tabBar组件和声明式导航
tabBar 组件的定义
tabBar是用户进行页面选择的组件。

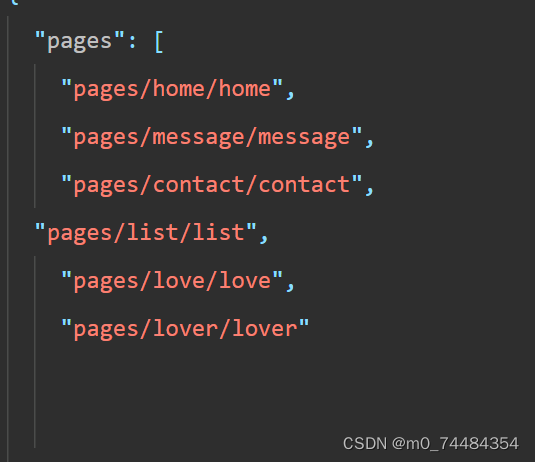
注意在写tabBar时必须要要有两个页面,并且tabBar中的页面在aap.jason中要在前面,就是如下图所示

tabBar组件的实现
// 底部导航栏的配置对象
"tabBar": {
// 底部导航栏的列表项数组
"list": [
// 第一个导航项
{
// 当点击时,要打开的页面路径
"pagePath": "pages/home/home",
// 导航项上显示的文字
"text": "首页",
// 导航项上显示的图标路径(未选中状态)
"iconPath": "Img/雪花.png",
// 导航项上显示的图标路径(选中状态)
"selectedIconPath": "Img/风力.png"
},
// 第二个导航项
{
// 当点击时,要打开的页面路径
"pagePath": "pages/message/message",
// 导航项上显示的文字
"text": "信息",
// 导航项上显示的图标路径(未选中状态)
"iconPath": "Img/彩虹.png",
// 导航项上显示的图标路径(选中状态)
"selectedIconPath": "Img/风力.png"
}
]
}
我们把这些代码放到app.json中,我们看到每一个导航项中的四个属性。
声明式导航
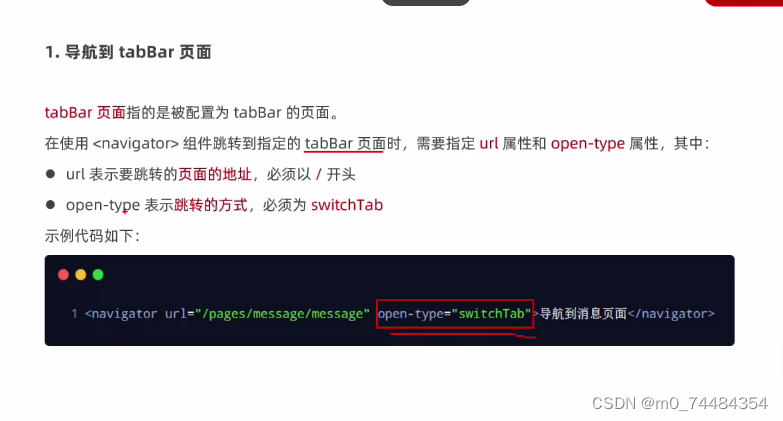
如果是tabBar页面的组件,open-type属性只能选择switchTab

我们在HOME页面的wxml文件中放入以下代码:
<navigator url="/pages/list/list" open-type="navigate">导航到LIST页面</navigator>
我们看到由于导航去的页面不是tabBar页面的组件,所以它的open-type是navigate,而不是switchTab。
通过点击导航到LIST页面这几个字,可以导航到LIST页面。






















 603
603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








