemo/pickerDemo02/pickerDemo02.wxml-->
<view>多列选择器</view>
<picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange" value="{{multiIndex}}" range="{{multiArray}}">
<view>
当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}
</view>
</picker>// pages/chapter04/pickerDemo/pickerDemo02/pickerDemo02.js
Page({
/**
* 页面的初始数据
*/
data: {
multiArray:[['陕西省','广东省'],['西安市','汉中市','延安市'],['雁塔区','长安区']],
multiIndex:[0,0,0]
},
// 绑定MultiPicker
bindMultiPickerChange: function(e){
console.log('picker发送选择改变,携带值为:',e.detail.value);
this.setData({
multiIndex:e.detail.value
})
},
// 绑定MultiPickerColumn
bindMultiPickerColumnChange: function(e){
console.log('修改的列为:',e.detail.column,',值为:',e.detail.value);
var data = {
multiArray: this.data.multiArray,
multiIndex: this.data.multiIndex
};
data.multiIndex[e.detail.column] = e.detail.value;
switch(e.detail.column){
case 0:
switch(data.multiIndex[0]){
case 0:
data.multiArray[1] = ['西安市','汉中市','延安市'];
data.multiArray[2] = ['雁塔区','长安区'];
break;
case 1:
data.multiArray[1] = ['深圳市','珠海市'];
data.multiArray[2] = ['南山区','罗湖区'];
break;
}
data.multiIndex[1] = 0;
data.multiIndex[2] = 0;
break;
case 1:
switch(data.multiIndex[0]){
case 0:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2] = ['雁塔区','长安区'];
break;
case 1:
data.multiArray[2] = ['汉台区','南郑区'];
break;
case 2:
data.multiArray[2] = ['宝塔区','子长县','延川县'];
break
}
break;
case 1:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2] = ['南山区','罗湖区'];
break;
case 1:
data.multiArray[2] = ['香洲区','斗门区'];
break;
}
break;
}
data.multiIndex[2] = 0;
console.log(data.multiIndex);
break;
}
this.setData(data);
}
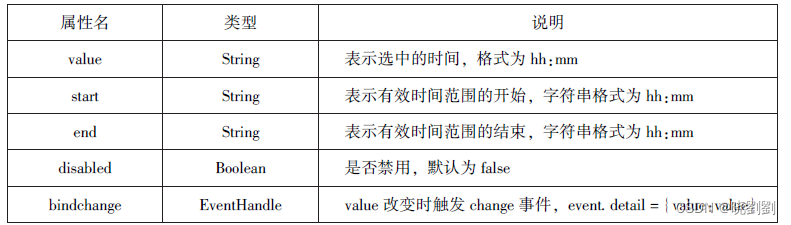
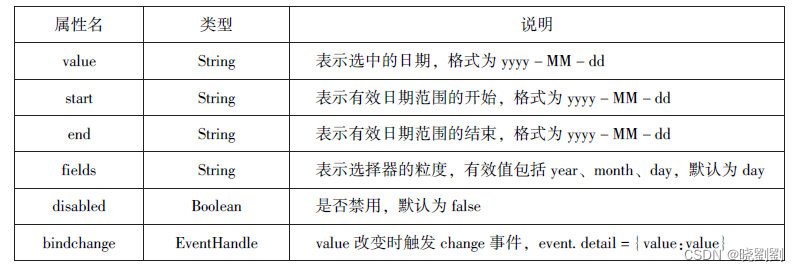
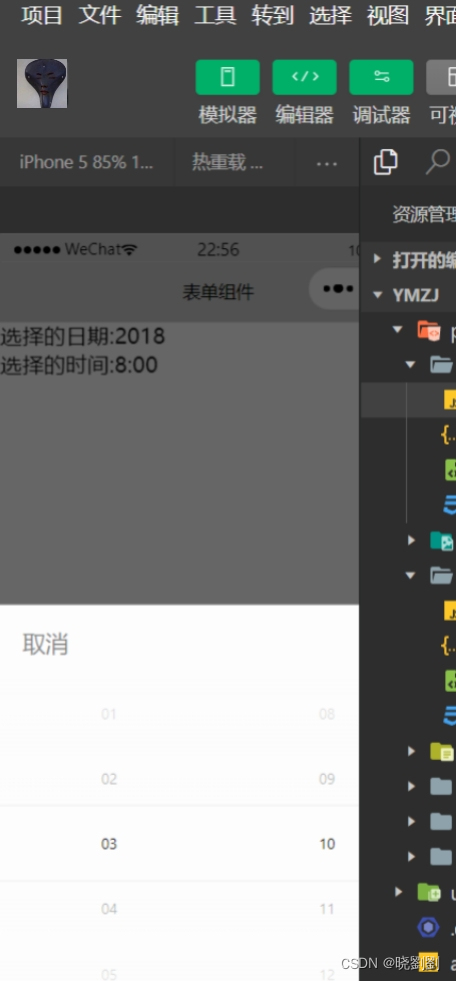
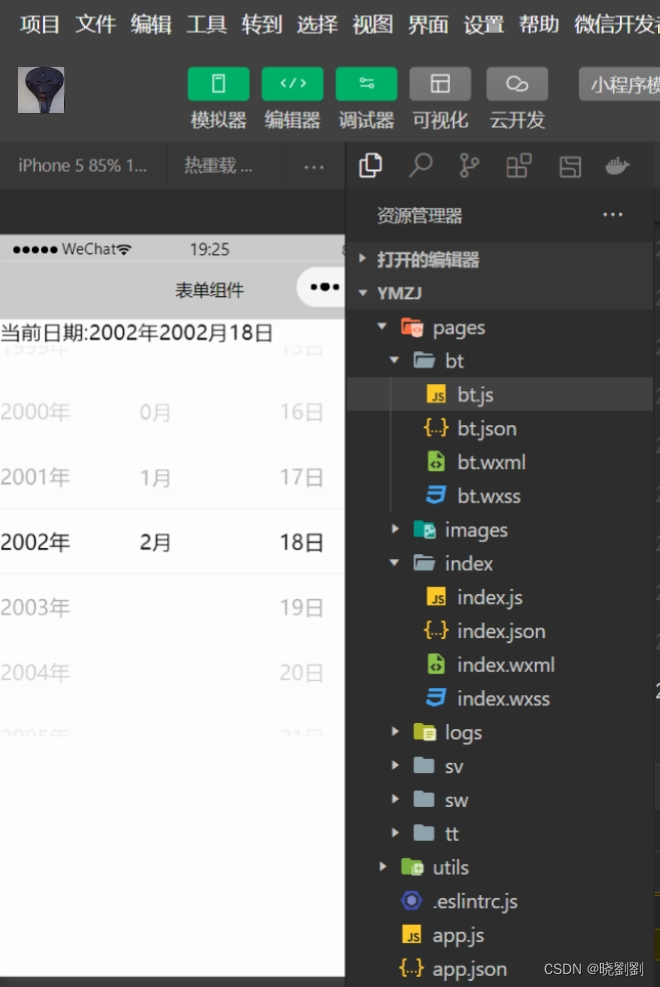
})时间选择器、日期选择器


<!--pages/chapter04/pickerDemo/pickerDemo03/pickerDemo03.wxml-->
<view>
<picker mode="date" start="{{startdate}}" end="{{enddate}}" value="{{date}}" bindchange="changedate">
选择的日期:{{date}}
</picker>
</view>
<view>
<picker mode="time" start="{{starttime}}" end="{{endtime}}" value="{{time}}" bindchange="changetime">
选择的时间:{{time}}
</picker>
</view>// pages/chapter04/pickerDemo/pickerDemo03/pickerDemo03.js
Page({
/**
* 页面的初始数据
*/
data: {
startdate:2000,
enddate:2050,
date:'2018',
starttime:'00:00',
endtime:'12:59',
time:'8:00'
},
changedate: function(e){
this.setData({date:e.detail.value});
console.log(e.detail.value);
},
changetime: function(e){
this.setData({time:e.detail.value});
console.log(e.detail.value);
}
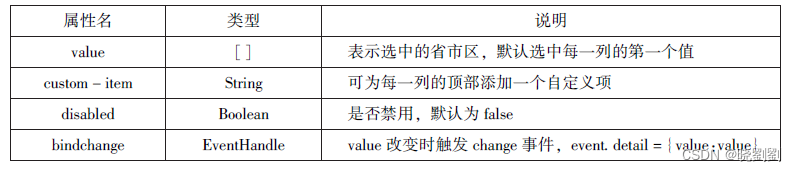
})省市选择器

<!--pages/chapter04/pickerDemo/pickerDemo04/pickerDemo04.wxml-->
<picker mode="region" value="{{region}}" custom-item="{{customitem}}" bindchange="changeregion">
选择省市区:{{region[0]}},{{region[1]}},{{region[2]}}
</picker>// pages/chapter04/pickerDemo/pickerDemo04/pickerDemo04.js
Page({
/**
* 页面的初始数据
*/
data: {
region:['陕西省','西安市','长安区'],
cuntomitem:'全部'
},
changeregion: function(e){
console.log(e.detail.value);
this.setData({
region:e.detail.value
})
}
})
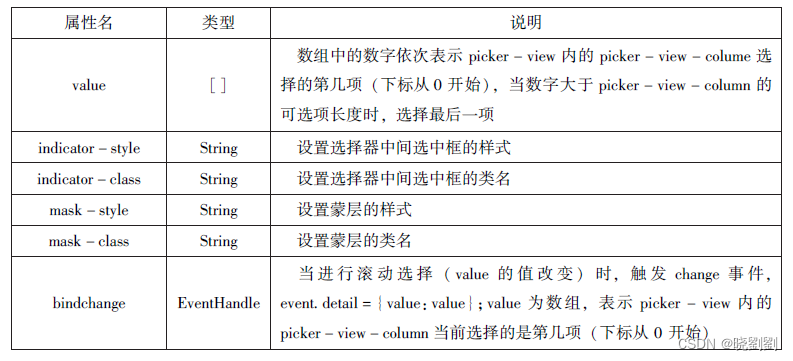
picker-view

<view>当前日期:{{year}}年{{year}}月{{day}}日</view>
<picker-view indicator-style="height:50px;" style="width: 100%;height: 300px;" value="{{value}}" bindchange="bindChange">
<picker-view-column>
<view wx:for="{{years}}" style="line-height: 50px;">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}" style="line-height: 50px;">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{days}}" style="line-height: 50px;">{{item}}日</view>
</picker-view-column>
</picker-view>const date=new Date()
const years=[]
const months=[]
const days=[]
for(let i=1900;i<=2050;i++){
years.push(i)
}
for(let i=1;i<=12;i++){
months.push(i)
}
for(let i=1;i<=31;i++){
days.push(i)
}
Page({
data:{
years:years,
months:months,
days:days,
year:date.getFullYear(),
months:date.getMonth()+1,
day:date.getDate(),
value:[118,0,0],
},
bindChange:function(e){
const val=e.detail.value
console.log(val);
this.setData({
year:this.data.years[val[0]],
month:this.data.months[val[1]],
day:this.data.days[val[2]]
})
}
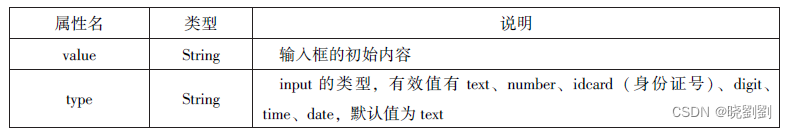
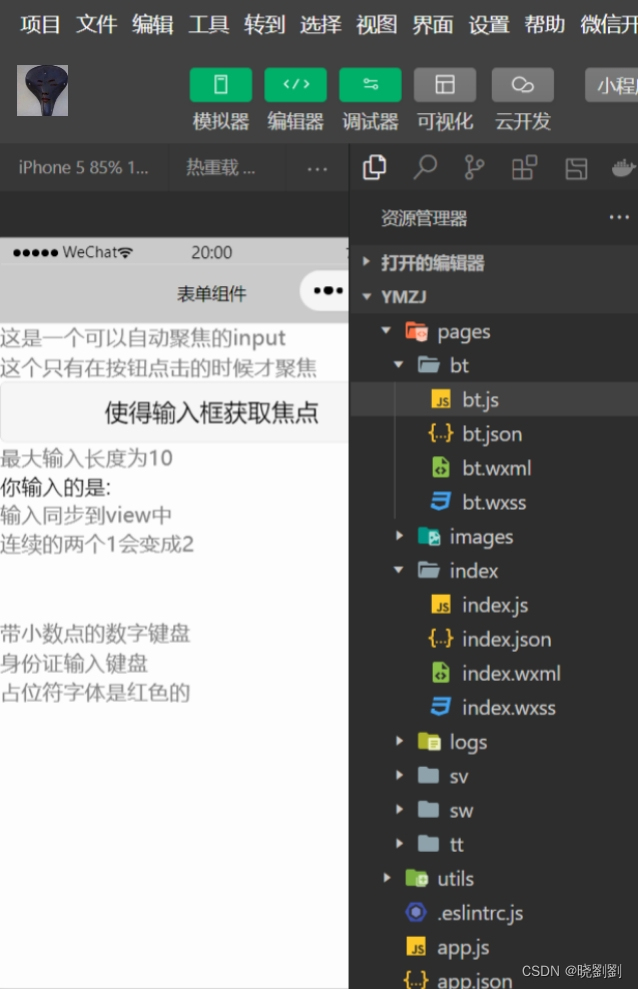
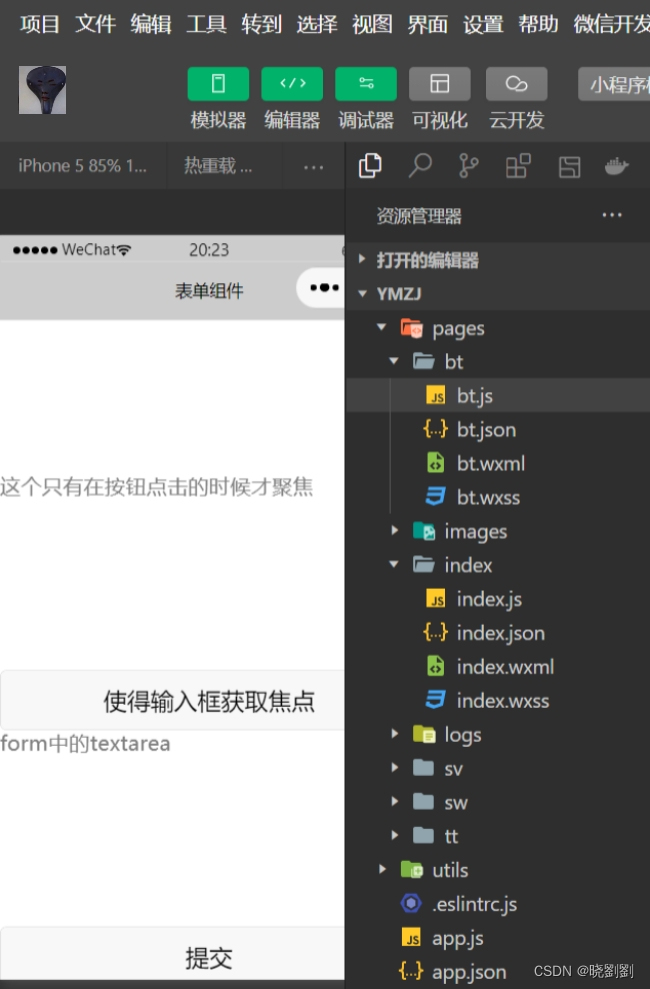
})input


<input placeholder="这是一个可以自动聚焦的input" auto-focus/>
<input placeholder="这个只有在按钮点击的时候才聚焦" focus="{{focus}}"/>
<button bindtap="bindButtonTap">使得输入框获取焦点</button>
<input maxlength="10" placeholder="最大输入长度为10"/>
<view class="section_title">你输入的是:{{inputValue}}</view>
<input bindinput="bindKeyInput" placeholder="输入同步到view中"/>
<input bindinput="bindReplaceInput" placeholder="连续的两个1会变成2"/>
<input password type="number"/>
<input password type="text"/>
<input type="digit" placeholder="带小数点的数字键盘"/>
<input type="idcard" placeholder="身份证输入键盘"/>
<input placeholder-style="color:red" placeholder="占位符字体是红色的"/>Page({
data:{
focus:false,
inputValue:""
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindKeyInput:function(e){
this.setData({
inputValue:e.detail.value
})
},
bindReplaceInput:function(e){
var value=e.detail.value
var pos=e.detail.cursor
if(pos!=-1){
var left=e.detail.value.slice(0,pos)
pos=left.replace(/11/g,'2').length
}
return{
value:value.replace(/11/g,'2'),
cursor:pos
}
//return value.replace(/11/g,'2'),
}
})textarea


<textarea bindblur="bindTextAreaBlur" auto-height="" placeholder="自动变高"/>
<textarea placeholder="placeholder 颜色是红色的" placeholder="color:red;"/>
<textarea placeholder="这是一个可以自动聚焦的Textarea"auto-focus/>
<textarea placeholder="这个只有在按钮点击的时候才聚焦"focus="{{focus}}"/>
<button bindtap="bindButtonTat">使得输入框获取焦点</button>
<form bindsubmit="bindFormSubmit">
<textarea placeholder="form中的textarea" name="textarea"/>
<button form-type="submit">提交</button>
</form>Page({
data:{
height:10,
focus:false
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
binTextAreaBlur:function(e){
console.log(e.detail.value.textarea)
}
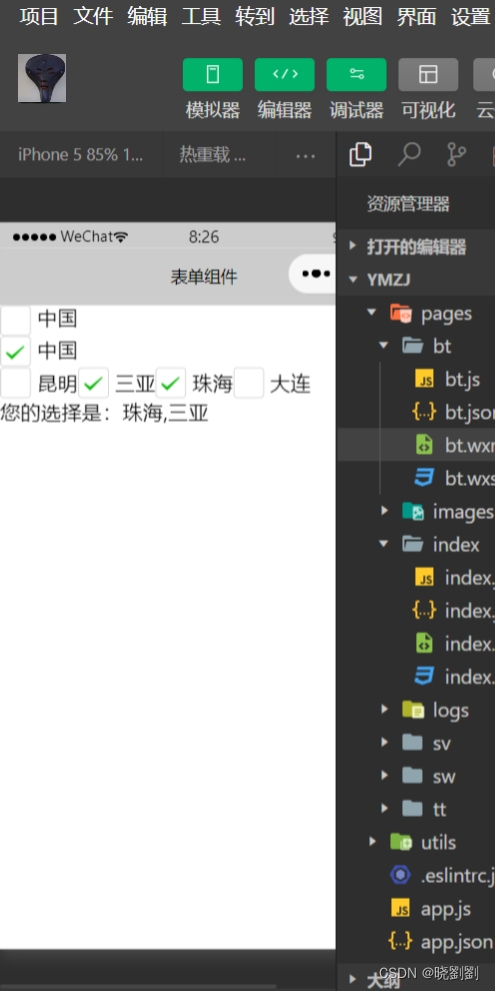
})lable
<view><checkbox></checkbox>中国</view>
<view><label><checkbox></checkbox>中国</label></view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked="{{item.checked}}">{{item.value}}</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>Page({
city:"",
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}
]
},
cityChange:function(e){
console.log(e.detail.value);
var city = e.detail.value;
this.setData({city:city})
}
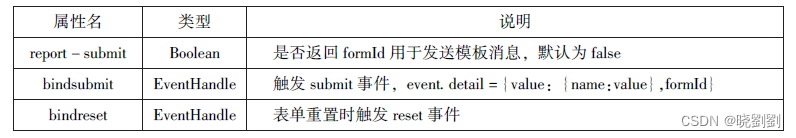
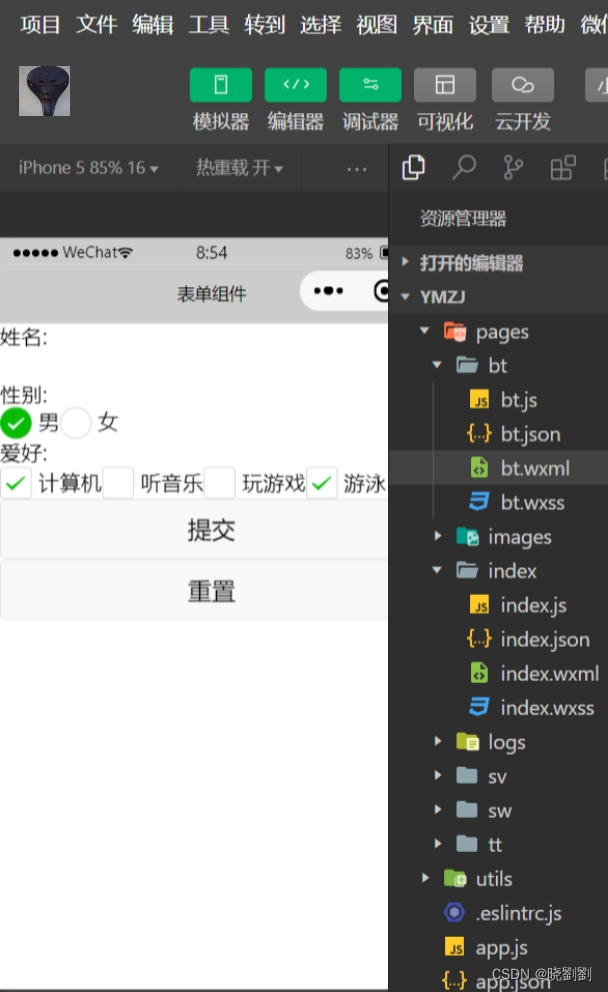
})form

