一、问题复现
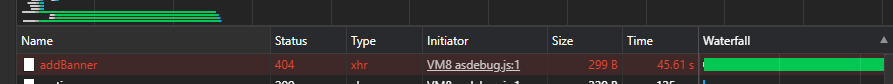
1.可能因为base64字符太长,导致后端处理时出错,表现为前端请求报400错误;
这一步debug进去发现base64数据是正常传值的

所以排除掉不是后端问题,但是看了下前端请求,猜测可能是转换base64时间太长数据过大导致的404

2.前端传数据到后端时可能base64字符串中的特殊字符被替换,例如+被替换成空格,表现为上传的图片不完整
解决方案
- 后端去除多余空格与换行
byte[] bytes = Base64.encodeBase64(bao.toByteArray());
String base64 = new String(bytes);
base64 = base64.replaceAll("\n", "").replaceAll("\r", "");- 前端
var base64Image = res // 后台返回的base64数据
var imgData = base64Image.replace(/[\r\n]/g, '') // 将回车换行换为空字符''二、关于base64文件过大问题
在配置文件中设置server.max-http-header-size(最大http请求头大小),其默认值为8KB,通常图片的base64会超过默认值,但是也不是越大越好(设置2MB,然后前端再限制一下图片的大小或者压缩图片),大了反而有大问题
三、建议
建议能不使用base64上传文件就不使用,一张2MB的图片转成base64字符串大概有3000000+个字符,这个需求主要是模板拼接各种二维码,又不能使用存储后返回图片url,目前只能想到返回流数据及base64到前端解析图片了





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








