先进入命令提示符cmd
然后输入
node -v
node -version查看node.js版本
然后检查淘宝镜像 检查是否安装成功:cnpm -v
检查版本vue --version
然后以管理员身份打开命令行界面,进入任意一个想要创建项目的文件夹
选择配置
然后进入自己刚刚创建的项目
输入代码运行文件
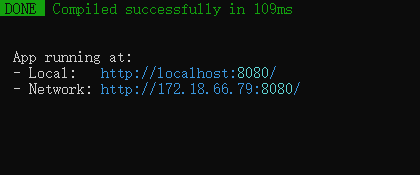
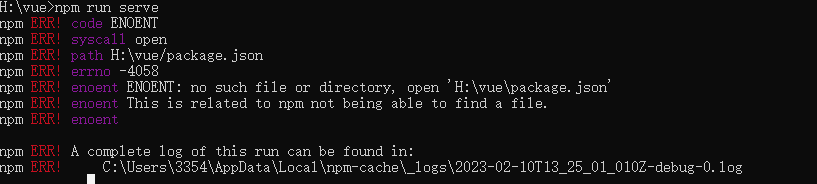
npm run serve
得到

这里我遇到个错误,我cd文件是自己项目上一层,所以显示报错;

随后
在浏览器输入对应的网址就可以看到界面啦
然后继续进入命令提示符
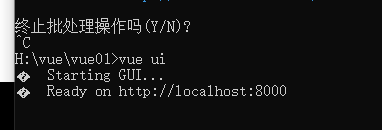
输入两下Ctrl+C 或者Ctrl+C一下然后Y 停止服务
注意:运行的时候不能关闭cmd窗口,不然就停止服务了,电脑太卡
可以直接在浏览器输入:http://localhost:8000/
然后输入 vue ui 进入vue资源管理器

然后进行创建vue项目
进入组件 | Element复制npm i element-ui -S下载 element-ui

进入Visual Studio Codezhonde 终端输入 进行下载

点击项目文件中的

下载成功可发现 文件多出一串element-ui






















 233
233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