<form bindsubmit="forSubnit" bindreset="forReset">
<view>姓名:
<input type="text" name="xm"/>
</view>
<view>性别:
<radio-group name="xb">
<label>
<radio value="男" checked/>男</label>
<label>
<radio value="女"/>女</label>
</radio-group>
</view>
<view>爱好:
<checkbox-group name="hobby">
<label wx:for="{{hobbies}}">
<checkbox value="{{item.value}}"
checked="{{item.checked}}">{{item.value}}</checkbox>
</label>
</checkbox-group>
</view>
<button form-type="submit">提交</button>
<button form-type="reset">重置</button>
</form>Page({
hobby:"",
data:{
hobbies:[
{name:'jsj',value:'计算机',checked:'true'},
{name:'music',value:'听音乐'},
{name:'game',value:'玩游戏'},
{name:'swim',value:'游泳',checked:'true'}
]
},
formSubmit:function(e){
console.log('form发生了submit事件,携带数据为:',e.detail.value)
},
formReset:function(){
console.log('form发生了reset事件')
}
})多媒体组件
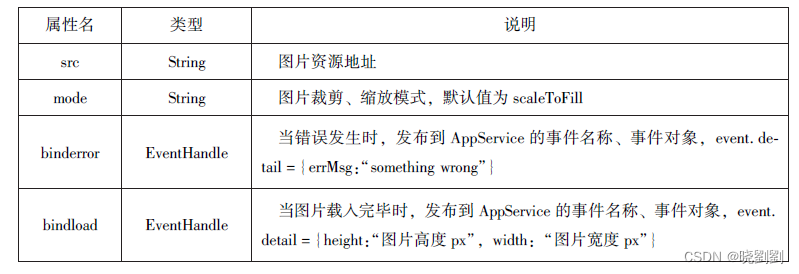
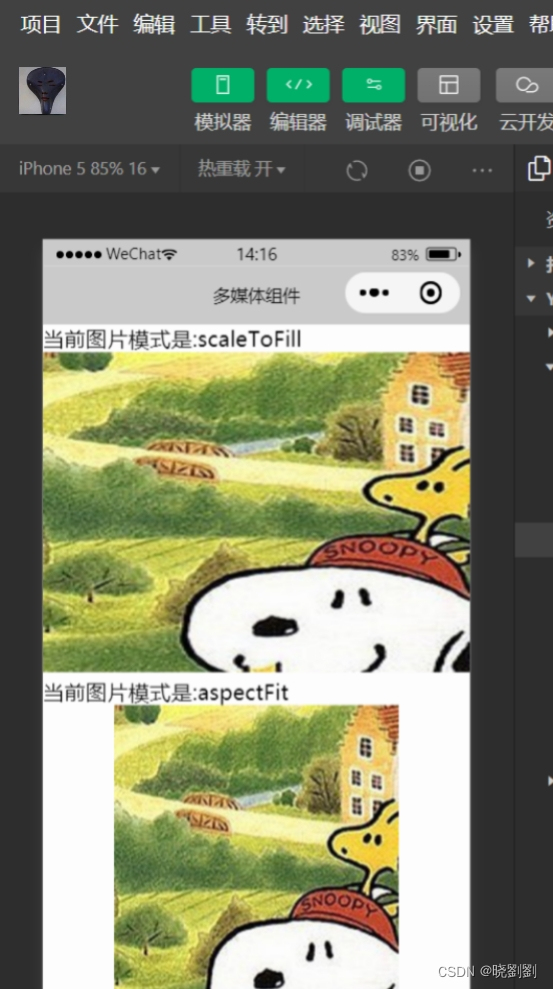
image
缩放模式

<block wx:for="{{modes}}">
<view>当前图片模式是:{{item}}</view>
<image mode="{{item}}" src="/images/1 .png" style="width: 100%,height:100%"/>
</block>Page({
data:{
modes:['scaleToFill','aspectFit','aspectFill','widthFix']
}
})裁剪模式
<block wx:for="{{modes}}">
<view>当前图片模式是:{{item}}</view>
<image mode="{{item}}" src="/images/1 .png" style="width: 100%,height:100%"/>
</block>Page({
data:{
modes:['top','center','bottom','left','right','top-left','top-right','bottom-left','bottom-right']
}
})audio

<audio src="{{src}}" action="{{action}}" poster="{{poster}}" name="{{name}}" author="{{author}}" loop controls></audio>
<button type="primary" bindtap='play'>播放</button>
<button type="primary" bindtap='pause'>暂停</button>
<button type="primary" bindtap='playRate'>设置速率</button>
<button type="primary" bindtap='currentTime'>设置当前时间(秒)</button>Page({
data:{
poster:'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg? max_age=2592000',
name:'此时此刻',
author:'许巍',
src:'http://ws.stream. qqmusic.qq. com M500001VfvsJ21xFqb.mp3? guid=Efffffff82def4af4b12b3cd9337d5e7&uin =346897220&vkey =6292F51E1E384 EO6DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6a&fromtag=46',
},
play:function(){
this.setData({
action:{
method:'play'
}
})
},
pause:function(){
this.setData({
action:{
method:'pause'
}
})
},
playRate:function()
{
this.setData({
action:{
method:'setPlaybackRate',
data:10
}
})
console.log('当前速率:'+this.data.action.data)
},
currentTime:function(e){
this.setData({
action:{
method:'setCurrentTime',
data:120
}
})
}
})video

<video src="{{src}}" controls></video>
<view class="btn-area">
<button bindtap="bindButtonTap">获取视频</button>
</view>Page({
data:{
src:"",
},
bindButtonTap:function(){
var that=this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
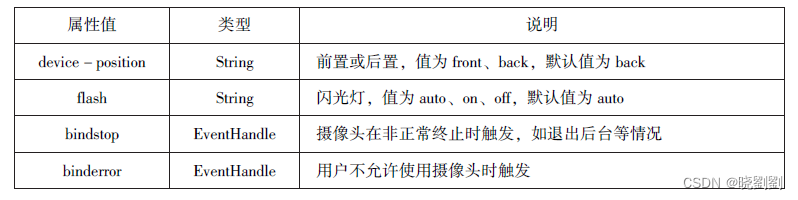
})camera

<camera device-position="back" flash="off" binderror="error" style="width: 100%;height: 350px;"></camera>
<button type="primary" bindtap="takephoto">拍照</button>
<view>预览</view>
<image mode="widthFix" src="{{src}}"></image>Page({
takephoto(){
const ctx=wx.createCameraContext()
ctx.takePhoto({
quality:'high',
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.detail)
}
})其他组件
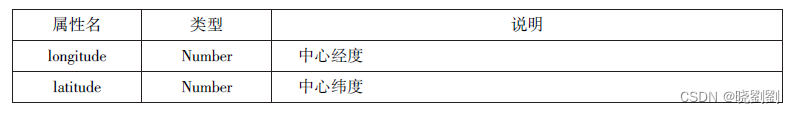
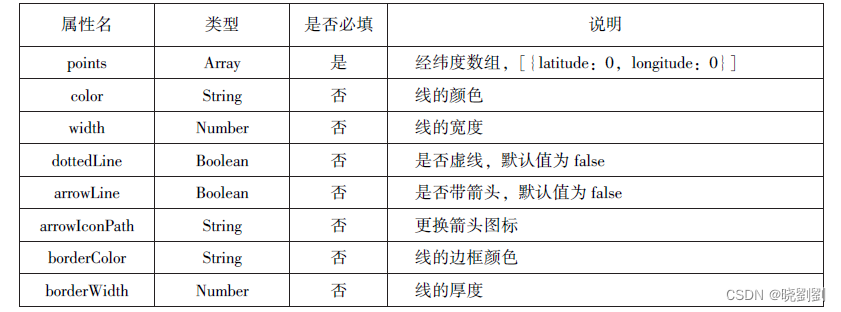
map




<map id="map"
longitude="108.9200"
latitude="34.1550"
scale="14"
controls="{{controls}}"
bindcontroltap="controltap"
markers="{{markers}}"
bindmarkertap="markertap"
polyline="{{polyline}}"
bindregionchange="regionchange"
show-location
style="width: 100%;height: 300px;">
</map>Page({
data:{
markers:[{
iconPath:"/pages/dw.png",
id:0,
longitude:"108.9290",
latitude:"34.1480",
width:50,
height:50
}],
polyline:[{
points:[
{
longitude:"108.9200",
latitude:"34.1400",
},
{
longitude:"108.9200",
latitude:"34.1500"
},
{
longitude:"108.9200",
latitude:"34.1700"
}
],
color:"#00ff00",
width:2,
dottedLine:true
}],
controls:[{
id:1,
iconPath:'/pages/dw.png',
position:{
left:0,
top:300,
width:30,
height:30
},
clickable:true
}]
},
regionchange(e){
console.log(e.type)
},
markertap(e){
console.log(e.markerId)
},
controltap(e){
console.log(e.controlId)
}
})canvas

<canvas canvas-id="myCanvas" style="border: 1px solid red;"/>Page({
onLoad:function(options){
var ctx=wx.createCanvasContext('myCanvas')
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)
ctx.draw()
}
})
第五章
1.即速应用的优势
即速应用是深圳市咫尺网络科技开发有限公司开发的一款同时兼具微信小程序和支付宝小程序快速开发能力的工具, 用户只需简单拖拽可视化组件, 就可以实现在线小程序开发。
即速应用的功能特点主要体现在以下几个方面:
1.开发流程简单
,零门槛制作使用即速应用来开发微信小程序的过程非常简单, 无须储备相关代码知识, 没有开发经验的人也可以轻松上手。
(1) 登录即速应用的官方网站(www.jisuapp.cn), 进入制作界面, 从众多行业模板中选择一个合适的模板。
(2) 在模板的基础上进行简单编辑和个性化制作。
(3) 制作完成后, 将代码一键打包并下载。
(4) 将代码上传至微信开发者工具。
(5) 上传成功后, 等待审核通过即可。
2.行业模板多样
种类齐全即速应用为广大开发者提供了非常齐全的行业解决方案。 目前, 即速应用已经上线60多个小程序行业模板, 涉及餐饮(单店版、多店版)、婚庆、旅游、运动、美容、房地产、家居、医药、母婴、摄影、社区、酒店、KTV、汽车、资讯等多个行业。 这些小程序行业模板可以有效地帮助企业拓宽资源整合渠道, 降低运营成本, 提高管理效率。
3.丰富的功能组件和强大的管理后台
即速应用的功能组件和管理后台非常实用, 可以根据实际情况解决商家的不同需求。
3.即速应用界面介绍
登录即速应用官网, 单击“注册” 按钮, 在如图所示的页面填写相应信息, 即可完成注册。 完成注册后, 即可登录账号, 使用即速应用。

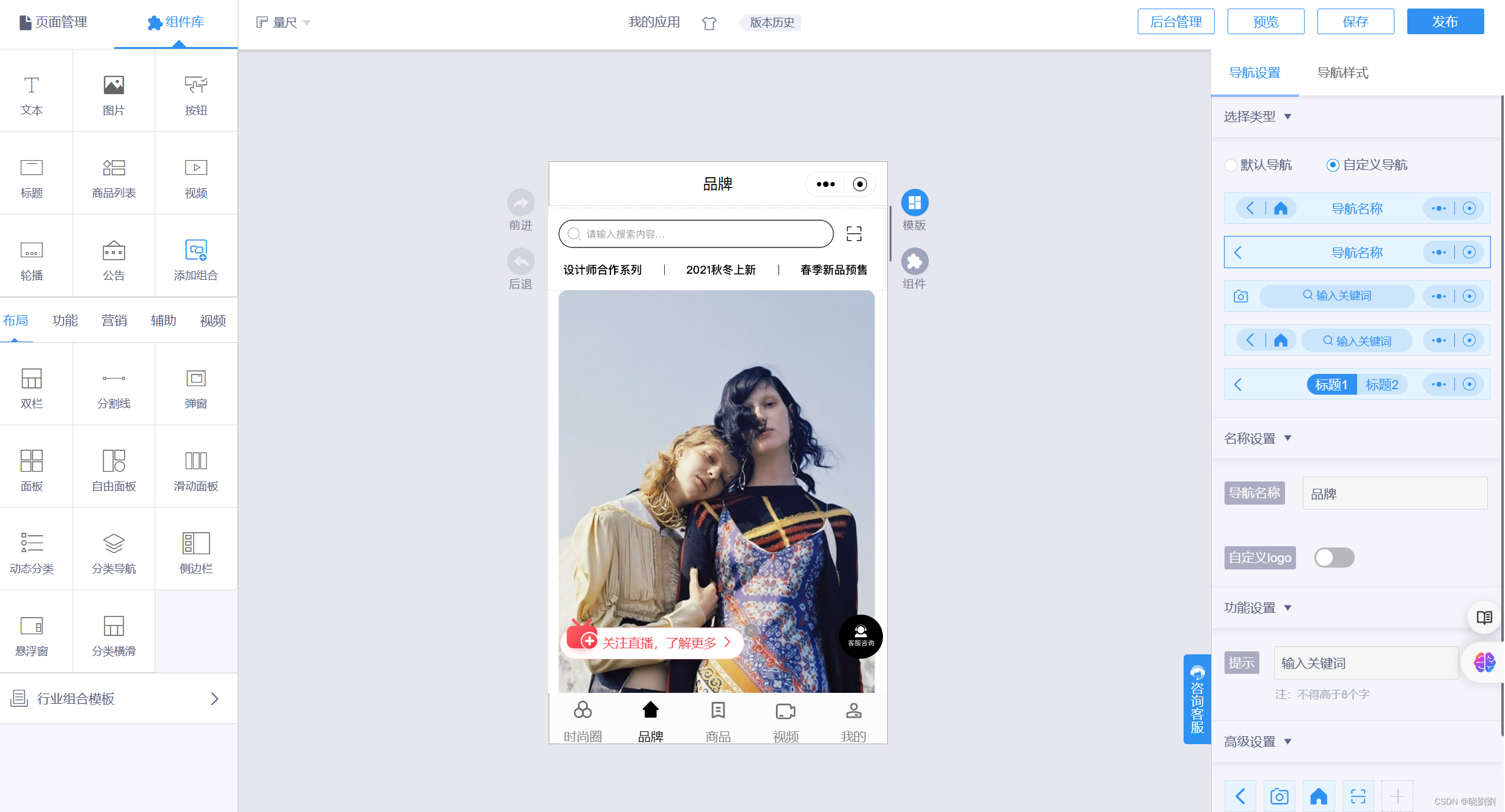
即速应用的主界面主要分为4 个区域, 分别为菜单栏、工具栏、编辑区和属性面板。

1.菜单栏中的“风格” 选项用于设置小程序页面的风格颜色, “管理” 选项用于进入后台管理页面, “帮助” 选项用于提示帮助功能, “客服” 选项用于进入客服界面, “历史”选项用来恢复前项操作, “预览” 选项用在PC端预览制作效果, “保存” 选项用于保存已制作的内容, “生成” 选项用于实现小程序打包上线设置。
2.工具栏 工具栏包括“页面管理” “组件库” 2 个选项卡, “页面管理” 实现添加页面和添加分组以及对某一页面进行改名。
3.编辑区 编辑区是用来制作小程序页面的主要区域, 通过拖拽组件实现页面制作, 右边的“前进” “后退” 选项可以进行恢复操作, “模板” 选项可以用来选择模板, “元素” 选项可以用来显示页面中的组件及其层次关系, “数据” 选项可以用来进行页面数据管理, “模块” 选项可以用来选择模块。
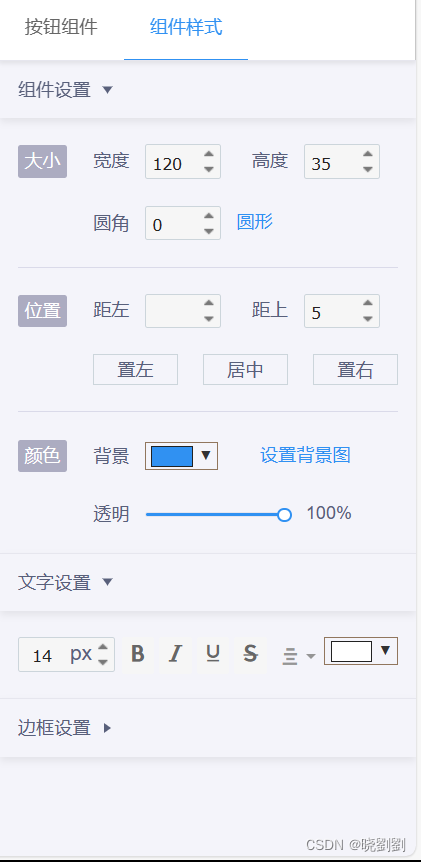
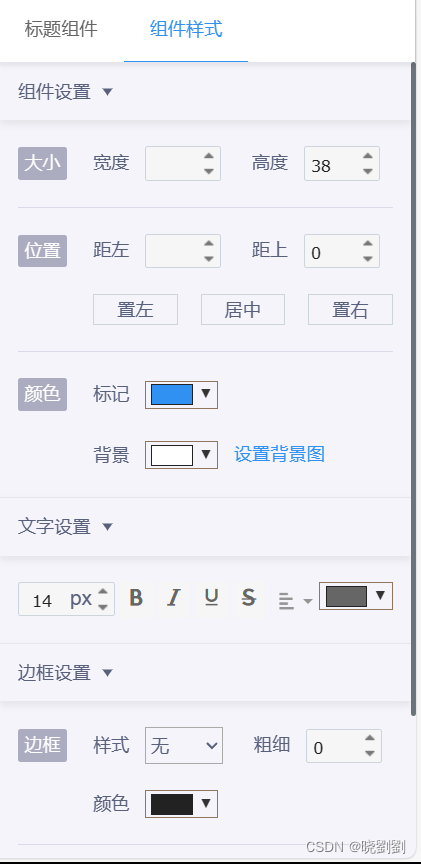
4.属性面板 属性面板用来设置选定组件的属性及样式, 包括“组件” 和“组件样式” 两个选项卡。“组件” 选项卡用来设置组件内容及点击事件; “组件样式” 选项卡用来设置组件的样式,不同组件有不同的样式需要设置。
即速应用提供了大量的组件供用户快速布局页面, 包括7 个布局组件、9 个基本组件、18 个高级组件和2 个其他组件。
2. 布局组件
布局组件用于设计页面布局, 主要包括双栏、面板、自由面板、顶部导航、底部导航、分割线和动态分类,如图所示。

