1.概念:HTML不是一门编程语言,是一种超文本标记语言
2.HTML基本结构
<html>
<head>
<meta name="xx" value="xxx"/>
<title>标题</title>
</head>
<body>
<!--注释-->
<h1>页面内容</h1>
</body>
</html>3.前端开发工具:
Webstrom、vsCode、HBuilder X等
4.HTML基本标签:
标题标签:h(1-6)<数字越大标题越小>
段落标签:p
加粗:strong
斜体:em
删除线:del
上下标:sup,sub
分割线:hr
换行标签:br
超链接标签:a -href:连接地址
内联框架:iframe
5.列表标签
有序列表:<ol><li></li></ol>
例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>homework2</title>
</head>
<body>
<h1>音乐排行榜</h1>
<ol>
<li><a href="">潇洒走一回</a></li>
<li><a href="">偏偏喜欢你</a></li>
<li><a href="">酒干惝卖无</a></li>
<li><a href="">不说再见</a></li>
<li><a href="">舍不得你</a></li>
<li><a href="">请跟我来</a></li>
</ol>
</body>
</html>无序列表:<ul><li></li></ul>
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>热门活动 更多</h1>
<ul>
<li><img src="../images/img1.png" ><br><br>推荐活动|原创音乐现金榜T榜 </li><br>
<li><img src="../images/img2.png" ><br><br>推荐节目|《TA|music》爆笑来袭 </li><br>
<li><img src="../images/img3.png"><br><br>推荐歌单|继续宠爱张国荣</li><br>
<li><img src="../images/img4.png"><br><br>推荐活动| 330金属音乐巡演 成都小酒馆音乐空间</li><br>
</ul>
</body>
</html>6.表格标签<table></table>
[tr: 行标签 td: 单元格 th: 表头 caption: 表格标题]
属性:[border:边框 cellspacing:单元格外边距 cellpadding:单元格内边距 bgcolor:表格背景 rowspan:行合并 colspan: 列合并]
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test2</title>
</head>
<body>
<table border="1"><caption>流量调查表</caption>
<tr>
<td>总页面查询</td>
<td>共计来访</td>
<td>会员</td>
<td>游客</td>
</tr>
<tr>
<td>9756488</td>
<td>97656</td>
<td>758087</td>
<td>43364677</td>
</tr>
<tr>
<td>46776686</td>
<td>85544</td>
<td>69357</td>
<td>568787</td>
</tr>
<tr>
<td>75358087</td>
<td>56774</td>
<td>476897</td>
<td>334545</td>
</tr>
<tr>
<td>平均每人浏览</td>
<td colspan="4">1.58</td>
</tr>
</table>
</body>
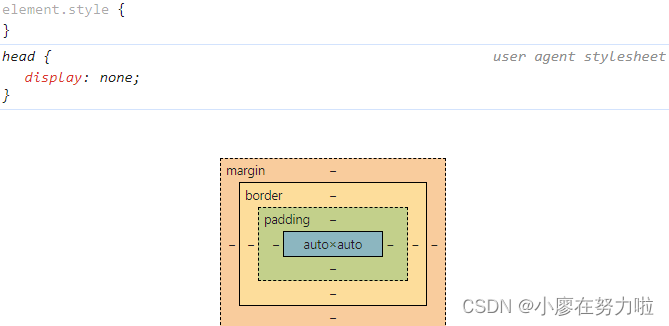
</html>7.盒子(box)
属性: border:边框 spacing:外边距 padding:内边距

8.html表单
1.
<form action="服务器地址" method = "GET|POST">
<input type = "" name="" value = "" >
</form>2. type: 输入控件类型 -text(文本框) -password(密码框) -submit(提交) -reset(重置) -button(普通) -image(图片按钮) -radio(单选) -checkbox(多选框)
name: 控件名称(key) value: 控件的值 checked: 是否被选中







 本文介绍了HTML的基础概念,包括其非编程语言特性,以及HTML的基本结构,如头部、主体和注释。还详细讲解了前端开发常用的工具如WebStorm、VSCode和HBuilderX,以及各种HTML标签如标题、段落、链接、列表、表格和表单的使用方法和示例。
本文介绍了HTML的基础概念,包括其非编程语言特性,以及HTML的基本结构,如头部、主体和注释。还详细讲解了前端开发常用的工具如WebStorm、VSCode和HBuilderX,以及各种HTML标签如标题、段落、链接、列表、表格和表单的使用方法和示例。














 8542
8542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








