结构伪类选择器
作用:
根据元素的结构关系查找元素
| 选择器 | 说明 |
|---|---|
| E:first-child | 查找第一个E元素 |
| E:last-child | 查找最后一个E元素 |
| E:nth-child(N) | 查找第N个E元素(第一个元素N值为1) |
例如:查找第一个li标签,将背景改为绿色
<style>
li:first-child {
background-color: green;
}
</style>

:nth-child(公式)
作用:可以根据元素的结构关系查找多个元素。
| 功能 | 公式 |
|---|---|
| 偶数标签 | 2n |
| 奇数标签 | 2n+1;2n-1 |
| 找到5的倍数的标签 | 5n |
| 找到第五个以后的标签 | n+5 |
| 找到第5个以前的标签 | -n+5 |
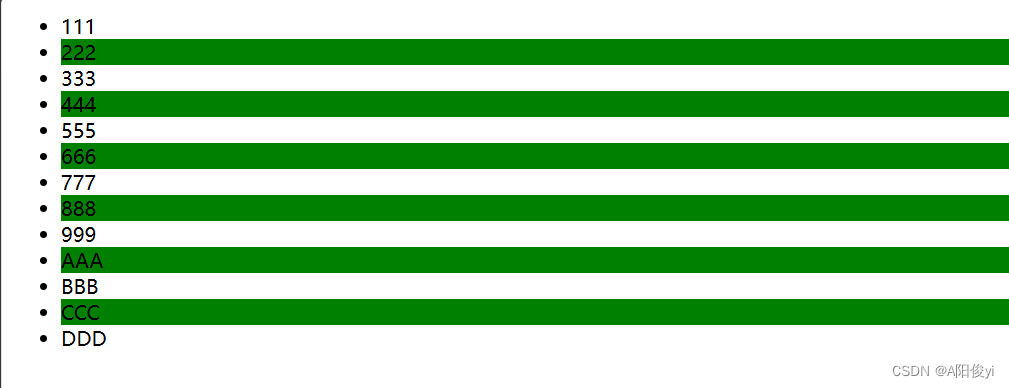
例如:将偶数标签的背景的改为绿色
<style>
li:nth-child(2n) {
background-color: green;
}
</style>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
<li>555</li>
<li>666</li>
<li>777</li>
<li>888</li>
<li>999</li>
<li>AAA</li>
<li>BBB</li>
<li>CCC</li>
<li>DDD</li>
</ul>

伪元素选择器
作用:创建虚拟元素(伪元素),用来摆放装饰性的内容。
写法:
| 选择器 | 说明 |
|---|---|
| E::before | 在E元素里面最前面添加一个伪元素 |
| E::after | 在E元素里面最后面添加一个伪元素 |
注意:
- 必须设置content:" "属性,用来设置伪元素的内容,如果没有内容,则引号留空即可
- 伪元素默认是行内显示模式
- 权重和标签选择器相同
例如:
div::before {
content: "JAVA";
}
div::after {
content: "饭";
}
<div>炒</div>
最终结果为JAVA炒饭

同时也可以添加其他的样式
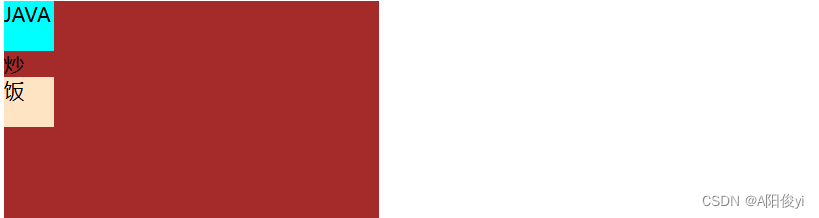
div::before {
content: "JAVA";
width: 40px;
height: 40px;
background-color: aqua;
display: block;
}
div::after {
content: "饭";
width: 40px;
height: 40px;
background-color: bisque;
display: block;
}
div {
width: 300px;
height: 300px;
background-color: brown;
}
<div>炒</div>效果为:























 886
886

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