1.双栏组件
双栏组件用来布局整体, 它可以把一个区块分为两部分, 操作时显示一个分隔的标志, 便于操作, 预览时则不会出现。 双栏组件默认设置每个栏占50% 总宽, 也可以按实际需要调整比例。 双栏里面可以添加基本的组件, 从而达到整体的布局效果。 双栏还可以嵌套双栏, 即可以在其中的一个栏里嵌入一个双栏, 从而将整体分成3 部分(若需要将整体分成4 部分, 就再嵌套一个双栏, 依次类推)。双栏组件的属性面板如图所示。

2.面板组件
面板组件相当于一个大画板, 用户可以将很多基本(甚至高级) 的组件(如文本组件、图片组件、按钮组件、标题组件、分类组件、音频组件、双栏组件、计数组件等) 放进面板组件里一起管理。 面板组件的属性面板如图所示。

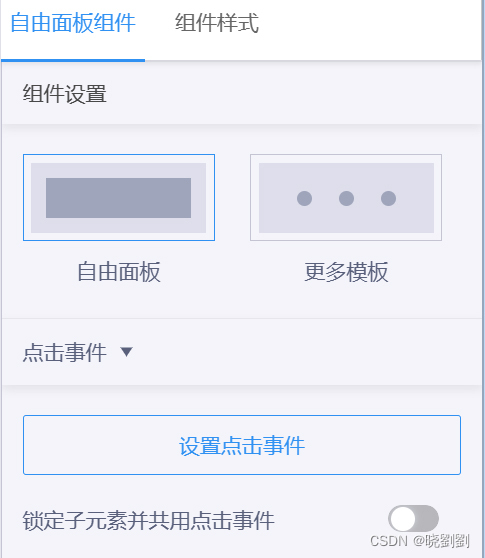
3.自由面板组件
自由面板组件是指放置在该面板内的组件可以自由拖动, 调节组件大小。 用户既可以向自由面板内拖入部分组件(包括文本组件、图片组件和按钮组件), 也可以拖入任意相关容器组件, 用于不规则布局。 自由面板组件的属性面板如图所示。


4.顶部导航组件
顶部导航组件固定于页面顶部, 用于编辑顶部的导航。 常用的手机应用在顶部有一条导航, 上面写有手机应用App 的名称或logo, 以及返回键等。 顶部导航组件的属性面板设置如图所示。

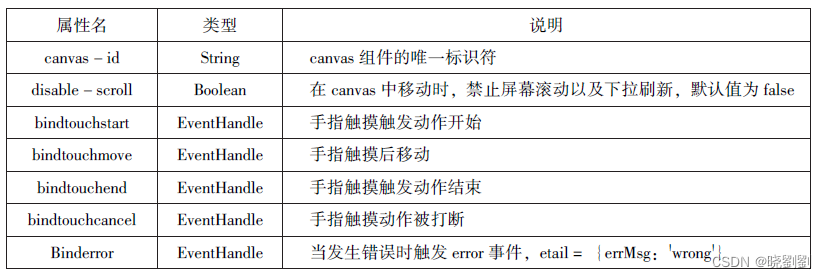
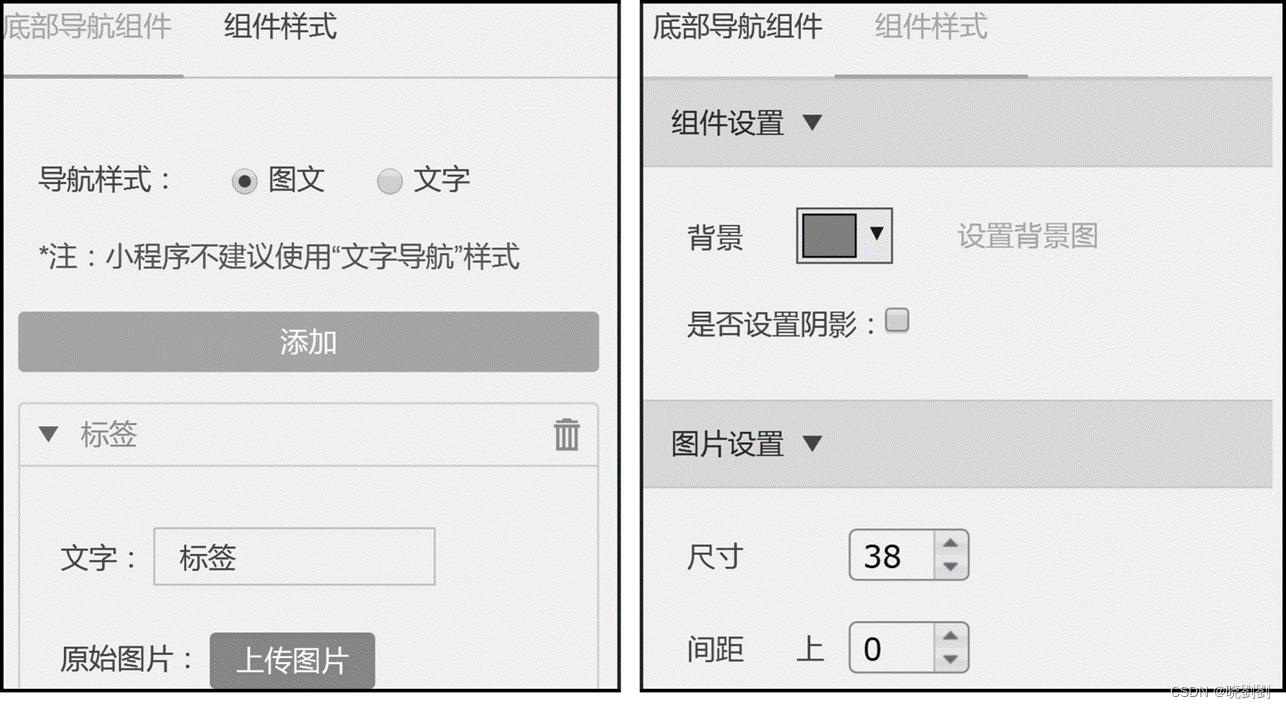
5.底部导航组件 底部导航组件固定于页面底部, 用于编辑底部的导航。 底部导航组件的属性面板设置如图1所示。 通过底部导航组件可以添加标签、删除标签, 同时可以分别设置每个标签的名称、原始图片、点击图片及链接至某一页面; 通过组件面板可以进行组件背景色、图片及文字的设置。
6.分割线组件
分割线组件被放置于任意组件之间, 用于实现分割。

7.动态分类组件
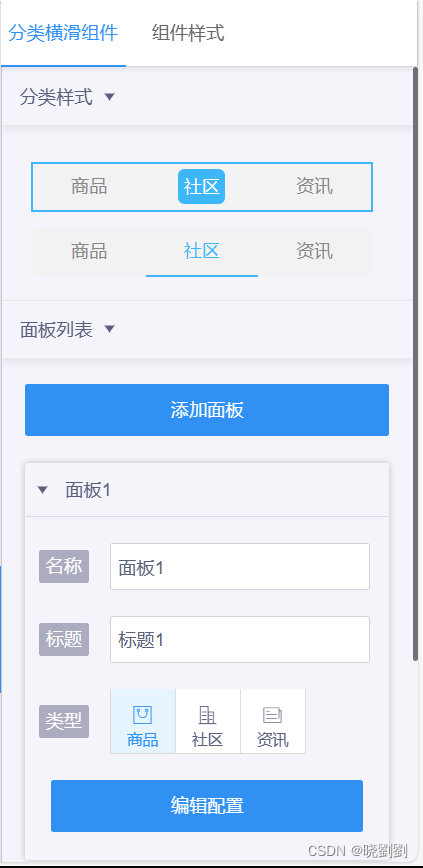
动态分类组件仅适用于电商、到店类小程序。 用户通过选择动态分类组件的样式, 可以实现顶部分类、侧边栏分类来展示应用数据、商品数据等。 动态分类的二级有图模式只适用于电商类小程序。 动态分类组件的属性面板如图所示。


4.基本组件
基本组件是小程序页面常用的组件, 包括文本、图片、按钮、标题、轮播、分类、图片列表、图文集和视频。
1.文本组件
文本组件用于展示文字、设置点击事件,是小程序页面中最常用的组件。 文本组件的属性面板如图所示。

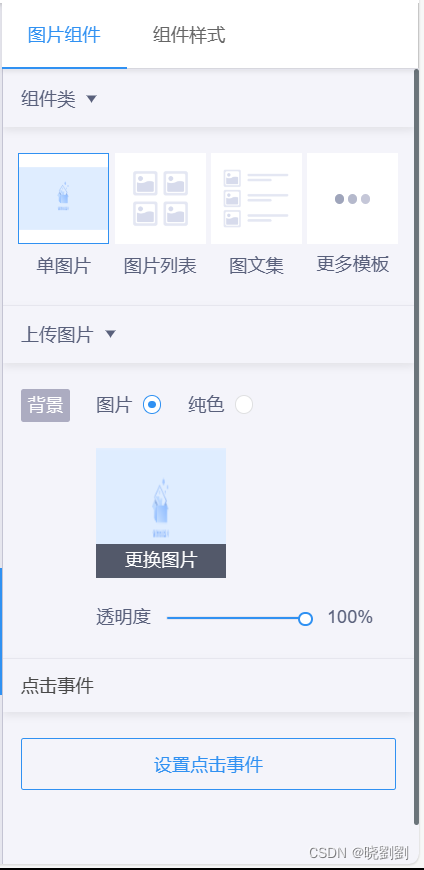
2.图片组件
图片组件用于在页面中展示图片, 其属性面板如图所示。


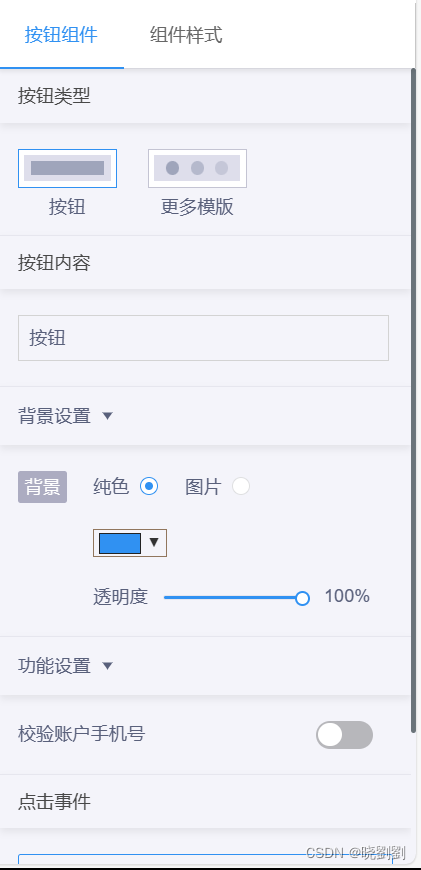
3.按钮组件
按钮组件用于在页面中设置按钮, 其属性面板如图所示。


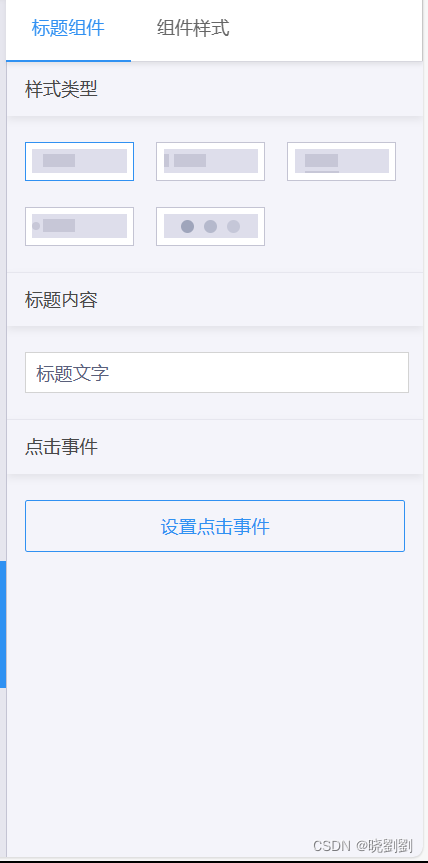
4.标题组件
标题组件用于在页面中设置标题, 其属性面板如图所示。


5.轮播组件
轮播组件用于实现图片的轮播展示, 其属性面板。 单击“添加轮播分组” 按钮进入管理后台, 然后单击“轮播管理” → “新建分组” 选项可以创建轮播分组, 如图。 分别填写“分组名称” 和“分组描述”, 单击“确定” 按钮进入轮播管理界面。 单击“轮播项” 按钮, 进入页面。 单击“添加轮播” 按钮, 在图所示的页面进行轮播项的设置。 根据需要添加相应的轮播。


单击“编辑” 按钮,所示的绑定轮播分组中选定“banner” 轮播分组, 单击“预览” 按钮, 将出现预览效果。
6.分类组件
分类组件可以设置不同内容展示在不同类别中, 还可以添加、删除分类的个数及进行相应的设置。 分类组件的属性面板如图所示


7.图片列表组件
图片列表组件可以将图片以列表的形式展示, 还可以设置图片的名称、标题和点击事件。 图片列表组件的属性面板如图所示。


8.图文集组件
图文集组件用于展示图片、标题和简介, 其属性面板如图所示。


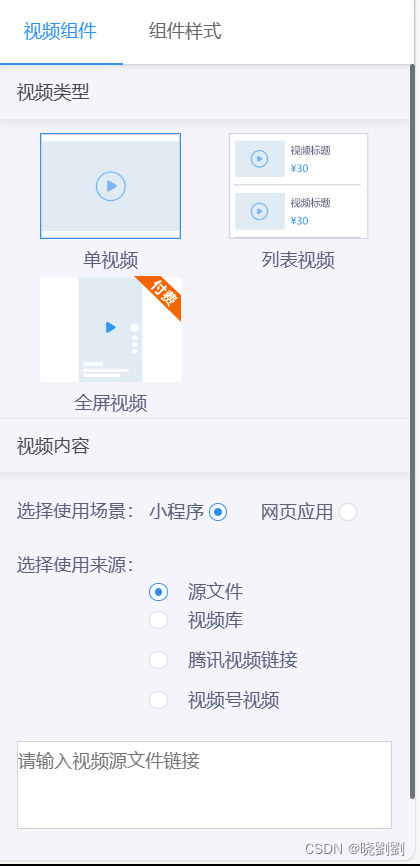
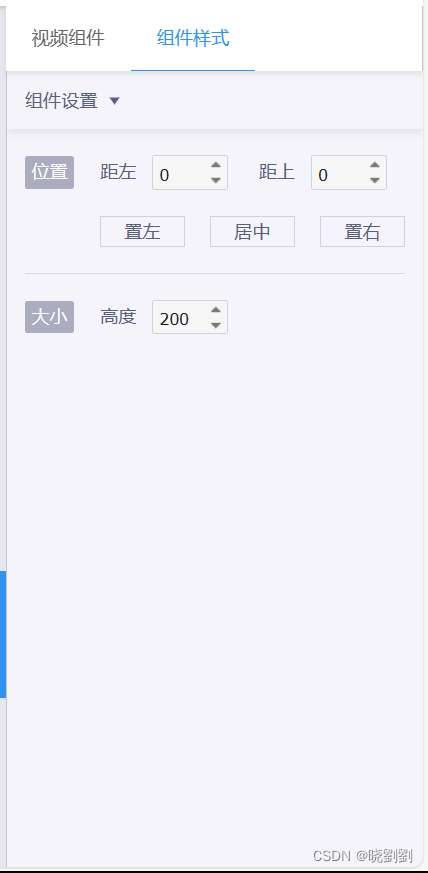
视频组件用于展示视频, 。 视频组件提供网页应用、小程序和云服务3 种视频来源。 网页应用使用视频通用代码来确定视频来源.


