🥳🥳Welcome Huihui's Code World ! !🥳🥳
接下来看看由辉辉所写的关于Vue的相关操作吧
目录
🥳🥳Welcome Huihui's Code World ! !🥳🥳
一.Vue-cli是什么
Vue-cli是一个基于Vue.js的命令行工具,用于快速搭建、开发和构建Vue.js项目。它提供了一系列的功能来简化Vue.js项目的开发和部署流程
- 项目脚手架:Vue CLI 可以通过简单的命令行交互方式快速生成一个新的 Vue.js 项目的基础结构,包括目录结构、文件名、代码规范等
- 零配置原型开发:Vue CLI 提供了一套完整的原型开发解决方案,包括路由、状态管理、代码压缩等功能
- 一个运行时依赖:@vue/cli-service是Vue CLI的运行时依赖,它提供了一些公共函数和变量,方便我们在项目中使用
- 丰富的官方插件集合:Vue CLI支持许多官方插件,例如Element UI、iView UI等,这些插件可以帮助我们快速搭建出美观易用的界面
二.安装vue-cli
在此之前需要配置nodejs的环境👉点这里有教程
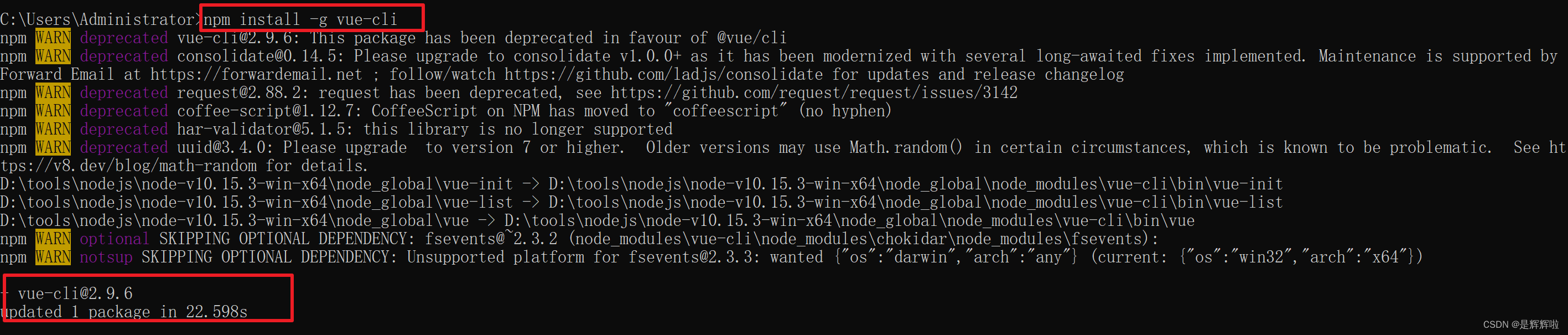
①npm install -g vue-cli
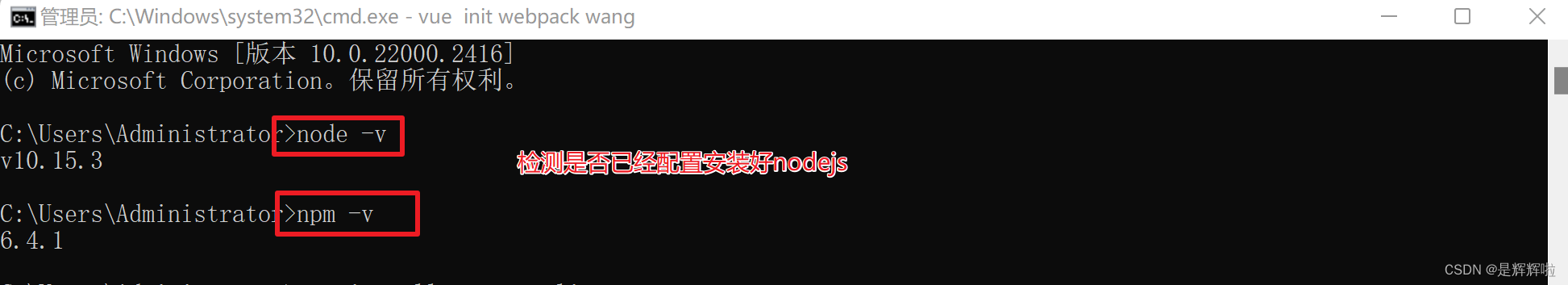
安装好之后可以检测一下是否安装成功
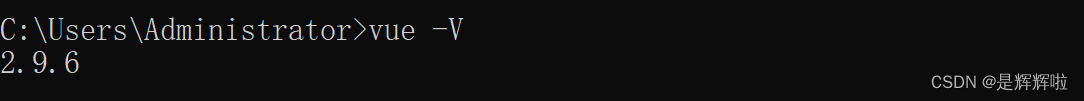
vue -V(注意这里是大写的“V”) //如果出现相应的版本号,则说明安装成功
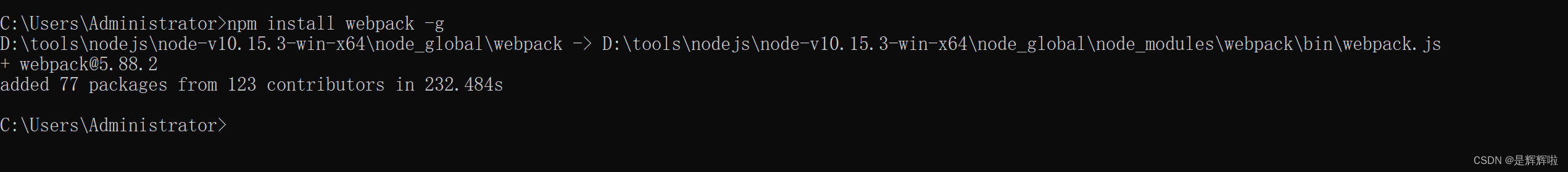
②npm install webpack -g
这个是打包的依赖
三.什么是SPA项目
SPA项目是指单页面应用项目(Single Page Application),是一种通过动态地更新当前页面的方式来实现交互效果的Web应用程序。与传统的多页面应用程序不同,SPA项目只有一个主页面,所有的内容都是通过AJAX、WebSocket等技术来异步加载和更新的。
在SPA项目中,前端使用JavaScript等技术来实现页面的交互和数据的获取与渲染。一旦用户访问了SPA项目的主页面,后续的页面切换和数据获取都是在前端完成的,不需要每次都去后端服务器请求新的页面,而是通过与服务端API的交互来获取数据,然后前端根据数据动态更新页面内容。
