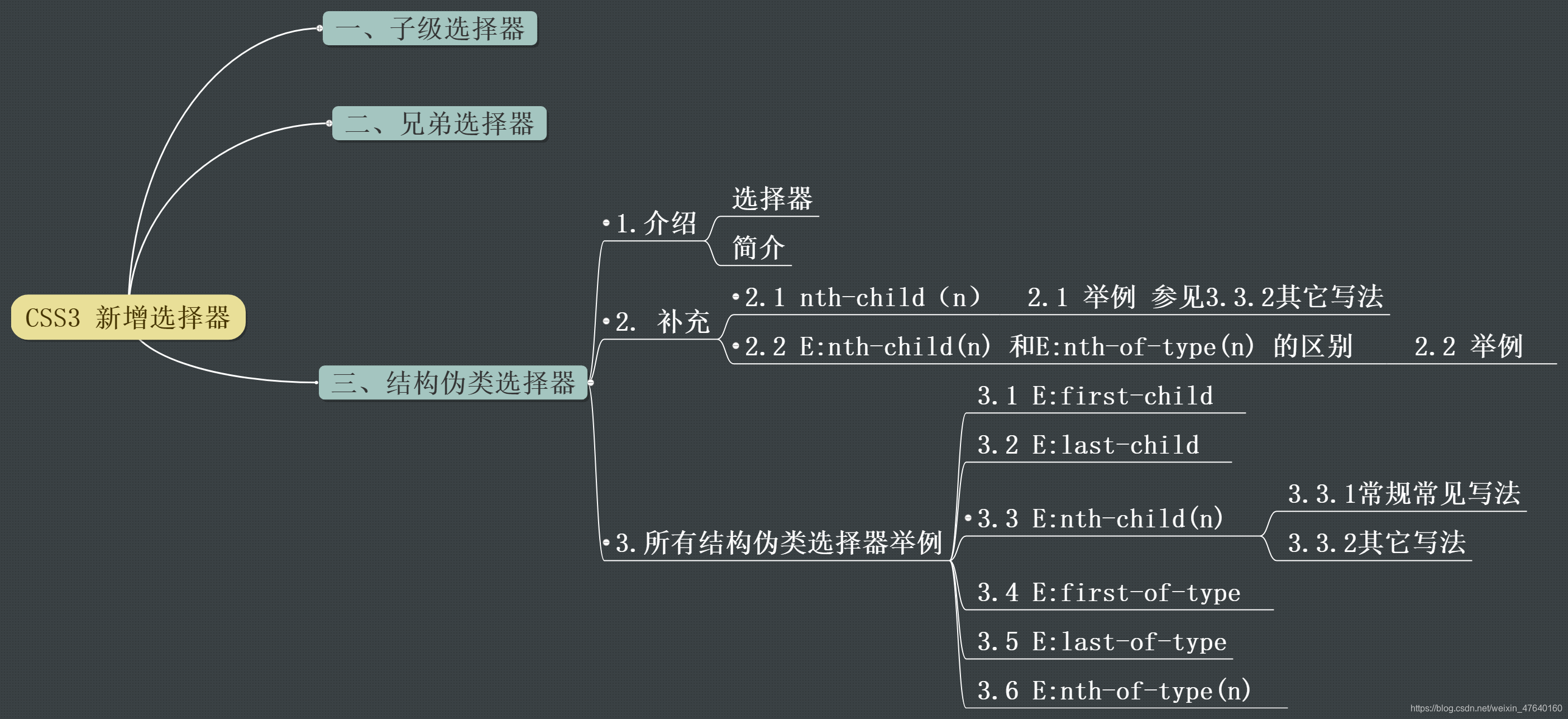
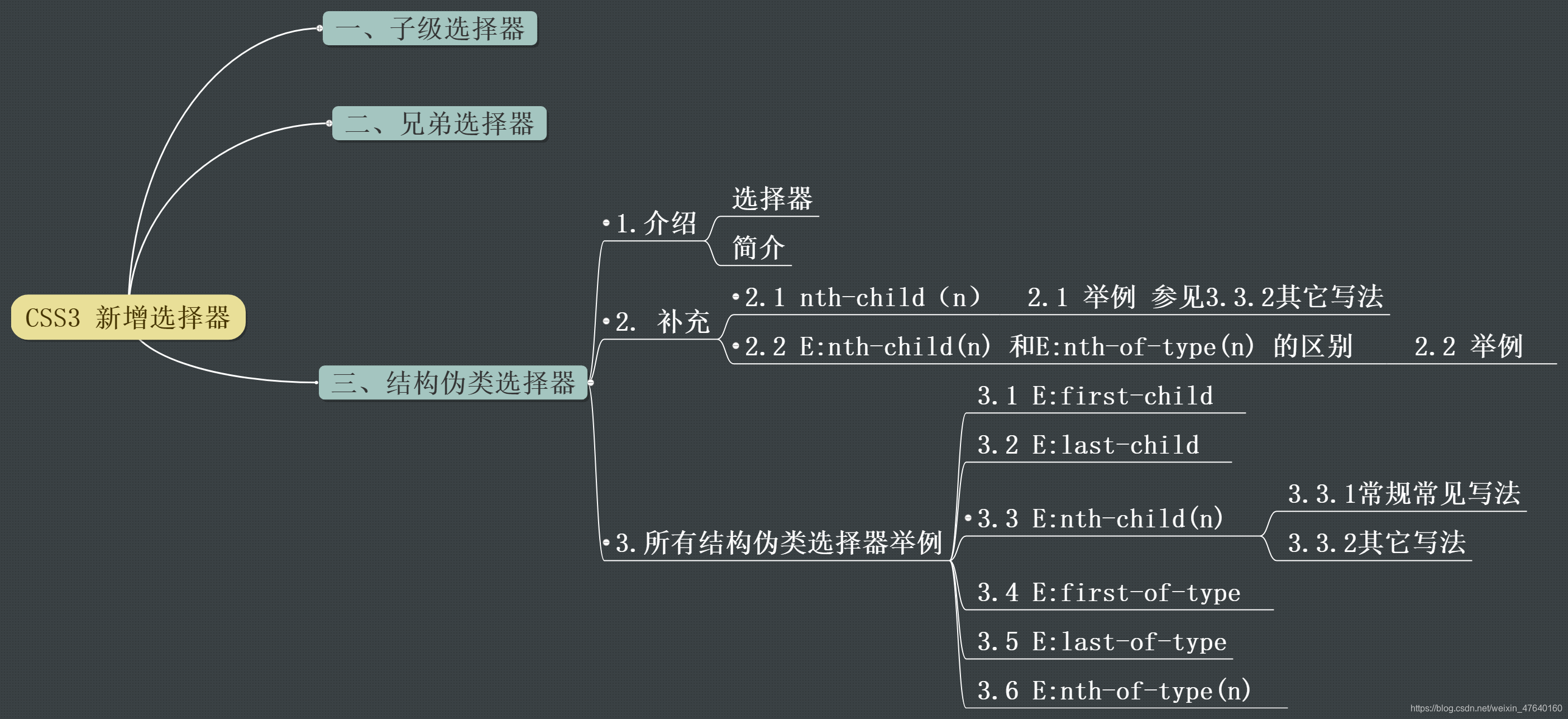
三、结构伪类选择器
接着上两篇:
【34】CSS3(1)—— 新增选择器①子级选择器
【35】CSS3(1)—— 新增选择器②兄弟选择器
本篇讲解css3新增的第三种选择器:结构伪类选择器

1.介绍
| 选择器 |
简介 |
E:first-child |
匹配父元素中的第一个子元素 |
E:last-child |
匹配父元素中最后一个E元素 |
E:nth-child(n) |
匹配父元素中的第n个子元素E |
E:first-of-type |
指定类型E的第一个 |
E:last-of-type |
指定类型E的最后一个 |
E:nth-of-type(n) |
指定类型E的第n个 |
2. 补充:
2.1 补充:nth-child(n)
- n 可以是数字,关键字和公式;
- n 如果是数字,就是选择第 n 个 ;
- 常见的关键词 even 偶数 odd 奇数 ;
- 常见的公式如下 ( 如果 n 是公式,则从 0 开始计算,n是从 0 ,1,2,3… 一直递增) ;
- 但是第 0 元素或者超出了元素的个数会被忽略 ;
| 公式 |
取值 |
| 2n |
偶数 |
| 2n+1 |
奇数 |
| 5n |
5 10 15 …… |
| n+5 |
从第5个开始(包含第5个)到最后,5 6 7 8 9 …… |
| -n+5 |
前5个(包含第5个),5 4 3 2 1 0…… |
2.1 举例参见3.3.2其它写法
2.2 补充: E:nth-child(n) 和E:nth-of-type(n) 的区别
E:nth-child(n) 匹配父元素的第 n 个子元素 E,同时需要满足两个条件:①父元素的第n个子元素②且第n个子元素必须是EE:nth-of-type(n) 匹配同类型中的第 n 个同级兄弟元素 E,会忽视其他同级的非同类型元素。只把同级所有E元素进行排序,选中第n个E。
2.2 举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>.2对比举例</title>
<style>
p:nth-of-type(3) {
background-color: pink;
}
p:nth-child(2) {
background-color: skyblue;
}
p:nth-child(1) {
background-color: red;
}
h2:nth-child(1) {
background-color: gold;
}
</style>
</head>
<body>
<div class="box1">
<h2>box1中第一个二级标题</h2>
<p>box1中段落1</p>
<h2>box1中第二个二级标题</h2>
<p>box1中段落2</p>
<p>box1中段落3</p>
<p>box1中段落4</p>
<p>box1中段落5</p>
</div>
<div class="box2">
<h2>box2中第一个二级标题</h2>
<p>box2段落1</p>
<h2>box2第二个二级标题</h2>
<p>box2段落2</p>
<p>box2段落3</p>
<p>box2段落4</p>
<p>box2段落5</p>
</di









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 559
559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










