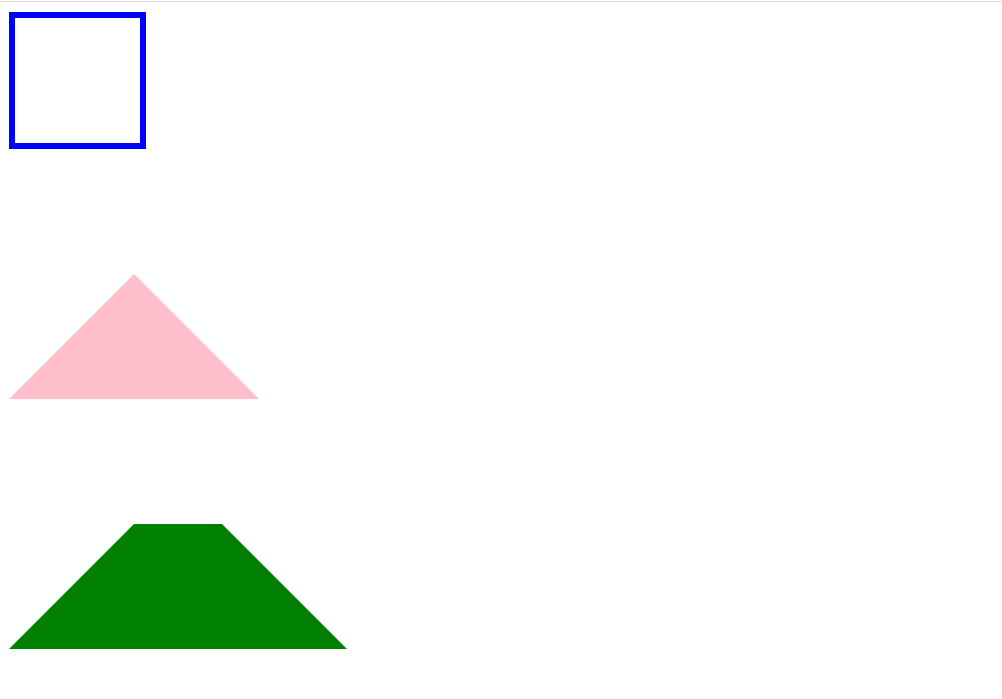
我们可以通过改变边框的宽度和高度,实现三角形和梯形图案的呈现,具体操作如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 100px;
height: 100px;
border: 5px solid blue;
}
.triangle{
width: 0;
height: 0;
border-width: 100px;
border-color: transparent transparent pink transparent;
border-style: solid;
/* 三角形 */
}
.trapezoid{
width: 70px;
height: 0px;
border-width: 100px;
border-color: transparent transparent green transparent;
border-style: solid;
/* 梯形 */
}
</style>
</head>
<body>
<div class="box"></div>
<div class="triangle"></div>
<div class="trapezoid"></div>
</body>
</html>代码运行结果如下:





















 336
336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








