<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie-edge">
<title>Document</title>
<script>
// js 是编程语言 有很强的逻辑性在里面 ;实现这个要求的思路 先怎么做后怎么做
// 1.我们需要一个临时变量帮我们
// 2.把apple1 给我们的临时变量 temp
// 3.把apple2 里面的苹果给 apple1
// 4.把临时变量里面的值给apple2
var temp ;//声明了一个临时变量
var apple1 = '青苹果' ;
var apple2 = '红苹果' ;
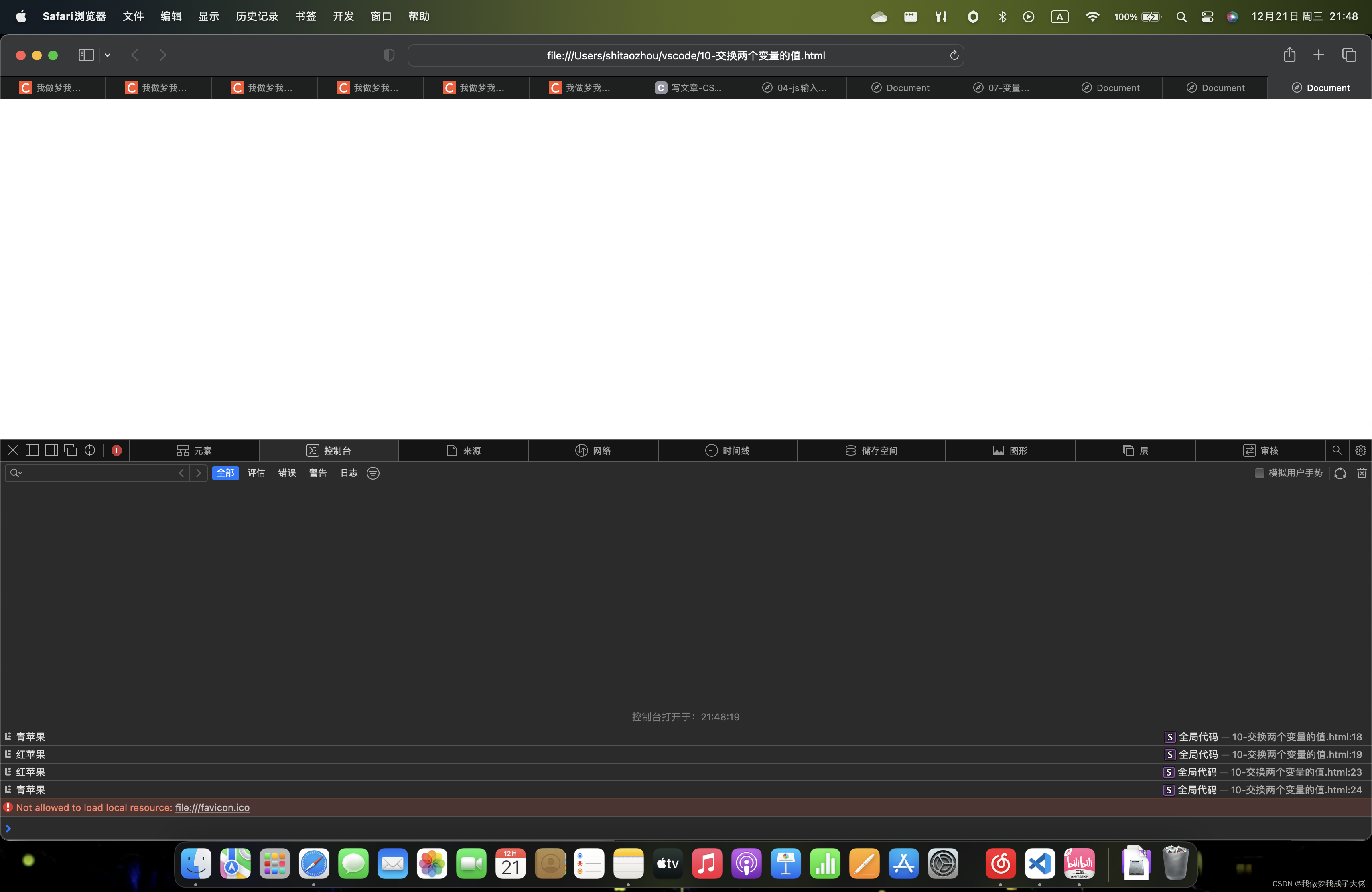
console.log(apple1);
console.log(apple2);
temp = apple1 ;//把右边的值给左边
apple1 = apple2 ;
apple2 = temp ;
console.log(apple1);
console.log(apple2);
</script>
</head>
<body>
</body>
</html>

学习自b站【JavaScript基础语法-dom-bom-js-es6新语法-jQuery-数据可视化echarts黑马pink老师前端入门基础视频教程(500多集)持续-哔哩哔哩】 https://b23.tv/YGIdOrv






















 195
195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








