一、比目后端云简介
比目后端云是一个由广州市比目网络科技有限公司提供的移动应用云服务平台,专注于为开发者提供后端服务,使移动开发更加简单。该平台为开发者提供了一系列功能,以支持他们的应用程序后端需求。
首先,比目后端云通过API和BmobSDK在客户端和后端云之间建立桥梁,免去了开发者独立开发服务器端的推送、社交网络集成以及数据存储等耗时且复杂的开发任务。这使得开发者可以更加专注于客户端的开发,提高了开发效率。
其次,比目后端云为开发者提供了云与端实时数据同步功能。开发者可以通过建库建表的方式存储用户应用数据,并实现实时数据与文件存储功能。这为开发者提供了灵活且可扩展的数据管理方式,能够满足各种应用场景的需求。
此外,比目后端云还提供了云函数功能。它提供了服务器端托管平台和多种开发语言运行环境,开发者只需在云端部署代码并设置代码运行条件,即可实现各种后端功能。这为开发者提供了更大的灵活性和可扩展性。
最后,比目后端云还支持微信小程序接入功能。开发者可以实现小程序支付、通知、二维码生成、分享等功能,从而轻松地将后端服务与微信小程序集成在一起。这为开发者提供了一种快速构建小程序应用的方法。
1、注册Bmob账号
进入Bmob官方网站后,单击右上角的“注册”按钮,在跳转页面填入姓名、邮箱,并设置密码,确认后到邮箱激活Bmob账户,即可拥有Bmob账号。
2、创建应用
进去后台,单击左边的“应用”图标,会出现已经创建的应用项目列表和“创建应用”按钮。单击“创建应用”按钮,填写完成应用的相关信息后,即可创建一个等待开发的应用。
3、配置小程序秘钥
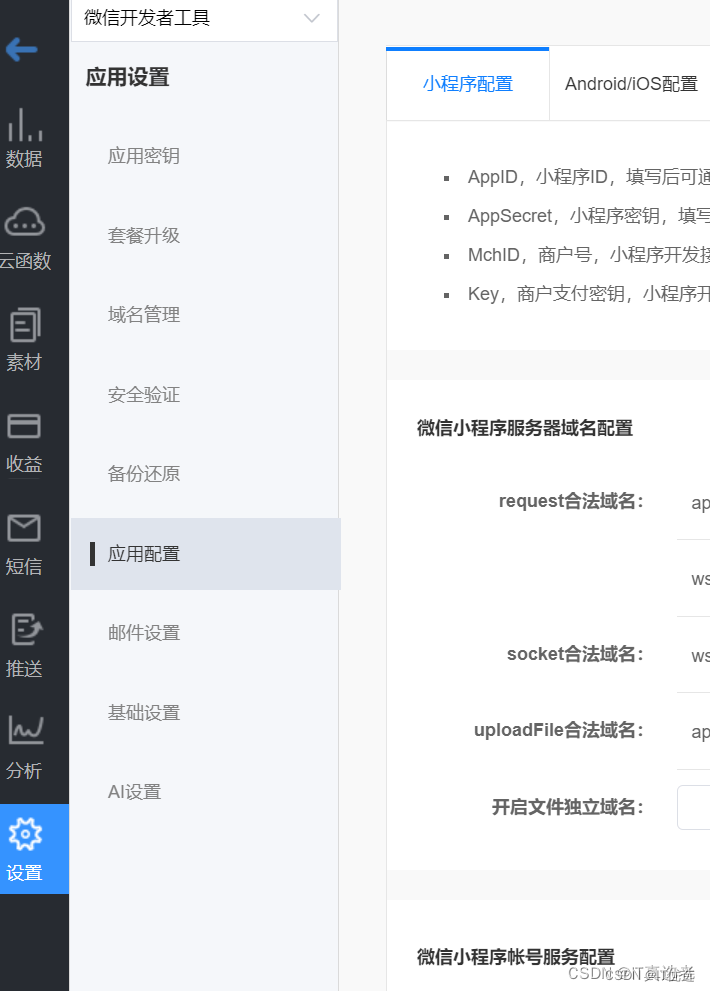
进入后台,选择应用项目,单击“设置”——"应用配置选项,将小程序中的AppID和AppSecret填写到Bmob中
