你会一步一步地建立这个类。首先,通过添加高亮显示的代码创建一个最小类
class RandomWordsState extends State{}
3.在添加状态类后,IDE会提示该类缺少build方法。接下来,您将添加一个基本的build方法,该方法通过将生成单词对的代码从MyApp移动到RandomWordsState来生成单词对。
将build方法添加到RandomWordState中,如下面高亮代码所示
classRandomWordsStateextendsState{
@override
Widget build(BuildContext context){
final wordPair =new WordPair.random();
returnnew Text(wordPair.asPascalCase);
}}
4.通过下面高亮显示的代码,将生成单词对代的码从MyApp移动到RandomWordsState中
classMyAppextendsStatelessWidget{
@override
Widget build(BuildContext context){
final wordPair =new WordPair.random();// 删除此行
returnnewMaterialApp(
title:‘Welcome to Flutter’,
home:newScaffold(
appBar:newAppBar(
title:newText(‘Welcome to Flutter’),
),
body:newCenter(
//child: new Text(wordPair.asPascalCase),
child:newRandomWords(),
),
),
);
}}
重新启动应用程序。如果您尝试热重载,则可能会看到一条警告:
Reloading…
Not all changed program elements ran during view reassembly; consider
restarting.
这可能是误报,但考虑到重新启动可以确保您的更改在应用界面中生效。
应用程序应该像之前一样运行,每次热重载或保存应用程序时都会显示一个单词对。

遇到问题?
如果您的应用程序运行不正常,可以使用下面链接中的代码来对比更正。
第4步: 创建一个无限滚动ListView
在这一步中,您将扩展(继承)RandomWordsState类,以生成并显示单词对列表。 当用户滚动时,ListView中显示的列表将无限增长。 ListView的builder工厂构造函数允许您按需建立一个懒加载的列表视图。
1.向RandomWordsState类中添加一个_suggestions列表以保存建议的单词对。 该变量以下划线(_)开头,在Dart语言中使用下划线前缀标识符,会强制其变成私有的。
另外,添加一个biggerFont变量来增大字体大小
classRandomWordsStateextendsState{
final _suggestions =[];
final _biggerFont =constTextStyle(fontSize:18.0);
…}
2.向RandomWordsState类添加一个 _buildSuggestions() 函数. 此方法构建显示建议单词对的ListView。
ListView类提供了一个builder属性,itemBuilder 值是一个匿名回调函数, 接受两个参数- BuildContext和行迭代器i。迭代器从0开始, 每调用一次该函数,i就会自增1,对于每个建议的单词对都会执行一次。该模型允许建议的单词对列表在用户滚动时无限增长。
添加如下高亮的行:
classRandomWordsStateextendsState{
…
Widget _buildSuggestions(){
returnnew ListView.builder(
padding:const EdgeInsets.all(16.0),
// 对于每个建议的单词对都会调用一次itemBuilder,然后将单词对添加到ListTile行中
// 在偶数行,该函数会为单词对添加一个ListTile row.
// 在奇数行,该函数会添加一个分割线widget,来分隔相邻的词对。
// 注意,在小屏幕上,分割线看起来可能比较吃力。
itemBuilder:(context, i){
// 在每一列之前,添加一个1像素高的分隔线widget
if(i.isOdd)returnnew Divider();
// 语法 “i ~/ 2” 表示i除以2,但返回值是整形(向下取整),比如i为:1, 2, 3, 4, 5
// 时,结果为0, 1, 1, 2, 2, 这可以计算出ListView中减去分隔线后的实际单词对数量
final index = i ~/2;
// 如果是建议列表中最后一个单词对
if(index >= _suggestions.length){
// …接着再生成10个单词对,然后添加到建议列表
_suggestions.addAll(generateWordPairs().take(10));
}
return_buildRow(_suggestions[index]);
}
);
}}
3.对于每一个单词对,_buildSuggestions函数都会调用一次_buildRow。 这个函数在ListTile中显示每个新词对,这使您在下一步中可以生成更漂亮的显示行
在RandomWordsState中添加一个_buildRow函数 :
classRandomWordsStateextendsState{
…
Widget _buildRow(WordPair pair){
returnnew ListTile(
title:new Text(
pair.asPascalCase,
style: _biggerFont,
),
);
}}
4.更新RandomWordsState的build方法以使用_buildSuggestions(),而不是直接调用单词生成库。 更改后如下面高亮部分:
classRandomWordsStateextendsState{
…
@override
Widget build(BuildContext context){
final wordPair =new WordPair.random();// 删除这两行
returnnew Text(wordPair.asPascalCase);
returnnew Scaffold (
appBar:new AppBar(
title:new Text(‘Startup Name Generator’),
),
body:_buildSuggestions(),
);
}
…
}
5.更新MyApp的build方法。从MyApp中删除Scaffold和AppBar实例。 这些将由RandomWordsState管理,这使得用户在下一步中从一个屏幕导航到另一个屏幕时, 可以更轻松地更改导航栏中的的路由名称。
用下面高亮部分替换最初的build方法:
classMyAppextendsStatelessWidget{
@override
Widget build(BuildContext context){
returnnew MaterialApp(
title:‘Startup Name Generator’,
home:new RandomWords(),
);
}}
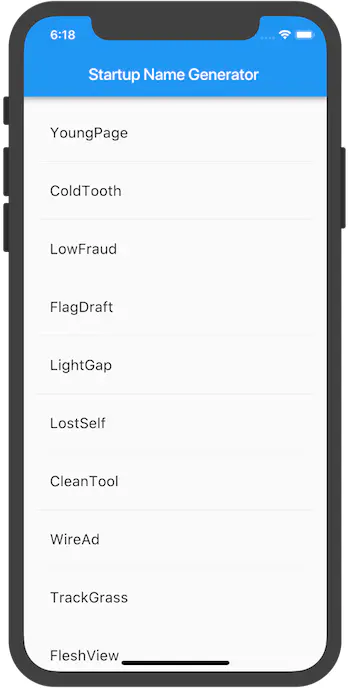
重新启动应用程序。你应该看到一个单词对列表。尽可能地向下滚动,您将继续看到新的单词对。

