使用VUE实现用户登陆功能和列表展示功能
一、贯穿案例展示
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-obBgbVlT-1667554786050)(assets/image-20220916151050186.png)]
二、案例切片
- 切片1:实现登陆功能
- 切片2:楼宇表格数据展示
三、切片1:实现登陆功能
3.1、原型图(axure)
用axure现场画

3.2、实现需求
3.2.1、需求分析
需求分解:
1、绘制html
2、通过双向绑定的技术,获取用户名和密码并输出到页面上
3.2.2、需求实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.min-v2.5.16.js"></script>
</head>
<body>
<div id="app">
<h1>用户登陆</h1>
用户名:<input type="text" v-model="username" size="20"/><br />
密码:<input type="password" v-model="passwd" size="20"/><br />
<button>登陆</button><hr />
{{'用户名:'+username+', 密码:'+passwd}}
</div>
<script type="text/javascript">
new Vue({
el:'#app', //表示当前vue对象接管了div区域
data:{
username:'admin',
passwd:'123'
}
});
</script>
</body>
</html>
3.3、知识点补充
3.3.1、导入:为什么要使用VUE?
前端开发人员的首选入门框架,Vue 有很多优势:
- Vue.js 可以进行组件化开发,使代码编写量大大减少,开发者更加易于理解。
- Vue.js 最突出的优势在于可以对数据进行双向绑定(在之后的编写中我们会明显地感觉到这个特点的便捷)。
- 使用 Vue.js 编写出来的界面效果本身就是响应式的,这使网页在各种设备上都能显示出非常好看的效果。
- 相比传统的页面通过超链接实现页面的切换和跳转,Vue 使用路由不会刷新页面。
通过VUE,我们可以实现Model 和 View之间的交互的双向性, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上,这就是大名鼎鼎的双向数据绑定,也称为MVVM开发模式。
MVC软件开发模式和MVVM软件开发模式有啥区别呢?
- MVC开发模式一般用于后端应用开发
- MVVM开发模式一般用于前端应用开发
3.3.2、插值表达式
数据绑定常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值,Mustache 标签将会被替代为对应数据对 象上属性的值。无论何时,绑定的数据对象上属性发生了改变,插值处的内容都会更新。
Vue.js 都提供了完全的 JavaScript 表达式支持
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个 表达式,所以下面的例子都不会生效。
<!-- 这是语句,不是表达式 -->
{{ var a = 1 }}
<!-- 流控制也不会生效,请使用三元表达式 -->
{{ if (ok) { return message } }}
3.3.3、v-model
v-model 指令用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值。
3.3.4、v-text和v-html
v-text等价于设置innerText属性值,v-html等价于设置innerHTML属性值
<p v-text = "msg"></p>
<p v-html = "msg"></p>
var vm = new Vue({
el:"#app",
data:{
msg : "<font color='red'>大家好</font>"
}
})
3.3.5、v-bind控制HTML元素属性
插值语法不能作用在 HTML 属性上,遇到这种情况应该使用 v-bind指令
3.3.5.1、v-bind
<p v-bind:title="msg'"></p>
3.3.5.2、使用简化指令
<p :title="msg"></p>
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.min-v2.5.16.js"></script>
</head>
<body>
<div id="app">
<!-- <p v-bind:title="msg">什么是我的最爱?</p> -->
<p :title="msg">什么是我的最爱?</p>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
msg:'我爱北京天安门'
}
});
</script>
</body>
</html>
效果:

3.3.5.3、v-bind的变形格式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.min-v2.5.16.js"></script>
</head>
<body>
<div id="app">
<a v-bind="{href:url}" v-text="info" :title="msg"></a>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
info:'百度一下,你就知道',
url:'https://www.baidu.com/',
msg:'进入百度'
}
});
</script>
</body>
</html>
效果:

3.3.6、v-on监听 DOM 事件
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码
3.3.6.1、v-on:click
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>事件处理 v-on示例1</title>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
{{message}}
<button v-on:click="fun1('good')">点击改变</button>
</div>
<script>
new Vue({
el:'#app', //表示当前vue对象接管了div区域
data:{
message:'hello world' //注意不要写分号结尾
},
methods:{
fun1:function(msg){
this.message=msg;
}
}
});
</script>
</body>
</html>
3.3.6.2、v-on简写方式
<!-- 完整语法 -->
<a v-on:click="doSomething">...</a>
<!-- 缩写 -->
<a @click="doSomething">...</a>
3.4、案例拓展
3.4.1、案例一
需求:用Vue实现一个简易计算器
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-x0pGlvLZ-1667554786052)(https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/3a52a866c48143039f0e4b218d64c0cc~tplv-k3u1fbpfcp-watermark.image?)]
使用到的知识点
1、双向绑定
2、v-on监听 DOM 事件
参考代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/vue.min-v2.5.16.js"></script>
<title></title>
</head>
<body>
<div id="vm">
<input type="text" v-model="num1">
<select v-model="opt">
<option value="">==请选择==</option>
<option value="0">+</option>
<option value="1">-</option>
<option value="2">*</option>
<option value="3">÷</option>
</select>
<input type="text" v-model="num2">
<input type="button" value="=" @click="cal">
<input type="text" v-model="result">
</div>
<script type="text/javascript">
let vm = new Vue({
el: "#vm",
data: {
num1: "", //操作数1
num2: "", //操作数2
opt: "", //运算符
result: "" //保存计算结果
},
methods: {
cal: function () {
switch (vm.opt) {
case "0":
this.result = parseInt(this.num1) + parseInt(this.num2)
break;
case "1":
this.result = this.num1 - this.num2;
break;
case "2":
this.result = this.num1 * this.num2;
break;
case "3":
this.result = this.num1 / this.num2;
break;
default:
alert("请选择运算符");
break
}
}
}
})
</script>
</body>
</html>
3.5、小结
现场提问
1、什么是MVVM开发模式?和MVC开发模式有什么区别?
2、如何将数据与表单元素进行双向绑定?
3、如何通过Vue绑定DOM事件?
4、如何通过Vue控制HTML元素属性
四、切片2:楼宇表格数据展示
4.1、原型图(axure)
用axure现场画

