1、项目说明
- Yuanshan一个仿掘金开发的博客,基于SpringBoot+Vue3框架实现前后端分离,界面简洁美观,功能完善,性能高效。
- 分为用户系统和管理系统两部分,代码简洁、高效无冗余、注释详细易阅读。
- 该项目适合初学/进阶SpringBoot+Vue3的童鞋学习。主要涉及技术包括SpringBoot、MyBatis、MySQL、WebSocket、Vue3、Axios、Vue Router、Element Plus UI、Vuex、Node.js、mavonEditor、…
源码请看文末
2、技术架构
后端:
SpringBoot、Redis、MyBatis、MySQL、WebSocket、…
前端:
Vue、Axios、Vue Router、Element Plus UI、Webpack、Vuex、ES6、Node.js、mavonEditor、…
3、功能导图
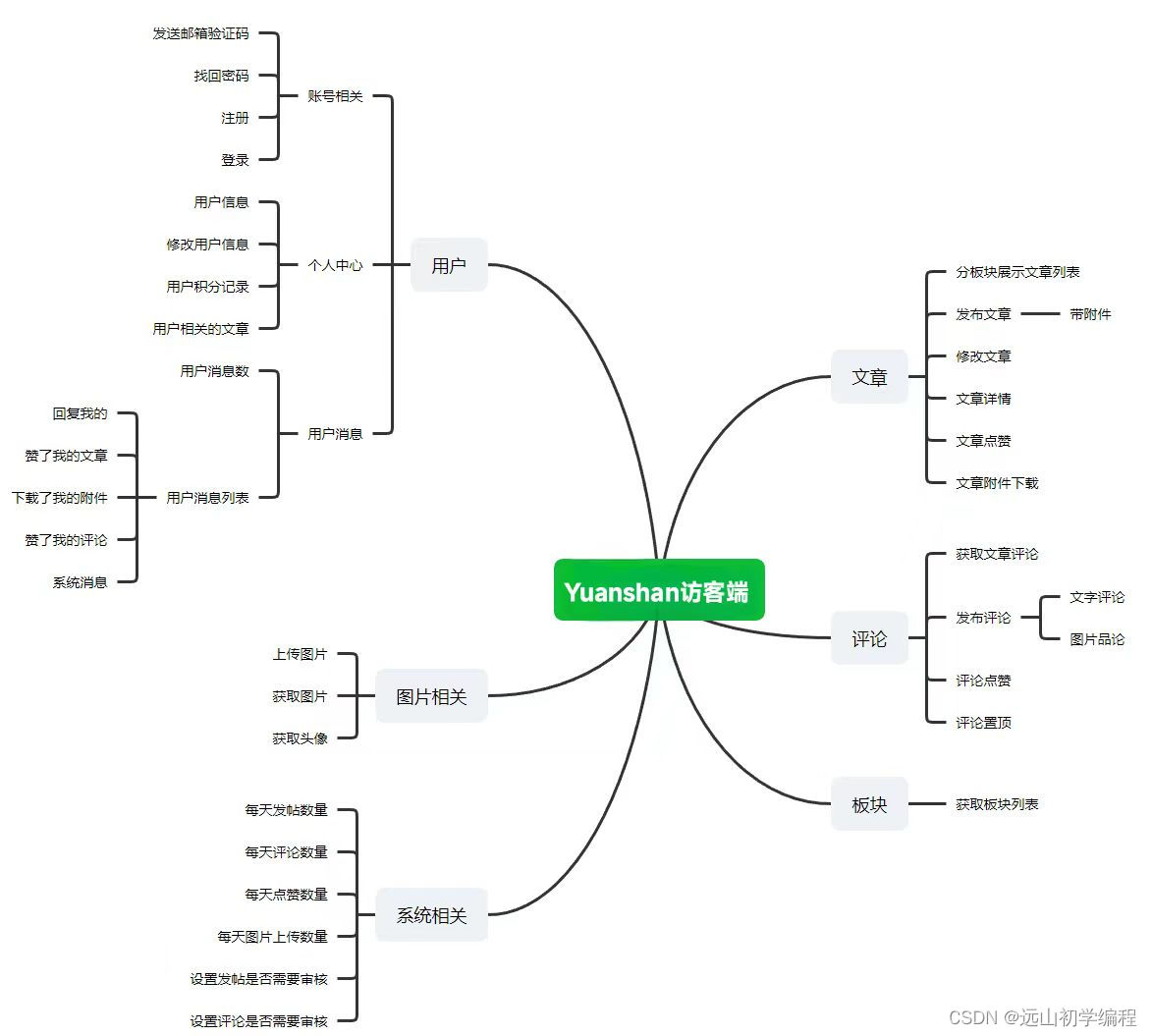
3.1、访客端

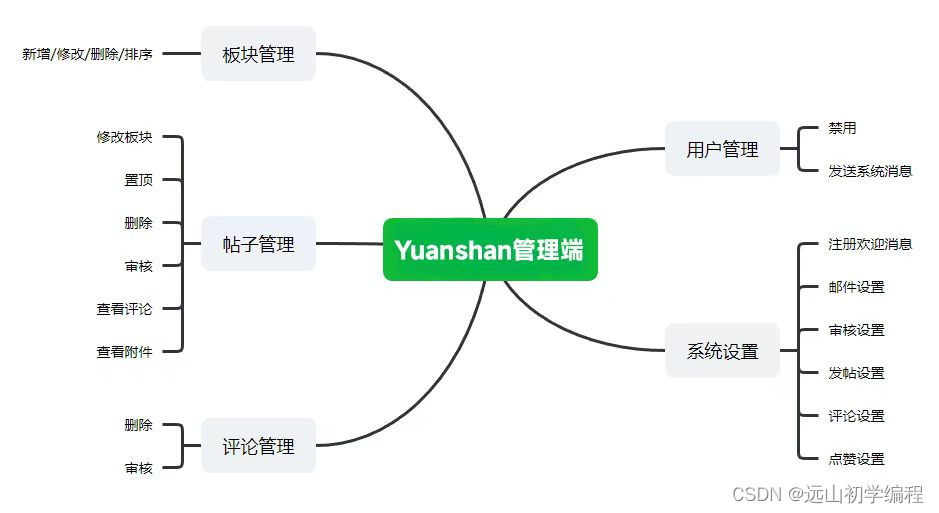
3.2、管理端

4、项目效果(访客端)
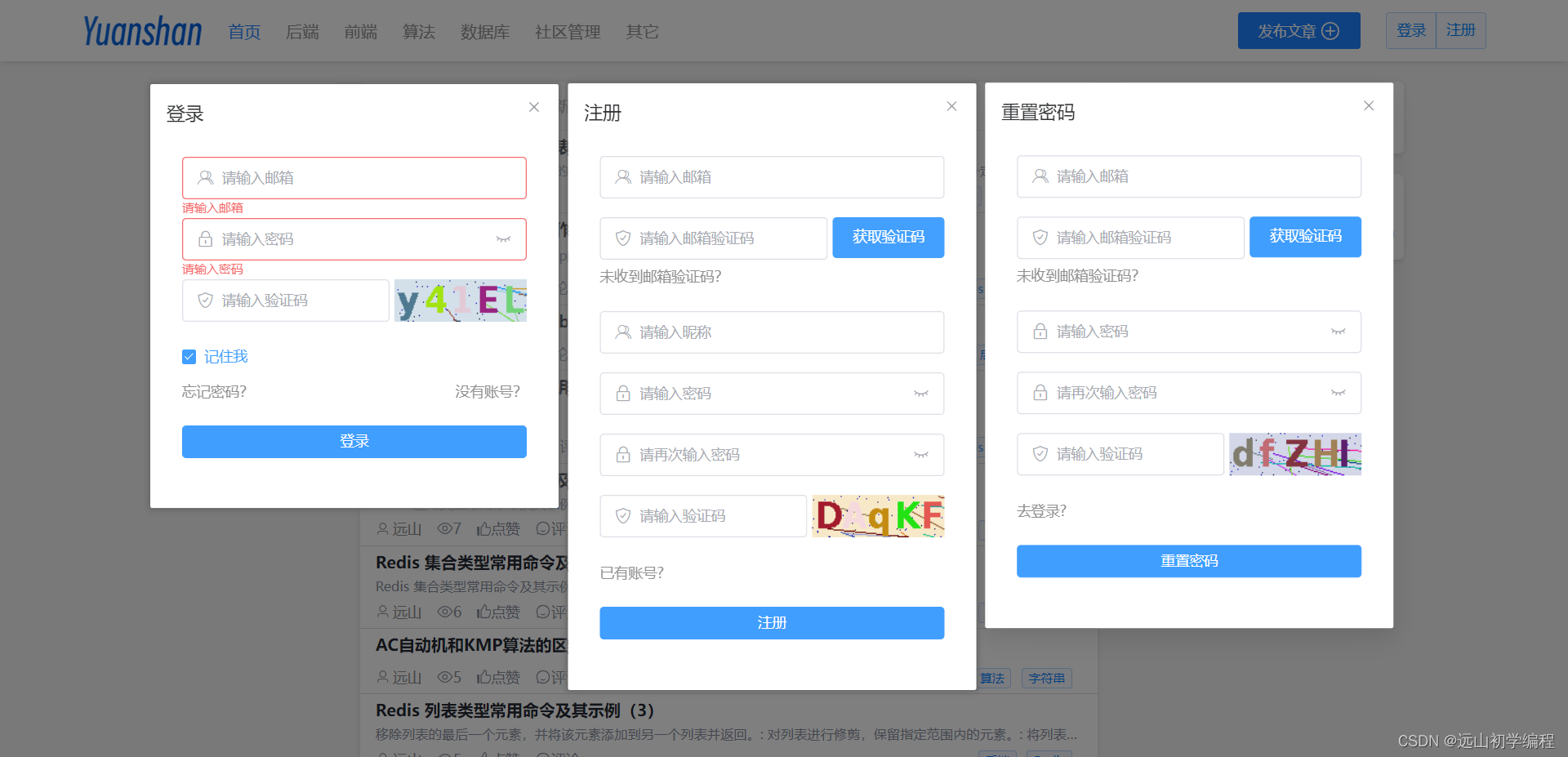
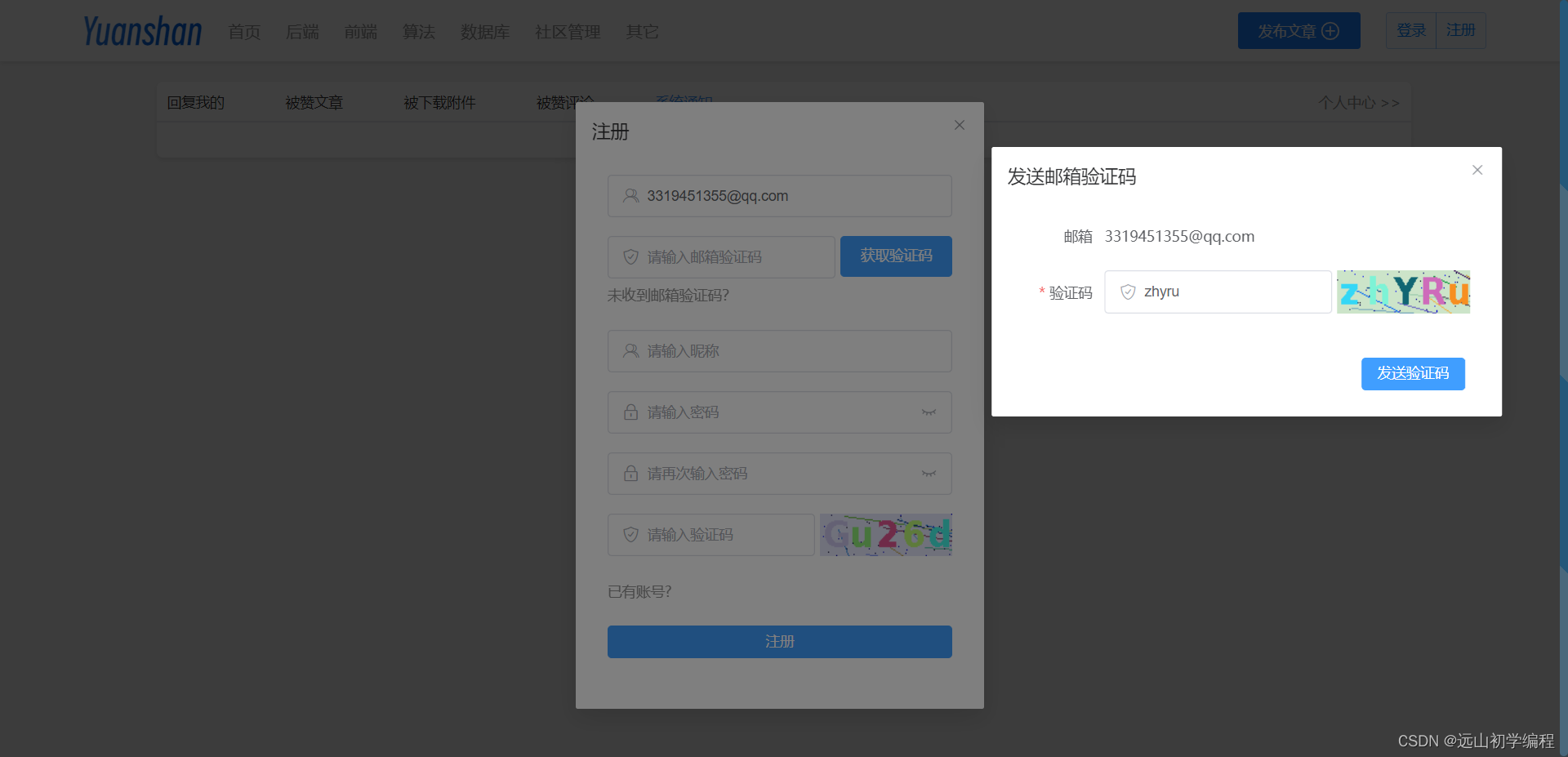
4.1、登录 / 注册 / 重置密码