5. 高级组件
高级组件通常需要后台数据, 通过设置后台数据来实现数据后台化, 让小程序的数据随时更新, 及时修改, 如图所示。 下面介绍其中的几种常用组件。


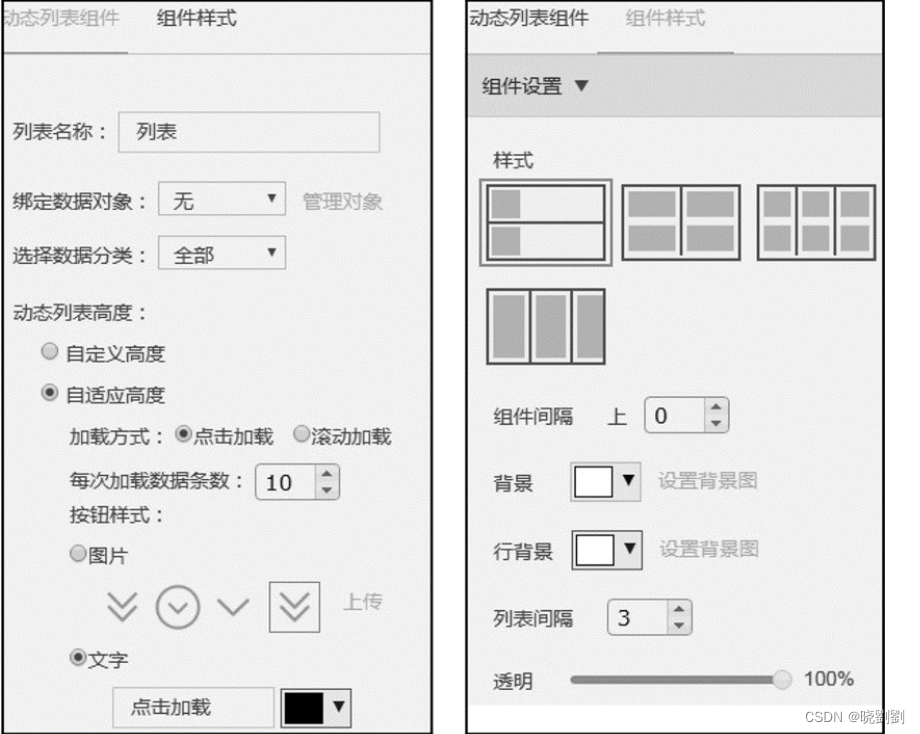
1.动态列表组件
动态列表组件是容纳基础组件来展示后台数据的容器, 通过添加基础组件来展示对应的后台数据, 其属性面板如图所示。

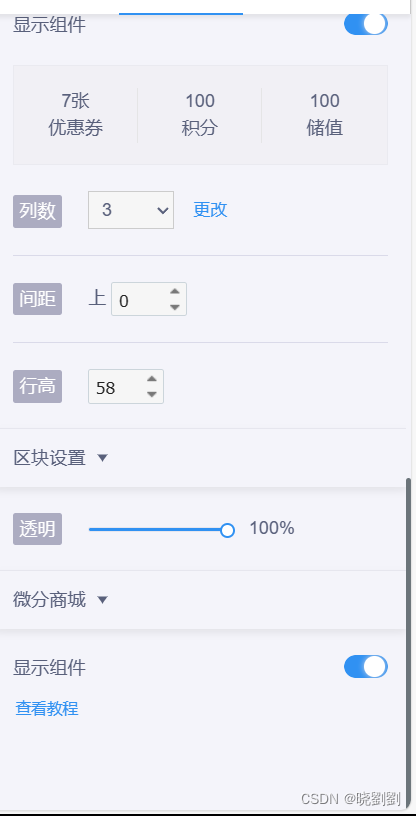
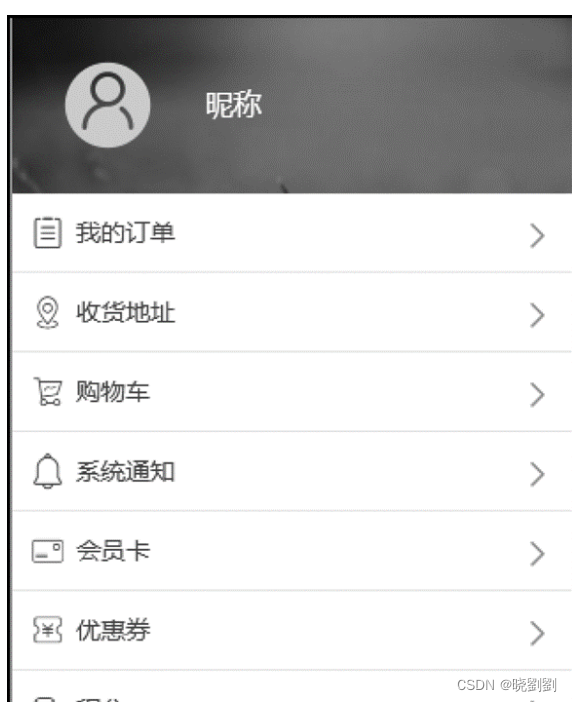
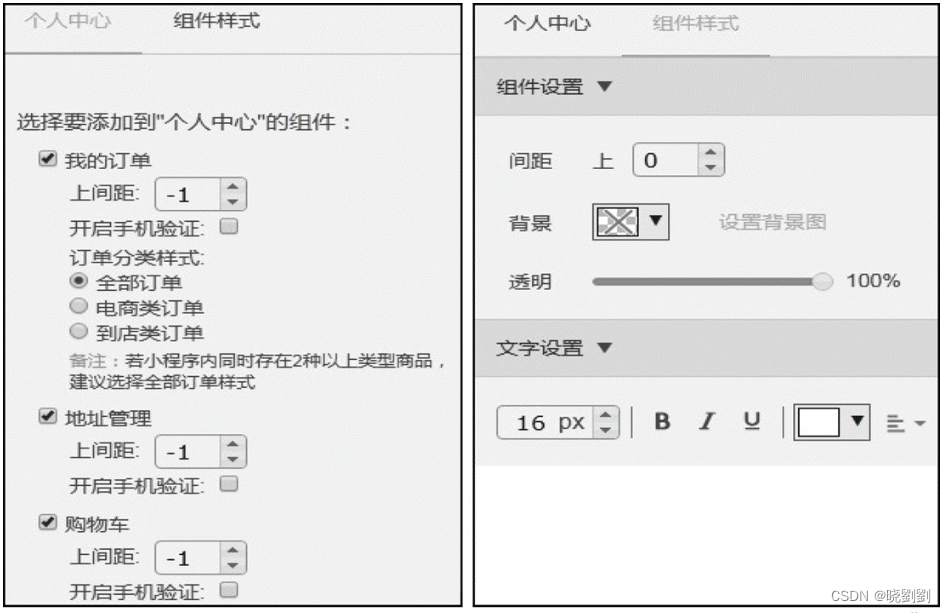
2.个人中心组件
个人中心组件显示个人相关信息的组件, 包括图像、昵称、我的订单、收货地址、购物车等, 如图所示。 个人中心组件的属性面板如图2所示。


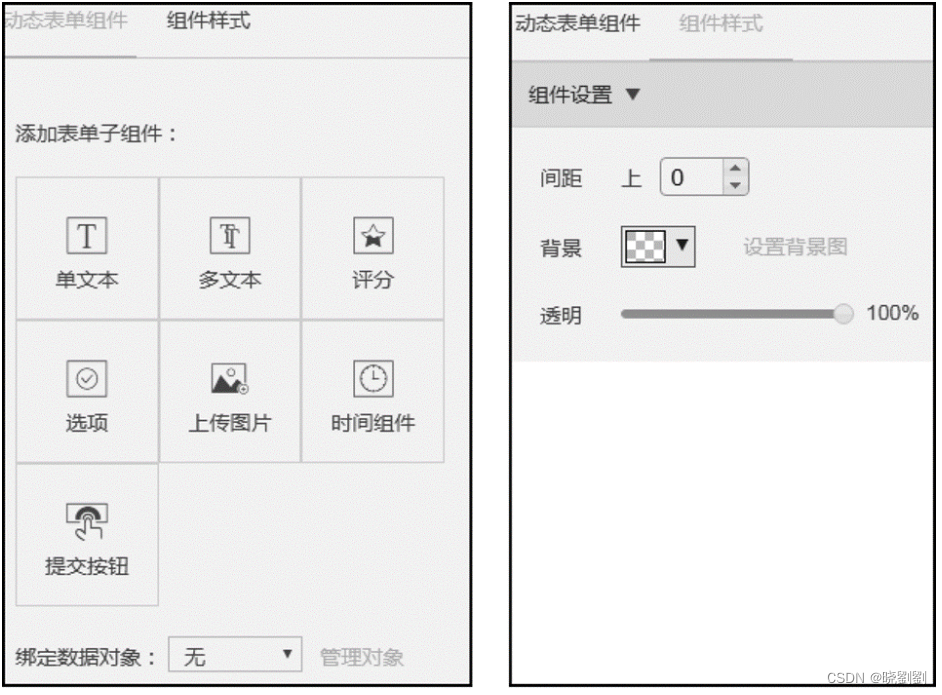
3.动态表单组件
动态表单组件相当于HTML 中的< form > 标签, 是一个容器组件, 可以添加子表单组件和基本组件, 用来收集用户提交的相关信息给后台数据对象。 动态表单组件的属性面板如图所示。

4.评论组件
评论组件提供信息发布或回复信息的组件, 评论组件的属性面板如图所示。

5.计数组件
计数组件可以用于点赞、统计浏览量等类似的计数功能。 计数组件的属性面板如图所示。

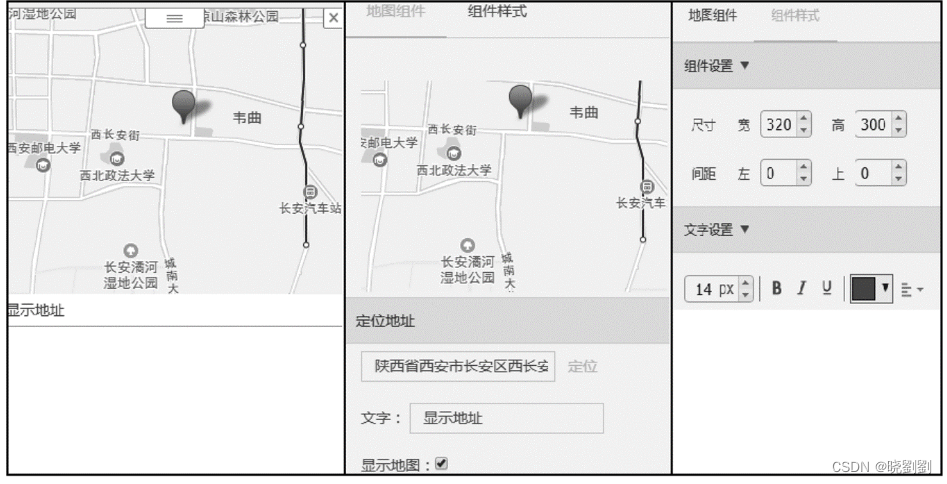
6.地图组件
地图组件用于显示指定地址的地图, 常用于实现定位及导航功能。

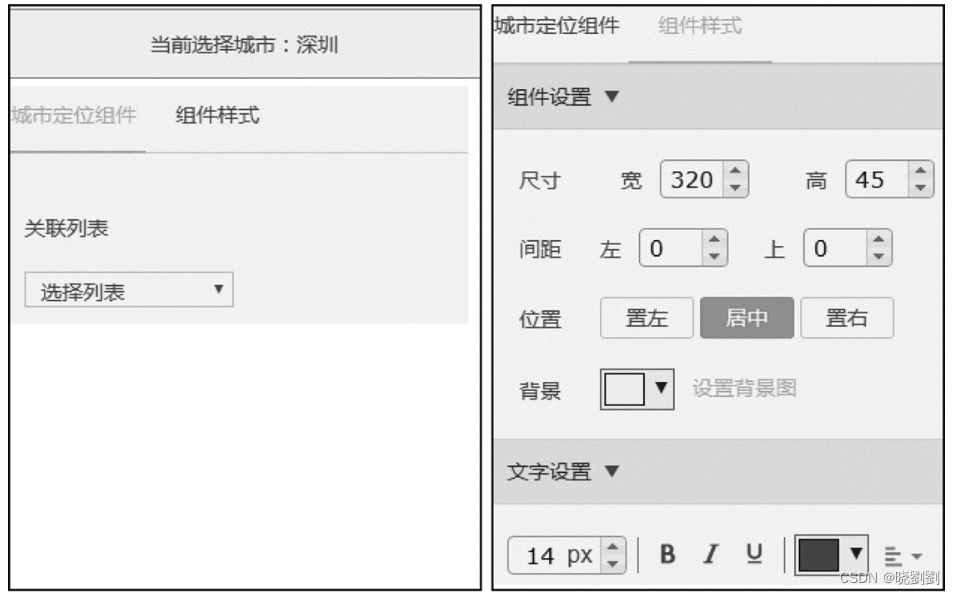
7.城市定位组件
城市定位组件通常与列表类组件搭配使用, 常见搭配有动态列表和商品列表。 例如, 城市定位组件与商品列表搭配, 可以实现通过城市定位来搜索出某具体位置信息下的商品列表。

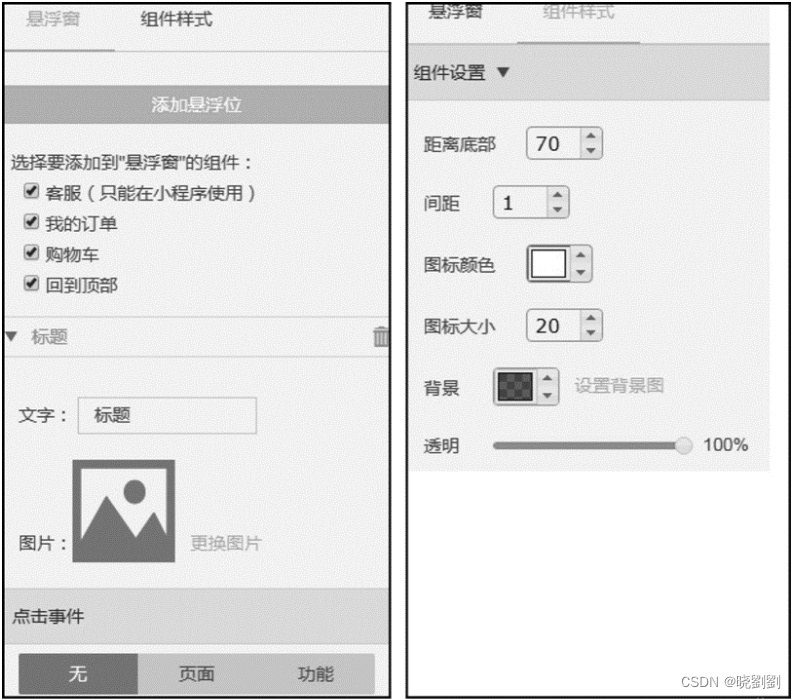
8.悬浮窗组件
悬浮窗组件的固定搭配有: 客服、我的订单、购物车、回到顶部。 悬浮窗组件通常出现在个人中心或商品列表页面

5.其他组件
其他组件包括音频组件和动态容器组件。
1.音频组件
传播数据主要是用于提供新老访客的比例, 以及访客使用哪些主要平台打开应用的次数及占比。
2.分享设置
分享设置主要提供可以分享应用的方式, 如图所示。

3.用户管理
用户管理主要用于实现对用户进行添加、分组、群发消息、储值金充值、赠送会员卡等功能, 如图5 -6 所示。

4.应用数据
应用数据是后台管理的主要内容, 前端组件(动态列表、动态表单) 的数据都是通过在应用数据中的数据对象来管理的, 类似通过数据库存放和管理数据。
5. 轮播管理
轮播管理是前端软播组件的后台数据管理器, 通过软播管理来设置前端软播组件展示的图片内容。
6. 分类管理
分类管理适用于电商、到店、应用数据。 分类管理可以通过选择动态分类组件样式来实现在顶部分类或侧边栏分类以展示应用数据、商品数据等效果。 动态分类的二级有图模式只适用于电商。
7. 商品管理
商品管理是后台管理的主要内容, 前端商品列表组件的数据来源于后台商品管理。 商品管理可以管理商品列表、积分商品、位置管理、支付方式、订单管理、拼团订单管理、订单统计、账单明细、运费管理和评价管理功能。
8.经营管理
经营管理主要包括子账号管理、手机端客户关系管理和短信接收管理, 便于管理者管理小程序的运营。
9.营销工具
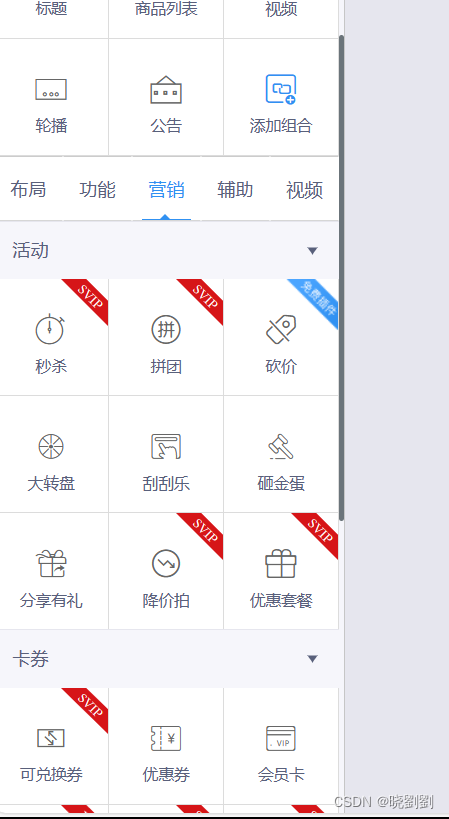
营销工具是小程序营销推广的有力工具, 主要有会员卡、优惠券、积分、储值、推广、秒杀、集集乐、拼团活动、大转盘、砸金蛋、刮刮乐等。 这些营销工具都需要事前在后台合理设置后, 才能在活动中发挥更大的作用。
10.多商家管理
多商家管理是即速应用为有众多商家的商城(如“华东商城” “义乌商城” 等) 开设的管理功能, 方便管理者统计每家店铺的订单及进行收益分析。
6.打包上传
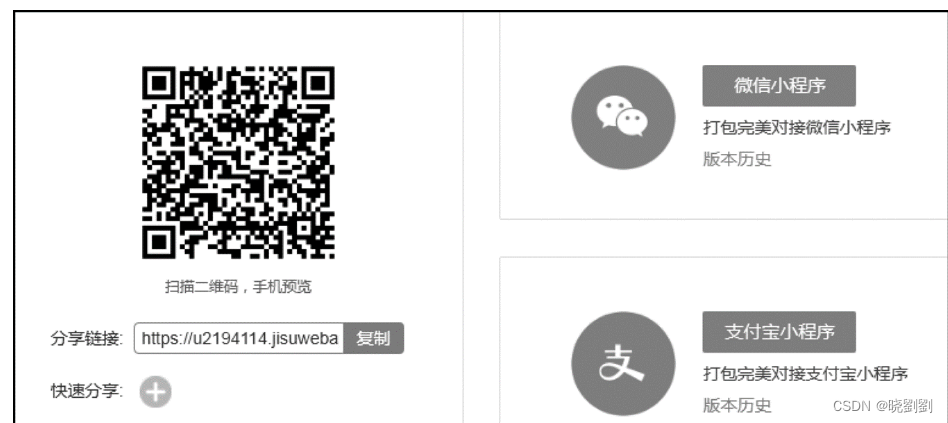
即速应用可以将小程序的代码打包, 该代码包可以通过微信开发者工具来对接微信小程序。
1.打包
进入即速应用后台管理, 选择左边选项“分享设置” 按钮, 单击“微信小程序” 选项, 进入如图5 -61 所示的页面。 选择“代码包下载” 选项, 单击“确定” 按钮, 进入如图1所示的页面。 通过“微信公众平台→小程序→设置→开发设置” 获取AppID 和AppSecret, 在“服务器配置” 中填写相关信息, 选择相应分类, 单击“打包” 按钮, 即可成功打包, 如图2所示。单击“下载” 按钮, 即可下载该小程序代码包。


2.上传
打开微信Web 开发者工具, 新建项目, 并填写相关内容。 其中, 项目目录为下载包解压后的目录, 如图1 所示。 单击“确定” 按钮, 打开小程序代码, 编译无误后, 填写该项目的版本号, 单击“上传” 按钮即可实现该小程序代码上传。 上传成功后, 打开微信公众平台的“开发管理” 界面, 就可以看到该小程序的版本信息。 待审核通过后, 即可在“微信” → “发现” → “小程序”