4.2、实现需求
4.2.1、需求分析
需求分解:
1、绘制HTML
2、使用Vue,在data属性中添加一个楼宇记录列表
3、使用Vue将数据与HTML表格进行双向绑定
4.2.2、需求实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.min-v2.5.16.js"></script>
</head>
<body>
<div id="app">
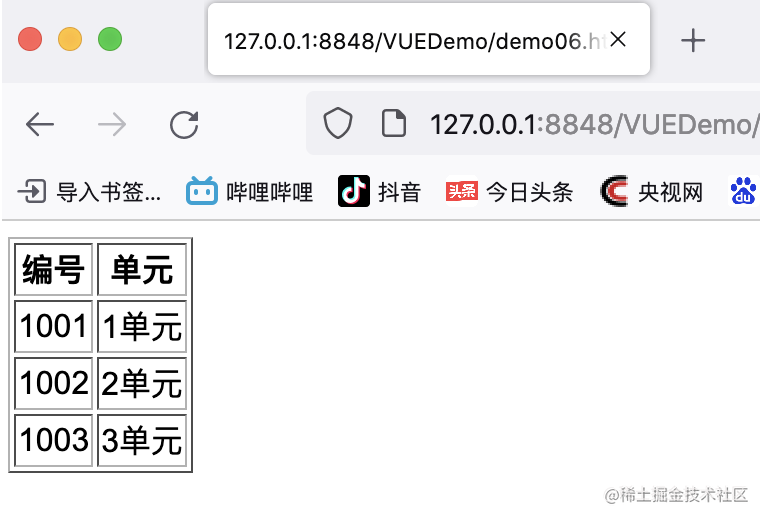
<table border="1">
<tr>
<th>编号</th>
<th>单元</th>
</tr>
<tr v-for="b in buildings">
<td>{{b.no}}</td>
<td>{{b.unit}}</td>
</tr>
</table>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
buildings:[
{'no':'1001', 'unit':'1单元'},
{'no':'1002', 'unit':'2单元'},
{'no':'1003', 'unit':'3单元'}
]
}
});
</script>
</body>
</html>
4.3、知识点补充
4.3.1、v-for
循环使用 v-for 指令。
v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。
v-for 可以绑定数据到数组来渲染一个列表。
4.3.2、v-if
条件判断使用 v-if 指令。

点击按钮后效果:

参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.min-v2.5.16.js"></script>
</head>
<body>
<div id="app">
<p v-if="isShow">你好世界</p>
<button @click="doChange()">点我试试</button>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
isShow:true
},
methods: {
doChange() {
if(this.isShow){
this.isShow = false;
} else {
this.isShow = true;
}
}
},
});
</script>
</body>
</html>
4.3.3、v-show
根据表达式的值来切换元素的display css属性,说白了,就是控制一个HTML元素的显示状态(显示或隐藏),接下来我们通过一个案例来演示,在网页上通过一个按钮来控制文字的显示状态
点击按钮前效果:

点击按钮后效果:

参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.min-v2.5.16.js"></script>
</head>
<body>
<div id="app">
<p v-show="isShow">你好世界</p>
<button @click="doChange()">点我试试</button>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
isShow:true
},
methods: {
doChange() {
if(this.isShow){
this.isShow = false;
} else {
this.isShow = true;
}
}
},
});
</script>
</body>
</html>
4.3.4、v-if和v-show的区别
v-if是根据表达式的值来决定是否渲染元素,条件判断使用 v-if 指令。
v-show是根据表达式的值来切换元素的display css属性
v-if 的特点:每次都会重新删除或创建元素;
v-show 的特点: 每次不会重新进行DOM的删除和创建操作,只是切换了元素的 display:none 样式
4.4、案例拓展
4.4.1、案例一
使用Vue实现商品列表显示

使用到的知识点
1、双向绑定
2、v-for指令循环渲染表格数据
参考代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-for示例1</title>
<script src="js/vue.min-v2.5.16.js"></script>
</head>
<body>
<div id="app">
<table border="1">
<tr>
<td>序号</td>
<td>名称</td>
<td>价格</td>
</tr>
<tr v-for="p in products">
<td>
{{p.id}}
</td>
<td>
{{p.pname}}
</td>
<td>
{{p.price}}
</td>
</tr>
</table>
</div>
<script>
new Vue({
el:'#app', //表示当前vue对象接管了div区域
data:{
products:[{id:1,pname:"电视机",price:6000},{id:2,pname:"电冰箱",price:8000}, {id:3,pname:"电风扇",price:600}]
}
});
</script>
</body>
</html>
4.5、小结
现场提问
1、如何在Vue中渲染列表页面?
2、如果在页面中,需要频繁显示或隐藏某个控件,可以使用Vue中的哪个指令?
五、课程小结
5.1、知识框架图
现场提问,用XMind现场总结,再次加深学生印象

5.2、课后作业
需求定义
使用Vue实现用户注册的功能,已知当前数据库中已经存在了admin的用户,所以当注册用户时用户输入了admin则不允许注册
需求分解
1、绘制HTML页面
2、通过Vue的双向绑定将文本框中用户名和密码与data中的username和passwd变量值绑定
3、使用v-on注册按钮点击事件,当按钮被点击时,判断用户名是否重复,如果重复,弹出警告对话框
原型设计
略






















 2338
2338

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








