在src/main/ets/pages目录下创建Page2.ets文件
所用图标:HarmonyOS 主题图标库 | icon素材免费下载 | 华为开发者联盟
@Entry
@Component
struct Page2 {
@State titleArray:string[]=['喝水的次数','吃饭的次数','睡觉的次数']
@State newtitle:string=''
@State flag:boolean=false
@State counts:number[]=[0,0,0]
build() {
Column(){
Text('简单计数器')
.fontSize(50)
.fontWeight(FontWeight.Bold)
Divider()
.strokeWidth(10)
Stack(){
Column(){
ForEach(this.titleArray,(item,index)=>{
Commonpage1({title:item,num:$counts,cishu:index})
})
}
if (this.flag){
TextInput()
.onChange((value)=>{
this.newtitle = value
console.log(this.newtitle)
})
.onSubmit(()=>{
this.titleArray.push(this.newtitle)
this.counts.push(0)
this.flag=false
})
.height(150)
.backgroundColor('affddaa44')
}
}
Button('新增计数器')
.onClick(()=>{
this.flag=true
})
ForEach(this.titleArray,(item,index)=>{
Row(){
Text(`${item}:${this.counts[index]}`)
}
})
}
.width('100%')
.height('100%')
}
}
@Component
export struct Commonpage1{
@Link num:number[]
title:string
cishu:number
build(){
Column(){
Text(this.title)
Row(){
Image($r('app.media.ic_public_list_add_light'))
.height(50)
.onClick(()=>{
this.num[this.cishu]+=1
})
Text(String(this.num[this.cishu]))
Image($r('app.media.ic_public_list_remove'))
.height(50)
.onClick(()=>{
this.num[this.cishu]-=1
})
}
}
}
}
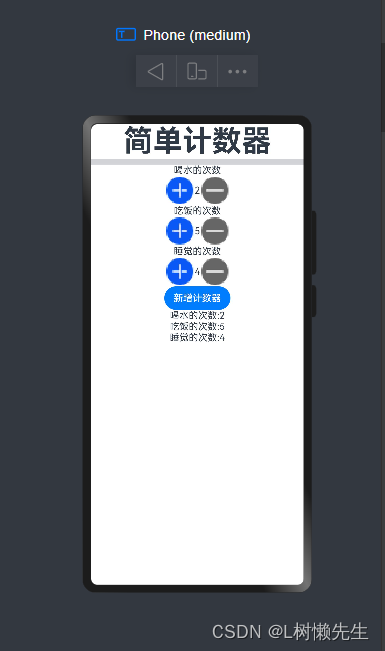
实现效果:






















 957
957

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