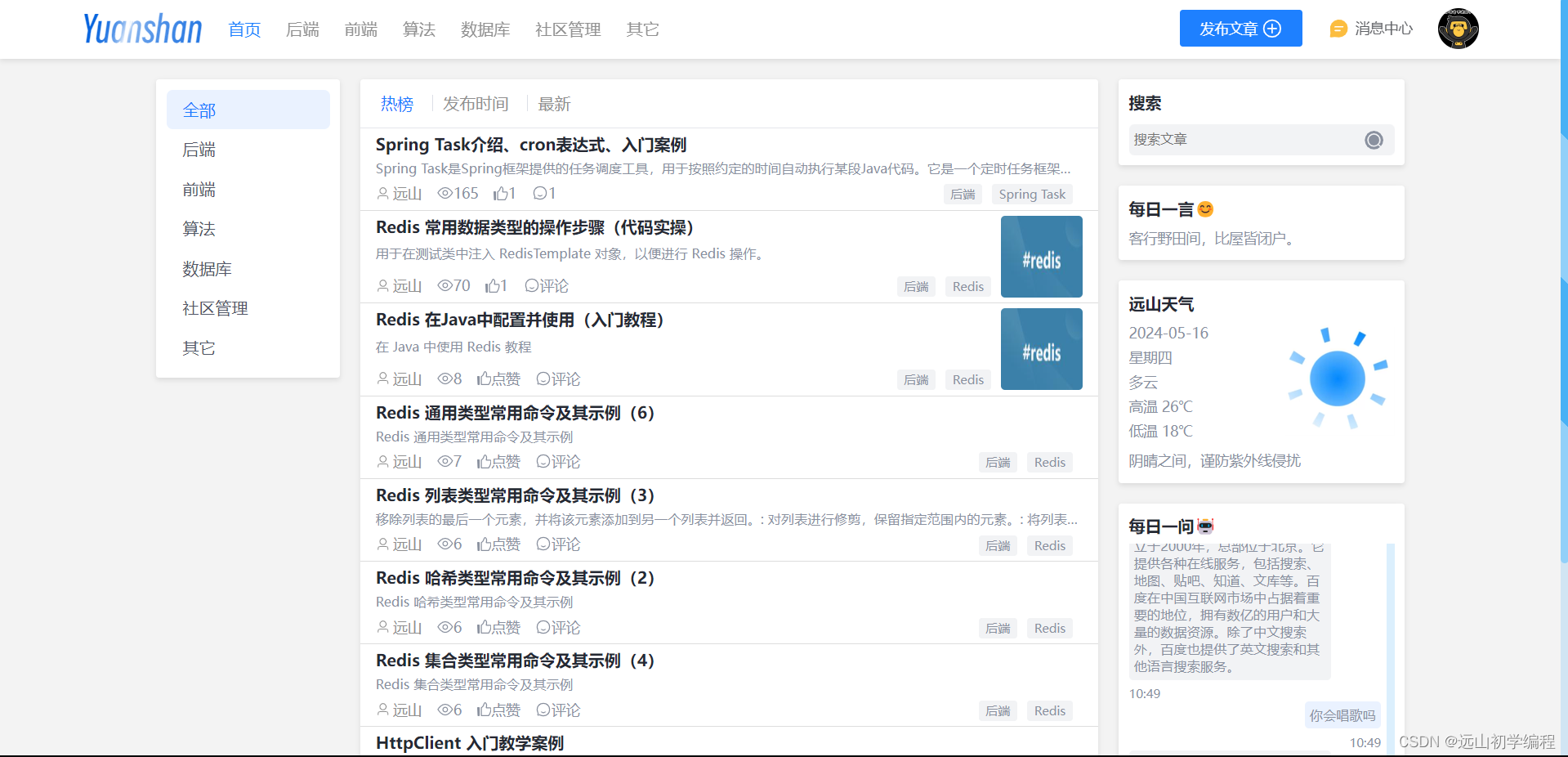
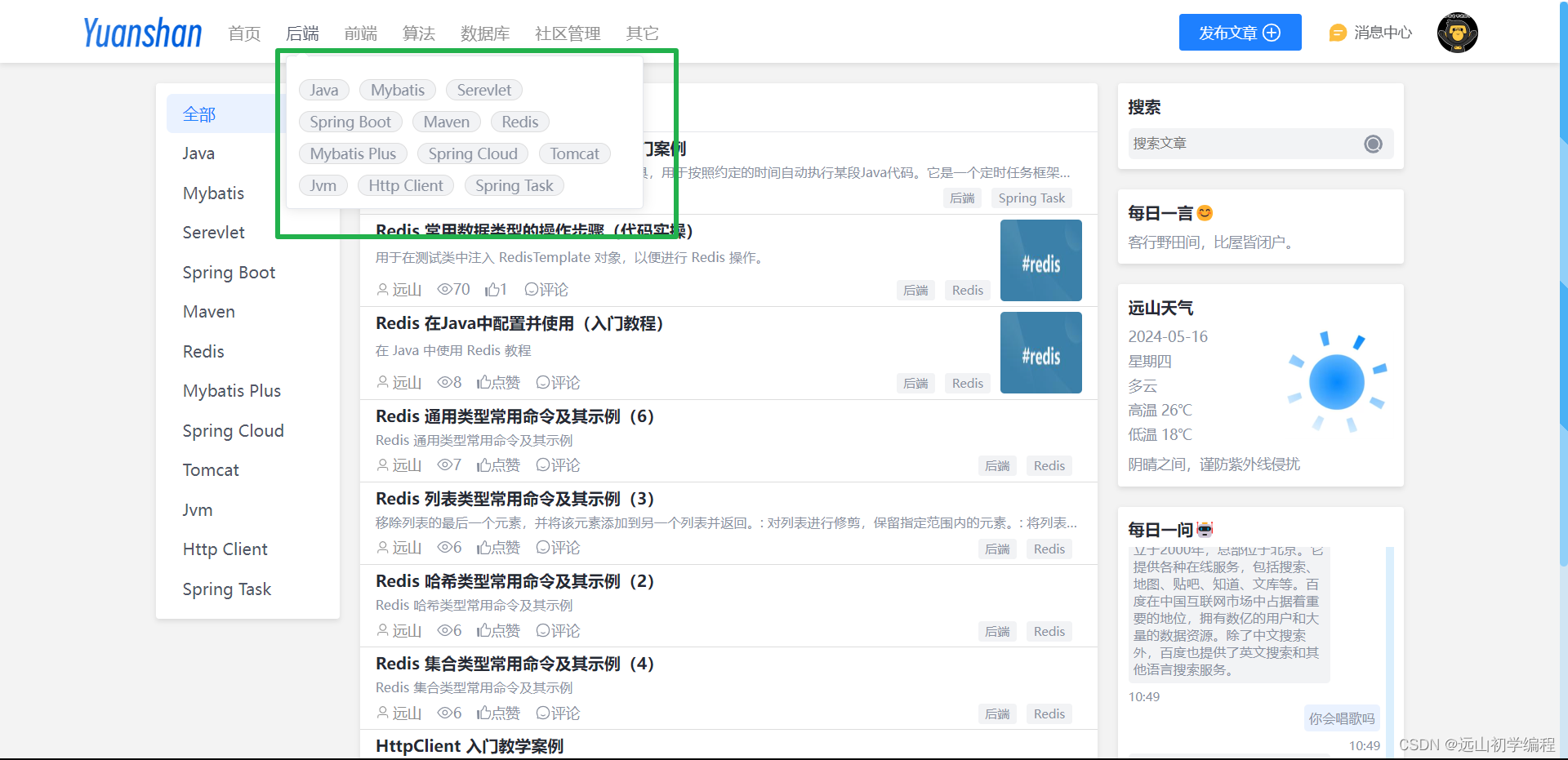
4.2、首页(已登录)



