一、插槽
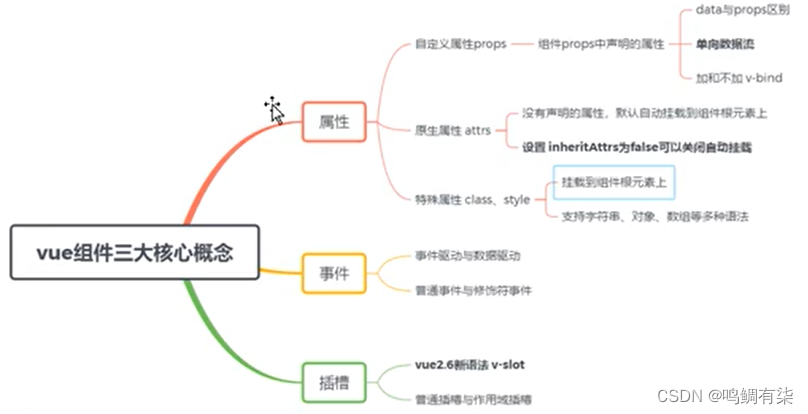
1. 组件的三大核心:属性(data、props)、事件、插槽

2. 插槽(slot)
插槽(slot)将父组件的内容与子组件的模板相混合,从而弥补了视图的不足。
插槽的目的:使组件具有更好的扩展性。
如果父组件没有插入内容,那么 slot 的内容就作为默认出现;若父组件插入了内容,则 slot 的内容将被插入的内容替换掉
二、插槽的使用方式
1. vue2.6以前的版本
A、匿名插槽(默认插槽):一个组件中有且只能有一个
<div>
<h2>子组件</h2>
<slot></slot> <!-- 匿名插槽:预留的位置,具体放什么元素由该组件的使用者决定-->
<p>学苑录</p>
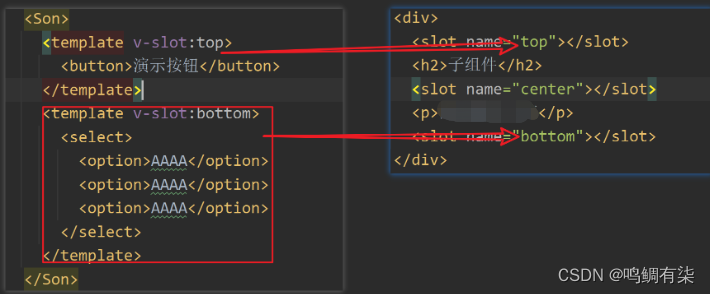
</div>B、具名插槽:给插槽命名

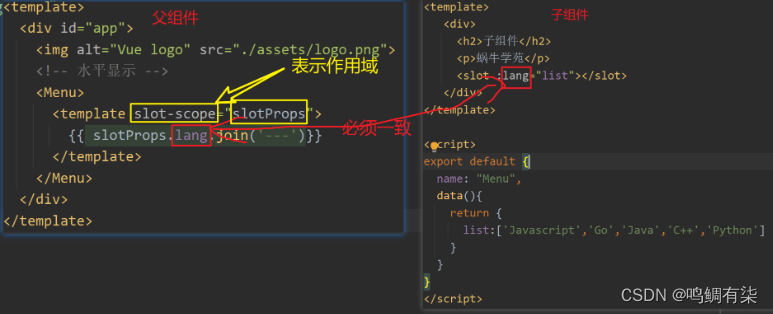
C、作用域插槽:父组件显示不同的页面结构,页面中的数据来自于子组件

2.Vue2.6以后的版本:插槽使用统一的新的语法(指令),用来取代 和slot-scope
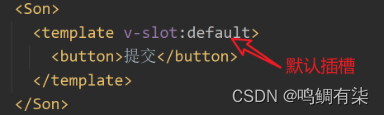
A、匿名插槽(默认插槽):在父组件中使用v-slot指令

B、具名插槽:和原版本相同
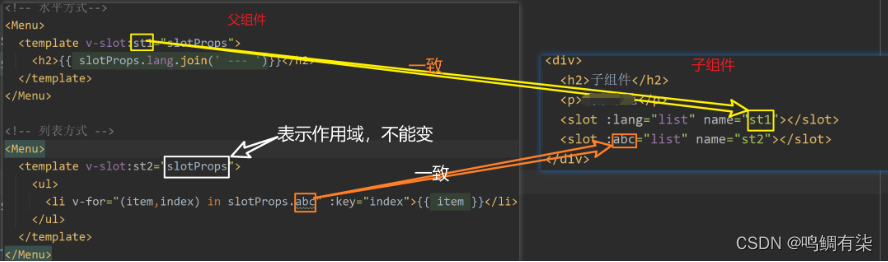
C、作用域插槽






















 5135
5135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








