一、问题
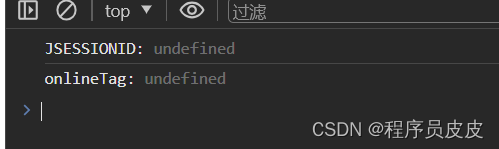
事情是这样的,我在测试服务器cookie时,要将键名为 onlintTag 的 value值 获取出来,一只没办法。 js一只报undefined,如下图

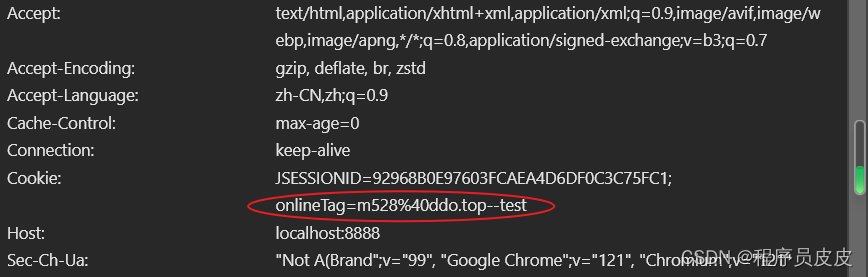
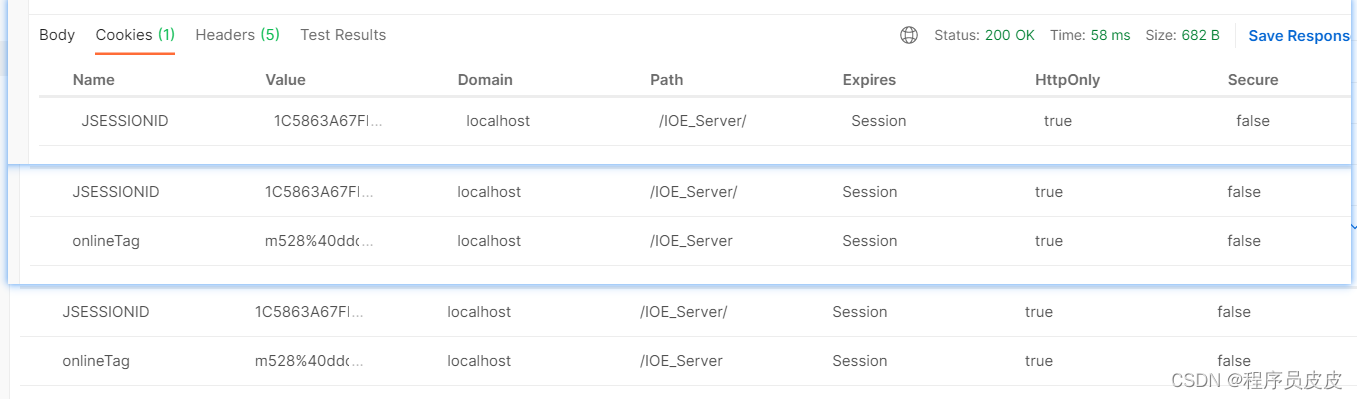
但是 请求头和响应体 都 显示了 cookie中 onlintTag的 value ,如下图
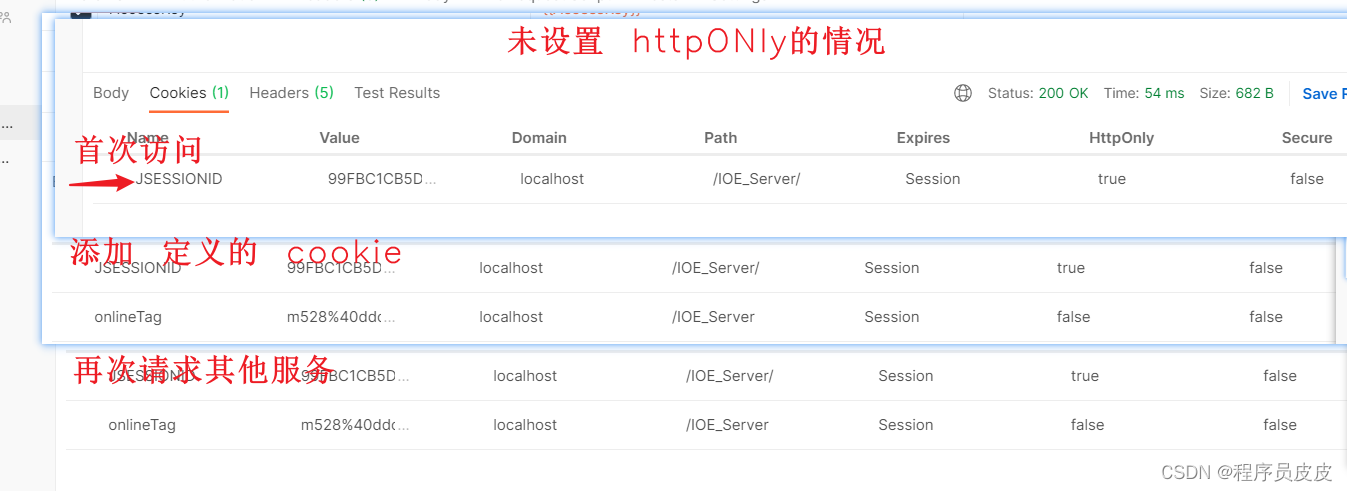
 二、HTTP-ONLY 设置
二、HTTP-ONLY 设置
需要通过js 获取 onlineTag 并 测试 用户身份问题。
以下是 js
<script type="text/javascript">
//获取所有的 cookie
var cookies = document.cookie;
// 分割 cookie 字符串并存储在一个对象中
var cookieArray = cookies.split('; ');
var cookieObj = {};
cookieArray.forEach(function(cookie) {
var parts = cookie.split('=');
cookieObj[parts[0]] = parts[1];
});
// 获取特定的 cookie 值
var jsessionId = cookieObj['JSESSIONID'];
var onlineTag = cookieObj['onlineTag'];
// 输出到控制台
console.log("JSESSIONID:", jsessionId);
console.log("onlineTag:", onlineTag);
</script>在添加Cookie时,设置Cookie的HttpOnly属性是确保Cookie只能通过HTTP或HTTPS协议访问,而不能通过JavaScript等客户端脚本访问的一种方法。在大多数编程语言和框架中,都提供了相应的选项或方法来设置Cookie的HttpOnly属性。
JAVA SERVLET代码如下
Cookie cookie = new Cookie("cookieName", "cookieValue");
cookie.setHttpOnly(true);
response.addCookie(cookie);设置Cookie时,通过相应的方法或选项将HttpOnly属性设置为true或者httponly为true,这样就能确保Cookie在客户端无法通过JavaScript等手段访问。
2.1不能把 JSESSIONID的 httponly 设置为 false
常规的 Java Web 应用程序中,通常不建议将 JSESSIONID 的 HTTP-only 属性设置为 false。这是因为将 JSESSIONID 的 HTTP-only 属性设置为 false 可能会引入安全风险。