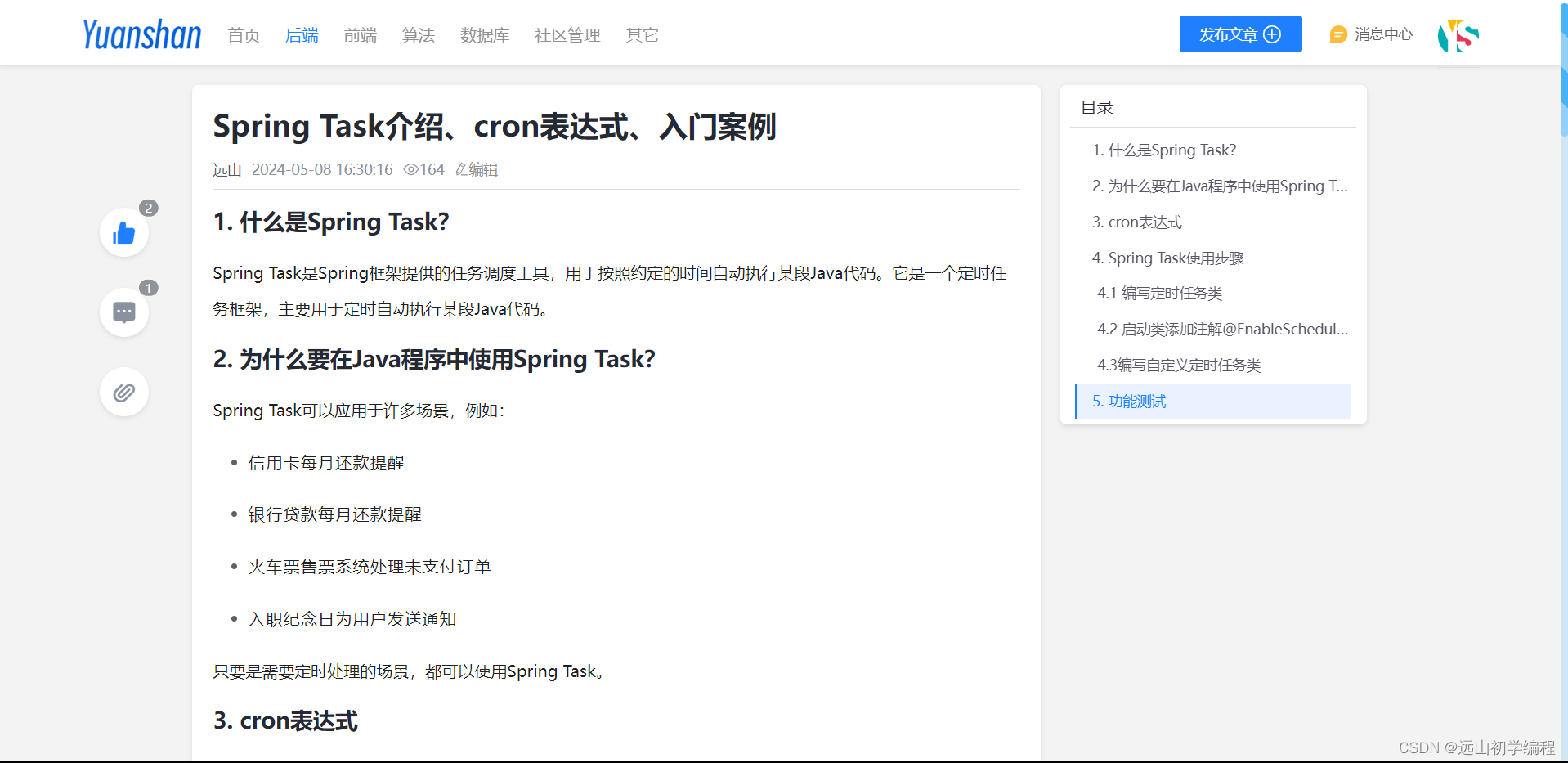
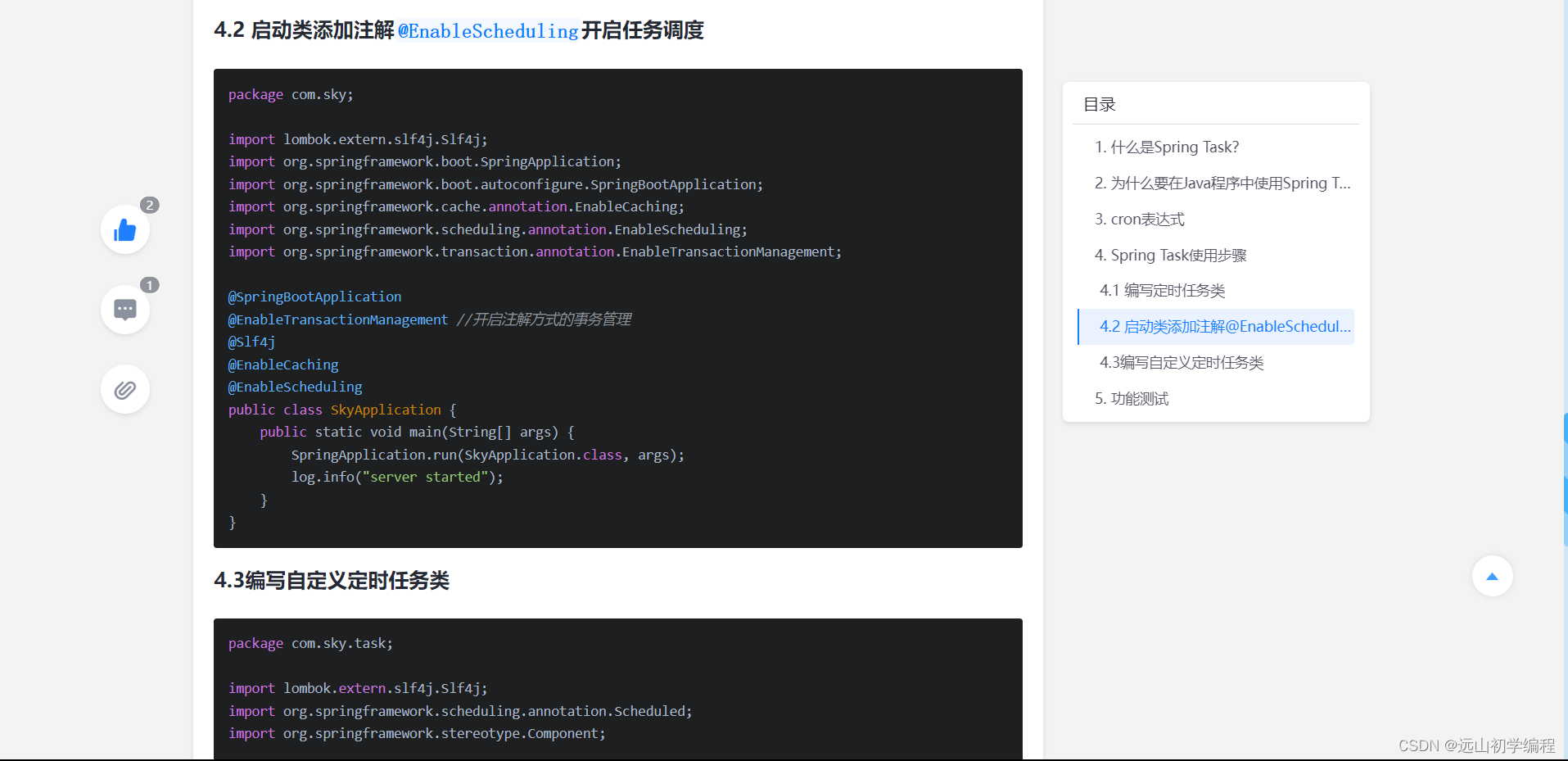
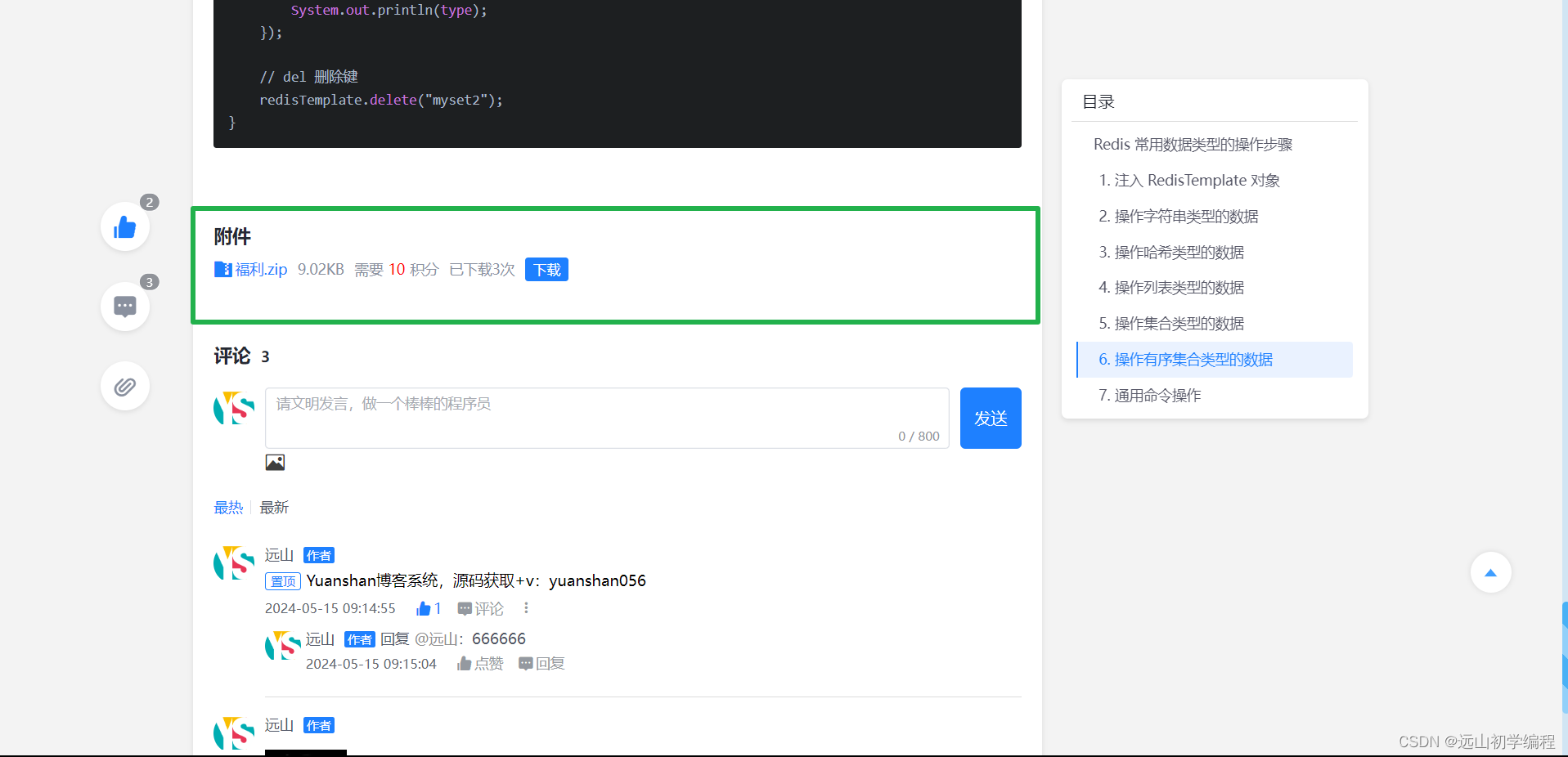
4.3、文章详情
md样式