遇到问题?
如果你的应用没有正常运行,你可以使用一下链接中的代码对比更正。
第5步: 添加交互
在这一步中,您将为每一行添加一个可点击的心形 ❤️ 图标。当用户点击列表中的条目,切换其“收藏”状态时,将该词对添加到或移除出“收藏夹”。
1.添加一个 _saved Set(集合) 到RandomWordsState。这个集合存储用户喜欢(收藏)的单词对。 在这里,Set比List更合适,因为Set中不允许重复的值。
classRandomWordsStateextendsState{
final _suggestions =[];
final _saved =new Set();
final _biggerFont =constTextStyle(fontSize:18.0);
…
}
2.在 _buildRow 方法中添加 alreadySaved来检查确保单词对还没有添加到收藏夹中。
Widget _buildRow(WordPair pair){
final alreadySaved = _saved.contains(pair);
…
}
3.同时在 _buildRow()中, 添加一个心形 ❤️ 图标到 ListTiles以启用收藏功能。接下来,你就可以给心形 ❤️ 图标添加交互能力了。
添加下面高亮的行:
Widget _buildRow(WordPair pair){
final alreadySaved = _saved.contains(pair);
returnnewListTile(
title:newText(
pair.asPascalCase,
style: _biggerFont,
),
trailing:new Icon(
alreadySaved ? Icons.favorite : Icons.favorite_border,
color: alreadySaved ? Colors.red :null,
),
);}
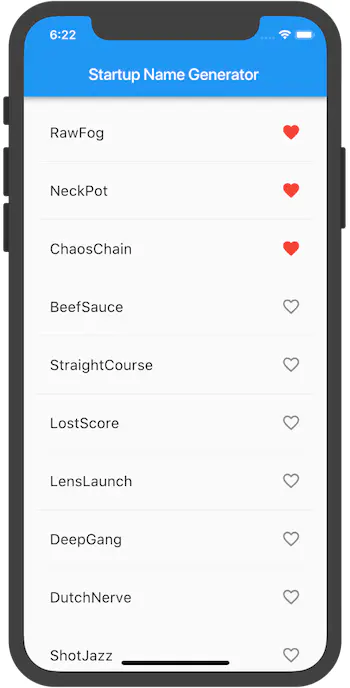
4.重新启动应用。你现在可以在每一行看到心形❤️图标️,但它们还没有交互。
在 _buildRow中让心形❤️图标变得可以点击。如果单词条目已经添加到收藏夹中, 再次点击它将其从收藏夹中删除。当心形❤️图标被点击时,函数调用setState()通知框架状态已经改变。
添加如下高亮的行:
Widget _buildRow(WordPair pair){
final alreadySaved = _saved.contains(pair);
returnnewListTile(
title:newText(
pair.asPascalCase,
style: _biggerFont,
),
trailing:newIcon(
alreadySaved ? Icons.favorite : Icons.favorite_border,
color: alreadySaved ? Colors.red :null,
),
onTap:(){
setState((){
if(alreadySaved){
_saved.remove(pair);
}else{
_saved.add(pair);
}
});
},
);}
提示: 在Flutter的响应式风格的框架中,调用setState() 会为State对象触发build()方法,从而导致对UI的更新
热重载你的应用。你就可以点击任何一行收藏或移除。请注意,点击一行时会生成从心形 ❤️ 图标发出的水波动画.

