Swiper和Swiper-item组件
Swiper和Swiper-item是实现轮播图的重要组件
我们在wxml文件中加入:
<swiper class="swiper-container" indicator-dots="ture" autoplay interval="3000">
<swiper-item>
<view class="item">A</view>
</swiper-item>
<swiper-item>
<view class="item">B</view>
</swiper-item>
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
我们看到swiper中加入了swiper-item的子组件,下面是组件的常用属性。

把下列代码放进SCSS文件中:
/* pages/love/love.wxss */
.swiper-container {
height: 150px;
}
.item{
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item {
background-color: lightgreen;
}
swiper-item:nth-child(2) .item {
background-color: lightskyblue;
}
swiper-item:nth-child(3) .item {
background-color: lightpink;
}
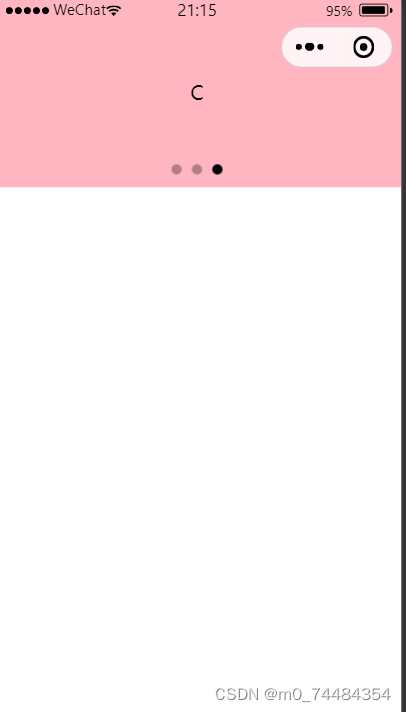
我们在这里面完成了轮播图高度的设定,以及Swiper-item组件的背景颜色,高度和宽度。
效果图大概如下图所示:























 7806
7806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