代码样式

附件

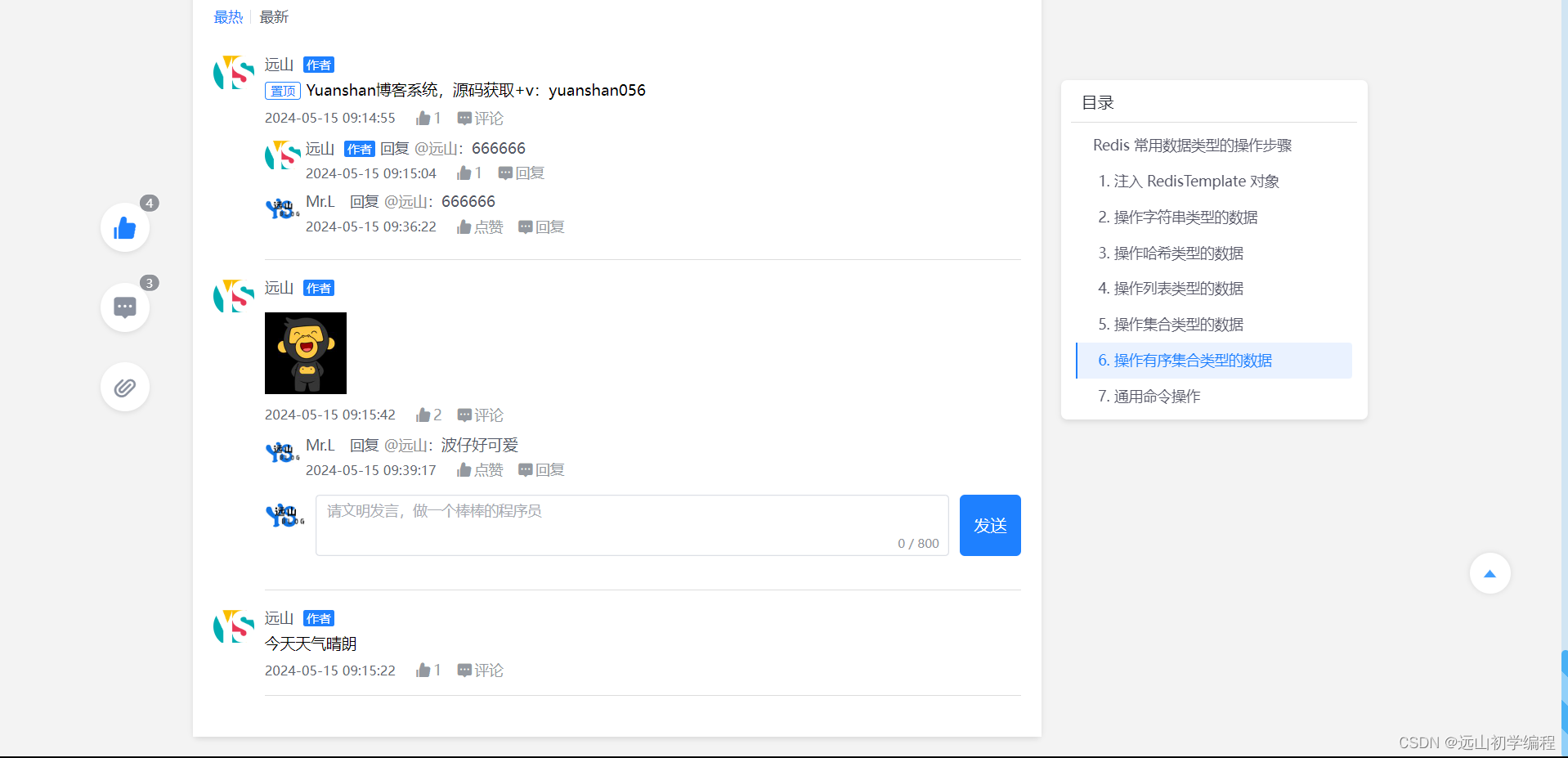
评论

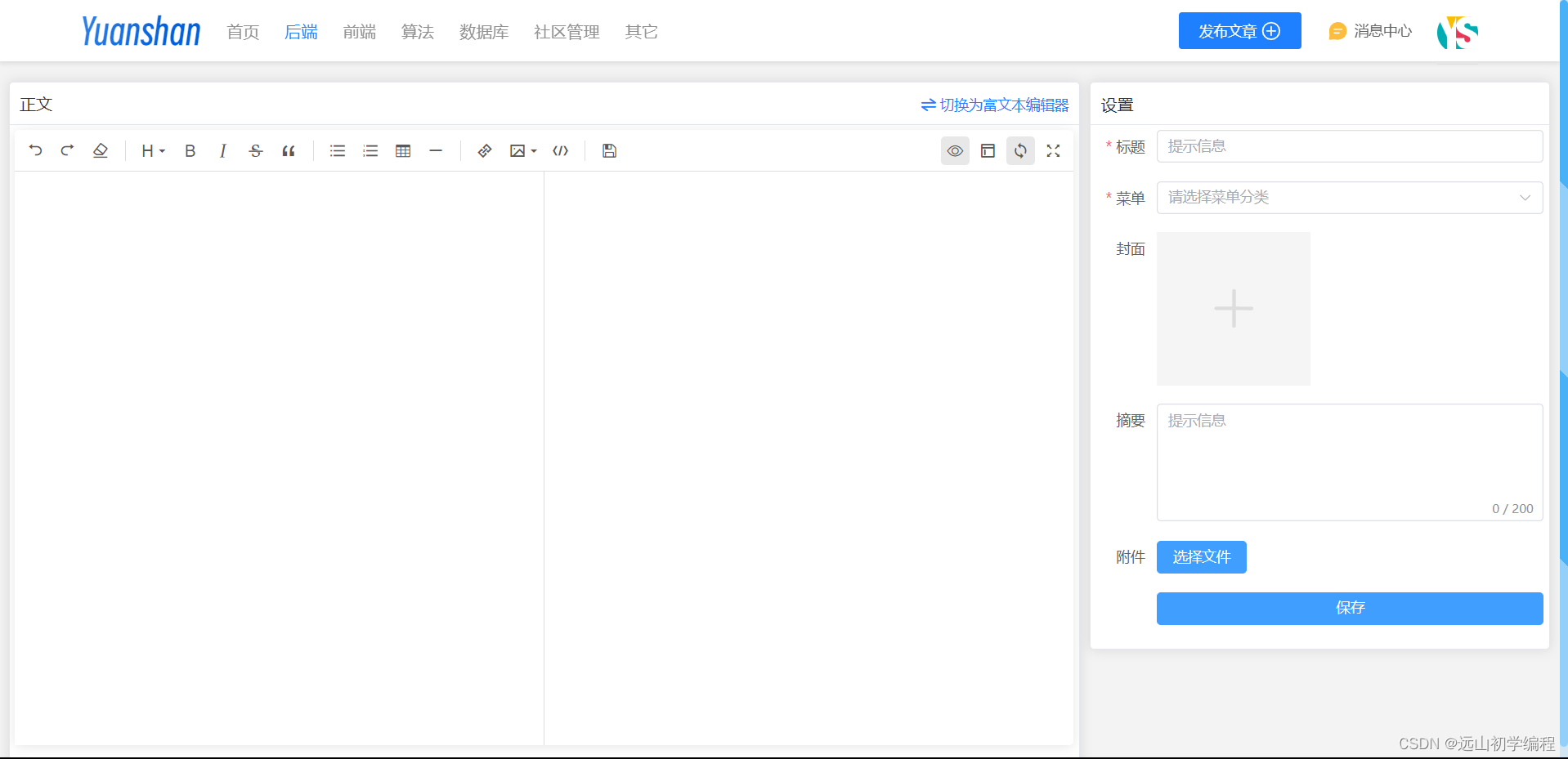
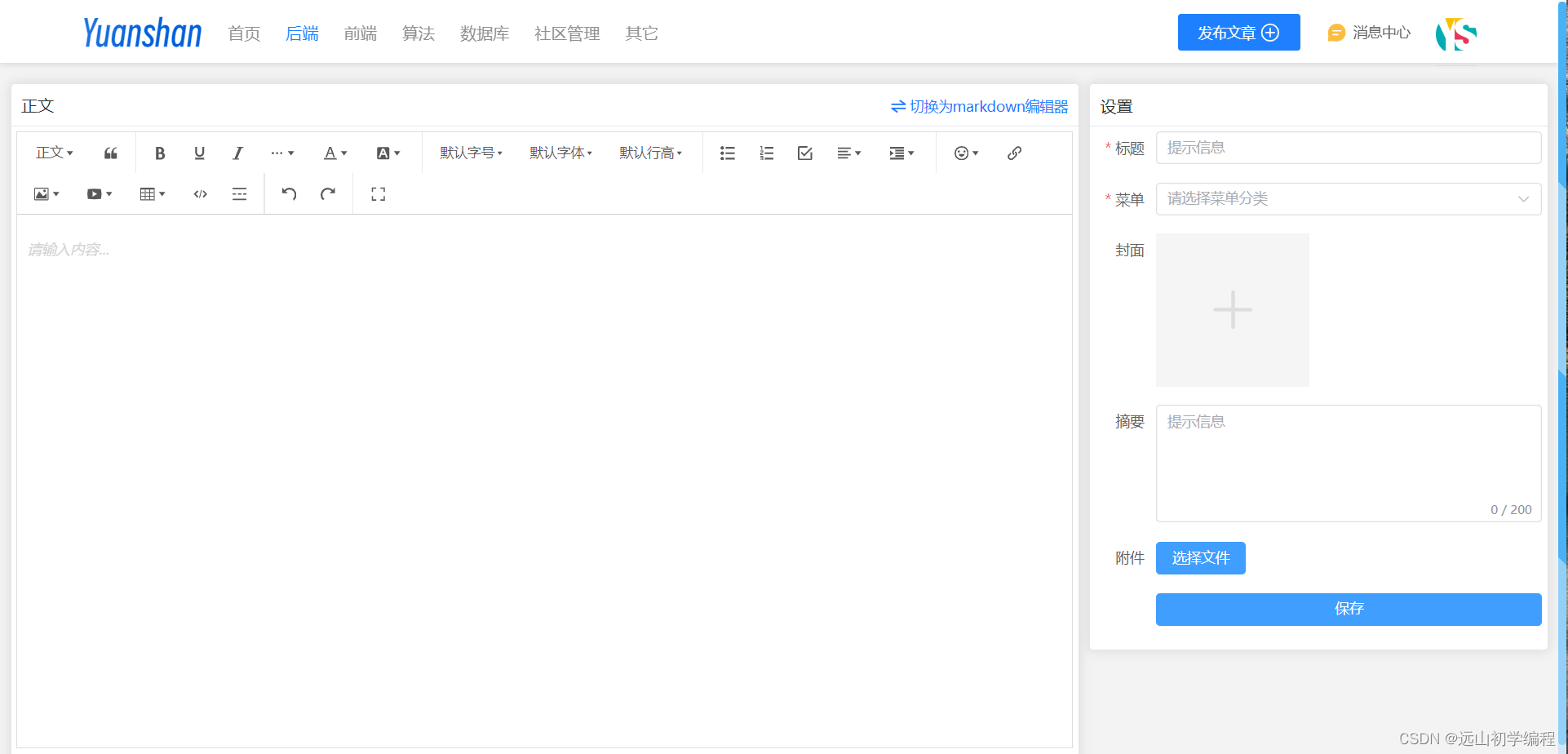
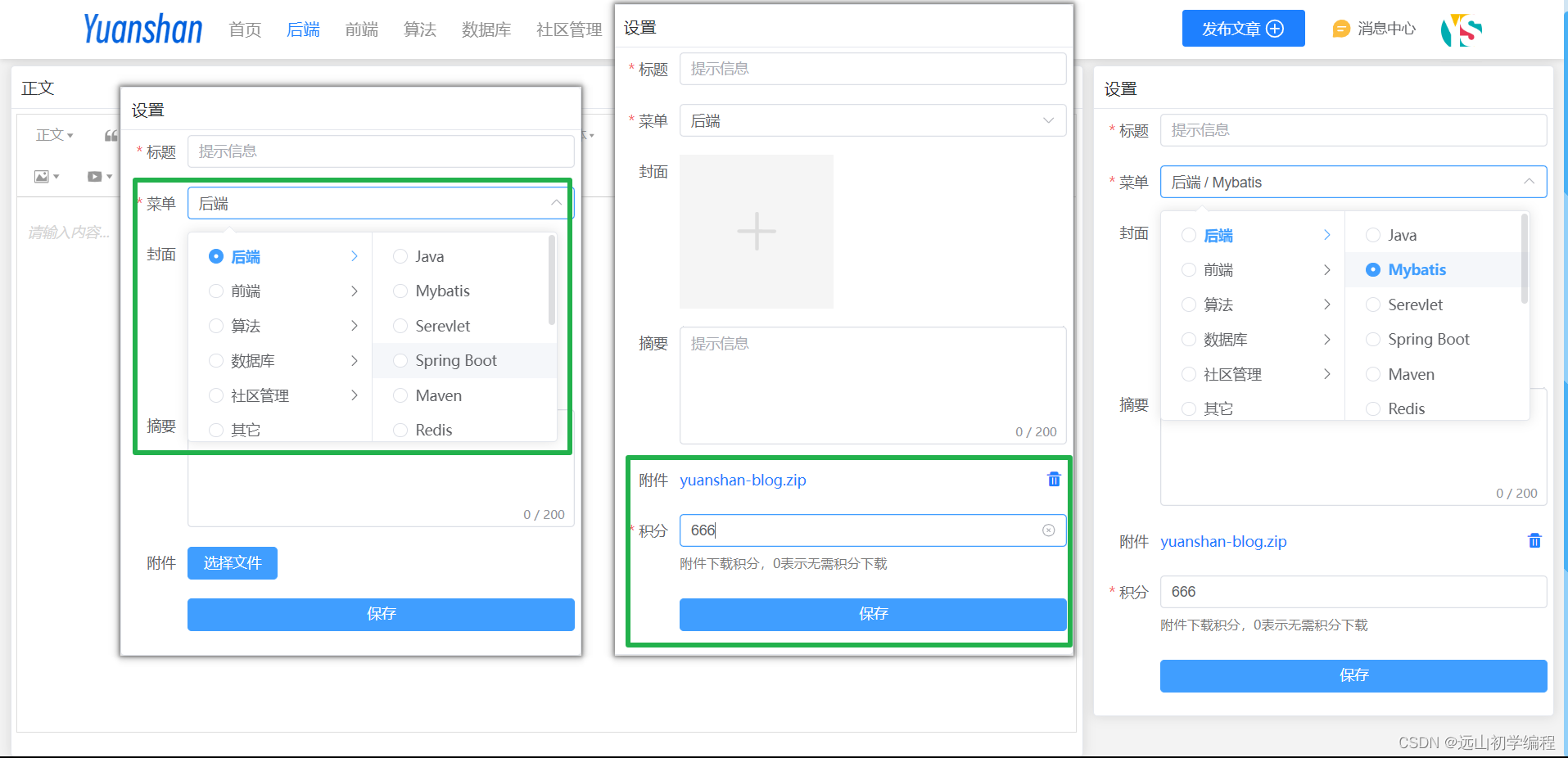
4.4,发布文章编辑器(markdown 和 富文本)


