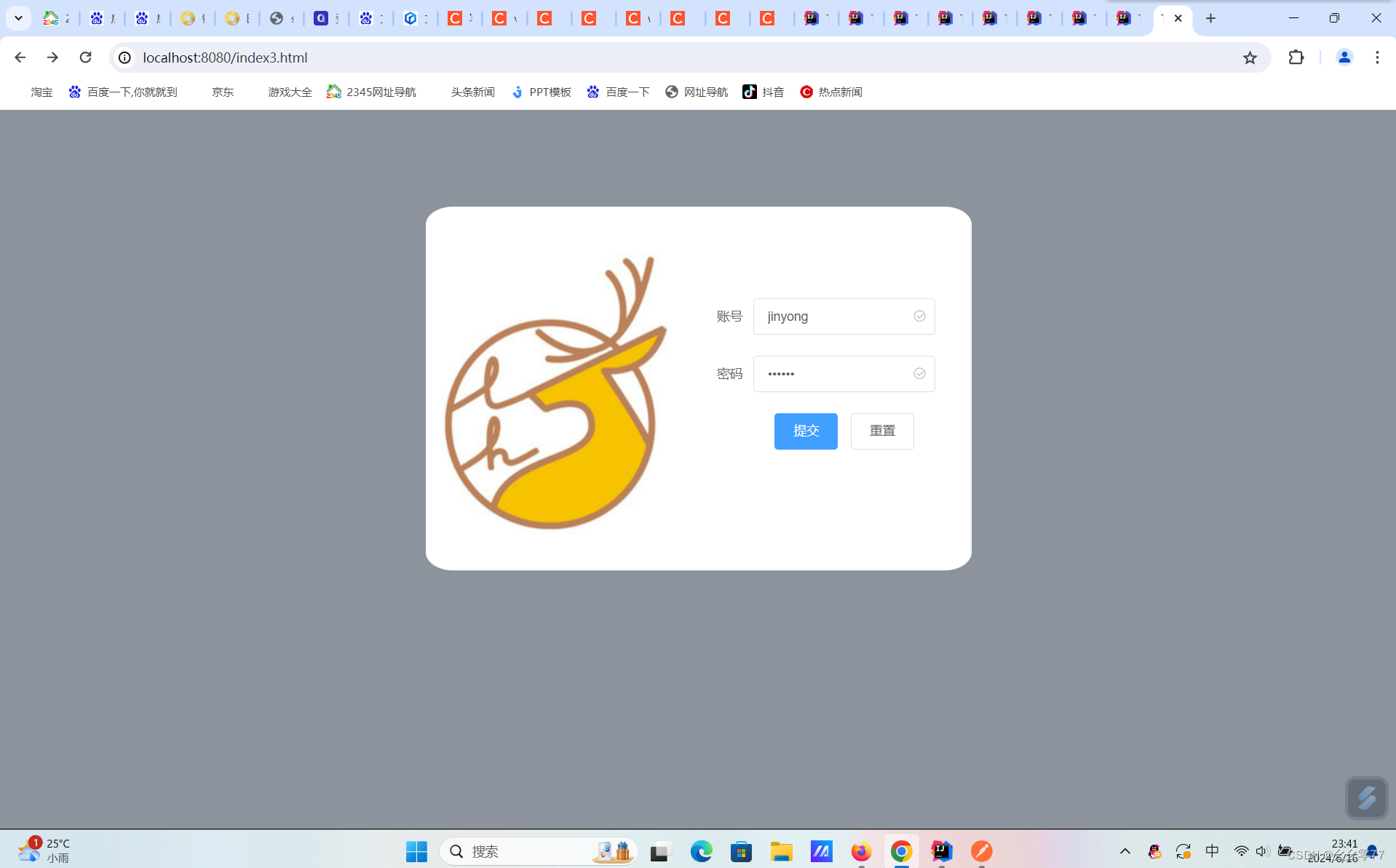
1.登录页面
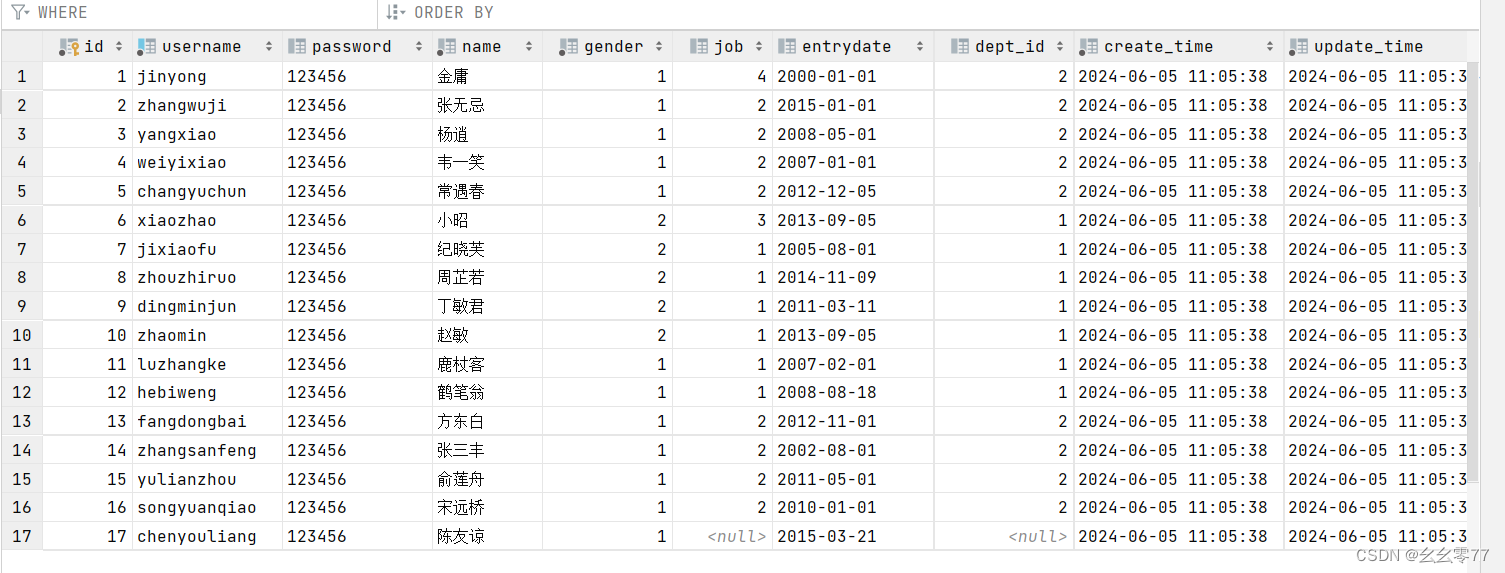
1.新建用户信息表
2.代码
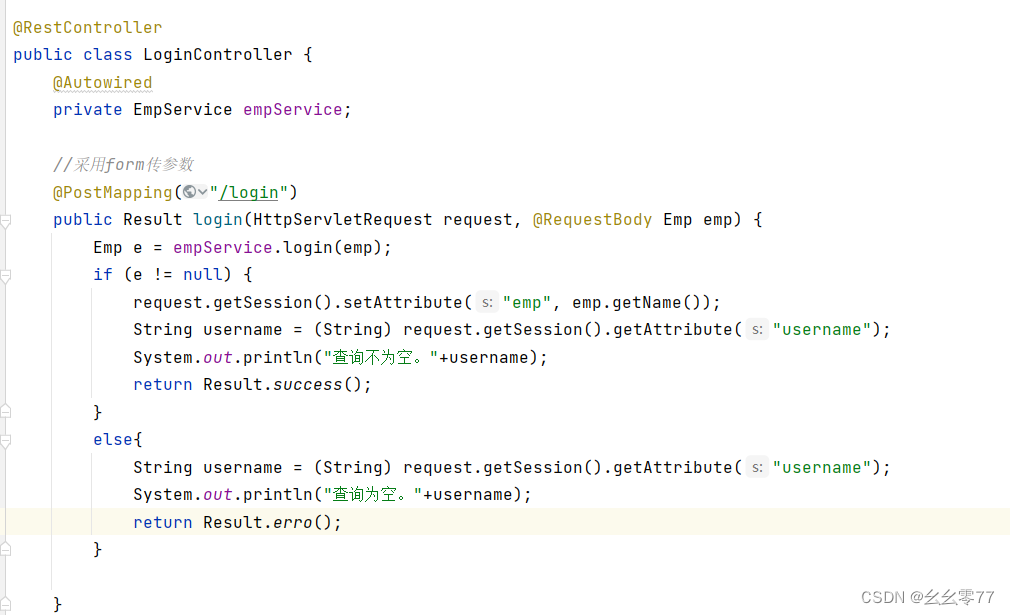
1.LoginController

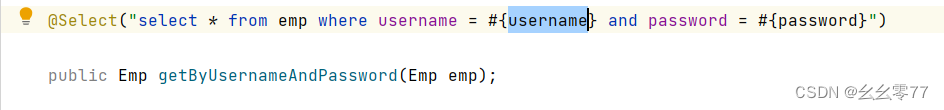
2.EmpMapper

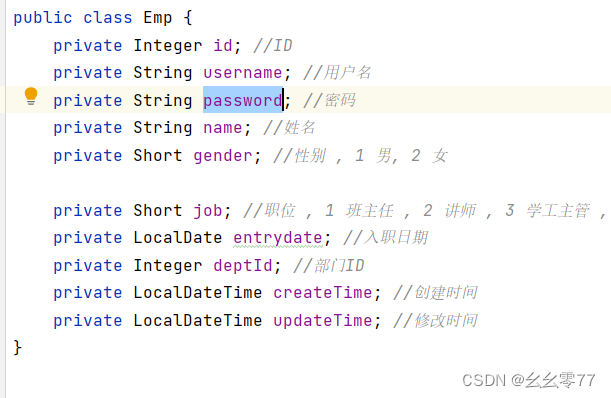
3.Emp

4.EmpService

5.EmpServiceImpl
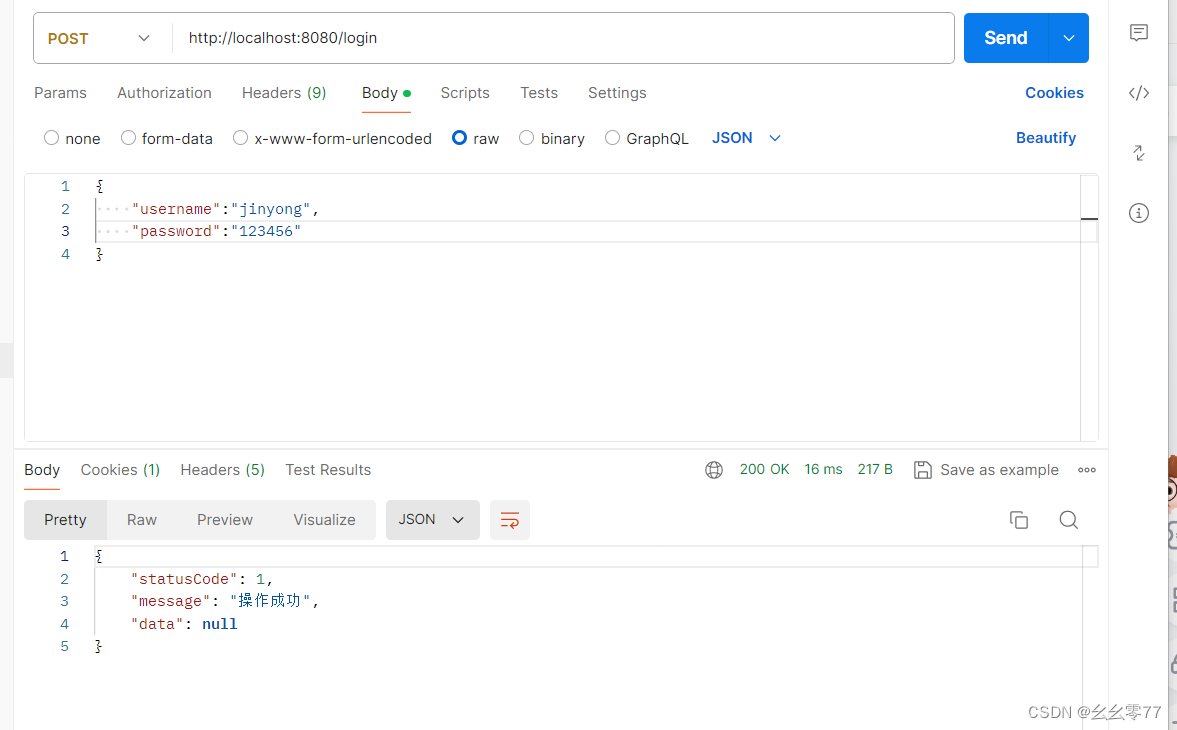
6.postman测试
7.前端页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<link rel="stylesheet" href="element-ui/index.css">
<script src="./element-ui/index.js"></script>
</head>
<body style="background-color: #8c939d;margin-top: 0">
<div id="app" style="width: 600px;
text-align: center;
margin: auto;
margin-top: 7%;
background-color: white;
height: 400px;
border-radius: 5%;
">
<div style="width: 50px;float: left;display: inline-block;margin-top: 40px">
<img src="./img_3.png" alt="销售管理系统">
</div>
<div style="width: 300px;float: right;display: inline-block;margin-top: 100px;margin-right: 40px">
<el-form :model="ruleForm" status-icon :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="账号" prop="username">
<el-input v-model="ruleForm.username" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" v-model="ruleForm.password" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">提交</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
<script>
new Vue({
el: "#app",
data() {
const validateAccount = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入账号'));
}
if (value.length = null) {
callback(new Error('账号不能为空!'));
} else {
callback();
}
};
const validatePassword = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入密码'));
}
if (value.length != 6) {
callback(new Error('密码应该是六位数!'));
} else {
callback();
}
}
return {
ruleForm: {
username: '',
password: ''
},
rules: {
username: [
{
validator: validateAccount, trigger: 'blur'
}
],
password: [{
validator: validatePassword, trigger: 'blur'
}]
}
}
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
axios.post("/login", this.ruleForm,
{
headers: {
'Content-Type': 'application/json'
}
}).then(r => {
if (r.data.statusCode == 1) {
window.location.href = 'index1.html'
} else {
window.alert("账号或者密码错误!!!")