SPA项目的优点包括用户体验好、加载速度快、前后端分离等。用户体验好是因为页面切换不需要重新加载整个页面,而是根据需要加载局部内容,从而提高了页面的响应速度和用户的交互体验。加载速度快是因为只需要加载一次主页面,后续的页面切换不需要再次请求服务器,减少了网络传输的时间。前后端分离使得前端开发和后端开发可以并行进行,提高了开发效率
四.构建SPA项目的详细步骤
①使用脚手架创建项目骨架
输入命令:
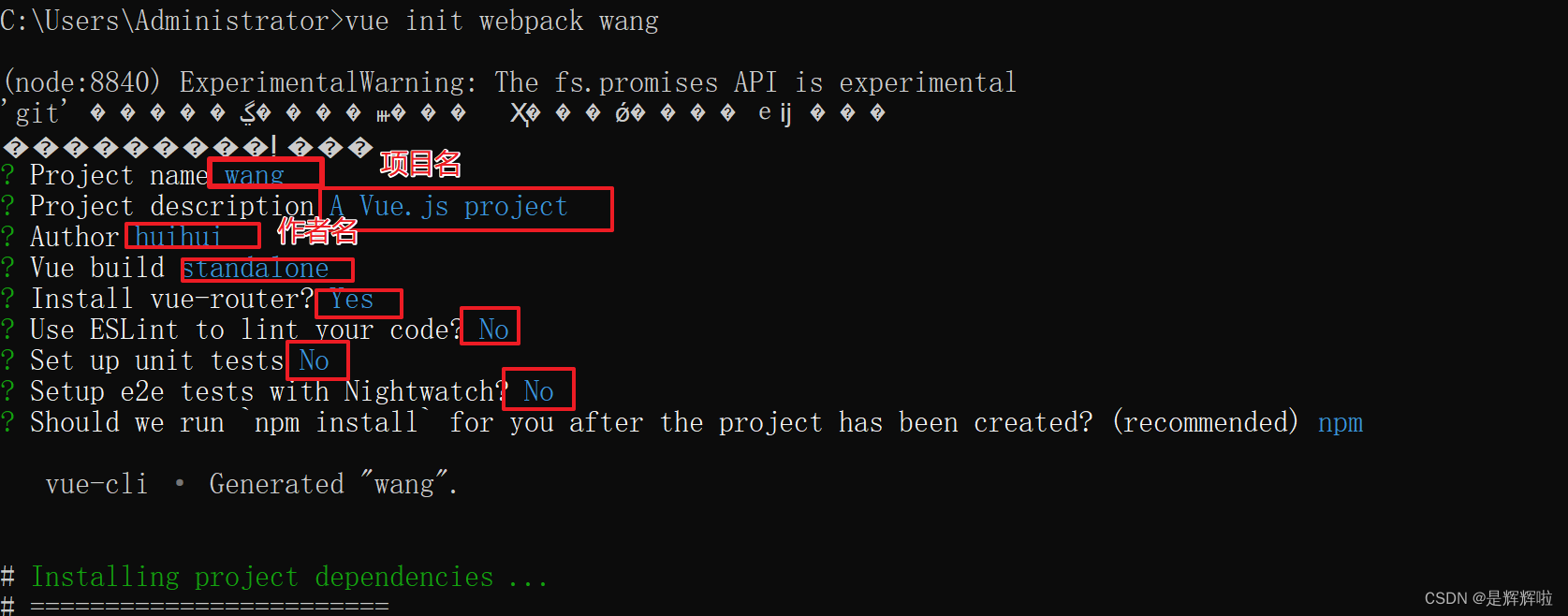
vue init webpack spa //spa是指你的项目名称(项目名不能用中文或大写字母!!!)②终端会出现“一问一答”模式
- 1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
- 2.Project description:项目描述,直接回车
- 3.Author:作者,填写自己的笔名或者随便写之后直接回车
- 4.Vue build:Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它
- 5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
- 6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
- 7.Setup unit tests:是否安装单元测试 选择N
- 8.Setup e2e tests with Nightwatch?:是否安装e2e测试 选择N
- 9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys),选择Yes, use NPM即可
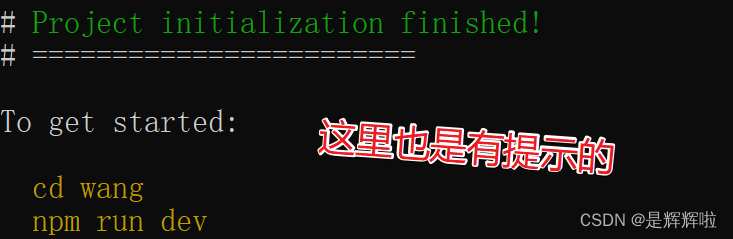
③启动项目
- 进入到项目所在文件夹
cd wang //首先改变路径到项目(wang)所在的文件夹下- 启动项目
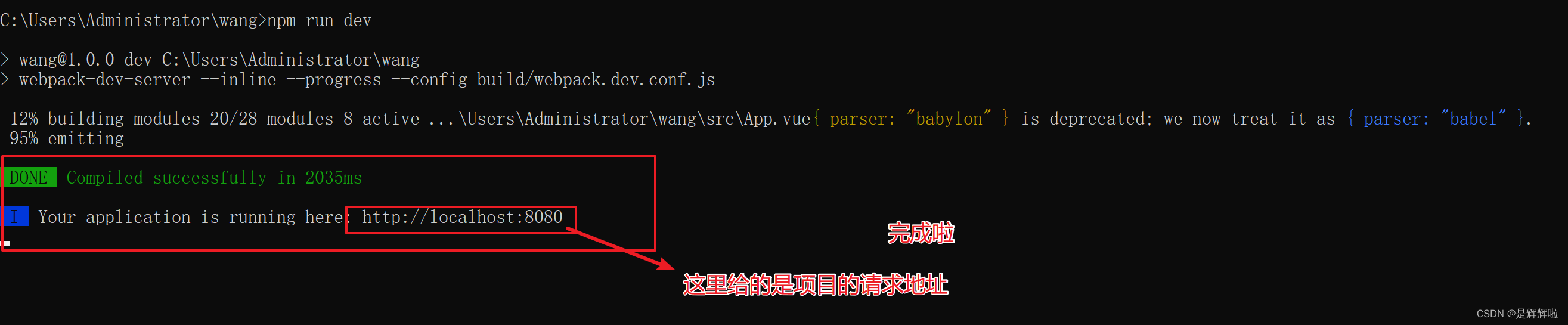
npm run dev//启动项目
④导入项目
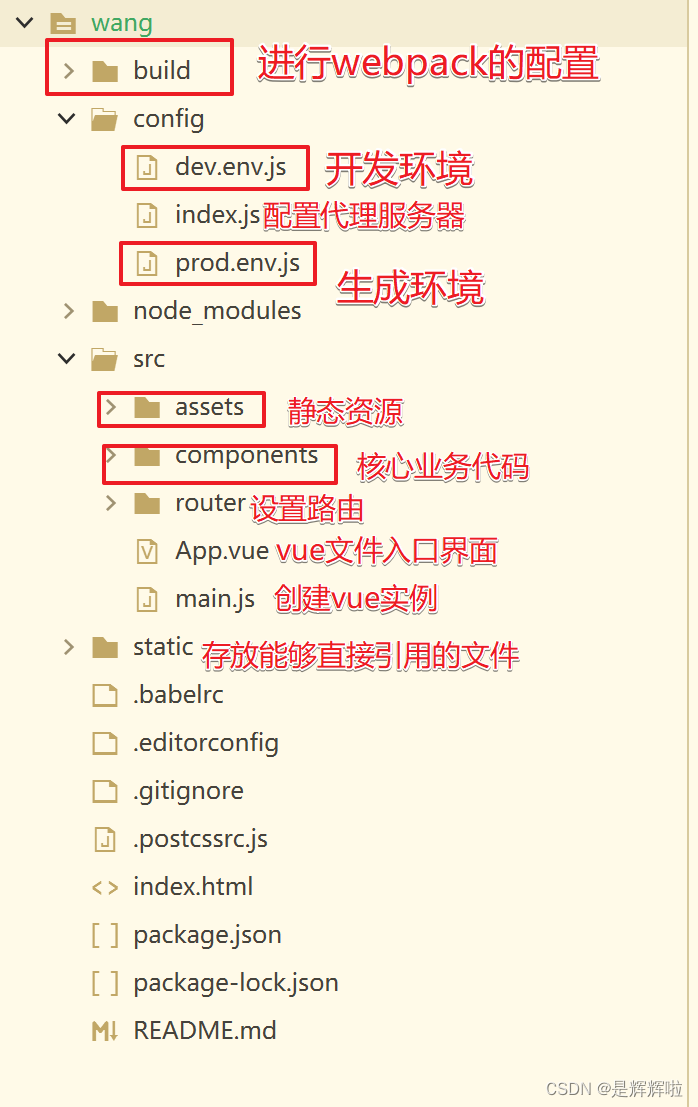
