目录
JS的输入输出语法
输出:
- document.write('内容')
- alert('内容') 页面弹出警告框
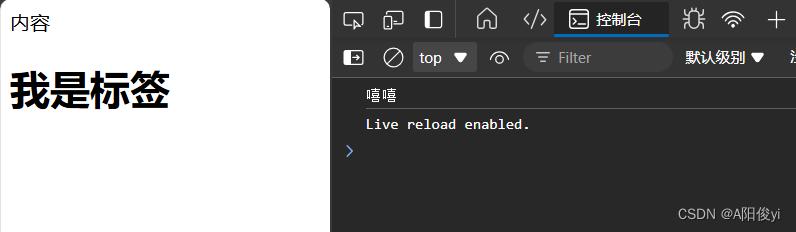
- console.log('内容') 控制台输出语法,程序员调试使用
作用:向body输出内容
注意:如果输出的内容含标签。也可以被解析成网页元素
例如:
<body>
<script>
document.write('内容')
document.write('<h1>我是标签</h1>')
console.log('嘻嘻')
</script>
</body>

console.log可以简写为log,输出不会在浏览器显示,而是在控制台

输入
语法:prompt('内容')
作用:显示一个对话框,对话框包含一条文字信息,用来提示用户输入文字

JS的代码执行顺序
JavaScript代码执行顺序:
- 按HTML文档顺序执行JavaScript代码
- alter()和prompt()它们会跳过页面渲染先被执行
字面量
在计算机科学中,字面量是在计算机中描述事/物
比如:
数字字面量:1000
字符串字面量: '你好JS'
数组字面量[] 对象字面量{} 等等






















 1135
1135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