this.resetForm(formName)
}
}).catch(error => {
console.error(error);
})
} else {
console.log('提交失败!!!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
},
mounted() {
}
})
</script>
</body>
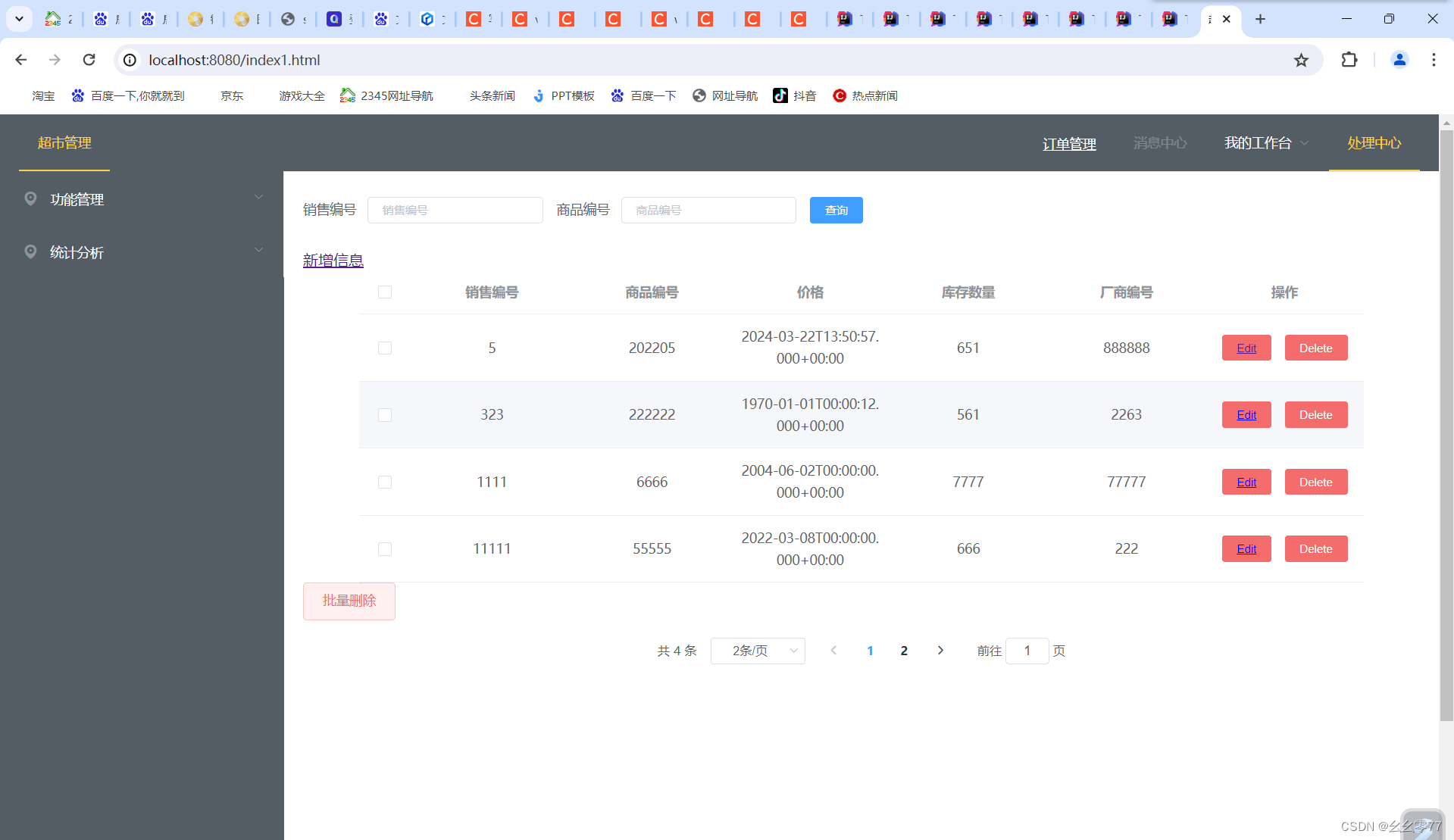
</html>3.实现页面
























 117
117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








