增删改查
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>诗人和辞赋家</title>
<link rel="stylesheet" href="element-ui/index.css">
<script src="./js/vue.js"></script>
<script src="./element-ui/index.js"></script>
<script src="./js/axios-0.18.0.js"></script>
</head>
<body>
<h1 style="text-align: center">诗人信息列表展示</h1>
<div id="app" align="center">
<a href="poet_insert.html" style="text-align: center">新增信息</a>
<el-table :data="poetList" style="width: 100%" stripe border>
<el-table-column prop="id" label="序号" align="center" width="180"></el-table-column>
<el-table-column prop="author" label="姓名" align="center" width="180"></el-table-column>
<el-table-column prop="gender" label="性别" align="center" width="180"></el-table-column>
<el-table-column prop="dynasty" label="朝代" align="center" width="180"></el-table-column>
<el-table-column prop="title" label="头衔" align="center" width="180"></el-table-column>
<el-table-column prop="style" label="风格" align="center" width="220"></el-table-column>
<el-table-column label="操作" width="180">
<tamplate slot-scope="scope">
<a :href="'poet_edit.html?id='+scope.row.id">修改</a>
<button type="button" v-on:click="deletee(scope.row.id)">删除</button>
</tamplate>
</el-table-column>
</el-table>
</div>
</body>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
<script>
new Vue({
el: "#app",
data() {
return {
poetList: []
}
},
methods: {
findAllJson: function () {
var _this = this;
axios.post('/findAllJson', {})
.then(function (response) {
_this.poetList = response.data.data;//响应数据给tableData赋值
})
.catch(function (error) {
console.log(error);
})
},
deletee: function (id) {
var _thisd = this;
if (window.confirm("确定要删除该条数据吗???")) {
axios.post('/deletePoet?id=' + id)
.then(function (response) {
alert("删除成功")
_thisd.findAllJson();
})
.catch(function (error) {
console.log("删除失败", error);
})
}
}
},
mounted() {
axios.get('/findAllJson').then(res => {
if (res.data.code) {
this.poetList = res.data.data;
}
}
)
}
})
</script>
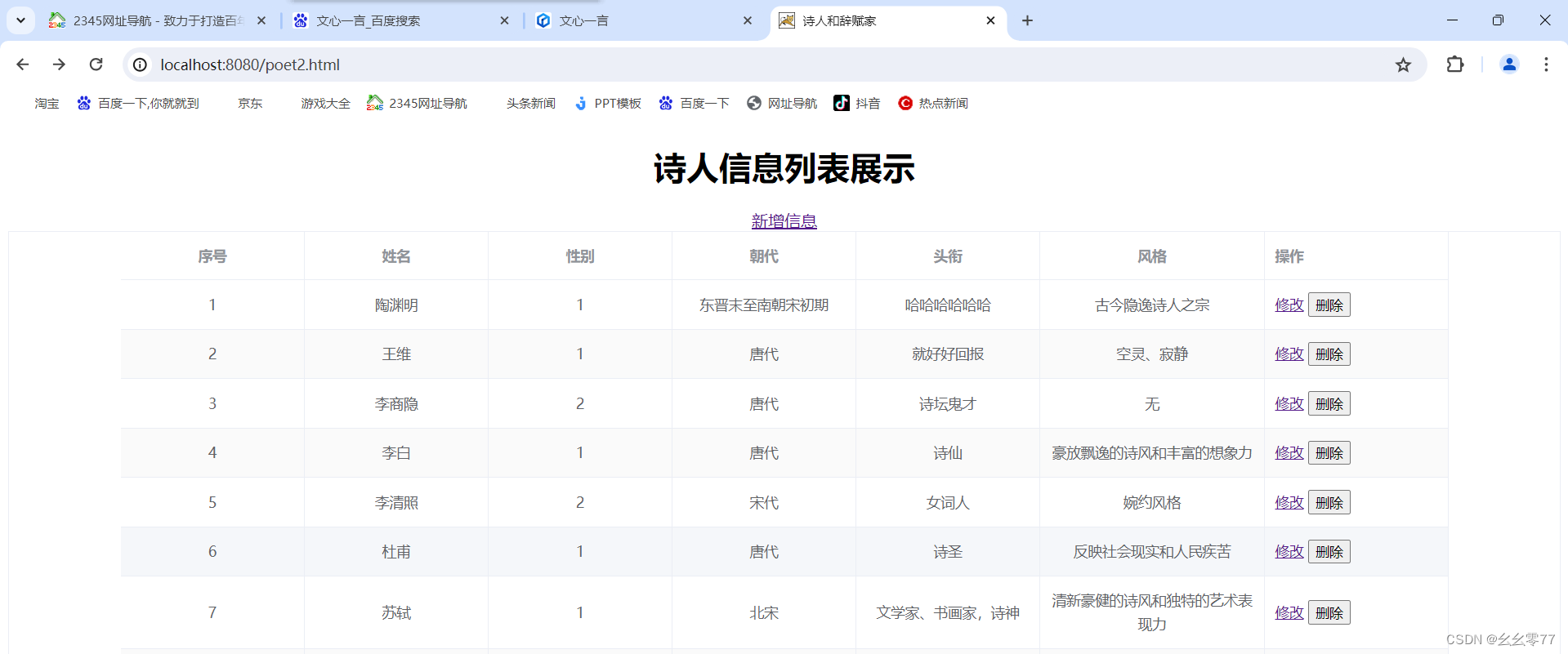
</html>1.原页面
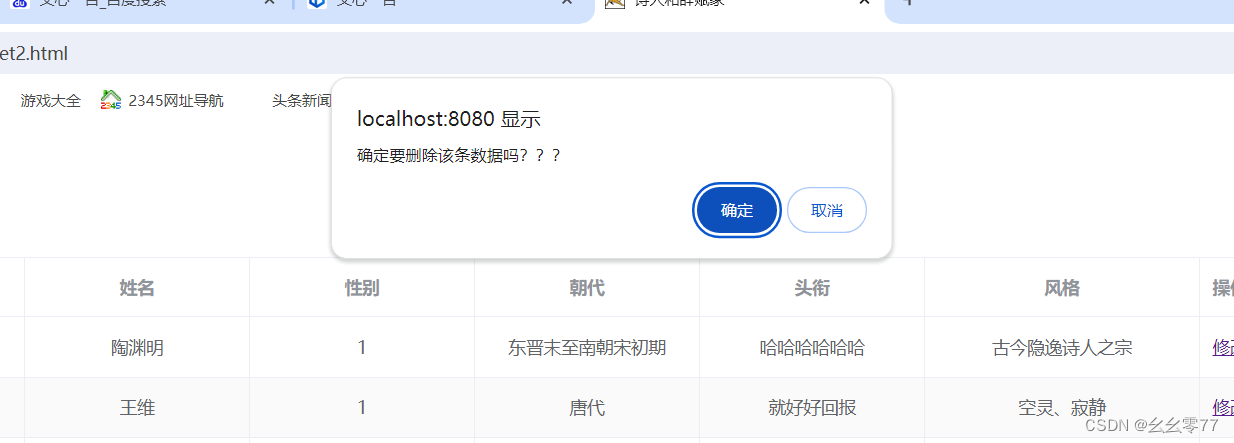
2.删除

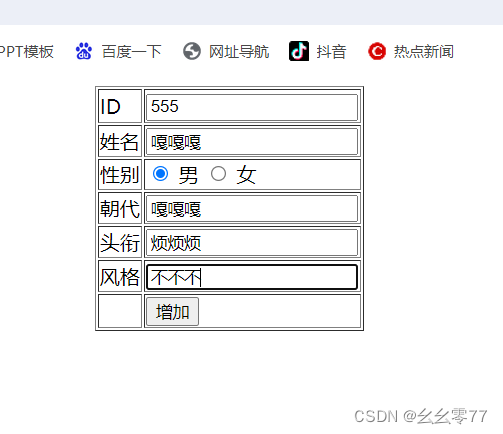
3.增加


4.修改























 944
944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