第六章
API应用
6.1.网络API
微信小程序处理的数据通常从后台服务器获取,再将处理过的结果保存到后台服务器,这就要求微信小程序要有与后台进行交互的能力。
网络API可以帮助开发者实现网络URL访问调用、文件的上传和下载、网络套接字的使用等功能处理。
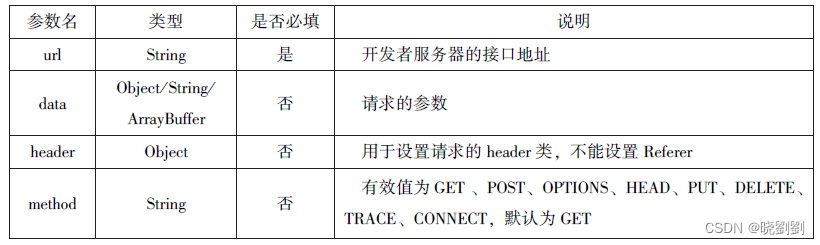
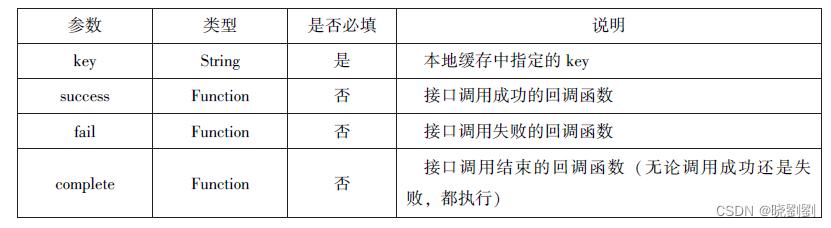
1 发起网络请求
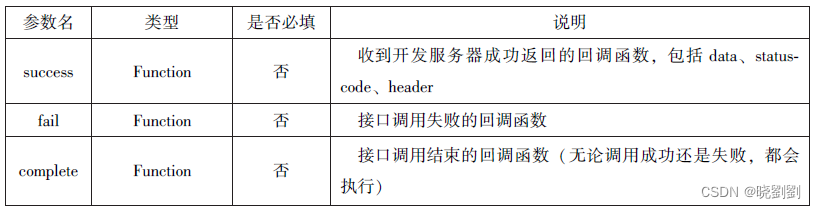
wx.request(0bject)实现向服务器发送请求、获取数据等各种网络交互操作,其相关参数如表所示。


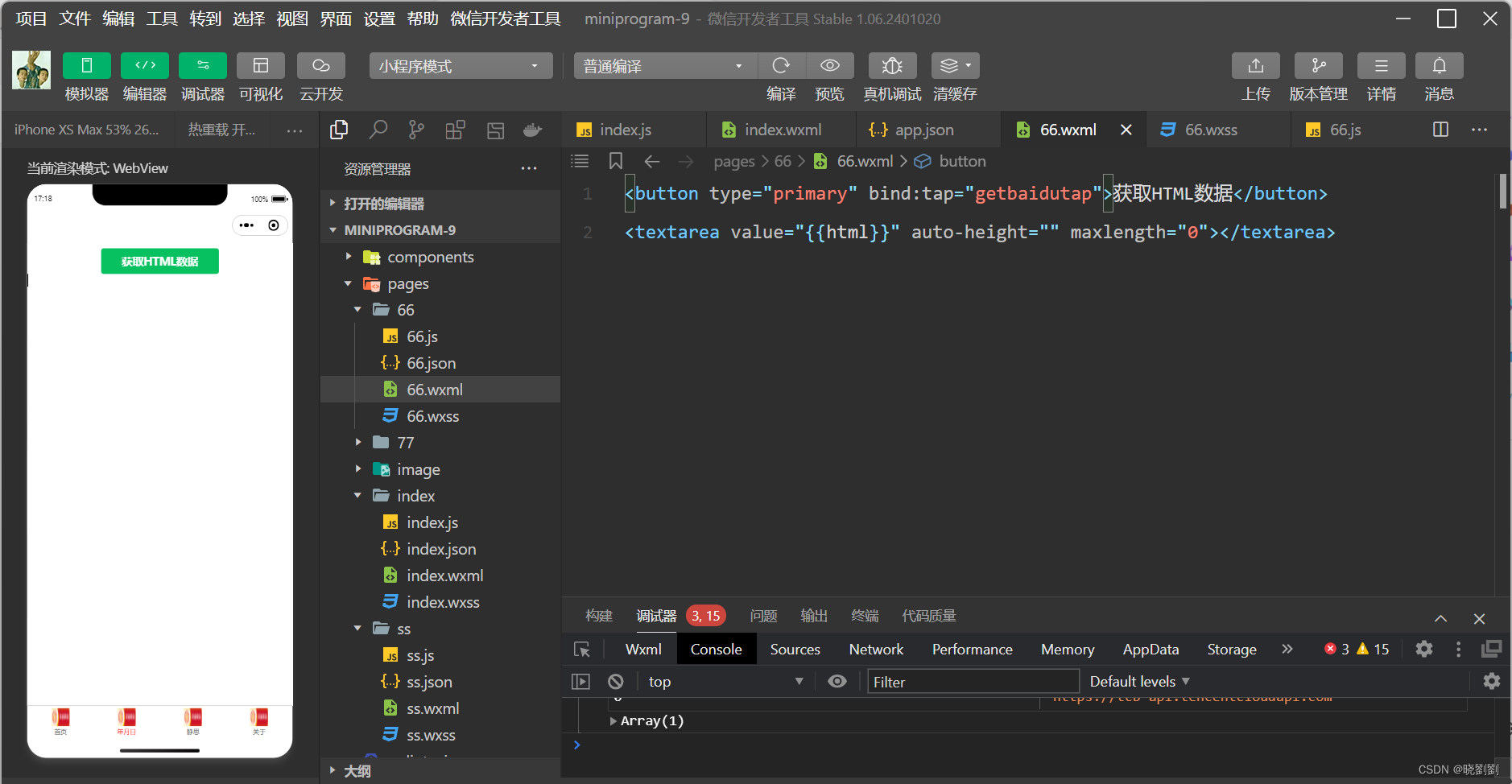
通过 wx.requesl(0bject)获取百度(https:// www,baidu.com)首页的数据。
代码:
Page({
data:{
html:''
},
getbaidutap:function(){
var that=this;
wx.request({
url: 'https://www.baidu.com',//百度网址
data:{},//发送数据为空
header:{"Content-Type":"application/json"},
success:function(res){
console.log(res);
that.setData({
html:res.data
})
}
})
}
})
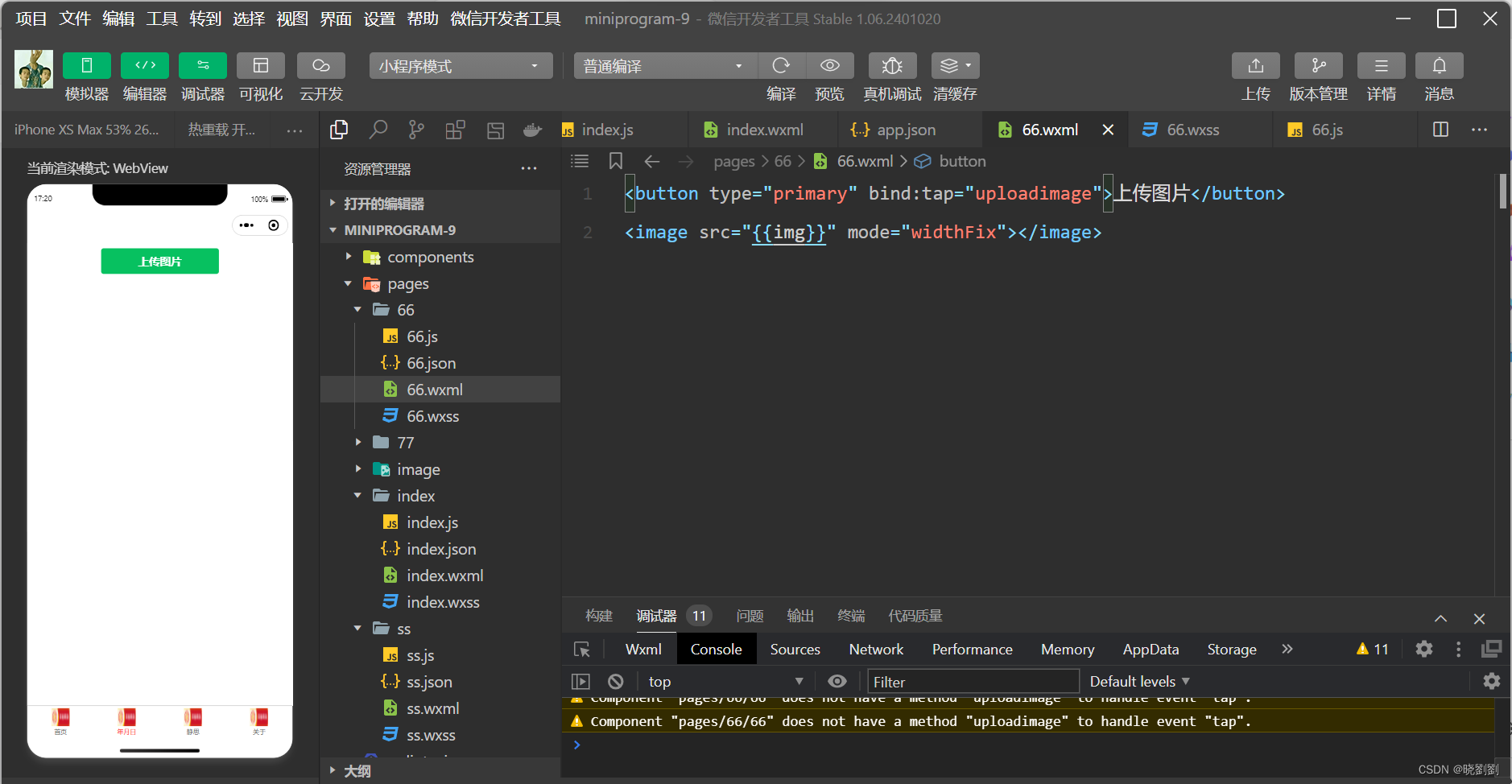
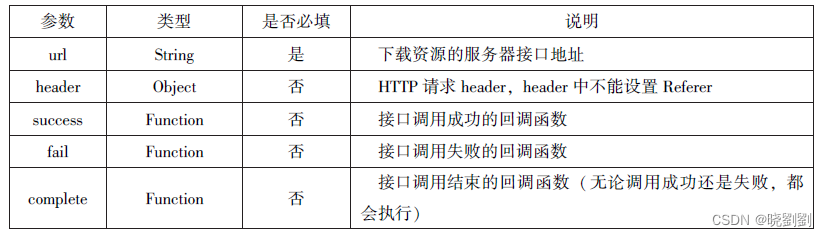
2 上传文件
wx.uploadFile(Object)接口用于将本地资源上传到开发者服务器,并在客户端发起一个HTTPS POST请求,其相关参数如表所示

代码:
Page({
data:{
img:null,
},
uploadumage:function(){
var that=this;
//选择图片
wx.chooseImage({
success:function(res){
var tempFilePaths=res.tempFilePaths
upload(that.tempFilePaths);
}
})
//显示toast提示消息
function upload(page,path){
wx.showToast({
icon:'loading',
title: '正在上传'
}),
wx.uploadFile({
filePath: path[0],
name: 'file',
url: 'http://localhost/',
success:function(res){
console.log(res);
if(res.statusCode!=200){
wx.showModal({
title:"提示",
content:"上传失败",
showCancel:false
})
return;
}
var data=res.data
//上传成功修改显示头像
page.setData({
img:path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title:"提示",
content:"上传失败",
showCancel:false
})
},
//隐藏Toast
complete:function(){
wx.hideToast();
}
})
}
}
})
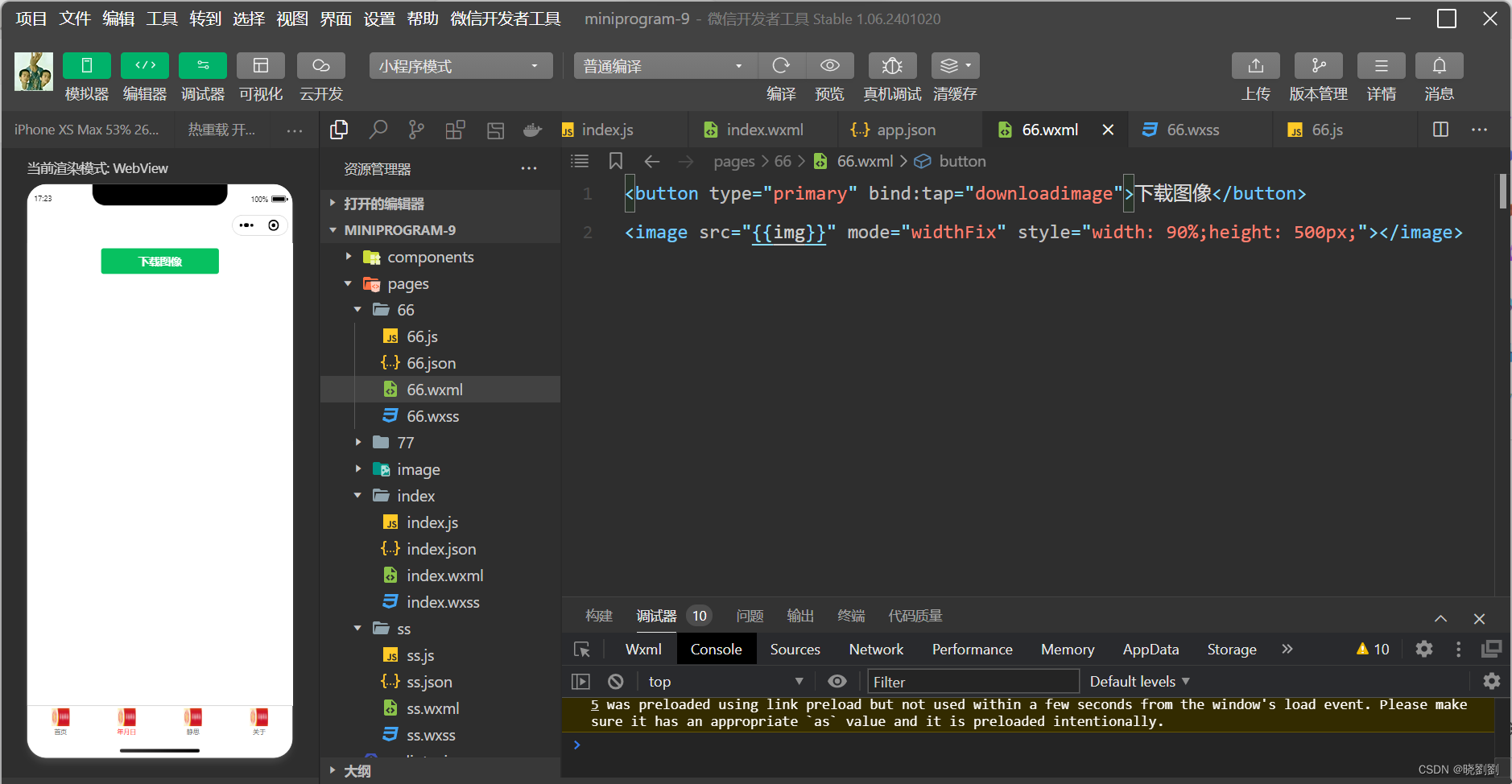
3 下载文件
wx.downloadFile(Objeet)接口用于实现从开发者服务器下载文件资源到本地,在客户端
直接发起一个HITPGET请求,返回文件的本地临时路径。

Page({
datd:{
img:null
},
downloadimage:function(){
var that=this;
wx.downloadFile({
//通过WAMP软件实现
url: 'http://localhost/1.jpg',
success:function(res){
console.log(res)
that.setData({
img:res.tempFilePath
})
}
})
}
})
2 多媒体 API
多媒体API主要包括图片API、录音API、音频播放控制AP1、音乐播放控制API等,其目的是丰富小程序的页面功能
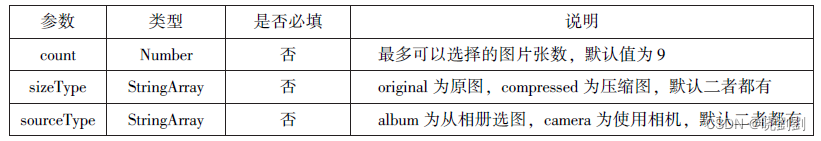
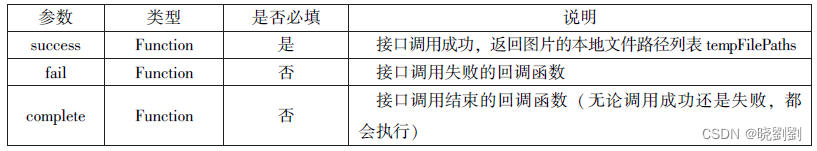
1.选择图片或拍照
wx.chooselmage(Object)接口用于从本地相册选择图片或使用相机拍照。


Page({
wx.chooseImage({
//默认值为9
count:2,
//可以指定是原图还是压缩图,默认二者都有
sizeType:['original','compressed'],
//可以指定来源是相册还是相机,默认二者都有
sourceType:['album','camera'],
success:function(res){
//返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的sec属性来显示图片
var tempFilePaths=res.tempFilePaths
var tempFiles=res.tempFiles
console.log(tempFilePaths)
console.log(tempFiles)
}
})
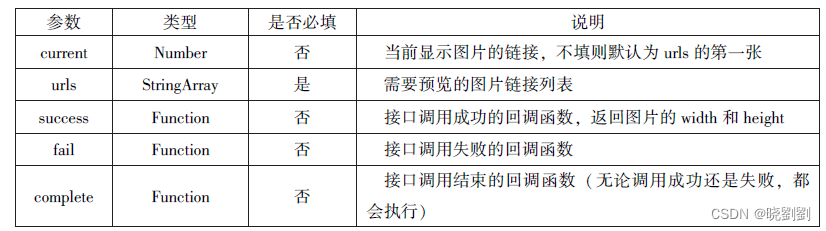
})2.预览图片
wx.previewlmage(0bject)接口主要用于预览图片
page({
wx.previewImage({
current:"http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
urls: ["http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/1.png",
"http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
"http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/3.png"
],
})
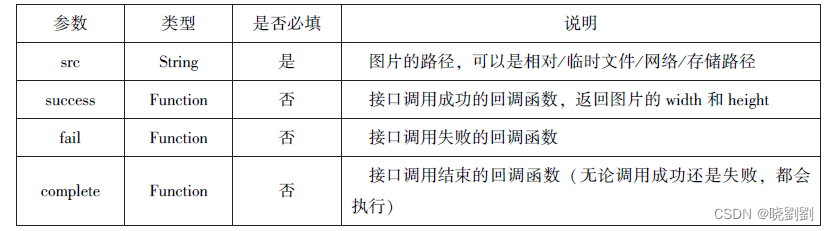
})3.获取图片信息
wx.getlmagelnfo(Object)接口用于获取图片信息

wx.chooseImage({
success:function(res){
wx.getImageInfo({
src: res.tempFilePaths[0],
success:function(e){
console.log(e.width)
console.log(e.height)
}
})
},
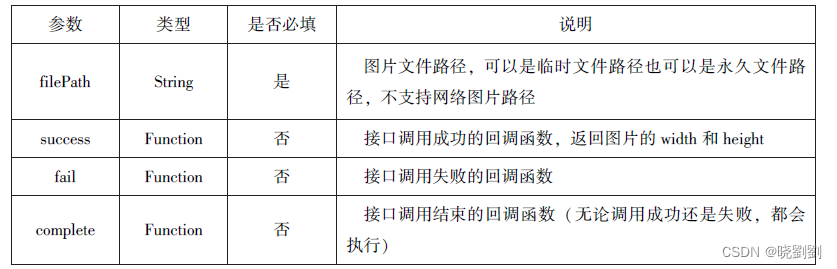
})4.保存图片到系统相册
wx.savelmageToPhotosAlbum(Objee)接日用于保存图片到系统相册

wx.chooseImage({
success:function(res){
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePaths[0],
success:function(e){
console.log(e)
}
})
},
})三.录音API
录音API提供了语音录制的功能,主要包括以下两个API接口:
(1)wx.stariRecord(Object)接口 用于实现开始录音。
(2)wx.stopRecord(Objeet)接日 用于实现主动调用停止录音.
1.开始录音
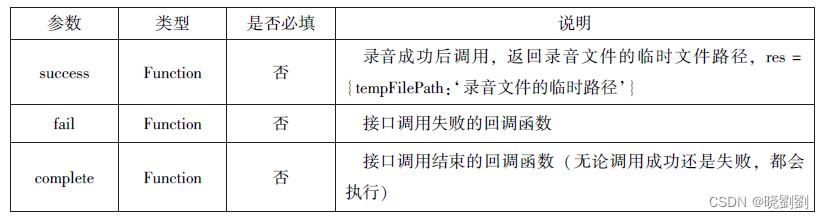
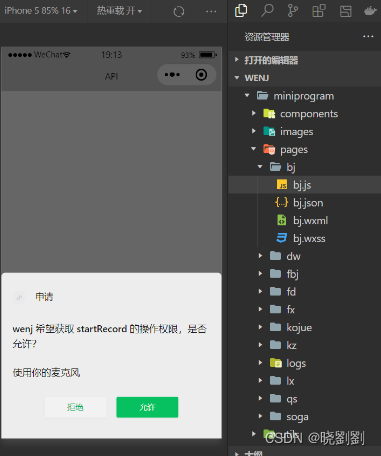
wx. startRecord(0bject)接口用于实现开始录音。