可以选择菜单分类以及添加附件

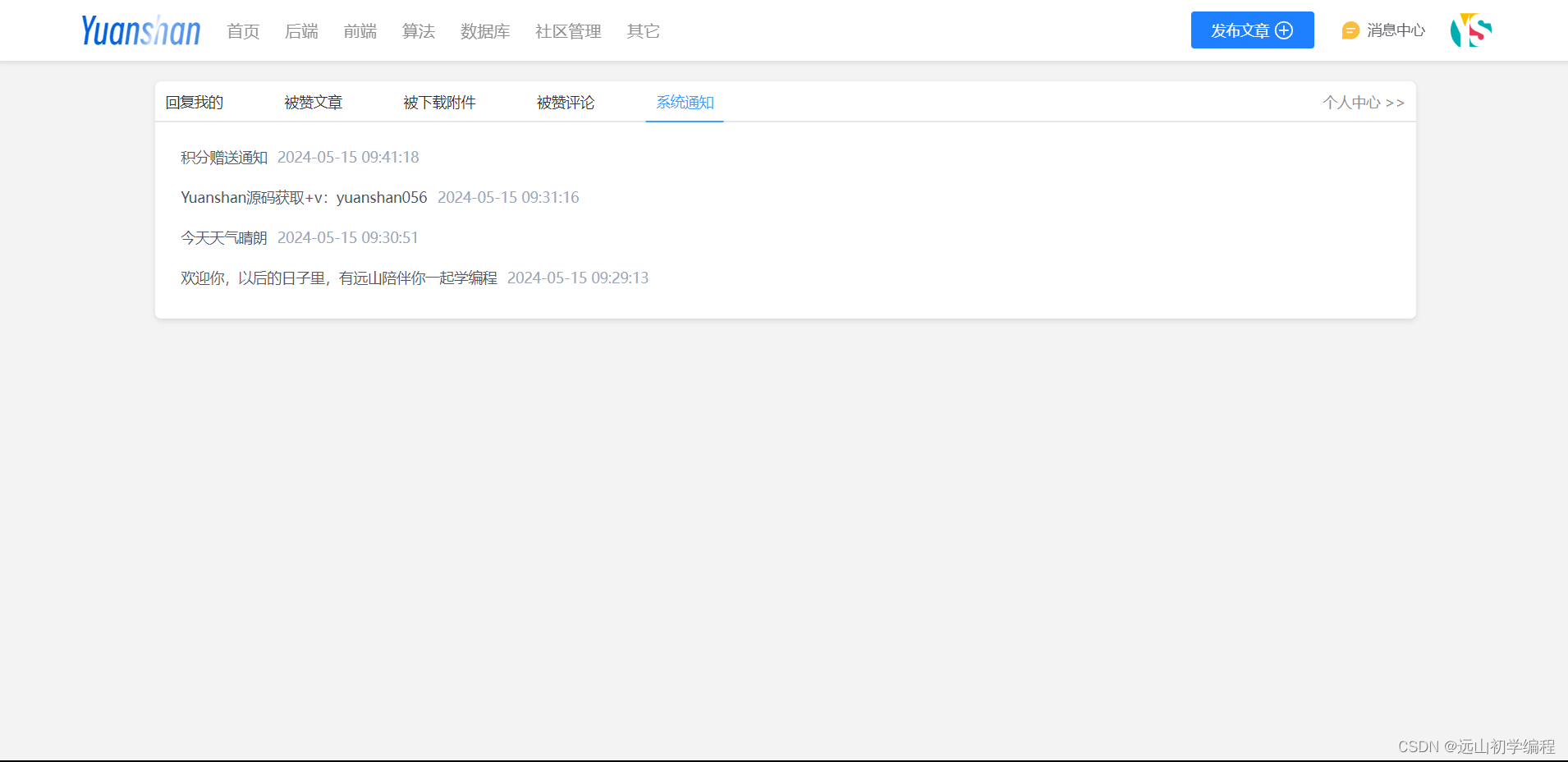
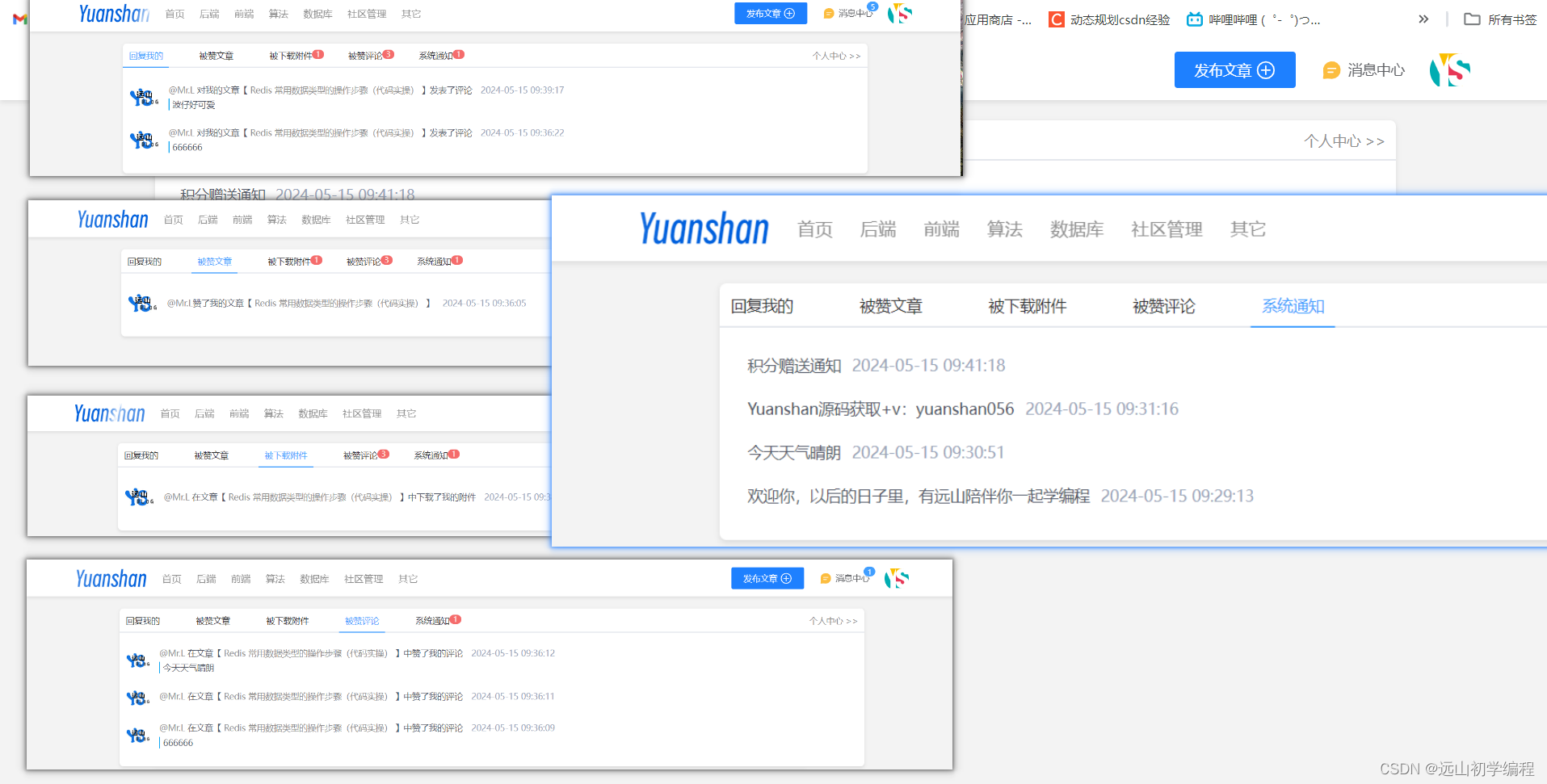
4.5、消息中心