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/2401_83167768/article/details/138596710

4、获取微信小程序服务器域名和“应用密钥”
进入后台,选择应用项目,单击“设置”——“应用配置”选项,在该界面中可以得到“微信小程序服务器域名配置”。

进入后台,选择应用项目,单击‘’设置”——“应用密钥”选项,可以获取应用项目的Applicantion ID和Secret Key。

5、小程序中配置“安全域名”
登录微信公众号平台,单击“设置”——“开发设置”选项,在服务器域名中输入合法域名

6、下载及安装Bmob SDk
登录GitHub - bmob/bmob-WeApp-sdk: 微信小程序SDK下载Bmod SDK,

解压下载后的SDK,把bmob-min.js和underscore.js文件放到相应的位置。
同时,在小程序项目中的app.js中加入下面两行代码进行全局初始化:
var Bmob = require( utils /bmob.js );
Bmob.initialize("你的 Application ID","你的 REST API Key");
二、数据的增、删、改、查
为了便于在Bmob中实现数据的增加、删除、修改、查询,我们在新建的应用中新增“test”表,并在表中添加id(编号)、title(标题)、content(内容)、image(图像)字段
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/2401_83167768/article/details/138596710

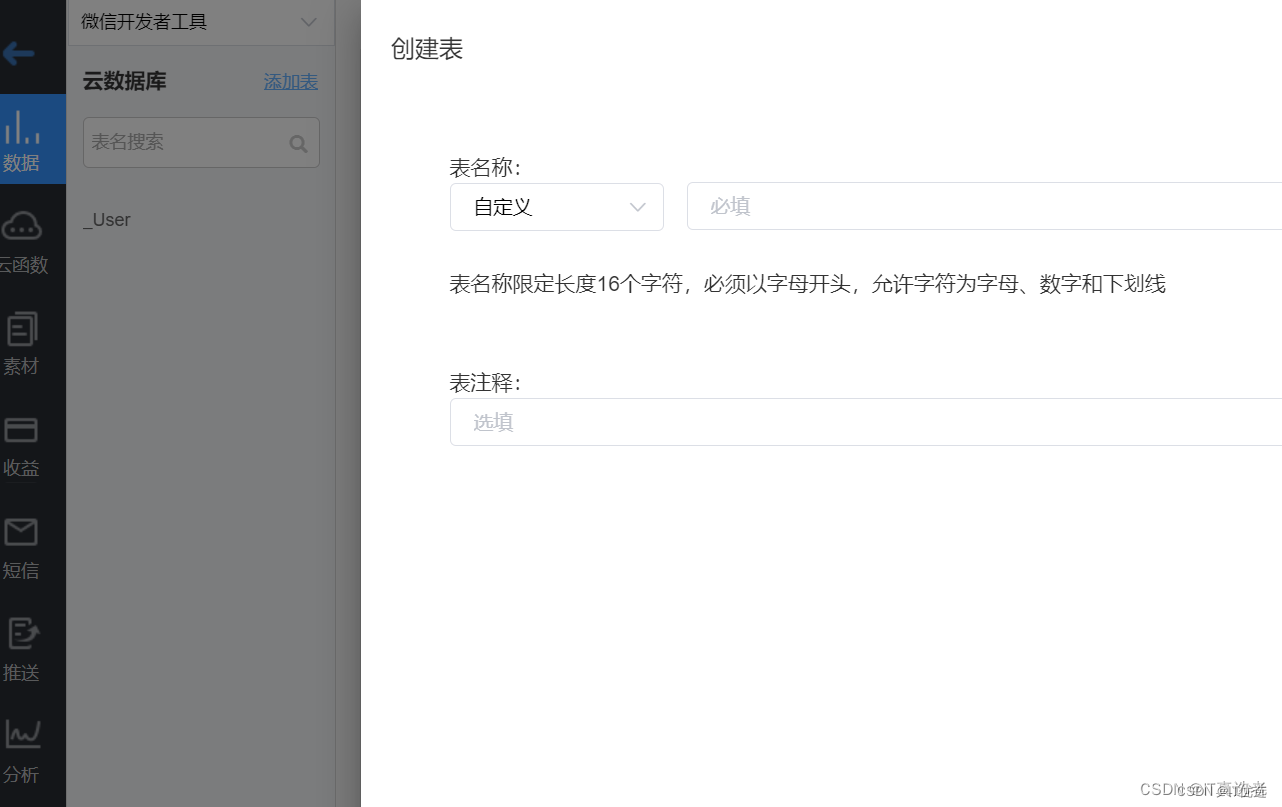
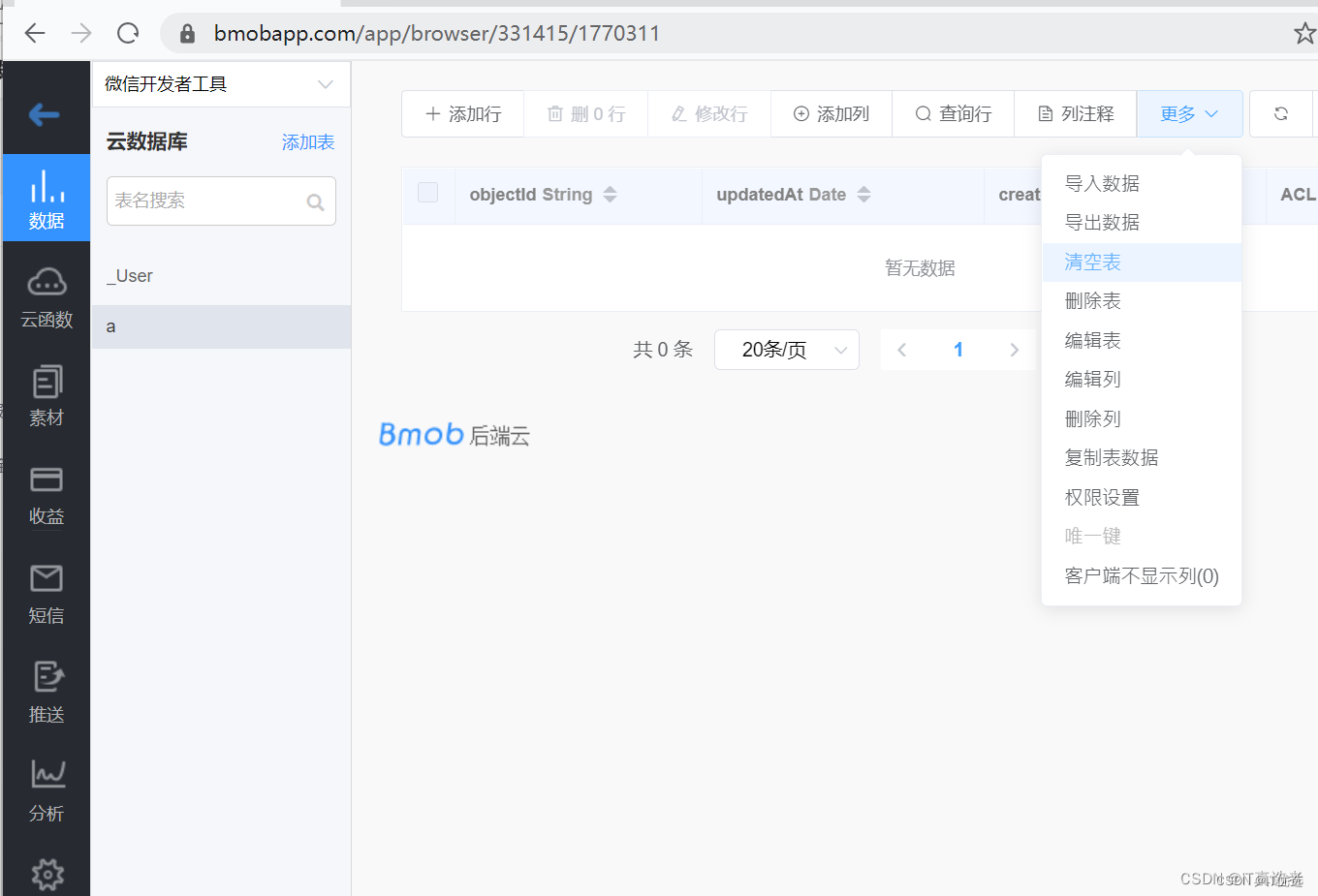
1、创建表及字段