⑤SPA项目的目录结构分析
build文件夹 这个文件夹主要是进行webpack的一些配置 webpack.base.conf.js webpack基础配置,开发环境,生产环境都依赖 webpack.dev.conf.js webpack开发环境配置 webpack.prod.conf.js webpack生产环境配置 build.js 生产环境构建脚本 vue-loader.conf.js 此文件是处理.vue文件的配置文件 config文件夹 dev.env.js 配置开发环境 prod.env.js 配置生产环境 index.js 这个文件进行配置代理服务器,例如:端口号的修改 node_modules文件夹 存放npm install时根据package.json 配置生成的npm安装包的 文件夹 src文件夹 源码目录(开发中用得最多的文件夹) assets 共用的样式、图片 components 业务代码存放的地方,里面分成一个个组件存放, 一个页面是一个组件,一个页面里面还会包着很多组件 router 设置路由 App.vue vue文件入口界面 main.js 对应App.vue创建vue实例,也是入口文件, 对应webpack.base.config.js里的入口配置 static文件夹 存放的文件不会经过webpack处理,可以直接引用, 例如swf文件如果要引用可以在webpack配置 对swf后缀名的文件处理的loader, 也可以直接将swf文件放在这个文件夹引用 package.json 这个文件有两部分是有用的: scripts 里面设置命令以及 在dependencies和devDependencies中 分别对应全局下载和局部下载的依赖包❗❗注意:在项目开发过程中,命令窗口不可以关闭,不然就项目关闭,项目启动不了
五.在spa项目中使用路由的步骤
1.简单路由的使用
①定义组件
src》components
<template> <div> home </div> </template> <script> export default { name: 'Home', data () { return { msg: '😊😊😊' } } } </script> <style> </style><template> <div> about </div> </template> <script> export default { name: 'About', data () { return { msg: '😁😁😁' } } } </script> <style> </style>②定义组件的和路由的关系