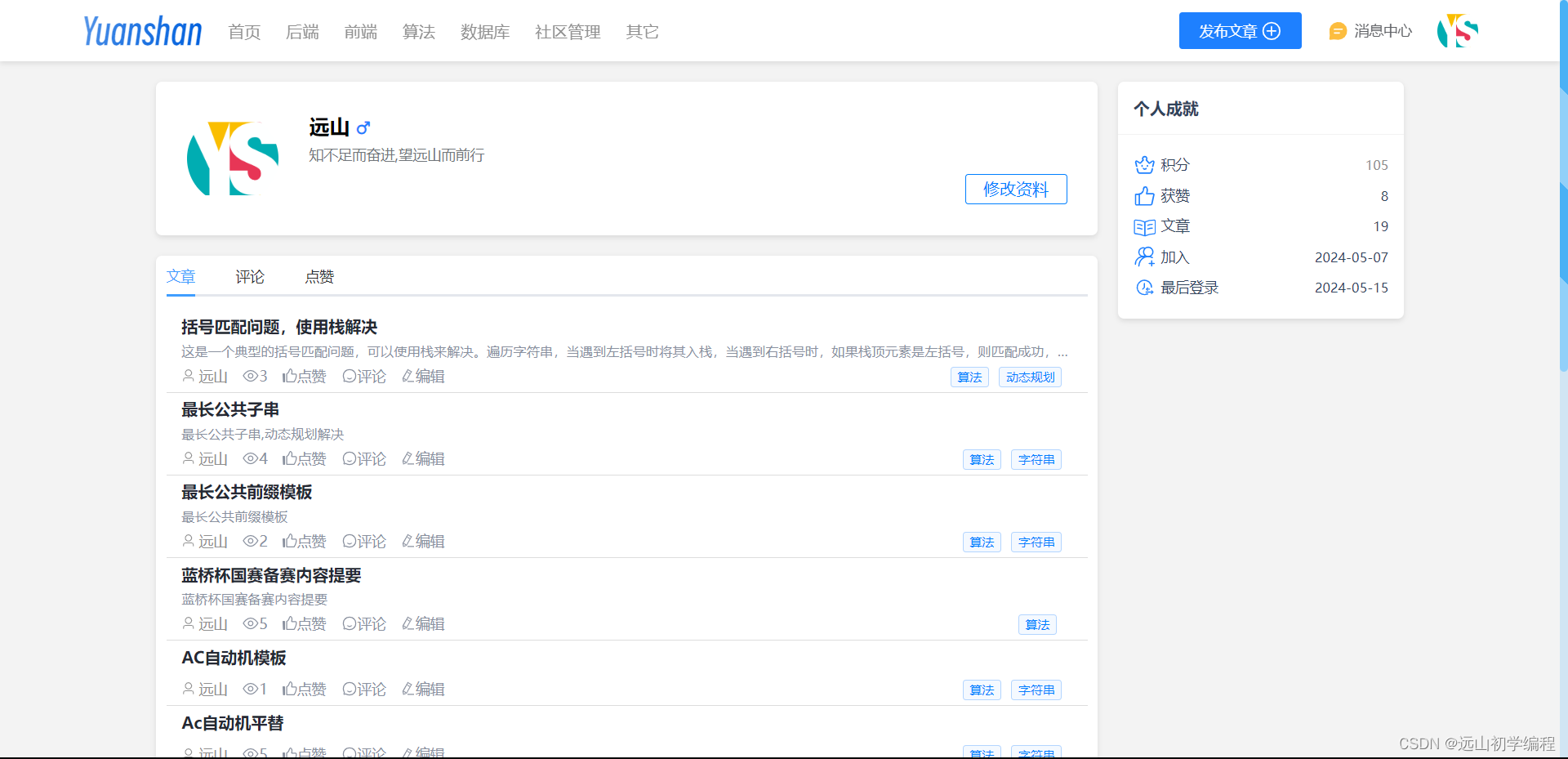
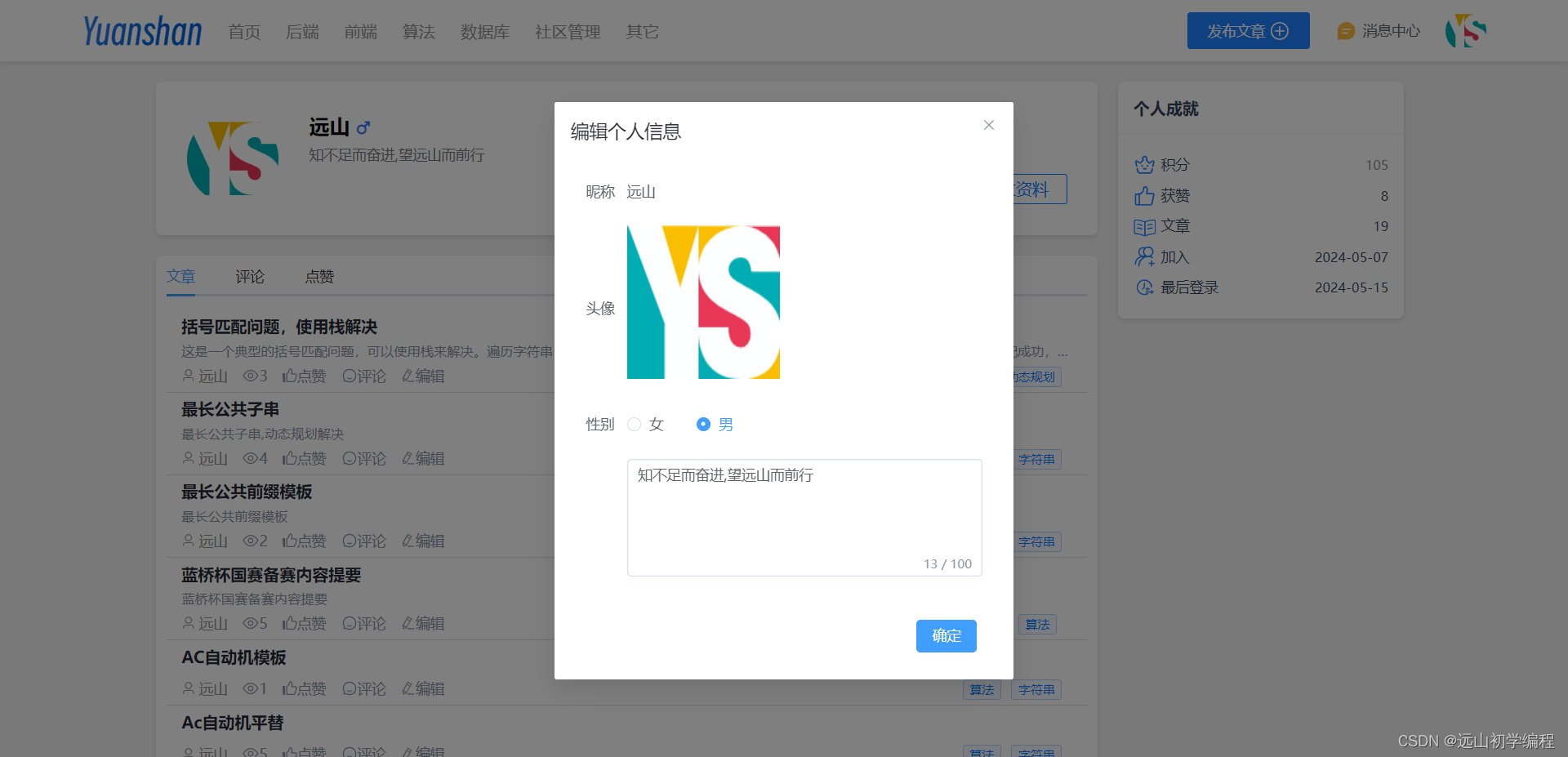
个人中心

