一、Vue实例的属性
1、MVVM架构:Model —- View —- ViewModel 实现数据的双向绑定
(1)el:是element的简写,指定Vue实例绑定的根元素。可以是id,也可以是class。必须的
(2)data:对Vue实例的变量进行初始化。
(3)methods:定义vue实例的方法
1、插值表达式:{{ 表达式 }} 实现数据的单向绑定
4、v-model:将input标签的value属性值绑定到变量上。实现双向绑定
5、v-bind:简写方式是 ‘ :属性名=变量名 ‘
vue中有2种数据绑定的方式:
1.单向绑定(v-bind): 数据只能从data流向页面。2.双向绑定(v-model): 数据不仅能从data流向页面,还可以从页面流向data。备注:
1.双向绑定一般都应用在表单类元素上(如: input、select等)2.V-model:value 可以简写为 v-model,因为v-model默认收集的就是value值
6、v-on:绑定事件,并执行相应的处理。简写方式是 ‘ @事件名=事件处理函数名 ‘
事件的基本使用:
1.使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;
2.事件的回调需要配置在methods对象中,最终会在vm上:
3.methods中配置的函数,不要用箭头函数!否则this就不是vm了;
4.methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;
5.@click="demo”和 @click="demo($event)”救果一致,但后者可以传参;
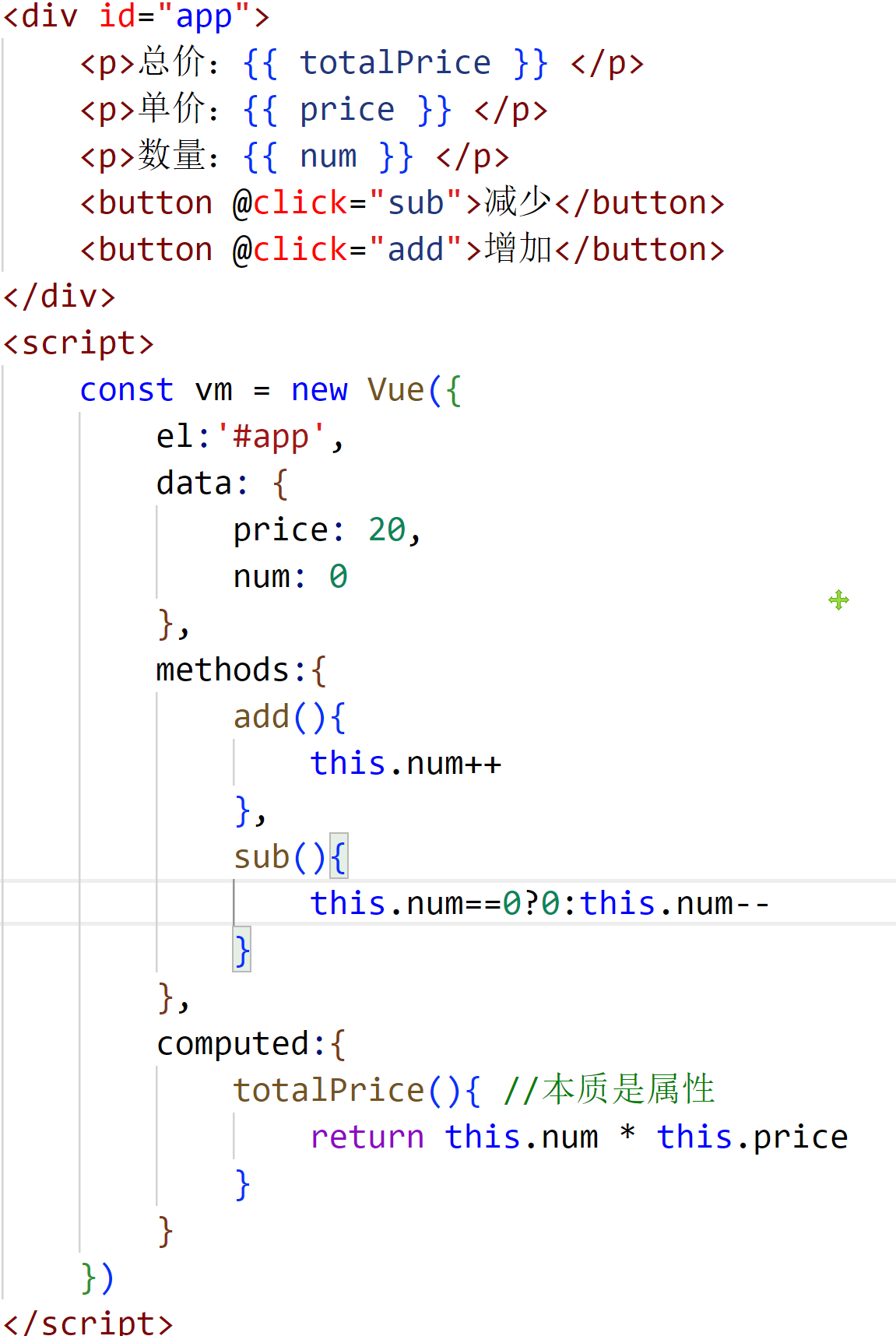
三、Vue实例的计算属性:computed。计算属性结果会被缓存起来,当依赖的响应式属性发生变化时,才会

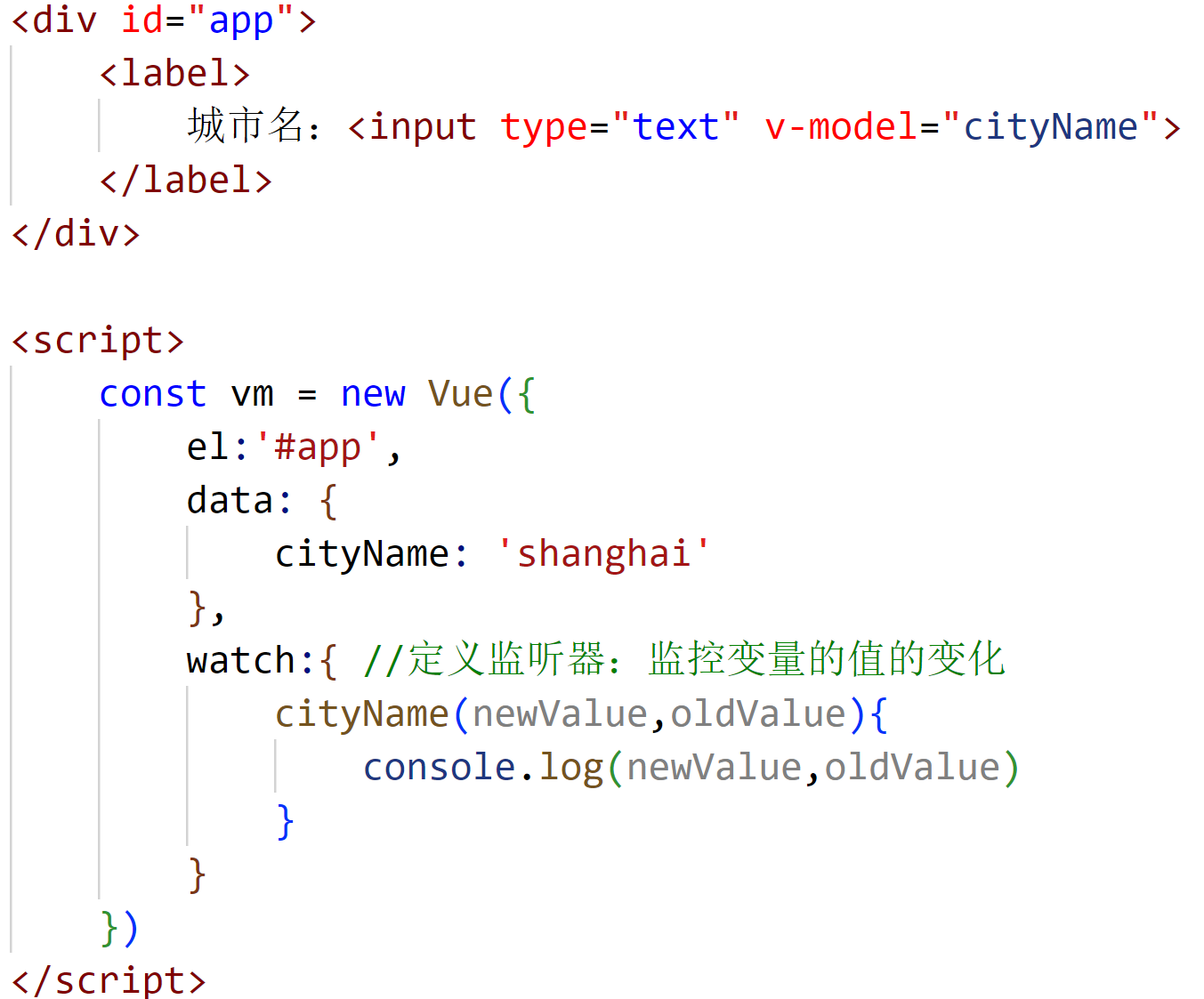
四、Vue实例的状态监听属性:watch,可以对元素的值的变化进行跟踪

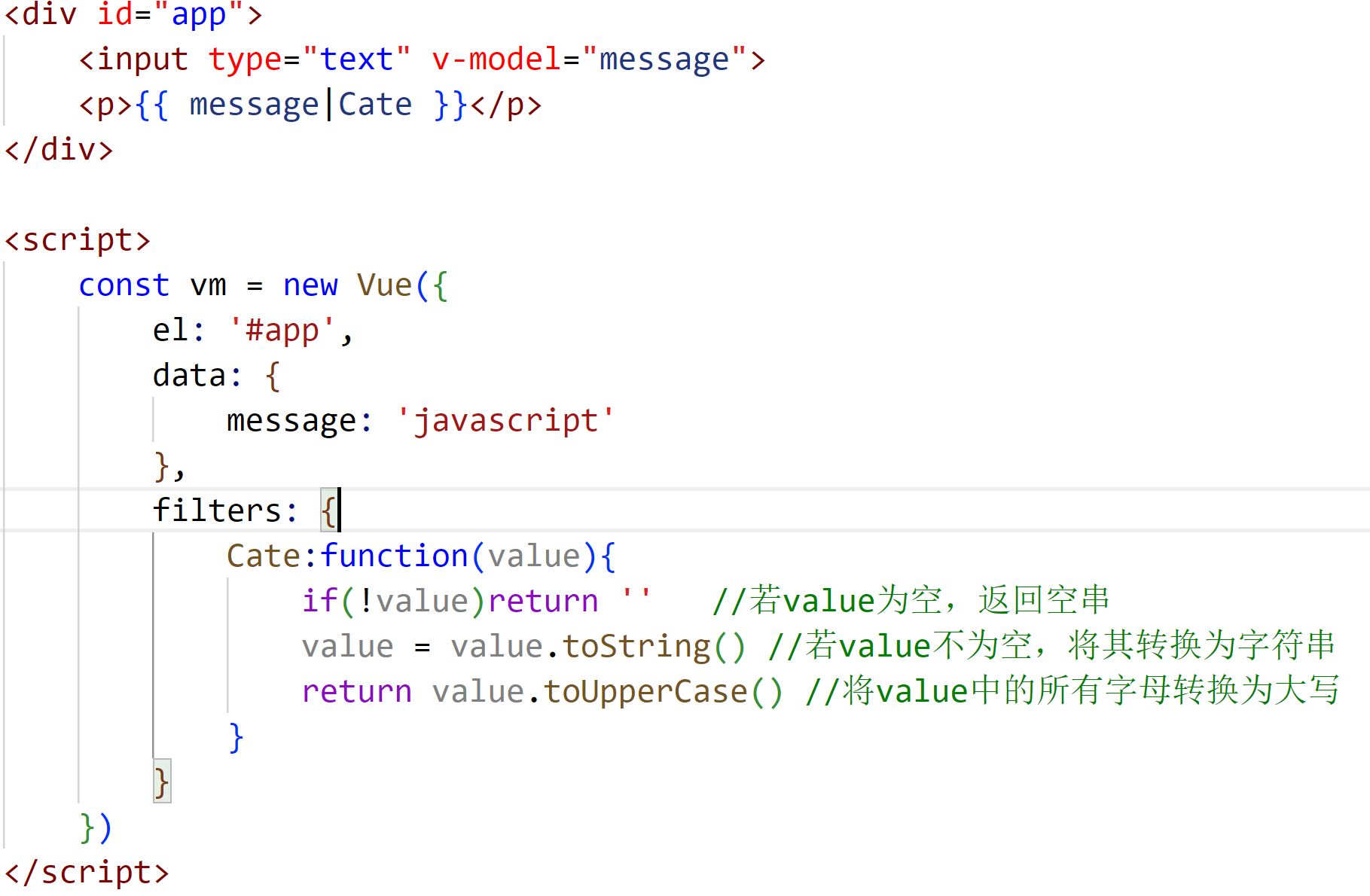
五、Vue实例的过滤器:filters,可以直接操作数据,对数据按要求进行过滤
1、作用:
(1)文本格式化
(2)对数组元素进行筛选、排序
2、注意:Vue2.0版本后内置过滤器被废除,用户若要使用需自己编写
(1)插值表达式中通过管道符’|’实现:{{ 文本或数组 | 过滤器 }}
(2)在v-bind中通过管道符’|’实现:
<div v-bind:id= "myId | 过滤器 "></div>强调:过滤器的本质是函数
(1)全局过滤器的定义:
Vue.filter(id,[definition])
第一个参数id:表示过滤器的名称(过滤器的唯一标识)
第二个参数:是一个函数对象,定义了过滤器的具体实现过程

(2)局部过滤器的定义:是在Vue实例的选项对象中使用filters选项来注册。只在注册的Vue实例中有效






















 633
633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