JSESSIONID 是用于标识用户会话的重要信息,它是通过 cookie 在客户端和服务器之间传递的。将 JSESSIONID 的 HTTP-only 属性设置为 true 会防止客户端 JavaScript 访问此 cookie,从而降低了跨站脚本攻击(XSS)的风险。
如果将 JSESSIONID 的 HTTP-only 属性设置为 false,客户端 JavaScript 就可以访问此 cookie,这可能会增加您的应用程序受到 XSS 攻击的风险。因此,在大多数情况下,建议保持 JSESSIONID 的 HTTP-only 属性设置为 true。
如果您确实需要在特定情况下允许客户端 JavaScript 访问 JSESSIONID,您可能需要通过其他方式来处理,例如使用特定的 cookie 来处理客户端需要访问的数据,而不是直接使用 JSESSIONID。这样可以在某种程度上降低安全风险。
2.2 JSESSIONID生命周期、作用域
假设你是一个网上购物网站的用户,你打开了浏览器并登录到该网站。当你成功登录后,服务器会向你的浏览器发送一个包含 JSESSIONID 的 Cookie。这个 JSESSIONID 是服务器生成的用于唯一标识你的会话的标识符。
-
作用域(Scope): 当服务器发送 JSESSIONID 给客户端时,会将其包含在 Set-Cookie 头部中,并指定了 Cookie 的作用域。通常情况下,JSESSIONID 的作用域是限定在当前域名下的,即只在当前网站的所有页面中有效。这意味着只有在同一个网站内的页面之间共享会话状态,不同网站之间的会话状态是相互隔离的。
-
生命周期(Lifecycle): JSESSIONID 的生命周期通常与用户的会话相关联。一旦你关闭了浏览器(或者会话超时),该 JSESSIONID 就会失效。这意味着当你重新打开浏览器并访问该网站时,你将获得一个新的 JSESSIONID,并且需要重新登录。JSESSIONID 的生命周期取决于服务器端的配置,通常在用户一段时间内没有活动时会自动过期,或者通过注销等操作来手动结束会话。
例如,当你在购物网站上添加商品到购物车并登录后,服务器会使用 JSESSIONID 来跟踪你的会话状态。在你浏览其他页面、进行结账操作或者关闭浏览器后,该 JSESSIONID 将被丢弃,因此你的购物车状态不会被保留,除非你再次登录并获得新的 JSESSIONID。
tips:即便不登录,也会有 jsessionid分配
三、URL重写 sessionId
URL 重写是一种会话跟踪技术,用于在客户端与服务器之间传递会话标识符(通常是一个唯一的标识符),以便在多个页面或请求之间保持用户的会话状态。当服务器不支持 cookie 或者客户端禁用了 cookie 时,URL 重写是一种备选方案。