3录音API
1.开始录音

2.停止录音
ws.slopReeord(Objeet)接口用于实现主动调用停止录音.
代码:
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
},
fail:function(res){
//录音失败
}
}),
setTimeout(function() {
//结束录音
wx.stopRecord()
},10000)
四.音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组件的控制.
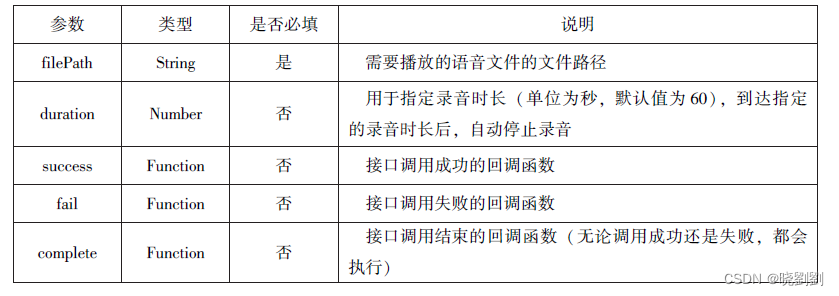
1.播放语音
wx.playVoice(Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放

wx.startRecord({
success:function(res) {
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
complete:function() {
}
})
}
})2.暂停播放
wx.pauseVoice(0bject)用于暂停正在播放的语音。
代码:
//结束播放
wx.startRecord({
success:function(res) {
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
})
setTimeout(function() {
//暂停播放
wx.pauseVoice()
},5000)
}
})3.结束播放
wx.stopVoice(Object)用于结束播放语音
代码
// 结束播放
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
})
setTimeout(function(){
wx.stopVoice()
},5000)
}
})4 音乐播放控制API
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体,不能是本地音乐文件。
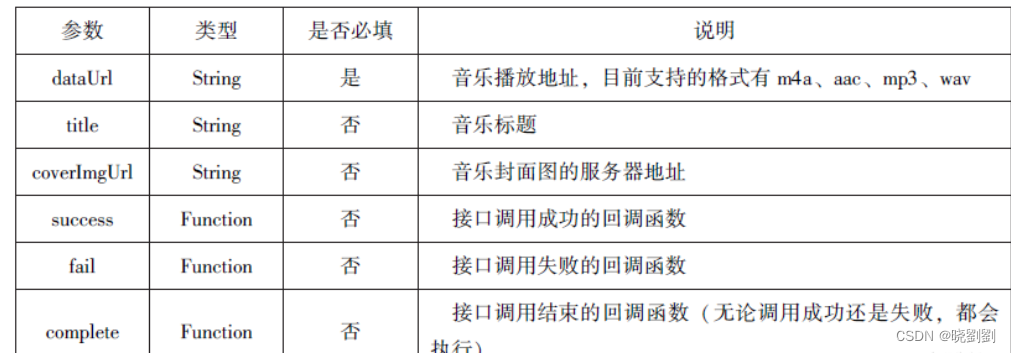
1.播放音乐
wx.playBackgroundudio(Object)用于播放音乐,同一时间只能有一首音乐处于播放状态

2.获取音乐播放状态
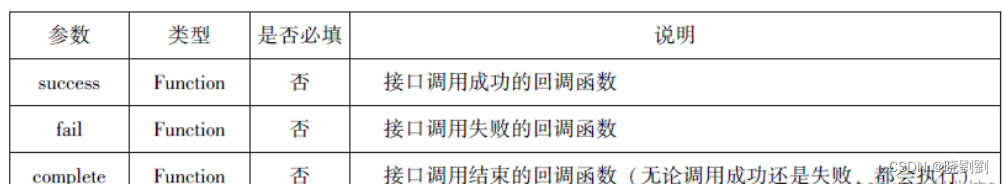
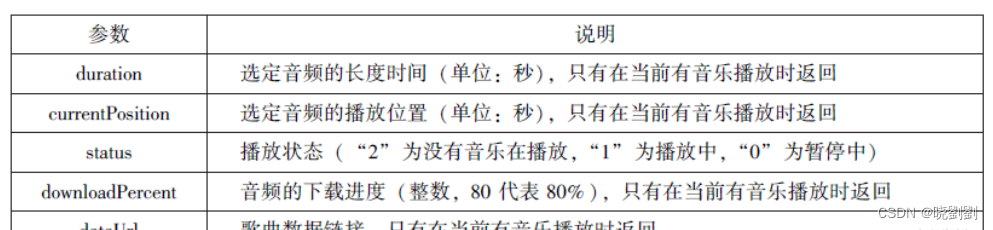
wx. getBackgroundAudioPlayerState(Object)接口用于获取音乐播放状态


3.控制音乐播放进度
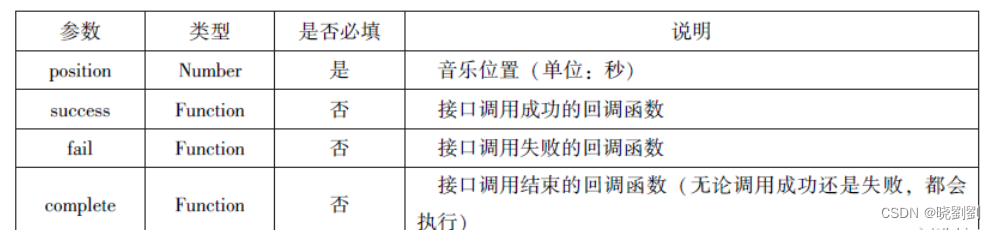
wx,seekBackgroundAudio(0bject)接口用于控制音乐播放进度

4.暂停播放音乐
wx.pauseBackgroundAudio()接口用于暂停播放音乐
5.停止播放音乐
wx.stopBackgroundAudio()接口用于停止播放音乐
6.监听音乐播放
wx. onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放,通常被 wx. playBackgroundAudio(Object)方法触发,在CallBack中可改变播放图标
7.监听音乐暂停
wx.onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被wx.pauseBackgroundAudio()方法触发。
8.监听音乐停止
wx.onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx.seekBackgroundAudio(Object)方法导致播放位置等于音乐总时长时触发。
9.案例展示
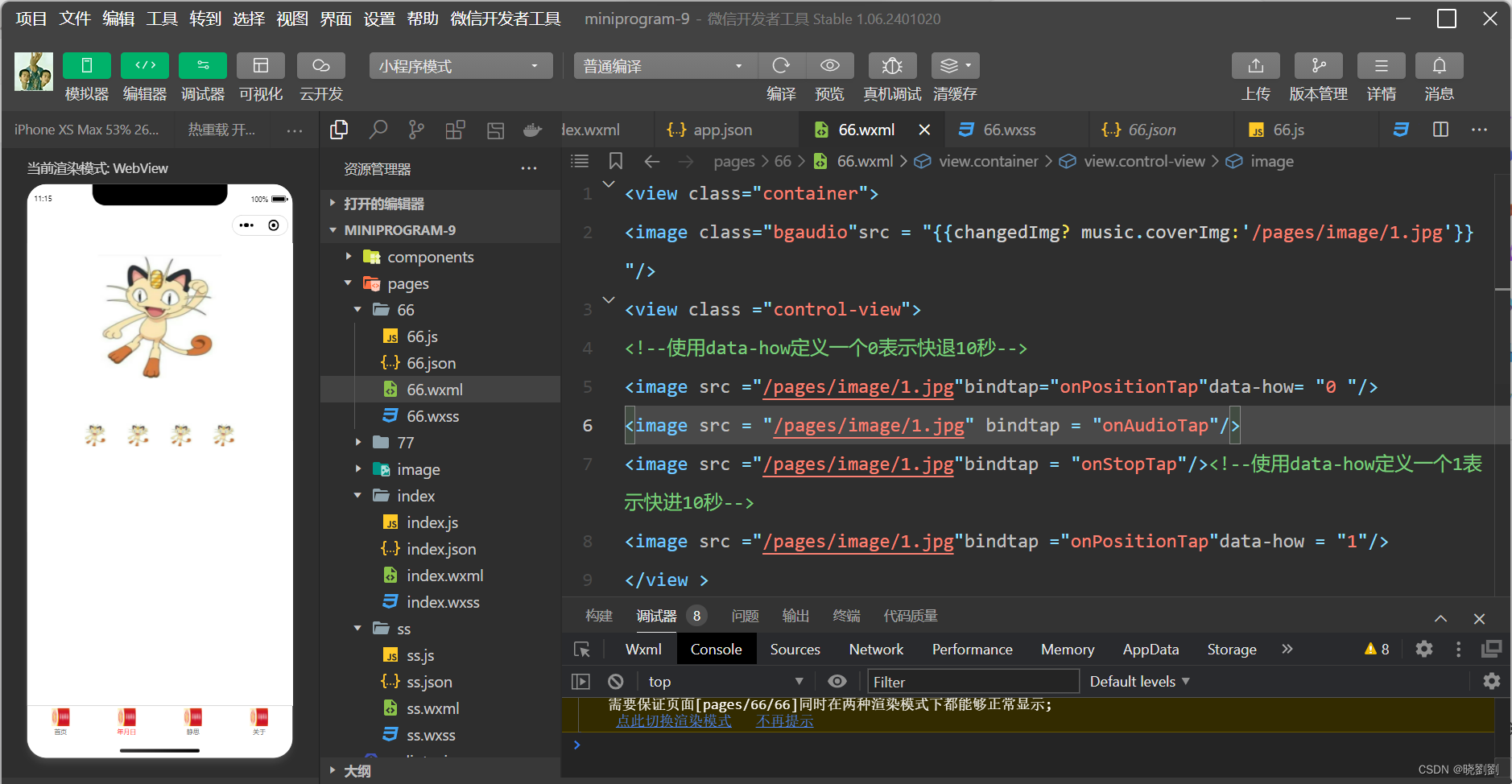
以小程序music为案例来展示音乐API的使用。该小将司程序的4个页面文件分别为music.wxml、music.wxss、music.json。
代码:
.bgaudio{
height: 350rpx;
width: 350rpx;
margin-bottom: 100rpx;
}
.control-viewimage{
height: 64rpx;
width: 64rpx;
margin: 30rpx;
}Page({
data:{
isplaying:false,
coverImg:"",
changedImg:false,
music:{
"url":"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/117e4a1b405195b18061299e2de89597.mp3",
"title":"盛晓玫-有一天",
"coverImg":"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/f604297140c9681880cc3d3e581f7724.jpg"
},
},
onLoad:function(){
this.onAudioState();
},
onAudioTap:function(event){
if(this.data.isplaying){
wx.pauseBackgroundAudio();
}else{
let music=this.data.music;
wx.playBackgroundAudio({
dataUrl: music.url,
title:music.title,
coverImgUrl:music.coverImg
})
}
},
onStopTap:function(){
let that=this;
wx.stopBackgroundAudio({
success:function(){
that.setData({
isplaying:false,changedImg:false
});
}
})
},
onPositionTap:function(event){
let how=event.target.dataset.how;
wx.getBackgroundAudioPlayerState({
success:function(res){
let status=res.status;
if(status===1){
let duration=res.duration;
let currentPosition=res.currentPosition;
if(how==="0"){
let position=currentPosition-10;
if(position<0){
position=1;
}
wx.setBackgroundAudio({
position:position
});
wx.showToast({
title: '快退10s',
duration:500
});
}
if(how==="1"){
let position=currentPosition+10;
if(position>duration){
position=duration-1;
}
wx.seekBackgroundAudio({
position: position
});
wx.showToast({
title: '快进10s',
duration:500
});
}
}else{
wx.showToast({
title: '音乐未播放',
duration:800
});
}
}
})
},
onAudioState:function(){
let that=this;
wx.onBackgroundAudioPlay(function(){
that.setData({
isplaying:true,
changedImg:true
});
console.log("on play");
});
wx.onBackgroundAudioPause(function(){
that.setData({
isplaying:false
});
console.log("on pause");
});
wx.onBackgroundAudioStop(function(){
that.setData({
isplaying:false,
changedImg:false
});
console.log("on stop")
});
}
})<view class="container">
<image class="bgaudio"src = "{{changedImg? music.coverImg:'/pages/image/1.jpg'}}"/>
<view class ="control-view">
<!--使用data-how定义一个0表示快退10秒-->
<image src ="/pages/image/1.jpg"bindtap="onPositionTap"data-how= "0 "/>
<image src = "/pages/image/1.jpg" bindtap = "onAudioTap"/>
<image src ="/pages/image/1.jpg"bindtap = "onStopTap"/><!--使用data-how定义一个1表示快进10秒-->
<image src ="/pages/image/1.jpg"bindtap ="onPositionTap"data-how = "1"/>
</view >
</view >
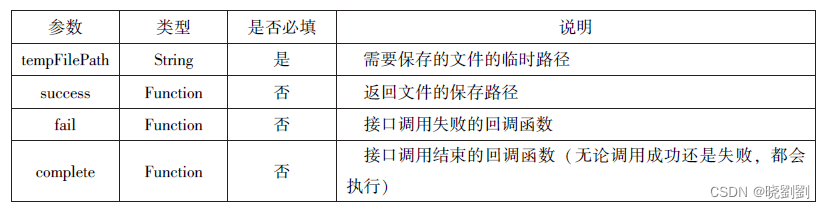
6.3文件API
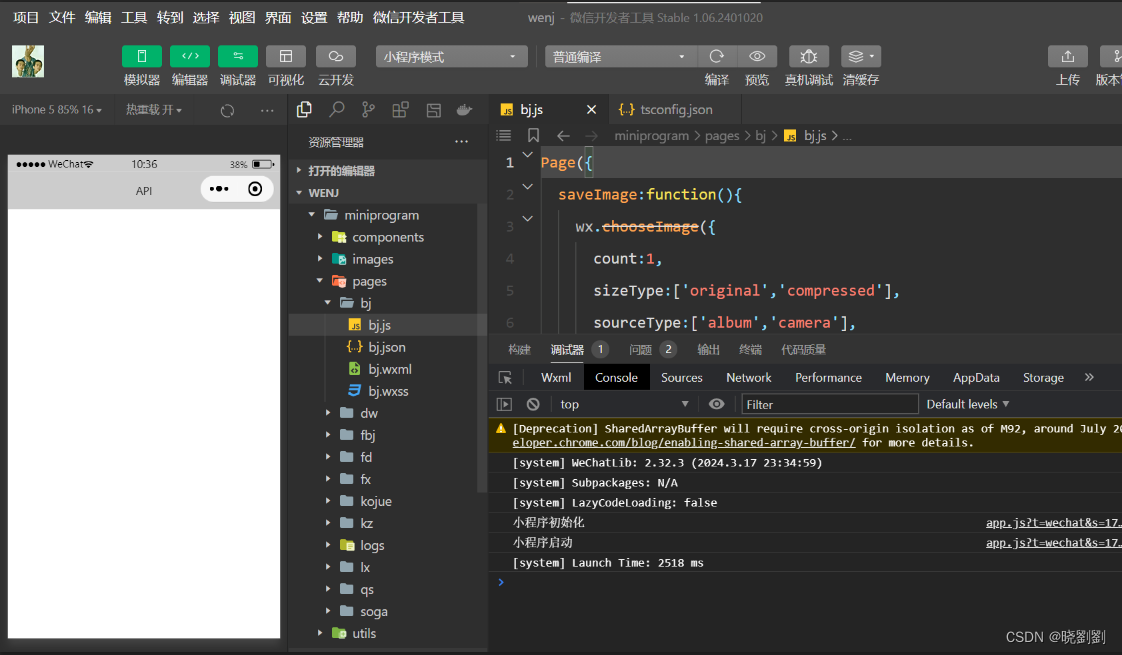
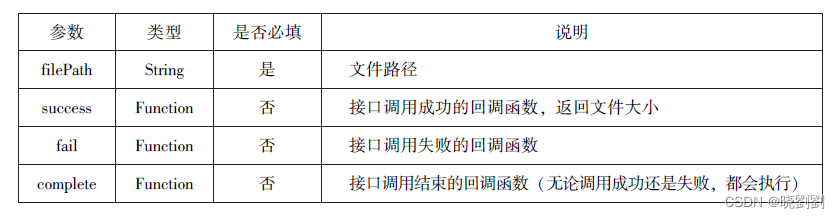
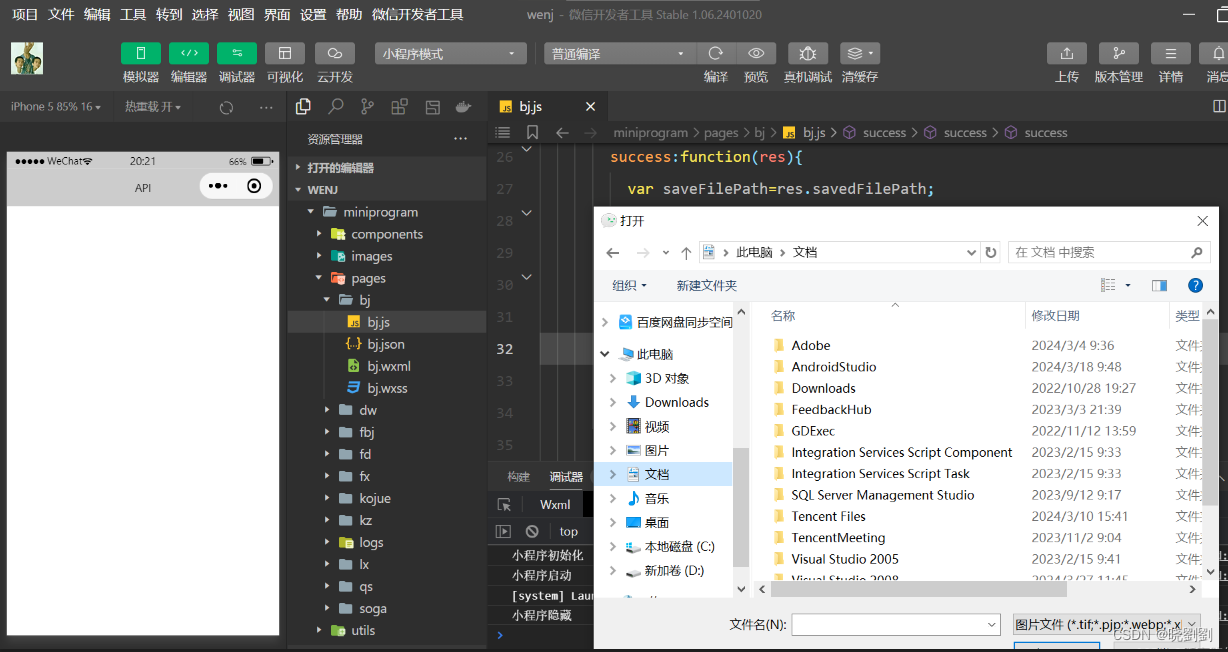
1.保存文件

