<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie-edge">
<title>Document</title>
<script>
var num = 10 ;//num 数字型
var PI = 3.14 ; //PI数字型
//1.八进制 0 ~7 我们程序中数字前面加0 表示八进制
var num1 = 010 ;
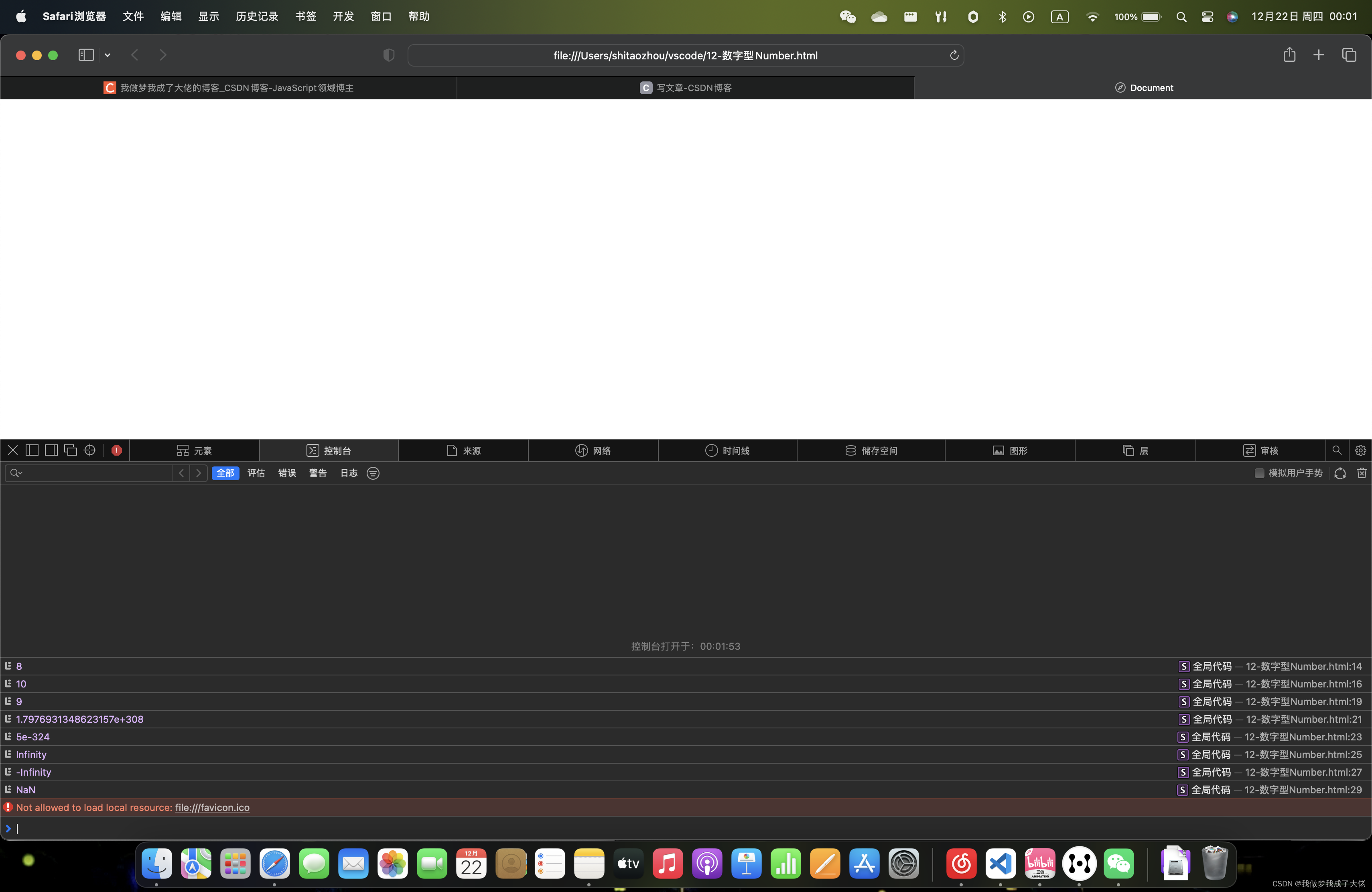
console.log(num1) ;//010 八进制 转换为10进制 就是八
var num2 = 012 ;
console.log(num2) ;
//2.十六进制 0~9 a ~ f 数字千前面加上0x 表示十六进制
var num3 = 0x9 ;
console.log(num3) ;
// 3.数字型的最大值
console.log(Number.MAX_VALUE) ;
// 4.数字型的最小值
console.log(Number.MIN_VALUE);
//5.无穷大
console.log(Number.MAX_VALUE * 2 ) ;//Infinity 无穷大
//.无穷小
console.log(-Number.MAX_VALUE * 2 ) ;//-Infinity 无穷小
// 7.非数字
console.log('pnk' - 190 ) ;//NaN
</script>
</head>
<body>
</body>
</html>

学习自b站【JavaScript基础语法-dom-bom-js-es6新语法-jQuery-数据可视化echarts黑马pink老师前端入门基础视频教程(500多集)持续-哔哩哔哩】 https://b23.tv/YGIdOrv






















 1493
1493











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