URL 重写的工作原理是在每个链接或表单提交的 URL 后面添加一个会话标识符参数。例如,如果原始 URL 是 https://example.com/page,那么在进行 URL 重写后,可能会变成 https://example.com/page?sessionID=123456,其中 sessionID 是会话标识符的参数名,123456 是实际的会话标识符值。
<tracking-mode>COOKIE</tracking-mode> 配置是告诉服务器使用 cookie 来进行会话跟踪。这意味着服务器会在客户端的浏览器中设置一个名为 JSESSIONID(或类似的)的 cookie,用于标识用户的会话。当用户发送请求时,浏览器会自动将这个 cookie 包含在请求头中,从而帮助服务器识别用户的会话。
如果禁用 URL 重写,服务器将仅依赖于 cookie 进行会话跟踪。这意味着如果客户端禁用了 cookie,那么会话跟踪可能会失败。因此,一般情况下,会同时使用 cookie 和 URL 重写来确保会话的持久性和可靠性。
3.1正确的配置
<session-config>
<cookie-config>
<http-only>false</http-only>
</cookie-config>
<!-- 添加下面这行用于禁用URL重写 -->
<tracking-mode>COOKIE</tracking-mode>
</session-config>四、cookie 的配置
4.1cookie的setDomain() 作用域和setMaxAge生命周期
4.1.1作用域
大多数Web服务器端编程语言和框架中,都提供了设置Cookie属性的方法。在Java Servlet中,你可以使用HttpServletResponse对象的addCookie()方法来添加Cookie,并使用Cookie对象的setDomain()方法来指定Cookie的作用域。以下是一个示例:
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletResponse;
// 创建一个新的Cookie对象
Cookie cookie = new Cookie("JSESSIONID", session.getId());
// 设置Cookie的作用域为当前域名下的所有子域名
cookie.setDomain(".example.com");
// 设置Cookie的路径,通常是根路径
cookie.setPath("/");
// 添加Cookie到响应中,使其发送给客户端
response.addCookie(cookie);当没有域名而只有 IP 地址时,也可以将 IP 地址用作 Cookie 的作用域。你可以使用 IP 地址来指定 Cookie 的作用域,但需要注意以下几点:
-
IP 地址格式: 在设置 Cookie 的作用域时,IP 地址应该使用完整的 IPv4 或 IPv6 地址格式,例如
192.168.1.1或2001:0db8:85a3:0000:0000:8a2e:0370:7334。 -