Page({
saveImage:function(){
wx.chooseImage({
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths=res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePaths,
success:function(res){
var saveFilePath=res.savedFilePath;
console.log(saveFilePath)
}
})
}
})
}
})
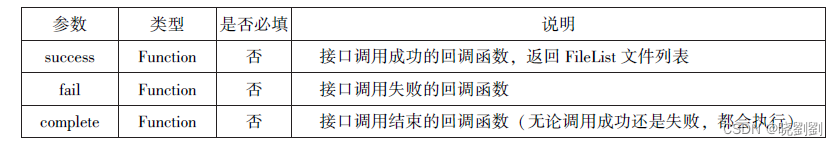
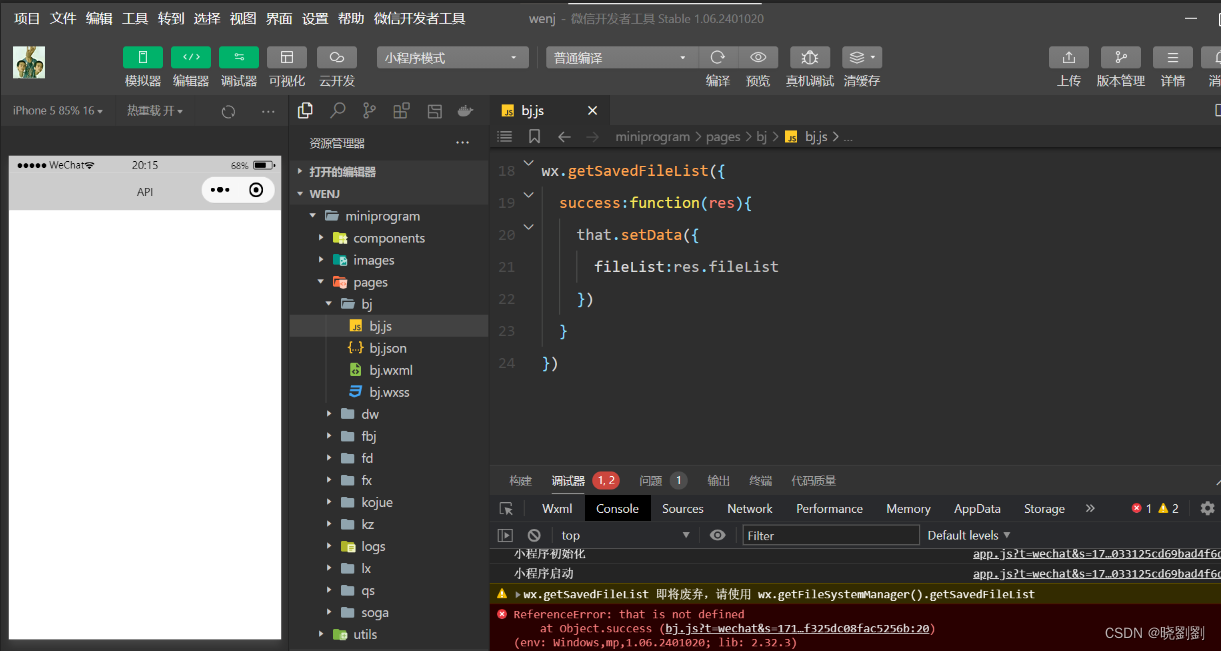
2.获取本地文件列表

wx.getSavedFileList({
success:function(res){
that.setData({
fileList:res.fileList
})
}
})
3.获取本地文件的文件信息

wx.chooseImage({
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths=res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePaths,
success:function(res){
var saveFilePath=res.savedFilePath;
wx.getSavedFileInfo({
filePath:saveFilePath,
success:function(res){
console.log(res.size)
}
})
}
})
}
})
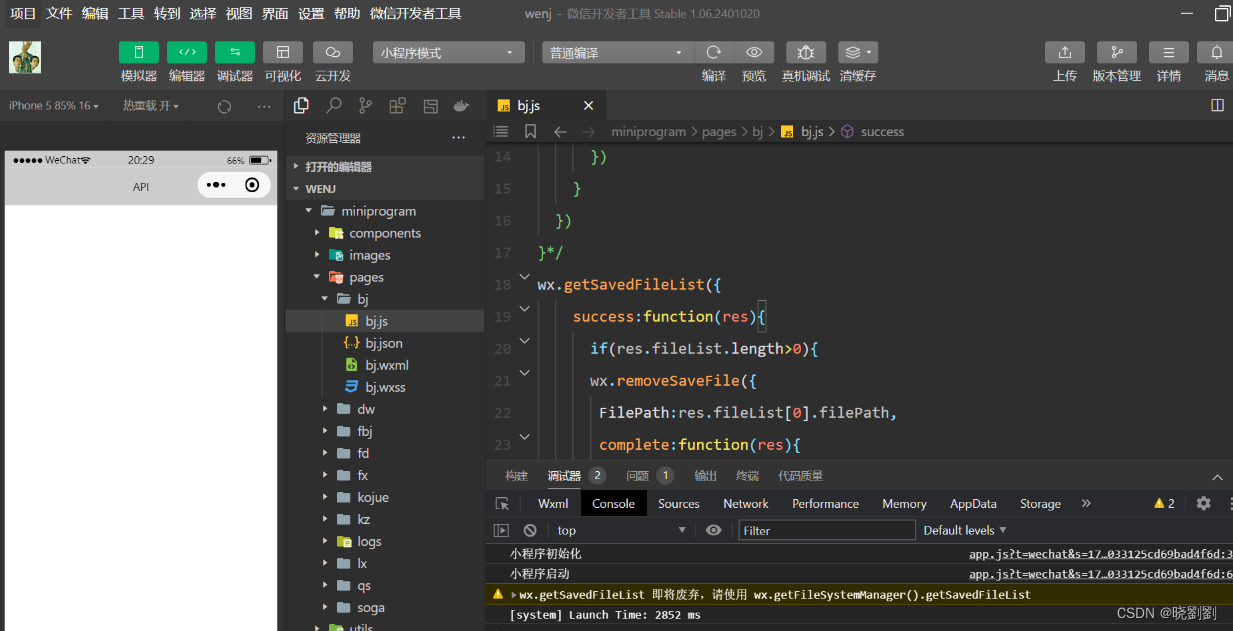
4.删除本地文件

wx.getSavedFileList({
success:function(res){
if(res.fileList.length>0){
wx.removeSaveFile({
FilePath:res.fileList[0].filePath,
complete:function(res){
console.log(res)
}
})
}
}
})
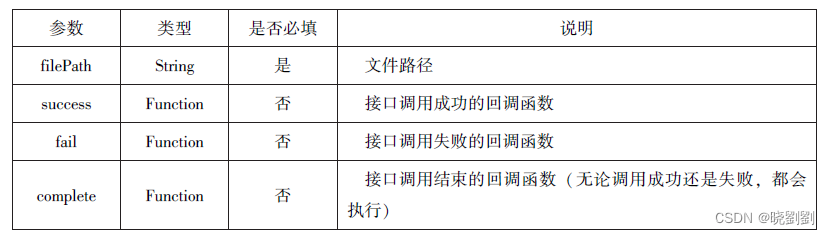
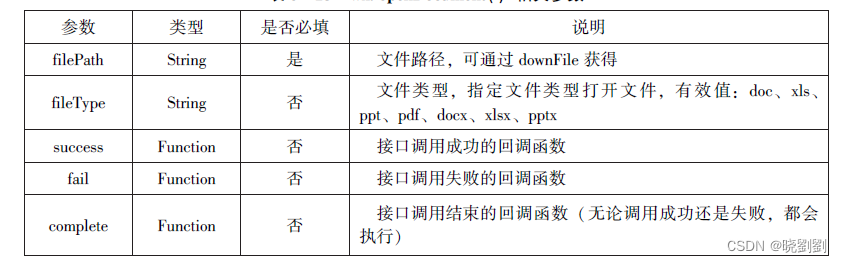
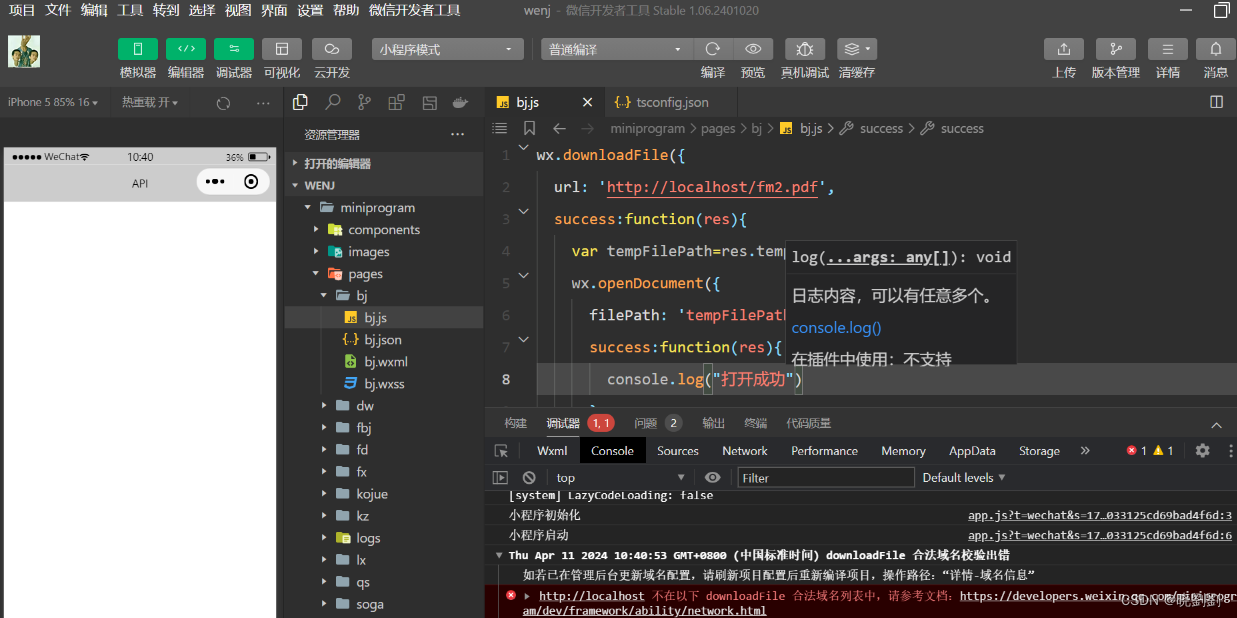
5.打开文档

wx.downloadFile({
url: 'http://localhost/fm2.pdf',
success:function(res){
var tempFilePath=res.tempFilePath;
wx.openDocument({
filePath: 'tempFilePath',
success:function(res){
console.log("打开成功")
}
})
}
})
6.4本地数据及缓存API
6.4.1保存数据
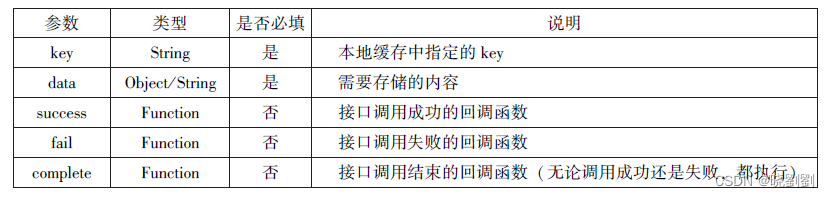
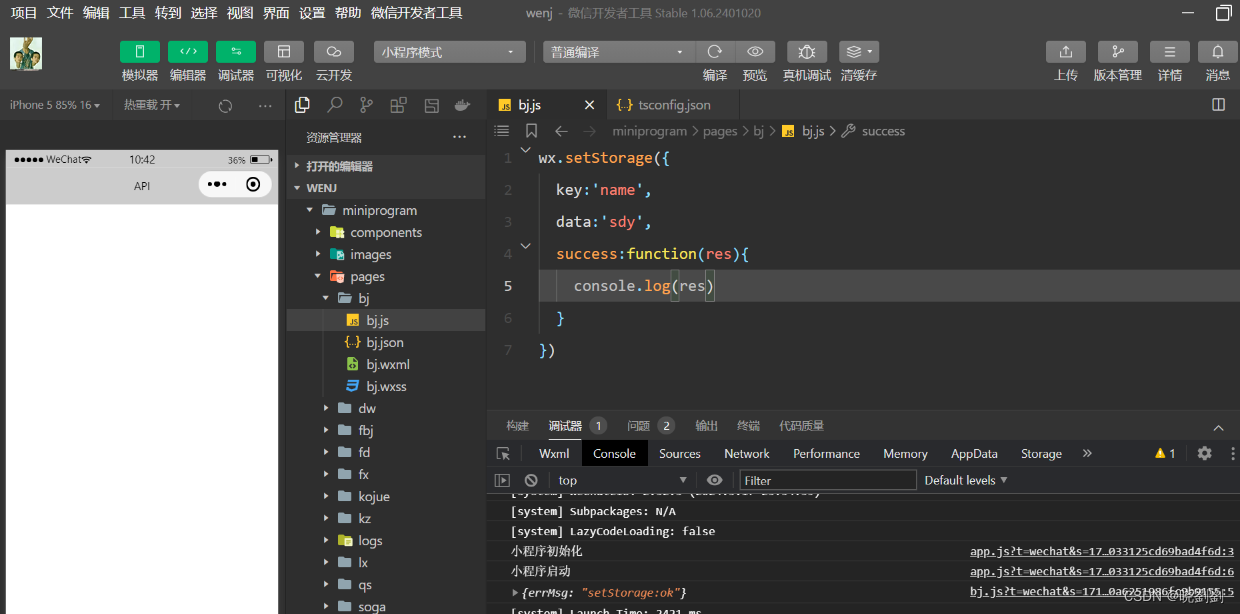
1.wx.setStorage(Object)

wx.setStorage({
key:'name',
data:'sdy',
success:function(res){
console.log(res)
}
})
2.wx.setStorageSync(key,data)
js代码
wx.setStorageSync('age', '25')
6.4.2获取数据
1.wx.setStorage(Object)

wx.getStorage({
key:'name',
success:function(res){
console.log(res.data)
},
})
2.wx.setStorageSync(key)
js代码
try{
var value =wx.getStorageSync('age')
if(value){
console.log("获取成功"+value)
}
}catch(e){
console.log("获取失败")
}
6.4.3删除数据
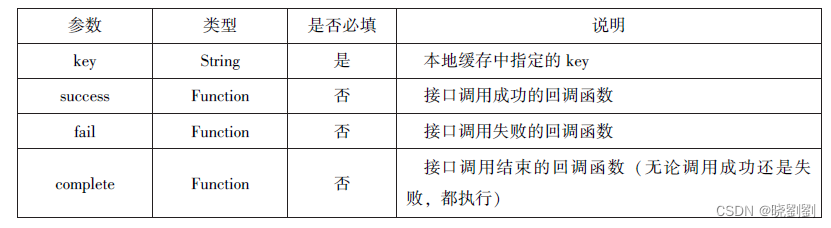
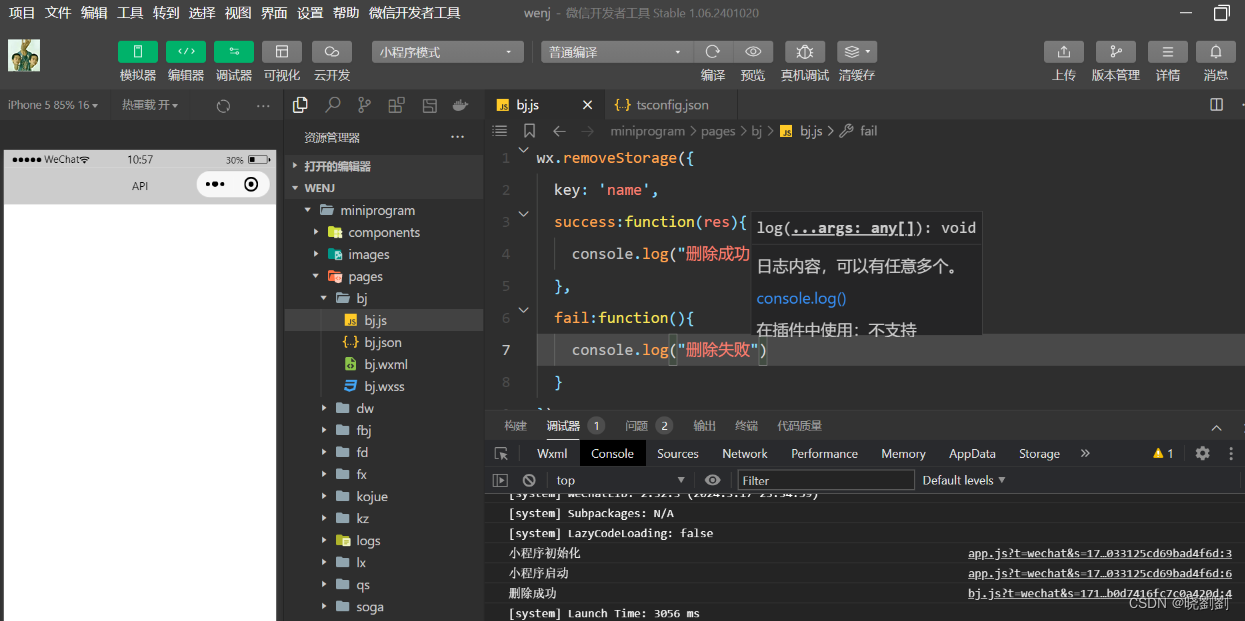
1.wx.removeStorage(Object)