在“test”表中添加id、title、content、image列,Bmob提供Number、String、Boolean、Date、Flie、Geopoint、Array、Object、Pointer、Relation共10种字段类型。

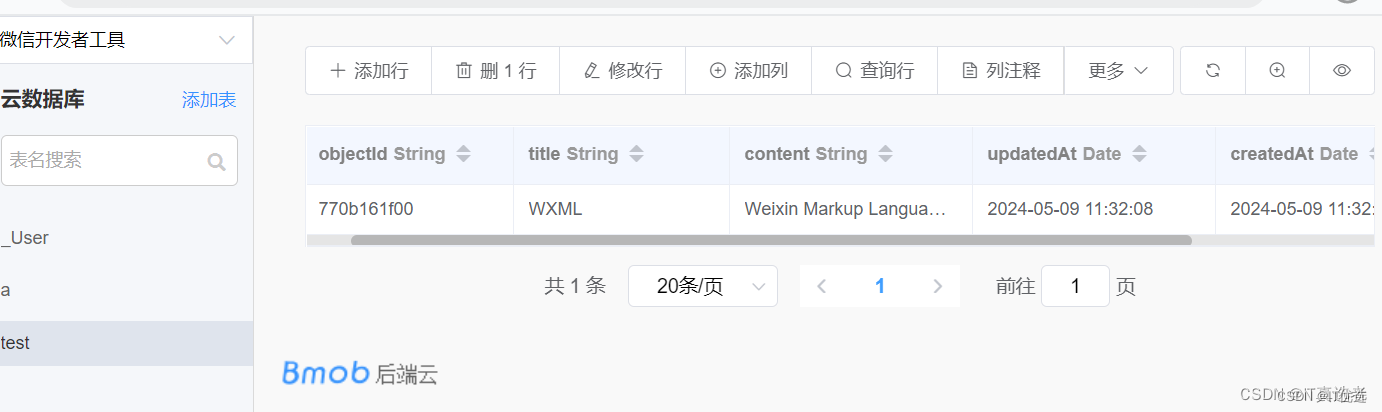
2、添加一条记录
添加一条记录用来实现把从前端获取的数据添加到服务端数据表中,主要用Bmob提供的SDk对象实现。代码如下:
//wxml
<button class="primary" bindtap="add">添加记录</button>
//js
var Bmob = require('../../utils/bmob.js');
Page({
data:{
},
add:function(){
var Test = Bmob.Object.extend("test");
var test = new Test();
test.set("title","WXML");
test.set("content","Weixin Markup Language 微信标记语言");
test.save(null,{
success:function(result){
console.log("添加成功,ObjectId:" + result.id);
},
error:function(result,error){
console.log('添加失败');
}
});
},
})
4、修改一条记录
如果要修改一条记录,则首先需要获取更新后的Bmob.Object对象,将值修改后保存数据就可以了。
代码如下:
//wxml
<button type="primary" bindtap='modi'>修改记录</button>
//js
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
modi:function(){
var Test = Bmob.Object.extend("test");
var query =new Bmob.Query(Test);
//这个id是要修改条目的id,当该id生成并存储成功时可以获取到
query.get("1a67adc746",{
success:function(result){
//回调中可以取得这个diary对象的一个实例,然后就可以修改它了
result.set('title',"WxSS");
result.set('content',"WenXin Style Sheets");
result.save();
//The object was retrieved successfully.
console.log("修改成功")
console.log("该记录标题修改为"+result.get("title"))
console.log("该记录内容修改为"+result.get("content"))
},
error:function(object,error){
console.log("修改失败")
}
});
}
}
)5、删除一条记录可以使用Bmob.Object的destroy方法。
代码如下:
//wxml
<button type="primary" bindtap='del'>删除记录</button>
//js
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
del:function( ){
var Test = Bmob.Object.extend("test");
var query = new Bmob.Query(Test);
query.get("1a67adc746",{
success:function(object){
//The object was retrieved successfully.
