下载babel
npm install --save-dev @babel/core
函数扩展
<script>
// // 新的函数方法,可以直接传参,没有传入新参时,显示原来的,传入新参时,显示新参数
// function fn(x = 0,z="缺省值"){
// console.log(x)
// console.log(z)
// }
// fn(100,"哈哈")
// function fn2(){
// console.log(arguments);
// }
// fn2(1,2,3,4)
// 出现arguments类,可以写出下面这样
function fn2(...values){
for(let v of values){
console.log(v);
}
}
fn2(1,2,3,4)
</script>
箭头函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 箭头函数
var fn5 = function(name,age){
if (name == 'ivy'){
return '主人'
}else{
return '客人'
}
}
// 改写为箭头函数
// 箭头前面表示的是需要传入的参数,后面表示需要做的操作
var fn5 = (name,age) => {
if (name == 'ivy'){
return '主人'
}else{
return '客人'
}
}
// 匿名函数
console.log(fn5('ivy',20))
var arr = [1,2,3,4]
arr.map(function(element,index){
console.log(element)
})
// 改写
arr.map((element,index) => {
console.log(element);
})
</script>
</body>
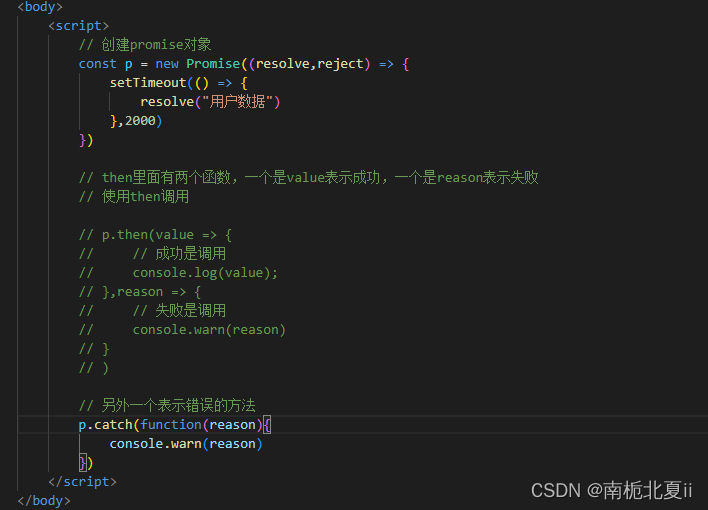
</html>promise对象
.then调用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 创建promise对象
const p = new Promise((resolve,reject) => {
setTimeout(() => {
resolve("用户数据")
},2000)
})
// then里面有两个函数,一个是value表示成功,一个是reason表示失败
// 使用then调用
p.then(value => {
// 成功是调用
console.log(value);
},reason => {
// 失败是调用
console.warn(reason)
}
)
</script>
</body>
</html>.catch调用

<script>
// 写法一
const promise = new Promise((resolve,reject) => {
if("成功"){
resolve(data)
}else{
reject(error)
}
})
// 写法二
promise.then(data => {
return console.log('成功')
})
.catch(error => {
console.log("失败")
})
</script>网络请求promise
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function getJSON(url){
const promise = new Promise((resolve,reject) => {
// 网络请求
const handler = function(){
if(this.readyState != 4){
return
}
if (this.status == 200){
resolve(this.response);
}else{
reject(new Error("资源错误"));
}
}
const client = new XMLHttpRequest();
client.open("GET",url);
client.onreadystatechange = handler;
client.responseType = 'json';
client.setRequestHeader("Accept","application/json");
client.send();
});
return promise;
}
getJSON("baidu.com")
.then(res => {
console.log(res);
})
.catch(error => {
console.log(error)
})
</script>
</body>
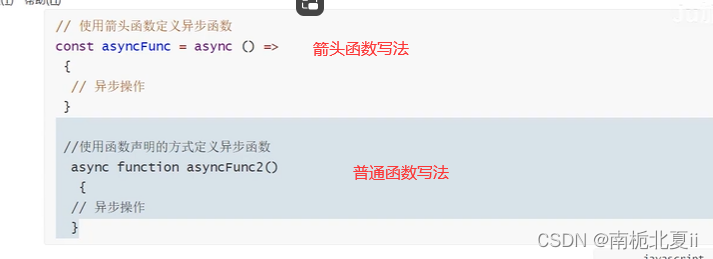
</html>async/await

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 创建promise对象
const p = new Promise((resolve,reject) => {
resolve("成功的值!")
})
// await需要放在async中,且await后面一般是promise对象,且是成功的值
async function main(){
let result = await p;
console.log(result);
}
// 调用函数
main();
</script>
</body>
</html> 


读取文件练习
// 引入fs模块
const fs = require('fs');
// 读取study
function readStudey(){
return new Promise((resolve,reject) => {
fs.readFile("rescources/study.md",(err,data) => {
// 如果失败
if(err) reject(err);
// 如果成功
resolve(data);
})
})
}
function readbook(){
return new Promise((resolve,reject) => {
fs.readFile("rescources/book.md",(err,data) => {
// 如果失败
if(err) reject(err);
// 如果成功
resolve(data);
})
})
}
function readpeople(){
return new Promise((resolve,reject) => {
fs.readFile("rescources/people.md",(err,data) => {
// 如果失败
if(err) reject(err);
// 如果成功
resolve(data);
})
})
}
// 声明一个async函数
async function main(){
// 获取值
let study = await readStudey();
let book = await readbook();
let people = await readpeople();
console.log(study.toString());
console.log(book.toString());
console.log(people.toString());
}
// 调用
main();
await和async发送AJAX请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 发送ajax请求,返回结果是promise对象
function sendAJAX(url){
return new Promise((resolve,reject) => {
// 创建对象
const x = new XMLHttpRequest();
// 初始化
x.open("GET",url);
// 发送
x.send();
// 事件绑定
x.onreadystatechange = function(){
if(x.readyState == 4){
if(x.status >= 200 && x.status < 300){
// 成功
resolve(x.response);
}else{
// 如果失败
reject(x.status)
}
}
}
})
}
// 测试
// promise then方法测试
// sendAJAX("http://api.apiopen.top/getJoke").then(value => {
// console.log(value)
// },reason => {})
// async和await测试
async function main(){
let result = await sendAJAX("http://api.apiopen.top/getJoke");
console.log(result);
}
</script>
</body>
</html>






















 964
964

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