IP 地址稳定性: 如果服务器的 IP 地址是固定的,且不会发生变化,那么可以安全地将 IP 地址用作 Cookie 的作用域。但如果服务器的 IP 地址是动态分配的或会发生变化的,则不建议将 IP 地址用作 Cookie 的作用域,因为一旦 IP 地址发生变化,可能会导致 Cookie 失效或产生不良影响。
-
IPv4 和 IPv6: 考虑到 IPv4 和 IPv6 地址的差异,需要根据实际情况选择正确的 IP 地址格式。
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletResponse;
// 创建一个新的 Cookie 对象
Cookie cookie = new Cookie("JSESSIONID", session.getId());
// 设置 Cookie 的作用域为当前 IP 地址
cookie.setDomain("192.168.1.1");
// 设置 Cookie 的路径,通常是根路径
cookie.setPath("/");
// 添加 Cookie 到响应中,使其发送给客户端
response.addCookie(cookie);以下是使用 IP 地址作为 Cookie 作用域的示例代码:
4.1.2 tomcat 的wabapp多项目和root单项目情况
单项目则直接cookie.setPath("/");
如果Tomcat中包含多个项目,而你设置了Cookie的路径为根路径 /,则这个Cookie将在整个Tomcat服务器上下文中都可见,而不仅仅是在单个项目内。
举例来说,假设你有两个项目:project1 和 project2,它们的URL分别为:
http://localhost:8080/project1
http://localhost:8080/project2
如果在 project1 中设置了路径为根路径 / 的Cookie,那么这个Cookie将对整个Tomcat服务器上下文中的所有项目都可见,包括 project1 和 project2。这意味着,当用户访问 project2 中的页面时,浏览器会将该Cookie一起发送给服务器。
假设你想将Cookie的路径设置为某个项目的根路径,比如 project1,你需要将Cookie的路径设置为 "/project1"
cookie.setPath("/project1"); 通常情况下 多项目部署 采用默认 不 设置 setPath情况
因此,设置Cookie的路径为根路径 / 可以使得Cookie在Tomcat服务器的所有项目中都可见和共享。
五、总结
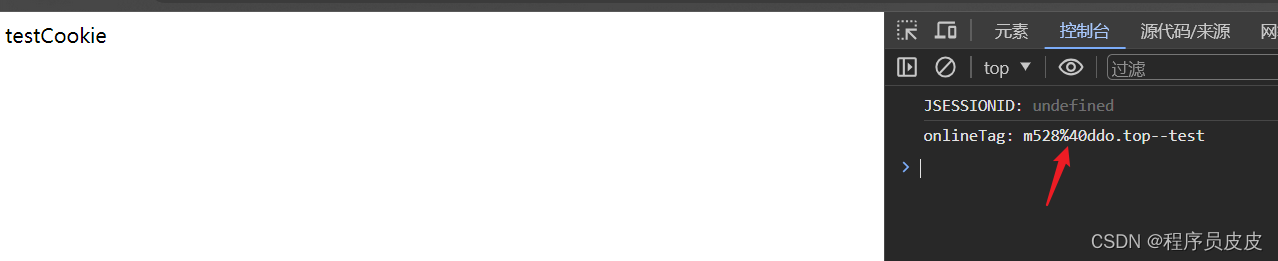
false情况

js能够获取onlinetag

true情况























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