修改资料

5、项目效果(管理端)
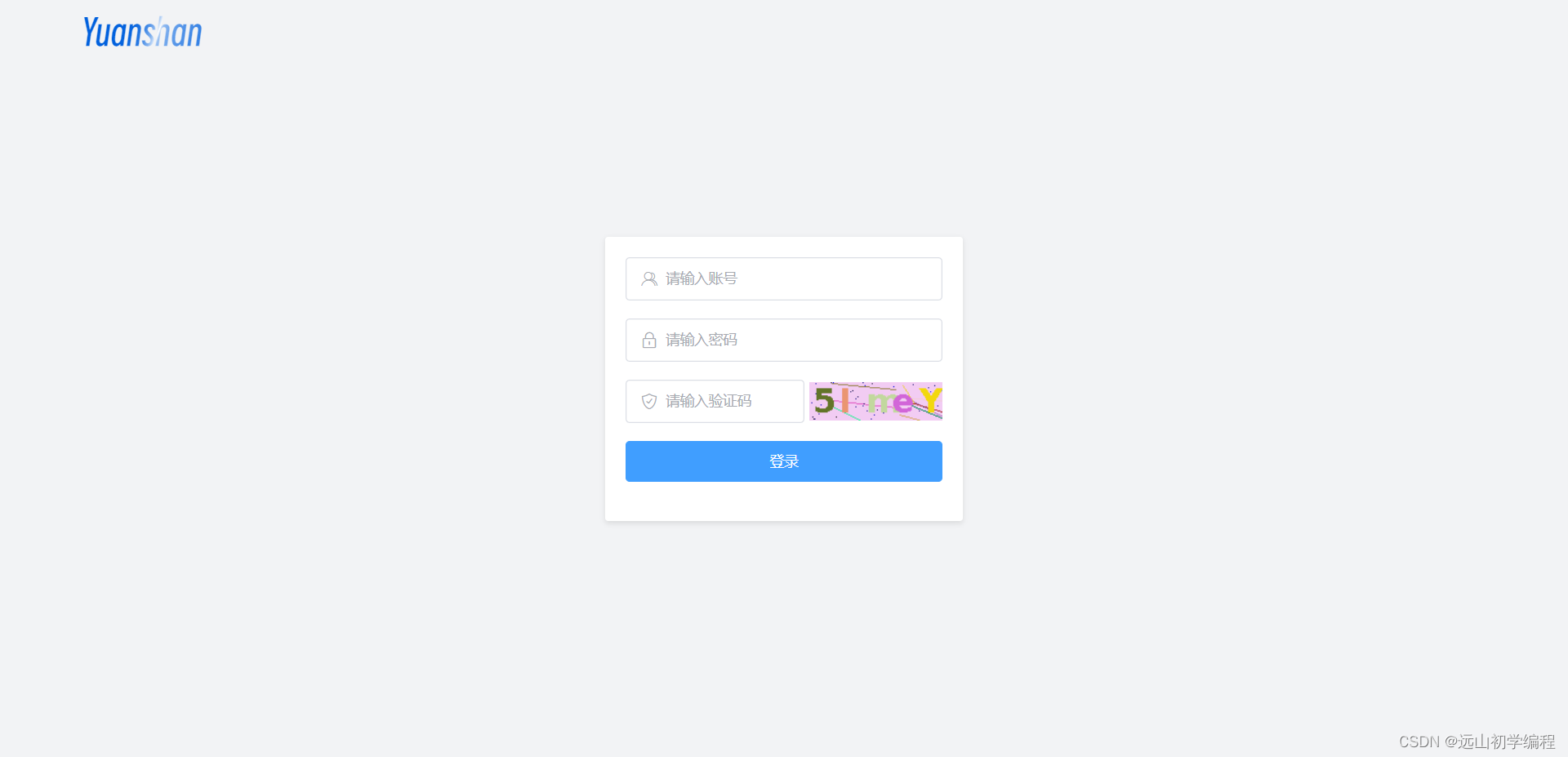
5.1、登录页面

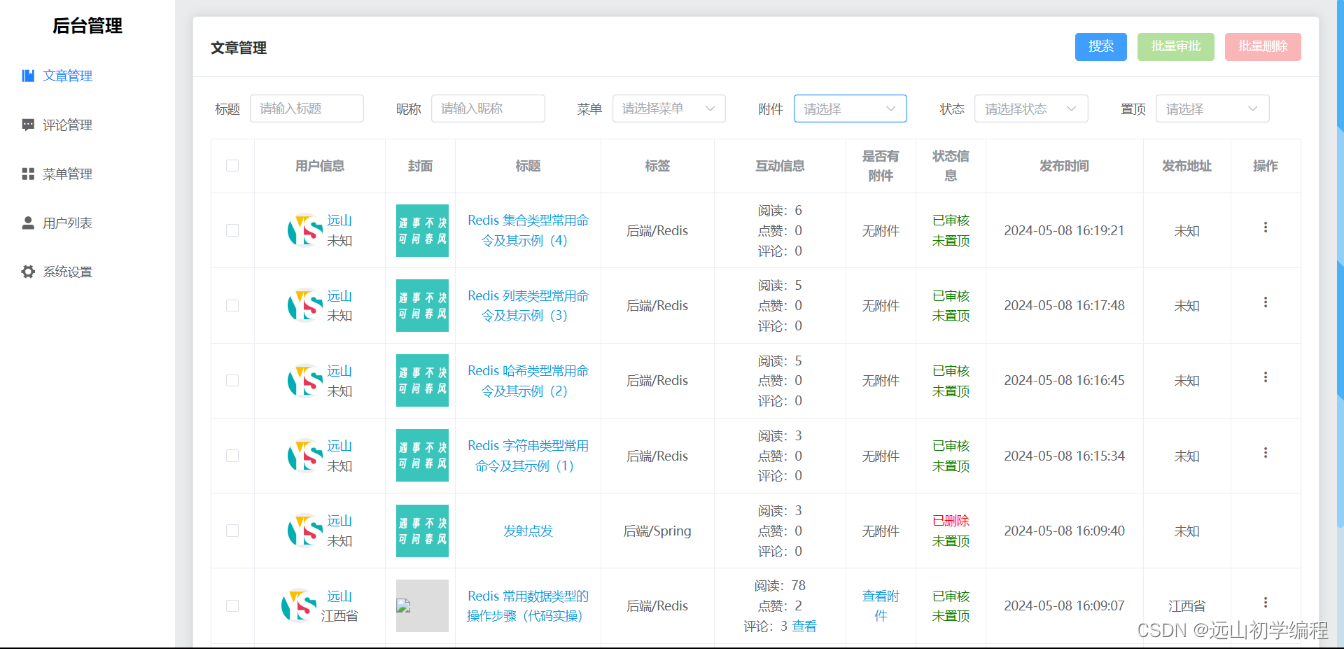
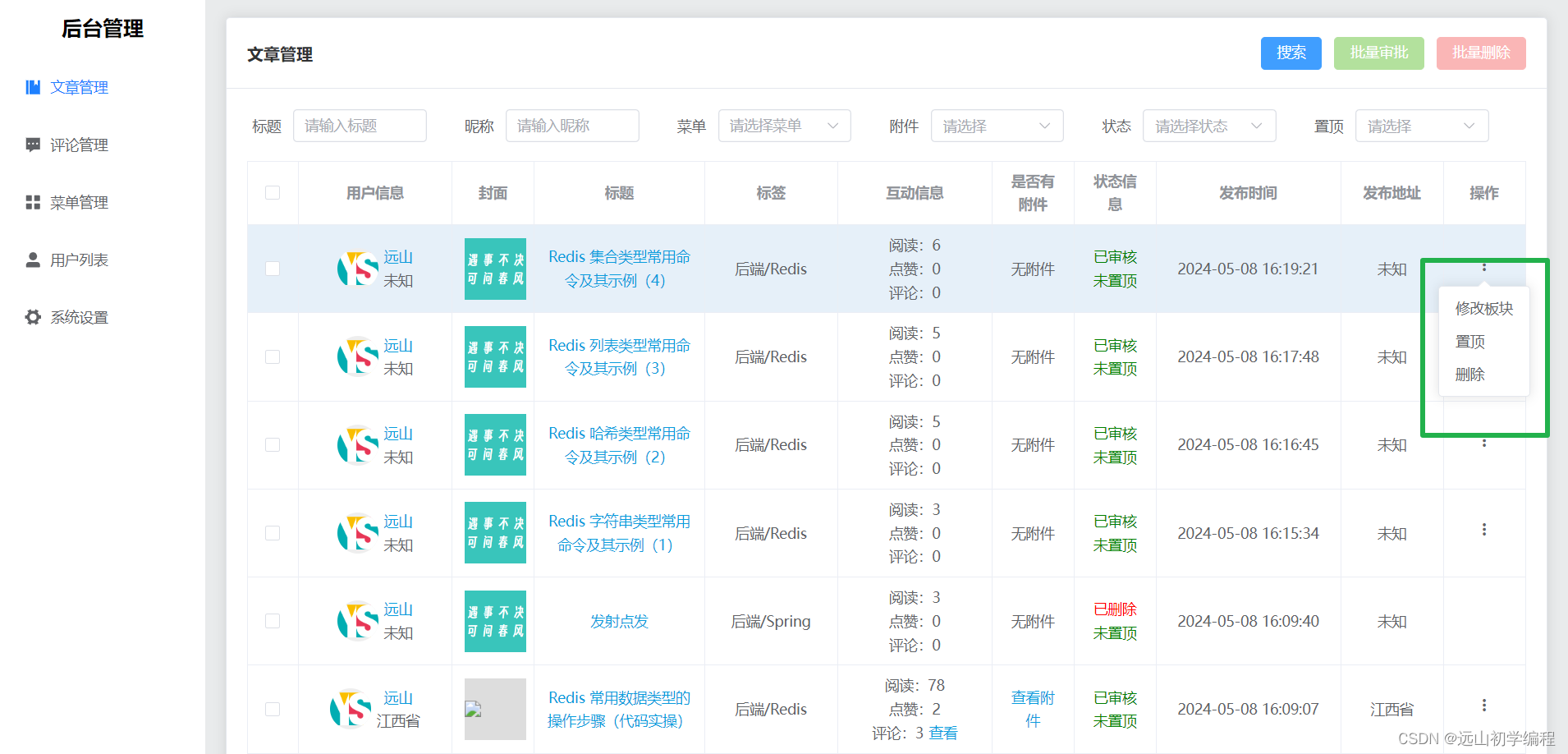
5.2、文章管理