wx.removeStorage({
key: 'name',
success:function(res){
console.log("删除成功")
},
fail:function(){
console.log("删除失败")
}
})
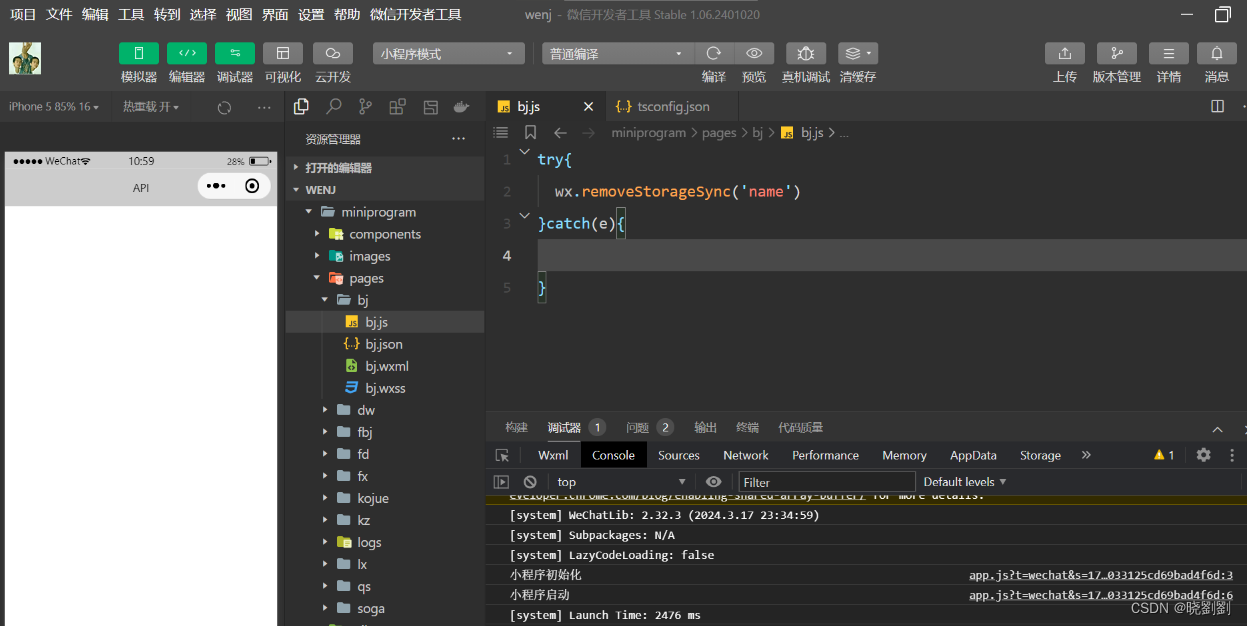
2.wx.removeStorageSync(key)
js代码
try{
wx.removeStorageSync('name')
}catch(e){
}
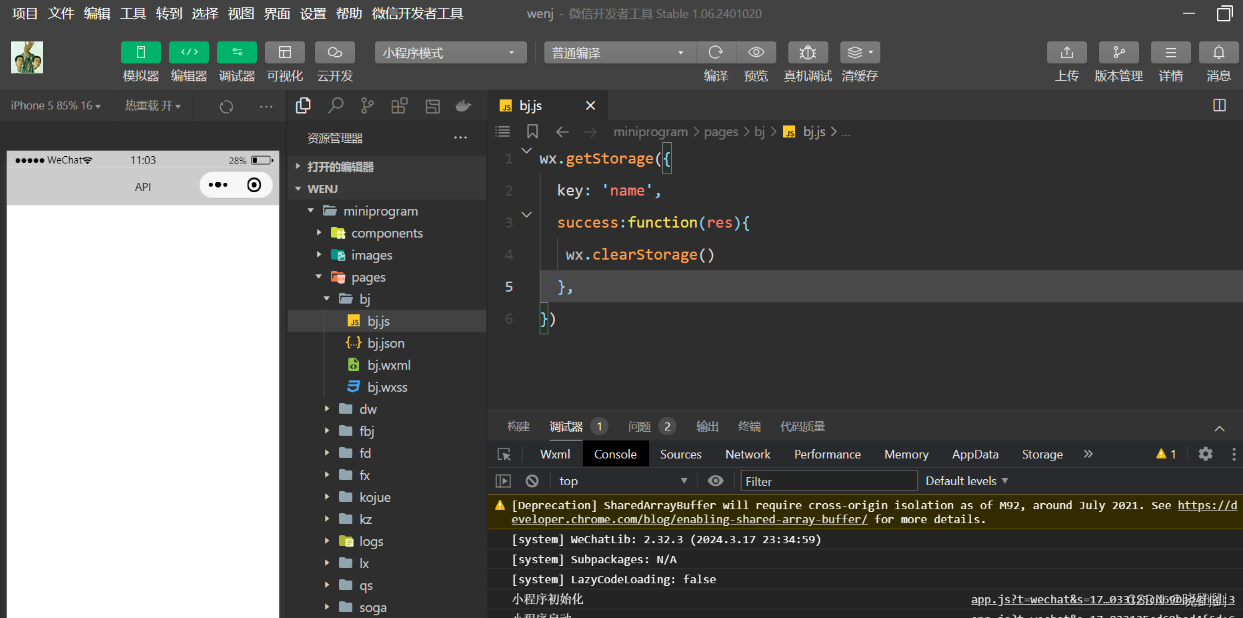
6.4.4清空数据
1.wx.clearStorage()
js代码
wx.getStorage({
key: 'name',
success:function(res){
wx.clearStorage()
},
})
2.wx.clearStorageSync()
js代码
try{
wx.clearStorageSync()
}catch(e){
}
6.5位置信息API
6.5.1获取位置信息
js代码
wx.getLocation({
type:'wgs84',
success:function(res){
console.log("经度"+res.longitude);
console.log("纬度度"+res.latitude);
console.log("速度"+res.longitude);
console.log("位置的精确度"+res.accuracy);
console.log("水平精确度"+res.horizontalAccuracy);
console.log("垂直精确度"+res.verticalAccuracy);
}
})
6.5.2选择位置信息
js代码
wx.chooseLocation({
success:function(res){
console.log("位置的名称"+res.longitude)
console.log("位置的地址"+res.accuracy)
console.log("位置的纬度"+res.horizontalAccuracy)
console.log("位置的纬度"+res.verticalAccuracy)
}
})
6.5.3显示位置信息
js代码
wx.getLocation({
type:'gcj02',
success:function(res){
var latitude=res.latitude
var longitude=res.longitude
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale:10,
name:'智慧国际酒店',
address:'西安市长安区西长安区300号'
})
}
})
6.6设备相关API
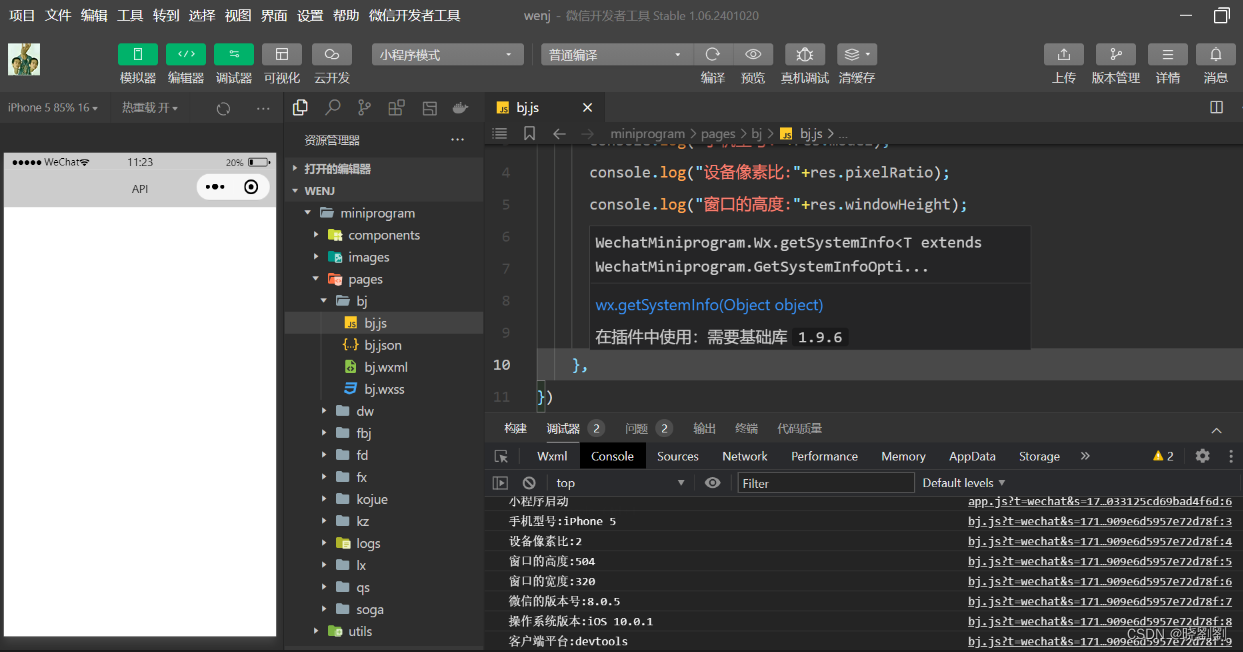
6.6.1获取系统信息
js代码
wx.getSystemInfo({
success:function(res){
console.log("手机型号:"+res.model);
console.log("设备像素比:"+res.pixelRatio);
console.log("窗口的高度:"+res.windowHeight);
console.log("窗口的宽度:"+res.windowWidth);
console.log("微信的版本号:"+res.version);
console.log("操作系统版本:"+res.system);
console.log("客户端平台:"+res.platform);
},
})
6.6.2网络状态
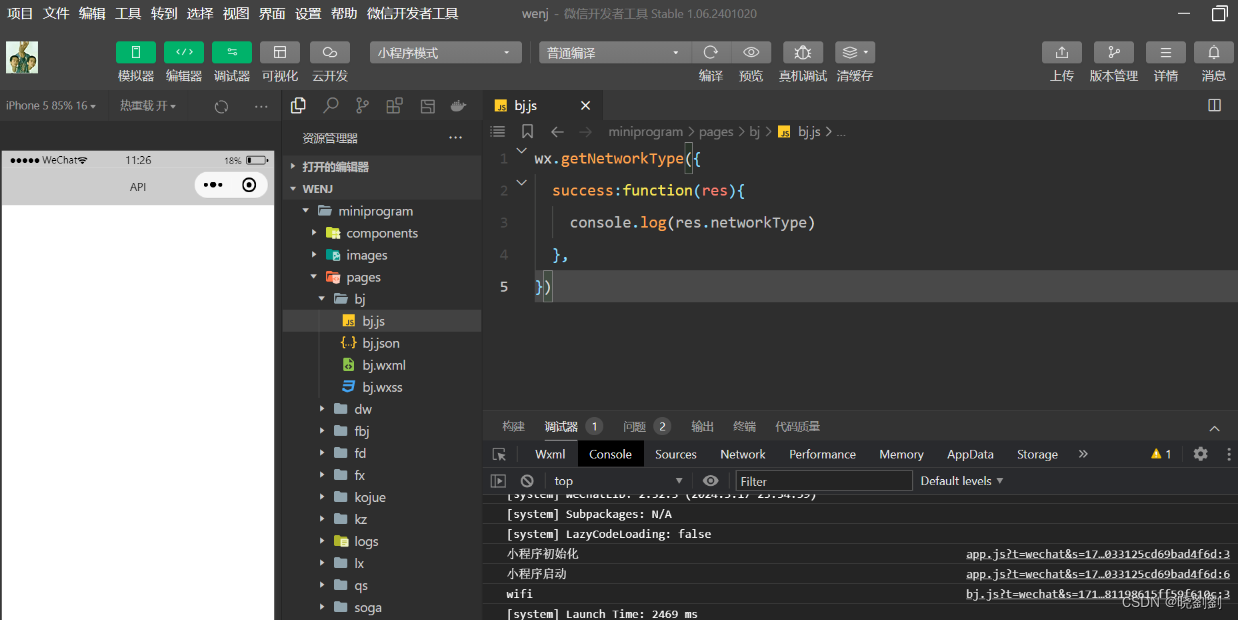
1.获取网络状态
js代码
wx.getNetworkType({
success:function(res){
console.log(res.networkType)
},
})
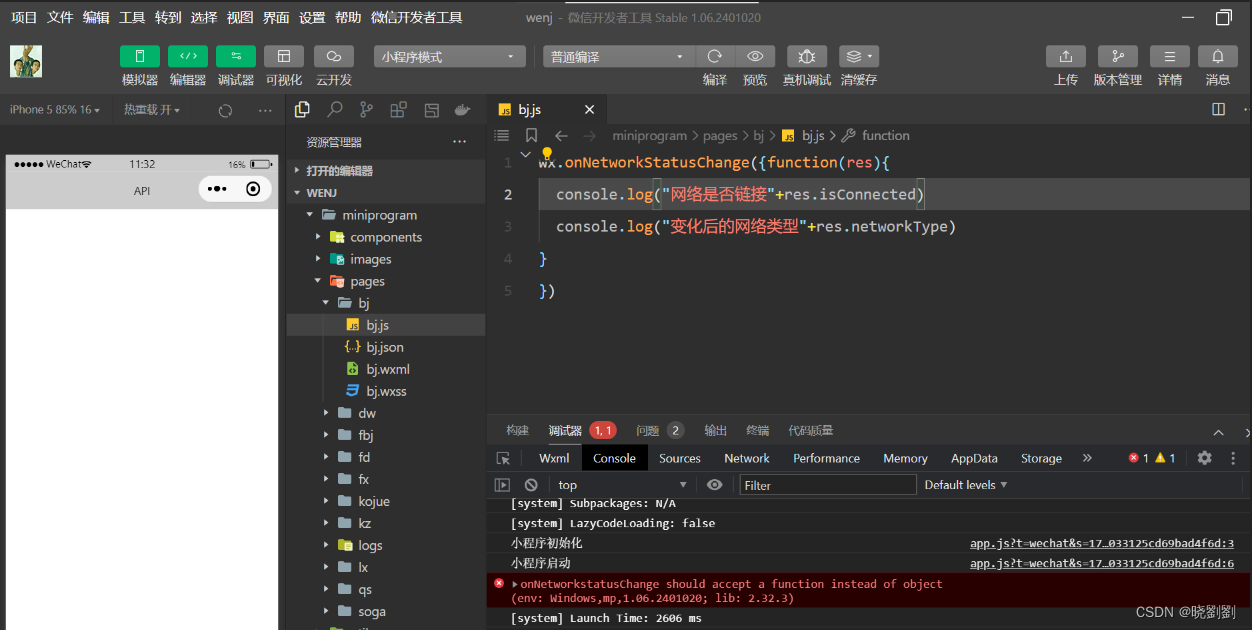
2.监听网络状态变化
js代码
wx.onNetworkStatusChange({function(res){
console.log("网络是否链接"+res.isConnected)
console.log("变化后的网络类型"+res.networkType)
}
})
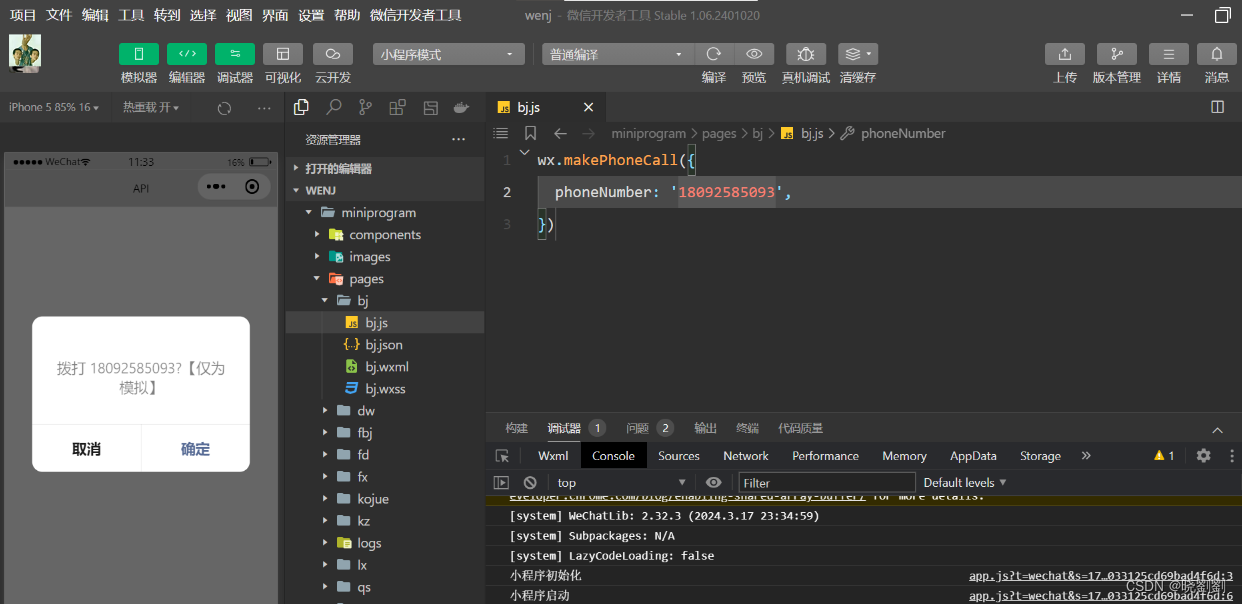
6.6.3拨打电话
js代码
wx.makePhoneCall({
phoneNumber: '18092585093',
})
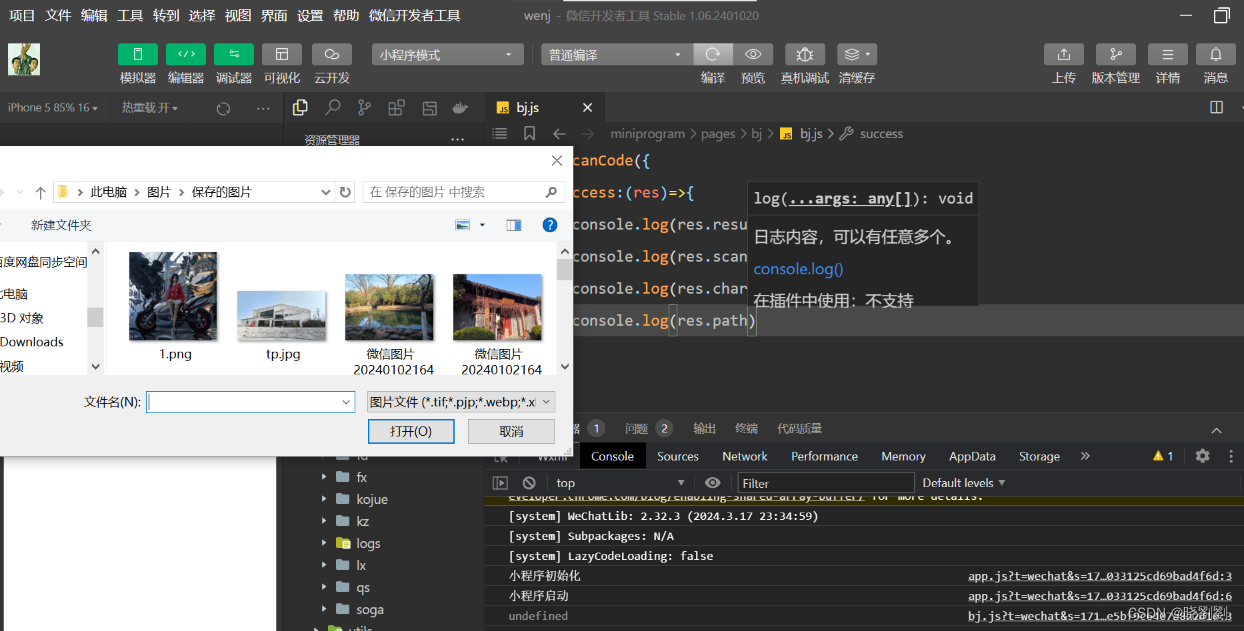
6.6.4扫描二维码
js代码
wx.scanCode({
success:(res)=>{
console.log(res.result)
console.log(res.scanType)
console.log(res.charSet)
console.log(res.path)
}
})














































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