router》index.js
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import Home from '@/components/Home' import About from '@/components/About' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'Home', component: Home }, { path: '/home', name: 'Home', component: Home }, { path: '/about', name: 'About', component: About } ] })③触发路由事件
App.vue
<template> <div id="app"> <img src="./assets/logo.png" ><br /> <router-link to="/home">首页</router-link> <router-link to="/about">关于</router-link> <router-view/> </div> </template> <script> export default { name: 'App' } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
2.嵌套路由的使用
顾名思义就是一个路由下方还有路由,也就是文件夹下面还有子文件夹
①定义组件
<template> <div> me </div> </template> <script> export default { name: 'me', data () { return { msg: '' } } } </script> <style> </style><template> <div> web </div> </template> <script> export default { name: 'web', data () { return { msg: '' } } } </script> <style> </style>②定义组件的和路由的关系
因为me和about两个组件是嵌套在about下的,所以在配置关系时,需要写在about的里面(关键字:children)
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import Home from '@/components/Home' import About from '@/components/About' import me from '@/components/me' import web from '@/components/web' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'Home', component: Home }, { path: '/home', name: 'Home', component: Home }, { path: '/about', name: 'About', component: About, children:[{ path: '/me', name: 'me', component: me }, { path: '/web', name: 'web', component: web }] } ] })③触发路由事件
<template> <div> <router-link to="/me">about me</router-link> <router-link to="/web">about web</router-link> <router-view> </router-view> </div> </template> <script> export default { name: 'About', data() { return { msg: '😁😁😁' } } } </script> <style> </style>
好啦,今天的分享就到这了,希望能够帮到你呢!😊😊







































 397
397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