多条件查询

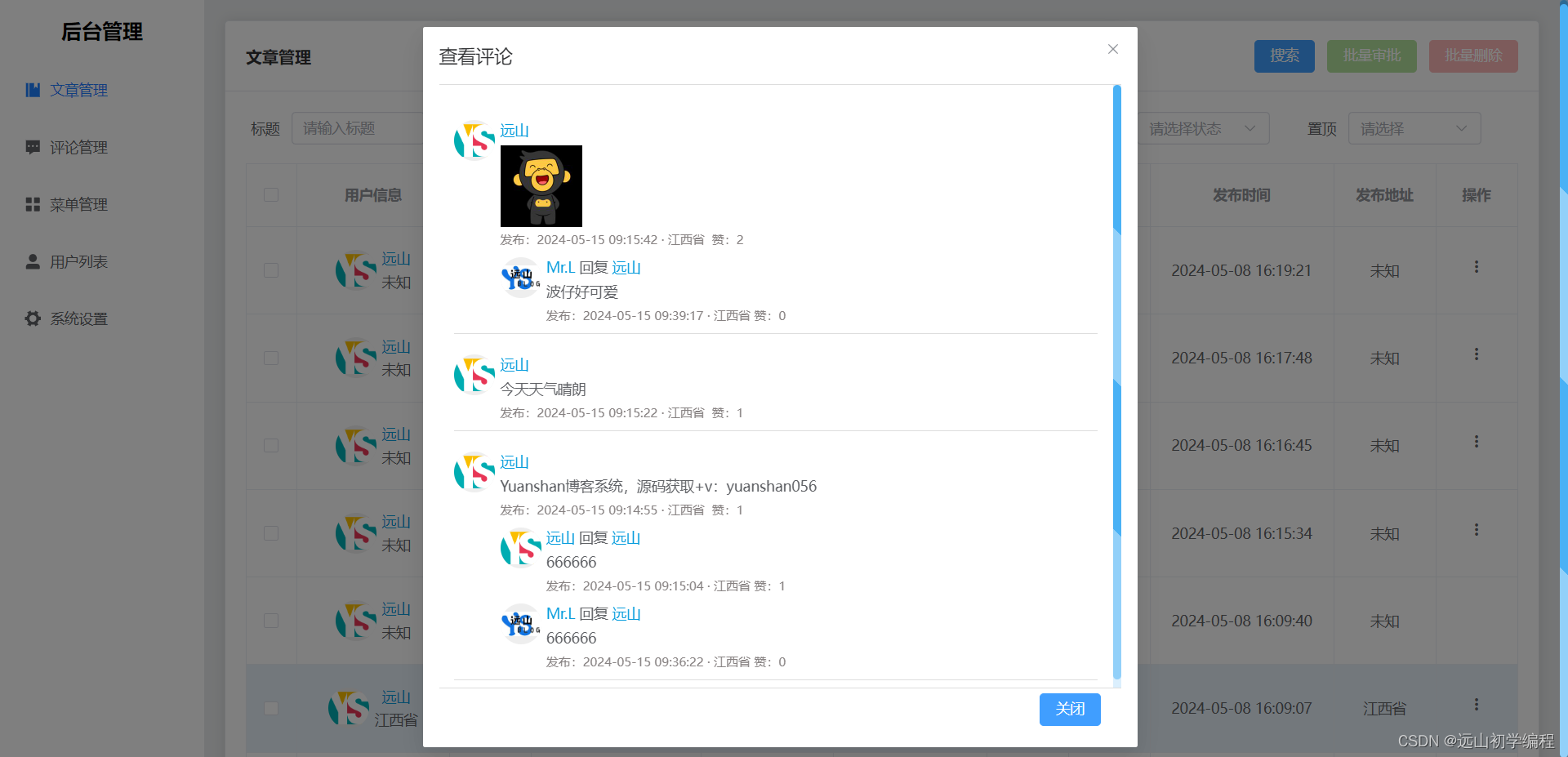
查看评论

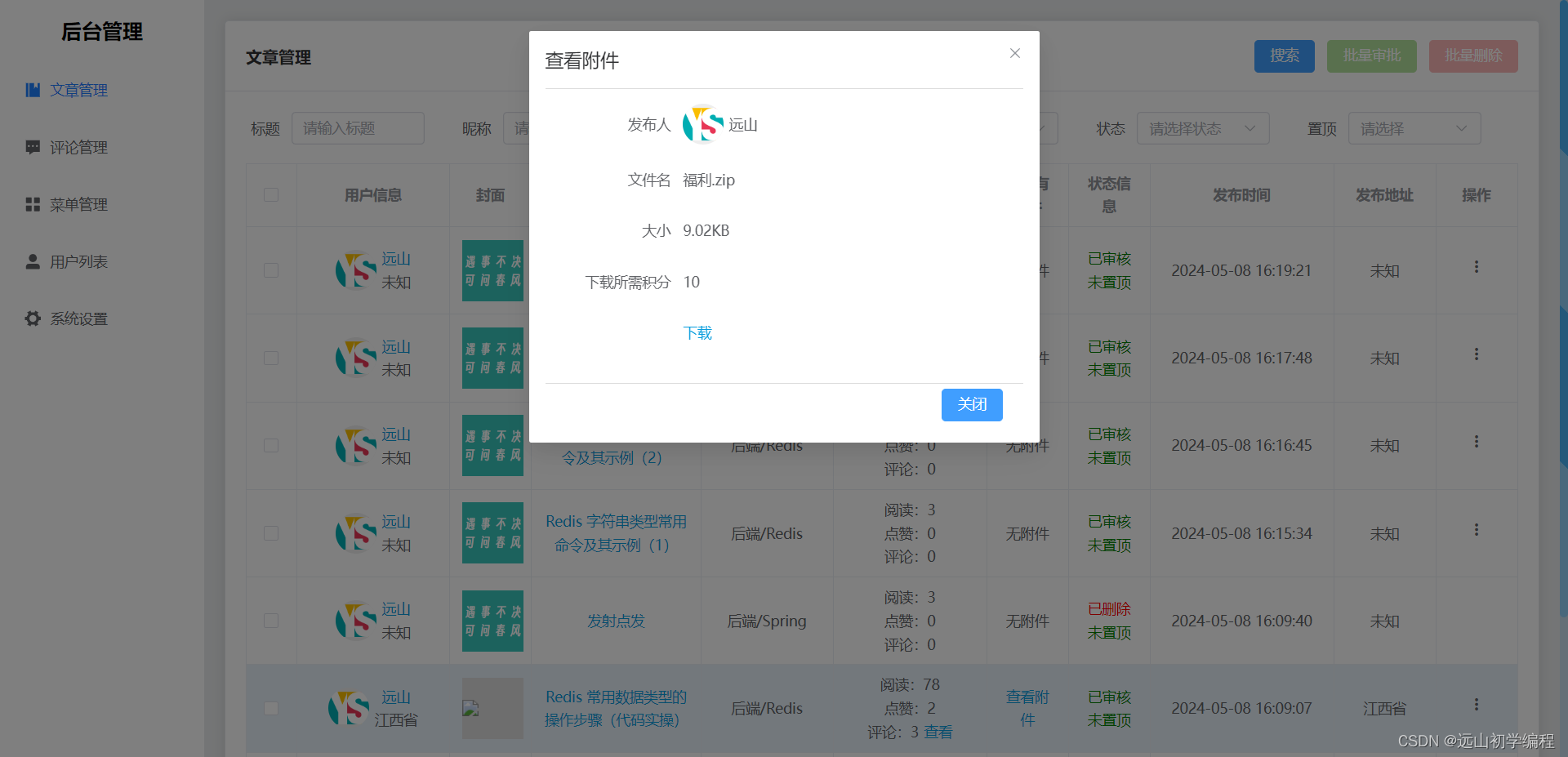
查看附件

文章相关操作

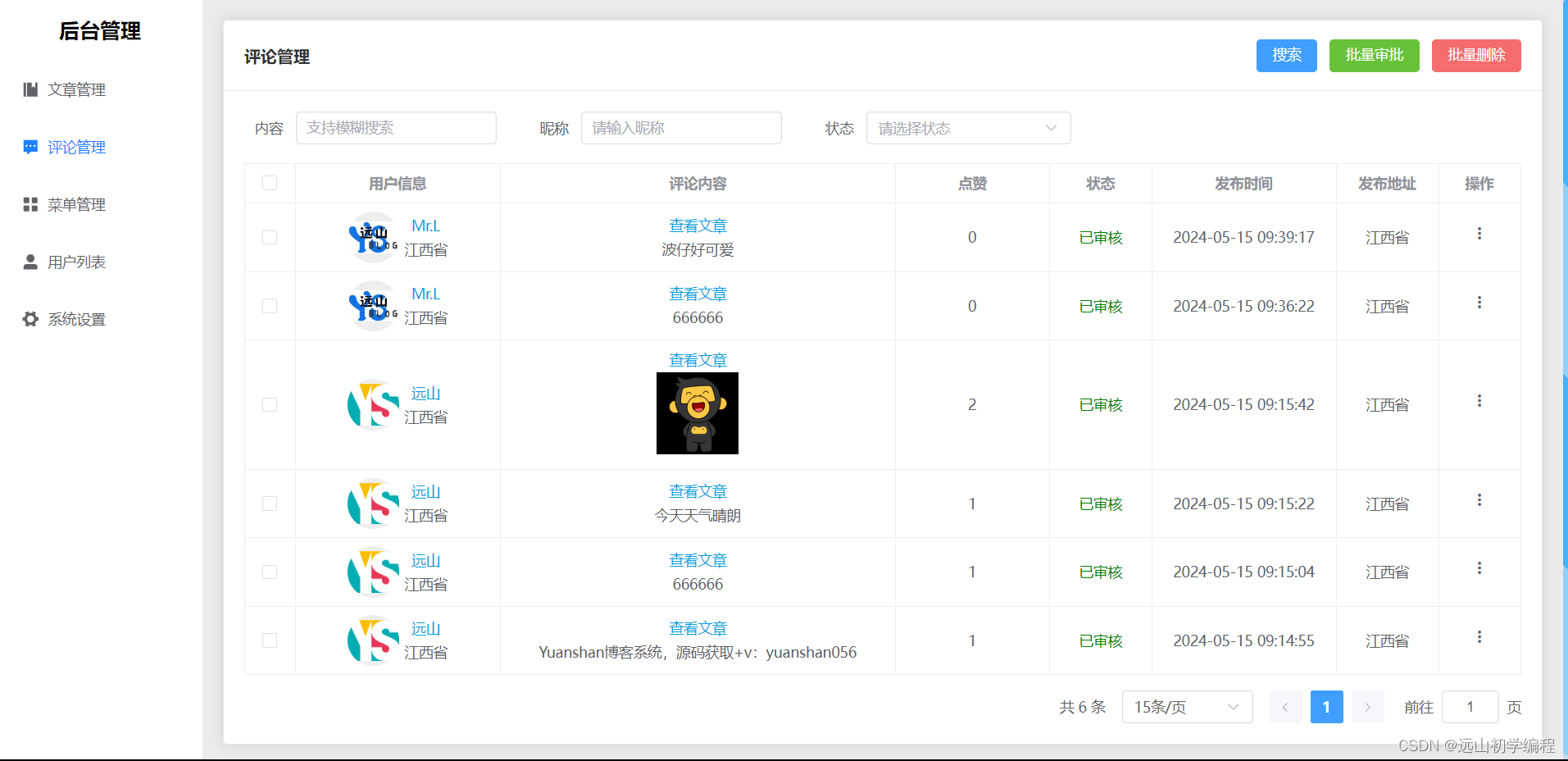
5.3、评论管理

5.4、菜单管理

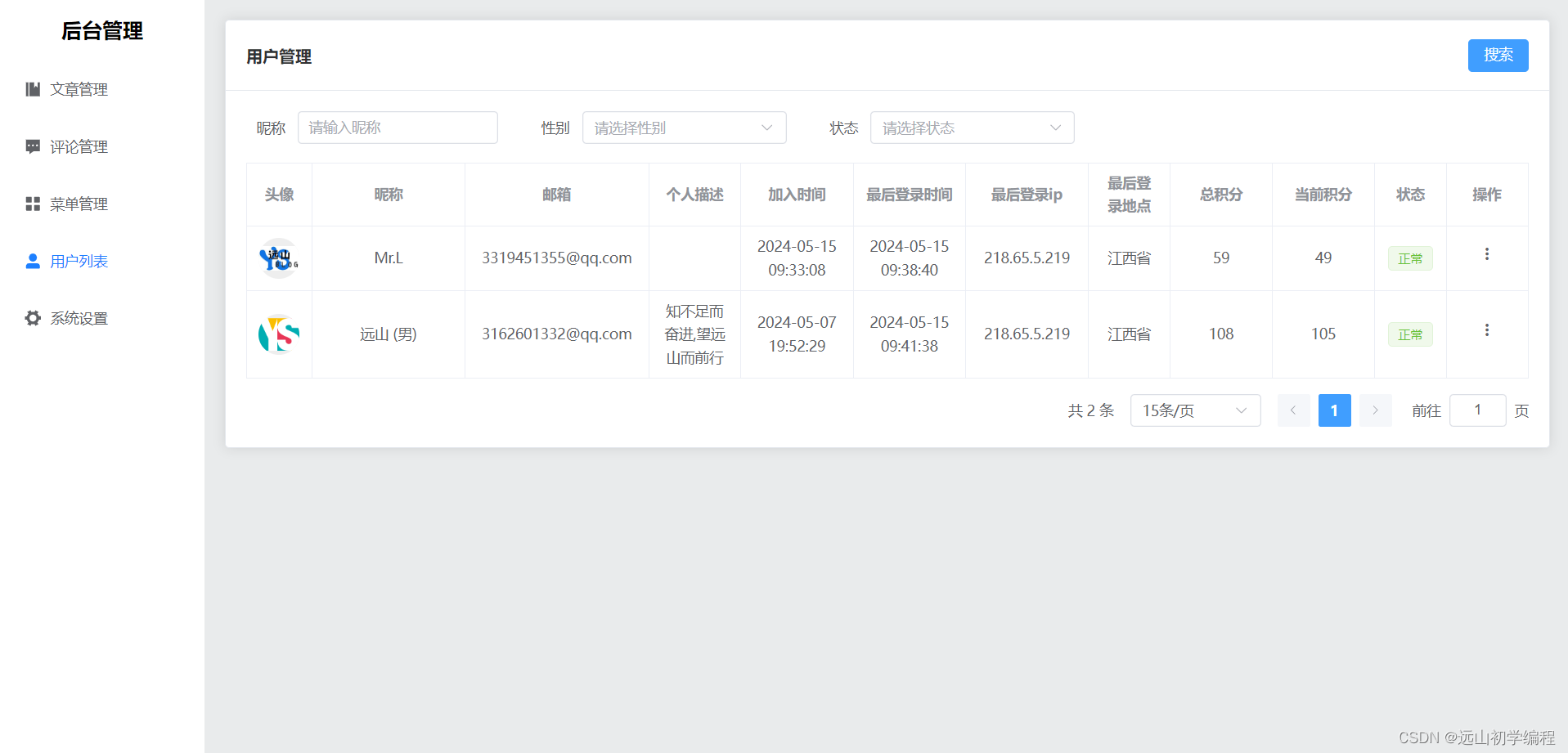
5.5、用户列表

给用户发送系统消息

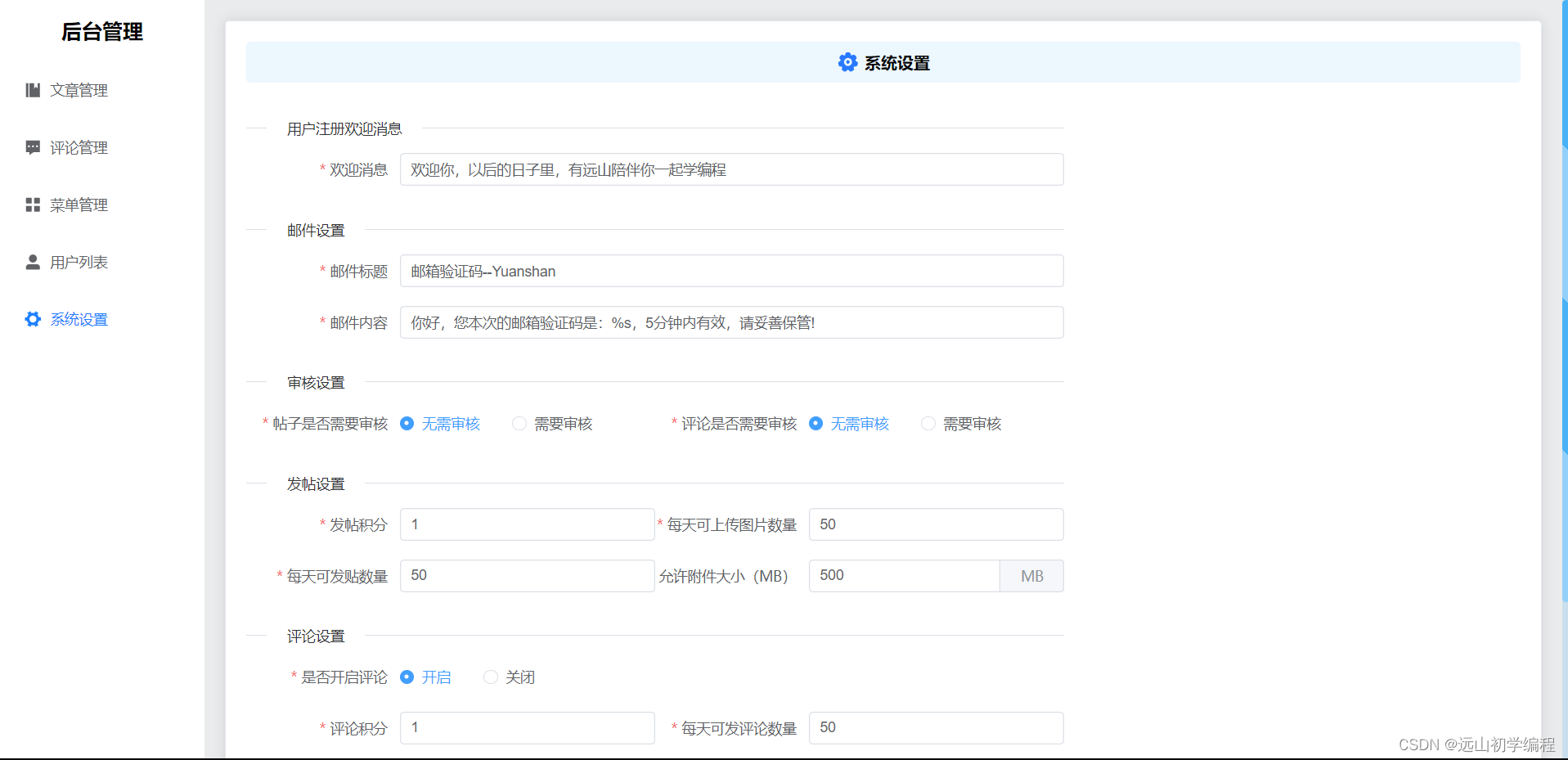
5.6、系统设置

6、源码获取
微信:yuanshan056
QQ:3162601332





















 502
502

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