object.destroy({
success:function(deleteObject){
console.log("删除记录成功");
},
error:function(error){
console.log("删除记录失败");
}
});
},
error:function(object,error){
console.log("修改失败")
},
});
},
})6、为了获取某个数据表中的所有数据,我们可以通过Bmob提供的Query对象来实现(默认记录是10条)
代码如下:
//wxml
<button type="primary" bindtap='queryall'>获取所有数据记录</button>
//js
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
queryall:function(){
var Test = Bmob.Object.extend("test");
//test数据表
var query = new Bmob.Query(Test);//查询所有数据
query.find({
success:function(results){
console.log("共查询到"+results.length+"条记录");//循环处理查询到的数据
for(var i=0; i<results.length;i ++){
var object =results[i];
console.log(object.id +'-' + object.get('title') +'-'+object.get('content'));
}
},
error:function(error){
console.log("查询失败:"+error.code +""+error.message);
}
},
)}
})7、条件查询
Bmob中提供的查询方法主要有:等于(equalTo)、不等于(notEqualTo)、小于(lessThan)、小于等于(lessThanOrEqualTo)、大于(greaterThan)、大于等于(greaterThanOrEqualTo)等。
代码如下:
//wxml
<button type="primary" bindtap='wherequery'>条件查询</button>
//js
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
//条件查询
wherequery:function(){
var Test = Bmob.Object.extend("test"); var query =new Bmob.Query(Test);
query.equalTo("title","WXML"); //查询 title等于“WXML”的记录//查询所有数据
query.find({
success:function(results){
console.log("共查询到"+results.length+"条记录");//循环处理查询到的数据
for(var i=0; i < results.length;i ++){
var object =results[i];
console.log(object.id +'- '+ object.get('title'));
}
},
error:function(error){
console.log("查询失败:"+error.code +"" + error.message);
}
});
}
})8、分页查询
照指定条数为一页来显示,这时可以使用limit方法限制查询结果的数据条数来进行分页。默认情况下,limit的值为10,最大有效设置值为1000。
query.limit(10);
同时,skip方法可以做到跳过查询的前多少条数据来实现分页查询的功能。skip的默认值为10。
query.skip(10)
三、上传图片
1、上传一张图片并显示
Bmob提供了文件后端保存功能。利用这一功能,我们可以把本地文件上传到Bmob后台,并按上传日期为文件命名
代码如下:
//wxml
<button type="primary" bindtap='upimage'>上传一张图片</button>
<image src ="{{url}}"> </image>
//js
var Bmob =require('../../utils/bmob.js');
Page({
data:{
url:""
},
//上传一张图片
upimage:function(){
var that =this;
wx.chooseImage({
count:1,//默认值为9
sizeType: ['compressed'],//可以指定是原图还是压缩图,默认二者都有
sourceType: ['album','camera'],//可以指定来源是相册还是相机,默认二者都有
success:function(res){
var tempFilePaths = res.tempFilePaths;
if(tempFilePaths.length >0){
var newDate = new Date();
var newDateStr =newDate.toLocaleDateString();//获取当前日期为文件主名
var tempFilePath =[tempFilePaths[0]];
var extension = /\.([^.]*)$/.exec( tempFilePath[0]);//获取文件扩展名
if(extension){
extension =extension[1].toLowerCase();
}
var name = newDateStr + "." + extension;//上传的图片的别名
console.log("嘟嘟嘟"+name);
console.log("嘟嘟嘟"+tempFilePaths);
var file = new Bmob.File(name,tempFilePaths);
file.save().then(
function(res){
console.log("嘟嘟嘟"+res.name());
console.log("嘟嘟嘟"+res.url());
var url=res.url();
that.setData({
url:url
})
},
function(error){
console.log(error);
}
)
}
}
})
},
})2、上传多张图片并显示
Bmob支持一次上传多张图片,并将图片保存到素材库中。示例代码如下:
//wxml
<button type="primary" bindtap="uppic">上传多张照片</button>
<block wx:for="{{list}}" wx:key="this">
<image src="{{url}}"></image>
</block>
//js
const { File } = require('../../utils/bmob.js');
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
//上传多张照片
uppic:function(){
var that = this;
wx.chooseImage({
count:9,//默认值为9
sizeType:['compressed'],//可以指定为压缩图或原图,默认两者都有
sourceType:['album','camera'],//相册还是相机,默认两者都有
success:function(res){
wx.showNavigationBarLoading()
that.setData({
loading:false
})
var urlArr=new Array();
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths)
var imgLength=tempFilePaths.length;
if(imgLength>0){
var newDate=new Date();
var newDateStr=newDate.toLocaleDateString();//获取当前日期文件
var j=0;
for(var i=0;i<imgLength;i++){
var tempFilePath=[tempFilePaths[i]];
var extension =/\.([^.]*)$/.exec(tempFilePath[0]);//获取文件扩展名
if(extension){
extension=extension[1].toLowerCase();
}
var name=newDateStr+"."+extension;//上传图片别名
var file=new Bmob.File(name,tempFilePath);
file.save().then(function(res){
wx.hideNavigationBarLoading()
var url=res.url();
console.log("第"+i+"张Url"+url);
that.setData({
url:url
})
urlArr.push({"url":url});
that.setData({
list:urlArr
})
console.log(list)
j++;
console.log(j.imgLength);
if(imgLength==j){
console.log(imgLength,urlArr);
//如果担心就可以去掉这几行注释
showPic(urlArr,that)//显示图片
}
},function(error){
console.log(error);
})
}
}
}
});
}
})




















 9858
9858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