遇到了问题?
如果您的应用没有正常运行,请查看下面链接处的代码,对比更正。
第6步: 导航到新页面
在这一步中,您将添加一个显示收藏夹内容的新页面(在Flutter中称为路由(route))。您将学习如何在主路由和新路由之间导航(切换页面)。
在Flutter中,导航器管理应用程序的路由栈。将路由推入(push)到导航器的栈中,将会显示更新为该路由页面。 从导航器的栈中弹出(pop)路由,将显示返回到前一个路由。
1.在RandomWordsState的build方法中为AppBar添加一个列表图标。当用户点击列表图标时,包含收藏夹的新路由页面入栈显示。
提示: 某些widget属性需要单个widget(child),而其它一些属性,如action,需要一组widgets(children),用方括号[]表示。
将该图标及其相应的操作添加到build方法中:
classRandomWordsStateextendsState{
…
@override
Widget build(BuildContext context){
returnnewScaffold(
appBar:newAppBar(
title:newText(‘Startup Name Generator’),
actions:[
new IconButton(icon:new Icon(Icons.list), onPressed: _pushSaved),],
),
body:_buildSuggestions(),
);
}
…
}
2.向RandomWordsState类添加一个 _pushSaved() 方法.
classRandomWordsStateextendsState{
…
void_pushSaved(){
}}
热重载应用,列表图标将会出现在导航栏中。现在点击它不会有任何反应,因为 _pushSaved 函数还是空的。
3.当用户点击导航栏中的列表图标时,建立一个路由并将其推入到导航管理器栈中。此操作会切换页面以显示新路由。
新页面的内容在在MaterialPageRoute的builder属性中构建,builder是一个匿名函数。
添加Navigator.push调用,这会使路由入栈(以后路由入栈均指推入到导航管理器的栈)
void_pushSaved(){
Navigator.of(context).push(
);}
4.添加MaterialPageRoute及其builder。 现在,添加生成ListTile行的代码。ListTile的divideTiles()方法在每个ListTile之间添加1像素的分割线。 该 divided 变量持有最终的列表项。
void_pushSaved(){
Navigator.of(context).push(
new MaterialPageRoute(
builder:(context){
final tiles = _saved.map(
(pair){
returnnew ListTile(
title:new Text(
pair.asPascalCase,
style: _biggerFont,
),
);
},
);
final divided = ListTile
.divideTiles(
context: context,
tiles: tiles,
)
.toList();
},
),
);}
5.builder返回一个Scaffold,其中包含名为“Saved Suggestions”的新路由的应用栏。 新路由的body由包含ListTiles行的ListView组成; 每行之间通过一个分隔线分隔。
添加如下高亮的代码:
void_pushSaved(){
Navigator.of(context).push(
newMaterialPageRoute(
builder:(context){
final tiles = _saved.map(
(pair){
returnnewListTile(
title:newText(
pair.asPascalCase,
style: _biggerFont,
),
);
},
);
final divided = ListTile
.divideTiles(
context: context,
tiles: tiles,
)
.toList();
returnnew Scaffold(
appBar:new AppBar(
title:new Text(‘Saved Suggestions’),
),
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)

架构师筑基包括哪些内容
我花了将近半个月时间将:深入 Java 泛型.、注解深入浅出、并发编程.、数据传输与序列化、Java 虚拟机原理、反射与类加载、高效 IO、Kotlin项目实战等等Android架构师筑基必备技能整合成了一套系统知识笔记PDF,相信看完这份文档,你将会对这些Android架构师筑基必备技能有着更深入、更系统的理解。
由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容
注:资料与上面思维导图一起看会更容易学习哦!每个点每个细节分支,都有对应的目录内容与知识点!


这份资料就包含了所有Android初级架构师所需的所有知识!
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
架构师筑基包括哪些内容
我花了将近半个月时间将:深入 Java 泛型.、注解深入浅出、并发编程.、数据传输与序列化、Java 虚拟机原理、反射与类加载、高效 IO、Kotlin项目实战等等Android架构师筑基必备技能整合成了一套系统知识笔记PDF,相信看完这份文档,你将会对这些Android架构师筑基必备技能有着更深入、更系统的理解。
由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容
注:资料与上面思维导图一起看会更容易学习哦!每个点每个细节分支,都有对应的目录内容与知识点!
[外链图片转存中…(img-eS4xzb0x-1712142603105)]
[外链图片转存中…(img-qKXCtcTG-1712142603105)]
这份资料就包含了所有Android初级架构师所需的所有知识!
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算






















 916
916











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








